《Jetpack Compose系列学习》-2 Compose编程思想
Posted bug樱樱
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《Jetpack Compose系列学习》-2 Compose编程思想相关的知识,希望对你有一定的参考价值。
分析第一个程序
class MainActivity : ComponentActivity()
override fun onCreate(savedInstanceState: Bundle?)
super.onCreate(savedInstanceState)
setContent
ComposeTheme
// A surface container using the 'background' color from the theme
Surface(modifier = Modifier.fillMaxSize(), color = MaterialTheme.colors.background)
Greeting("android")
我们可以看到,compose的入口还是Activity,但和之前不同的是,onCreate方法中的setContentView方法不见了,取而代之的是setContent。那么怎么显示布局呢?我们点到setContent的源码看看里面怎么做的:
public fun ComponentActivity.setContent(
parent: CompositionContext? = null,
content: @Composable () -> Unit
)
val existingComposeView = window.decorView
.findViewById<ViewGroup>(android.R.id.content)
.getChildAt(0) as? ComposeView
if (existingComposeView != null) with(existingComposeView)
setParentCompositionContext(parent)
setContent(content)
else ComposeView(this).apply
// Set content and parent **before** setContentView
// to have ComposeView create the composition on attach
setParentCompositionContext(parent)
setContent(content)
// Set the view tree owners before setting the content view so that the inflation process
// and attach listeners will see them already present
setOwners()
setContentView(this, DefaultActivityContentLayoutParams)
首先这个方法是ComponentActivity的一个扩展方法,而上面自动生成的MainActivity也继承自ComponentActivity。下面通过Activity中window的decorView来找到根布局,再获取根布局的第0个子布局并将其强制转化为ComposeView。但现在我们并没有设置,所以existingComposeView为NULL,遇事会走进else分支创建一个新的ComposeView,然后在setContentView之前设置内容和父项,以使ComposeView创建合成,最后就会调用setContentView。在setContent方法中,第一个参数为Compose中的父控件,用于调度,第二个参数是一个含有Composable lambda参数的Composable函数。
setContent中包裹着ComposeTheme,他是Compose的主题,包裹着Surface并设定了页面的背景颜色,Surface中包裹着的Greeting就是显示在页面上的控件,即页面展示的Hellow World控件。
@Composable
fun Greeting(name: String)
Text(text = "Hello $name!")
Greeting是一个方法,也叫可组合函数,因为在Compose中可以使用的控件。使用Compose控件需要注意以下几点:
1.此函数带有@Composable注解。所有可组合函数都必须带有此注解,该注解告知Compose编 译器:这个函数旨在将数据转换成界面。
2.可组合函数可以接收参数,这些参数可以让应用程序逻辑描述页面,比如上面的例子中Greeing方法接收String类型的参数,可直接显示在界面中。
3.可组合函数没有返回值,发出界面的Compose函数不需要返回任何内容,
4.可组合函数在描述界面中的时候没有任何副作用,比如修改属性或全局变量等。
使用Preview
@Preview(showBackground = true)
@Composable
fun DefaultPreview()
ComposeTheme
Greeting("Android")
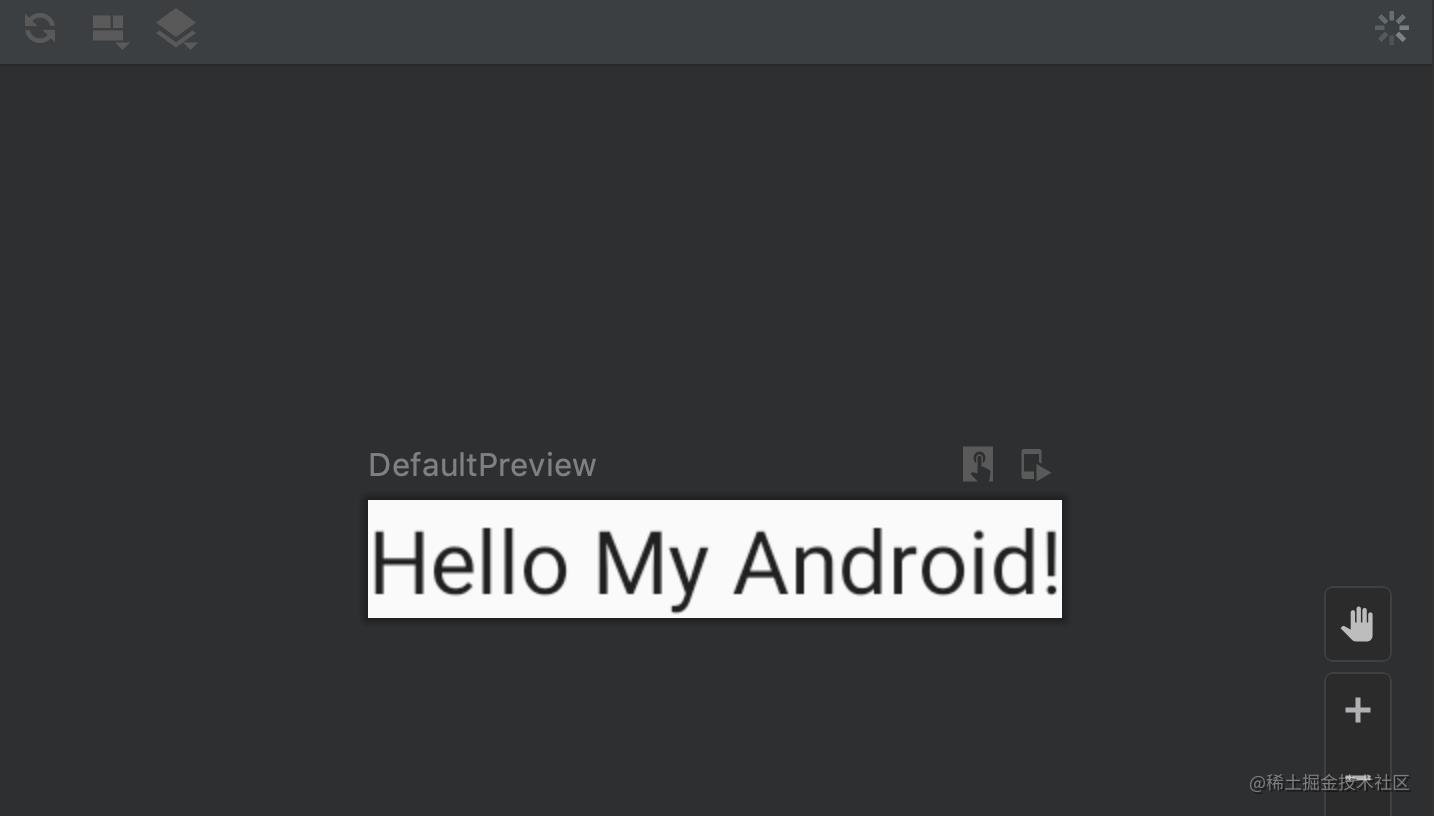
我们在右侧的Split可以看到预览效果
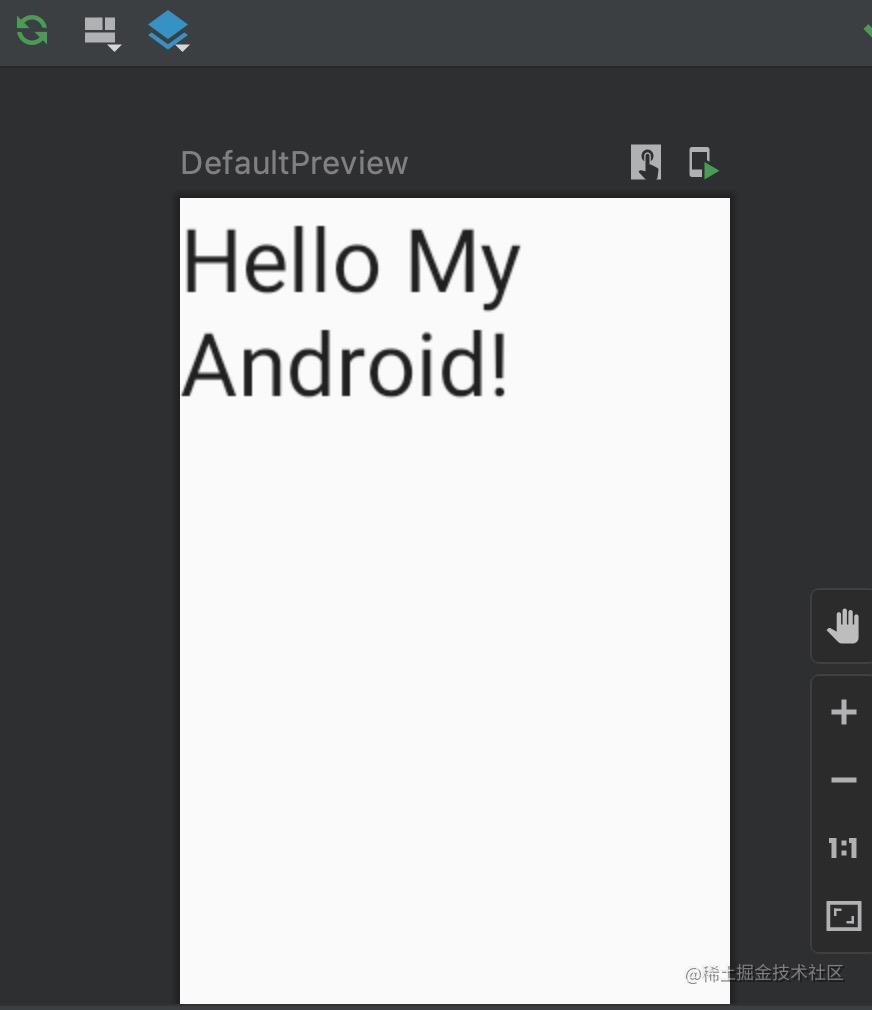
 试着把方法参数“Android”修改成“My Android”
试着把方法参数“Android”修改成“My Android”
 如果修改代码后预览没有及时更新,则手动点击左上角的刷新按钮即可刷新。
如果修改代码后预览没有及时更新,则手动点击左上角的刷新按钮即可刷新。
Preview使用方法有很多,我们可以看看这个注解类的代码:
@Repeatable
annotation class Preview(
val name: String = "",
val group: String = "",
@IntRange(from = 1) val apiLevel: Int = -1,
// TODO(mount): Make this Dp when they are inline classes
val widthDp: Int = -1,
// TODO(mount): Make this Dp when they are inline classes
val heightDp: Int = -1,
val locale: String = "",
@FloatRange(from = 0.01) val fontScale: Float = 1f,
val showSystemUi: Boolean = false,
val showBackground: Boolean = false,
val backgroundColor: Long = 0,
@UiMode val uiMode: Int = 0,
@Device val device: String = Devices.DEFAULT
)
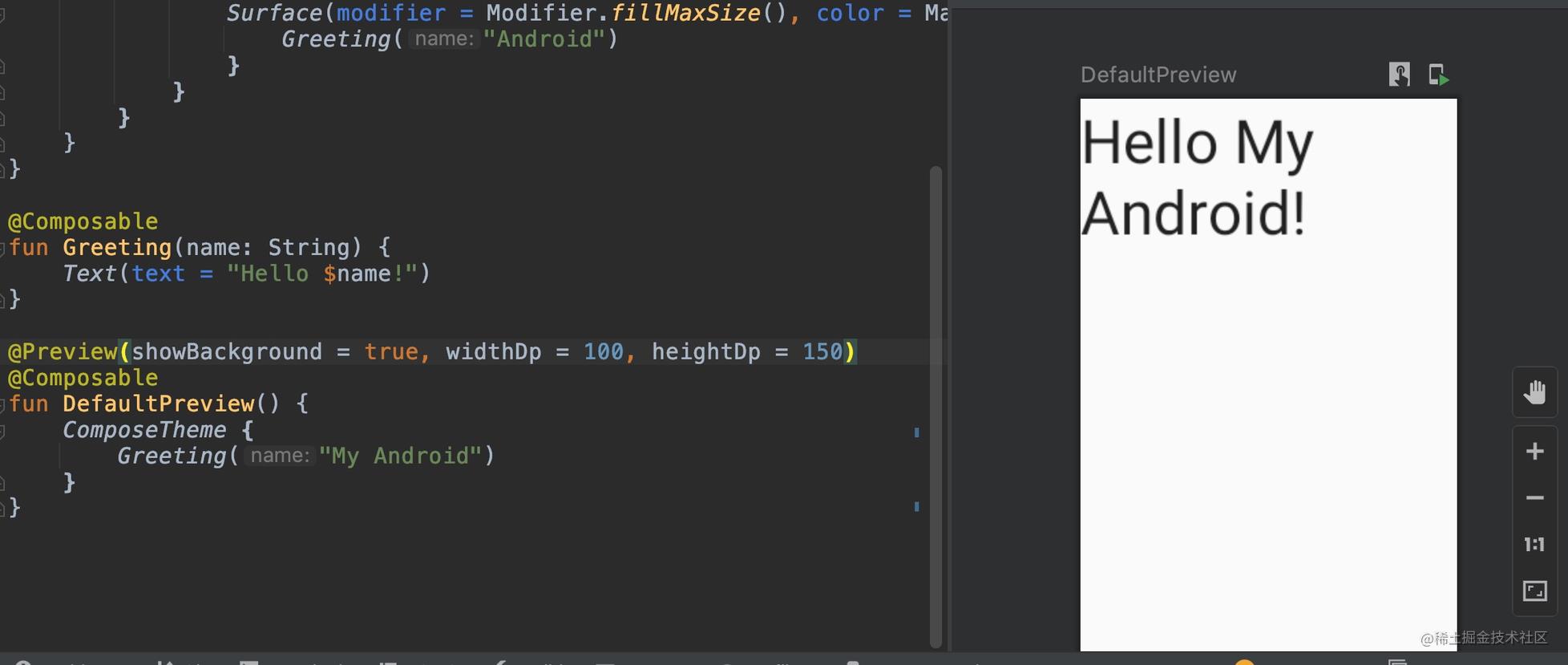
我们试着更改预览态的宽高,我们可以在右侧预览态看到效果:
@Preview(showBackground = true, widthDp = 100, heightDp = 150)
@Composable
fun DefaultPreview()
ComposeTheme
Greeting("My Android")

 其他的属性大家可以试着去验证下。
其他的属性大家可以试着去验证下。
分享读者
作者2013年java转到Android开发,在小厂待过,也去过华为,OPPO等大厂待过,18年四月份进了阿里一直到现在。
被人面试过,也面试过很多人。深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,不成体系的学习效果低效漫长,而且极易碰到天花板技术停滞不前!
我们整理了一份阿里P7级别的Android架构师全套学习资料,特别适合有3-5年以上经验的小伙伴深入学习提升。
主要包括腾讯,以及字节跳动,阿里,华为,小米,等一线互联网公司主流架构技术。如果你有需要,尽管拿走好了。

如果你觉得自己学习效率低,缺乏正确的指导,可以扫描下方二维码,加入资源丰富,学习氛围浓厚的技术圈一起学习交流吧!

群内有许多来自一线的技术大牛,也有在小厂或外包公司奋斗的码农,我们致力打造一个平等,高质量的Android交流圈子,不一定能短期就让每个人的技术突飞猛进,但从长远来说,眼光,格局,长远发展的方向才是最重要的。
35岁中年危机大多是因为被短期的利益牵着走,过早压榨掉了价值,如果能一开始就树立一个正确的长远的职业规划。35岁后的你只会比周围的人更值钱。
以上是关于《Jetpack Compose系列学习》-2 Compose编程思想的主要内容,如果未能解决你的问题,请参考以下文章