html5网页底部会跳动的小爱心,有大神有源码吗?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html5网页底部会跳动的小爱心,有大神有源码吗?相关的知识,希望对你有一定的参考价值。
别人家网站底部会跳动的小爱心,有大神有源码吗?能插入到文字行当中的,我也想拥有,球球你们了,枯辽

在下研究了一下源代码,渗透到了服务器找了一下:

并强行爆破了一下


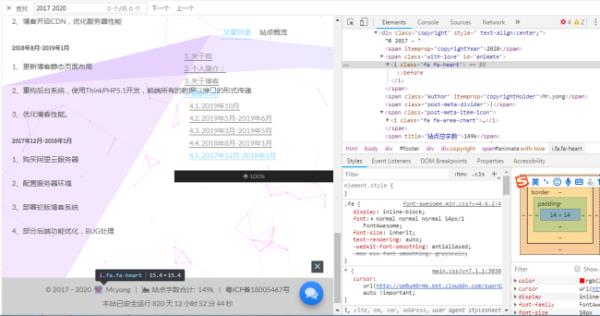
最终发现,这是引入了Font Awesome图标,并启用css3动画所制成的
原理为:
用Font Awesome引入一个心形,并用css设置为红色,再用css3关键帧动画使其放大缩小
这是从官网瓢来的源代码:(请确认已引入Font Awesome)
<i class="fa fa-heart" style="font-size:48px;color:red;animation:iconAnimate 5s;"></i>
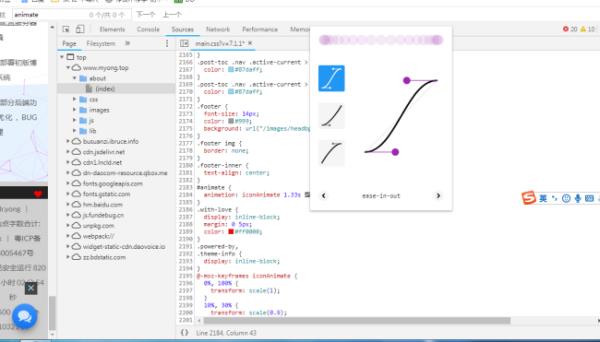
css3代码如下
@keyframes iconAnimate
0%, 100%
transform: scale(1);
10%, 30%
transform: scale(0.9);
20%, 40%, 60%, 80%
transform: scale(1.1);
50%, 70%
transform: scale(1.1);
大神,哈哈哈,那问题来了,怎么引入这个文件呢?或者能给一份完整的我吗?
可以追加的噢,麻烦啦
大神大神?
我好像成功了,但是它不循环,怎么办
我成功啦哈哈哈
感谢
追答我刚来看,但那么祝呵
( "・ω・゙)
回来再补一下:
源代码的动画是1.33s循环一次的,但我当时为了debug把它改成了
5s,很抱歉给你带来不便
问题不大
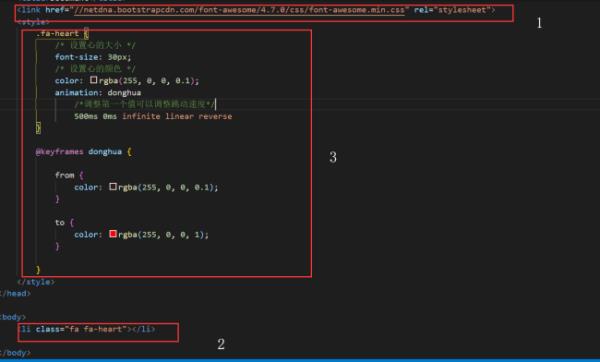
参考技术A在头部添加下面的引用
<link href="//netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
添加li元素(心)
<li class="fa fa-heart"></li>
设置css
.fa-heart /* 设置心的大小 */ font-size: 30px; /* 设置心的颜色 */ color: rgba(255, 0, 0, 0.1); animation: donghua /*调整第一个值可以调整跳动速度*/ 500ms 0ms infinite linear reverse @keyframes donghua from color: rgba(255, 0, 0, 0.1); to color: rgba(255, 0, 0, 1);
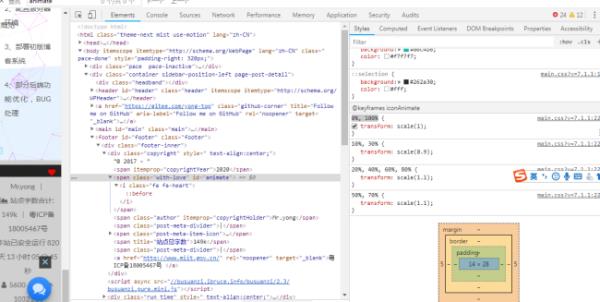
操作如图,记得采纳哦,手写不易,不采纳以后再也不写答案了,

完整代码(直接复制使用):
<!DOCTYPE html><html><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width,initial-scale=1"><title>Document</title><link href="//netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet"><style>.fa-heartfont-size:30px;color:rgba(255,0,0,.1);animation:donghua .5s 0s infinite linear reverse@keyframes donghuafromcolor:rgba(255,0,0,.1)tocolor:rgba(255,0,0,1)</style></head><body><li class="fa fa-heart"></li></body></html>
参考技术B 那其实就是个gif图片追问并不是噢
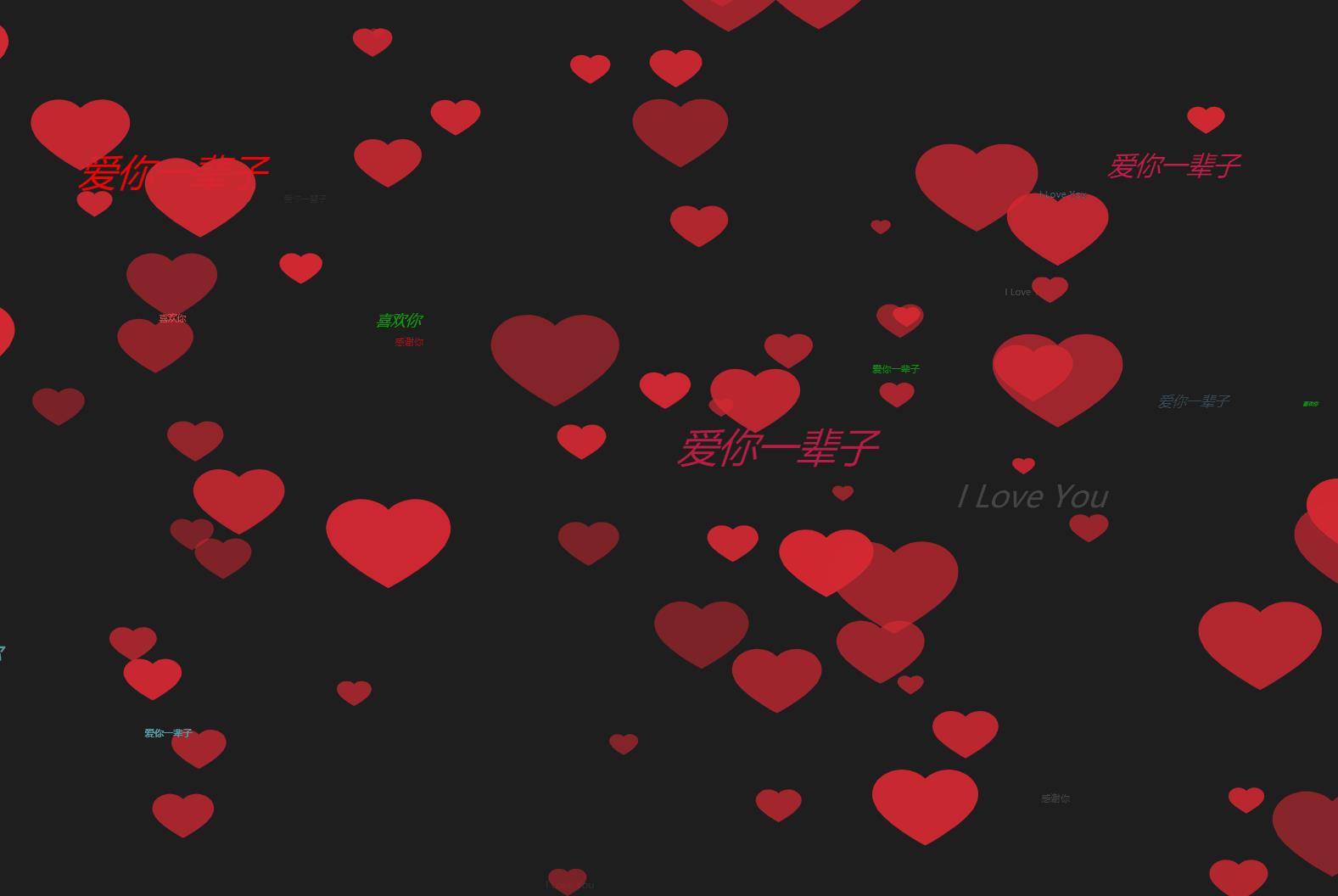
html5+canvas全屏的520爱心表白网页代码
❉ html5 canvas制作520表白日,全屏的爱心和表白语网页动画代码,浪漫的520爱心表白动画特效。
一款很有创意的JavaScript爱情表白网页动画特效
js爱心气泡表白墙特效代码,js+css3实现的程序员爱心表白网页动画,带恋爱时间记录满屏的粉色爱心漂浮背景动画特效

❉文件目录

❉代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>爱心</title>
<style>
*{margin:0; padding:0;}
body{ background-color: #1E1E1E; }
</style>
</head>
<body>
<canvas id="drawHeart"></canvas>
<script>
var hearts = [];
var canvas = document.getElementById('drawHeart');
var wW = window.innerWidth;
var wH = window.innerHeight;
// 创建画布
var ctx = canvas.getContext('2d');
// 创建图片对象
var heartImage = new Image();
heartImage.src = 'img/heart.svg';
var num = 100;
init();
window.addEventListener('resize', function(){
wW = window.innerWidth;
wH = window.innerHeight;
})
function getText(){
var val = Math.random() * 10;
if(val > 1 && val <= 3){
return '爱你一辈子';
} else if(val > 3 && val <= 5){
return '感谢你';
} else if(val > 5 && val <= 8){
return '喜欢你';
} else{
return 'I Love You';
}
}
function Heart(type){
this.type = type;
// 初始化生成范围
this.x = Math.random() * wW;
this.y = Math.random() * wH;
this.opacity = Math.random() * .5 + .5;
// 偏移量
this.vel = {
x: (Math.random() - .5) * 5,
y: (Math.random() - .5) * 5
}
this.initialW = wW * .5;
this.initialH = wH * .5;
// 缩放比例
this.targetScale = Math.random() * .15 + .02; // 最小0.02
this.scale = Math.random() * this.targetScale;
// 文字位置
this.fx = Math.random() * wW;
this.fy = Math.random() * wH;
this.fs = Math.random() * 10;
this.text = getText();
this.fvel = {
x: (Math.random() - .5) * 5,
y: (Math.random() - .5) * 5,
f: (Math.random() - .5) * 2
}
}
Heart.prototype.draw = function(){
ctx.save();
ctx.globalAlpha = this.opacity;
ctx.drawImage(heartImage, this.x, this.y, this.width, this.height);
ctx.scale(this.scale + 1, this.scale + 1);
if(!this.type){
// 设置文字属性
ctx.fillStyle = getColor();
ctx.font = 'italic ' + this.fs + 'px sans-serif';
// 填充字符串
ctx.fillText(this.text, this.fx, this.fy);
}
ctx.restore();
}
function render(){
ctx.clearRect(0, 0, wW, wH);
for(var i = 0; i < hearts.length; i++){
hearts[i].draw();
hearts[i].update();
}
requestAnimationFrame(render);
}
</script>
</body>
... 关注下方公众号获取源码
</html>
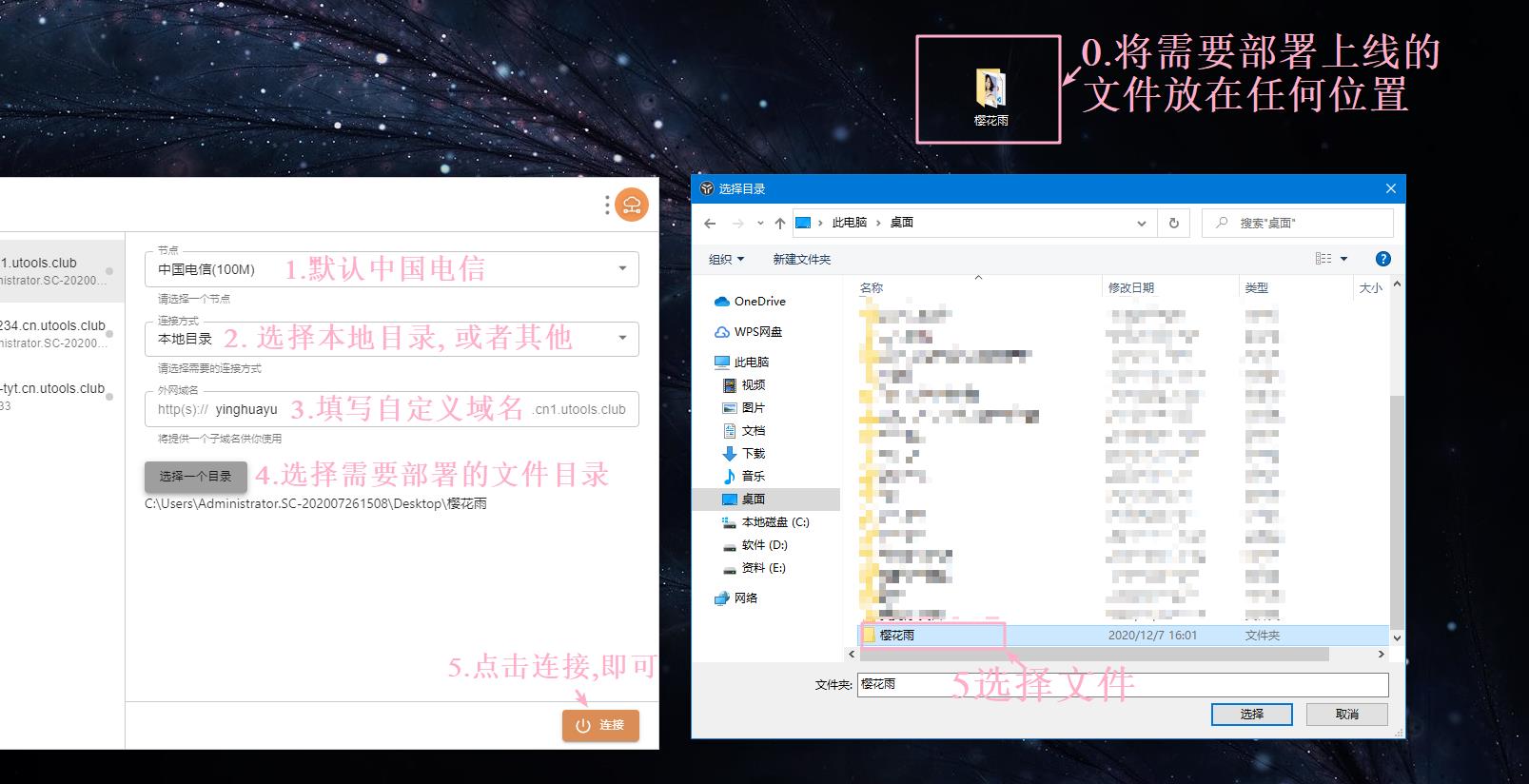
❉如何通过发链接给别人看 ↓↓↓
❤解决上线问题> (不需要服务器就能免费部署上线)部署上线工具(永久可用)
不需要买服务器就能部署线上,全世界都能访问你的连接啦, 这里给大家推荐一个程序员必备软件 , **需要可在文章 ↓ 下方公众号获取 **
插件集成了超级多好用的插件,免费下载安装,简单易懂, 简直神器
1.部署流程
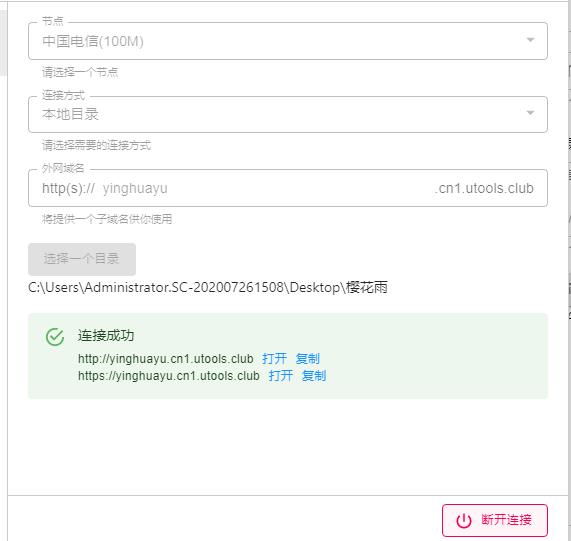
2.连接成功
将你写好的页面部署上线后, 全世界的人都可以愉快的访问到你的网页了(永久免费使用哦)

❉ 前端 零基础 入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套

❉获取源码 ~ 关注我,点赞博文~ 每天带你涨知识!
❉ 1.看到这里了就 [点赞+好评+收藏] 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业设计模板 等! 「在这里有好多 前端 开发者,会讨论 前端 Node 知识,互相学习」!
❉ 3.以上内容技术相关问题可以留言/私信交流,也可以关注↓下方公众号 获取更多源码 !

❉ 更多源码
❤女朋友生日❤ HTML+css3+js 实现抖音炫酷樱花3D相册 (含背景音乐)程序员表白必备
❤炫酷烟花表白❤ html+css+js 放一场浪漫烟花秀(含音乐) 程序员表白
Html+Js+Css+Canvas 实现炫酷烟花表白❤ (云雾状粒子文字3D动画自动切换,支持自定义文字动画切换特效)/ 程序员表白必备
100套❤vue/react+echarts❤ 大屏可视化数据平台实战项目分享 (附源码)
❤七夕情人节❤html+css+js 漫天飞雪3D相册(含音乐自定义文字) 程序员表白必备
❤唯美满天星❤ html+css+js炫酷3D相册(含音乐可自定义文字)程序员表白必备
❤html+css+js❤ 白云飘动3D相册(含音乐)程序员表白必备
❤[前端永久免费部署上线工具] 解决不需要服务器就能将项目部署上线问题!
这个冬天, 我是这样表白的 ❉html+css+js❉ 绘制冬季下雪3D相册 (521程序员表白代码大公开)
❤程序猿的我向女友求婚❤, 我用代码给女朋友送了一个礼物「可以拿去送给自己喜欢的人」
抖音❤超火| html+css+js 流星雨3D相册(表白必备)制作教程来啦!
❤爱情墙❤html5+css3+js 实现全屏七夕表白页面 (可自定义文字相片)
html+css+js 幻化3D相册 (含背景音乐)程序员表白必备 /520/七夕情人节
新年祝福❤雪花飘落❤ html+css3+js 实现3D相册开关闭合旋转(情人节生日表白)必备
前端❤ html+css+js 实现1000个超炫酷特效(附源码)
web前端❤基于html+css+js 仿JD天猫电商平台功能齐全(免费附源码)
抖音超火❤ html+css+js 实现炫酷3D立方图像库(免费附源码)
抖音超火❤ html+css+js 实现炫酷3D魔方(免费附源码)
❤雪花飘落❤ html+css+js实现2021新年倒计时特效(附源码)
七夕情人节 ❤html+css+j❤实现满屏爱心特效(程序员表白)
一款乾坤八卦风水罗盘旋转CSS3动画,给人一种玄机重重的感觉(附源码)
520表白/七夕/情人节/求婚/脱单 Html+Js+Css 实现雪花爱心❤ (可自定义文字/音乐)/ 程序员表白必备
以上是关于html5网页底部会跳动的小爱心,有大神有源码吗?的主要内容,如果未能解决你的问题,请参考以下文章