爱心代码大全---含十余款特效源码
Posted 白大锅
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了爱心代码大全---含十余款特效源码相关的知识,希望对你有一定的参考价值。
💝目录
- 前言
- 😺3d爱心跳动特效
- 😸线条合成的爱心动画特效
- 😹520爱心背景表白网页动画特效
- 😻爱心签到墙
- 😼粉色的情人节爱心飞出ui特效
- 😽酷炫表白爱心动画特效
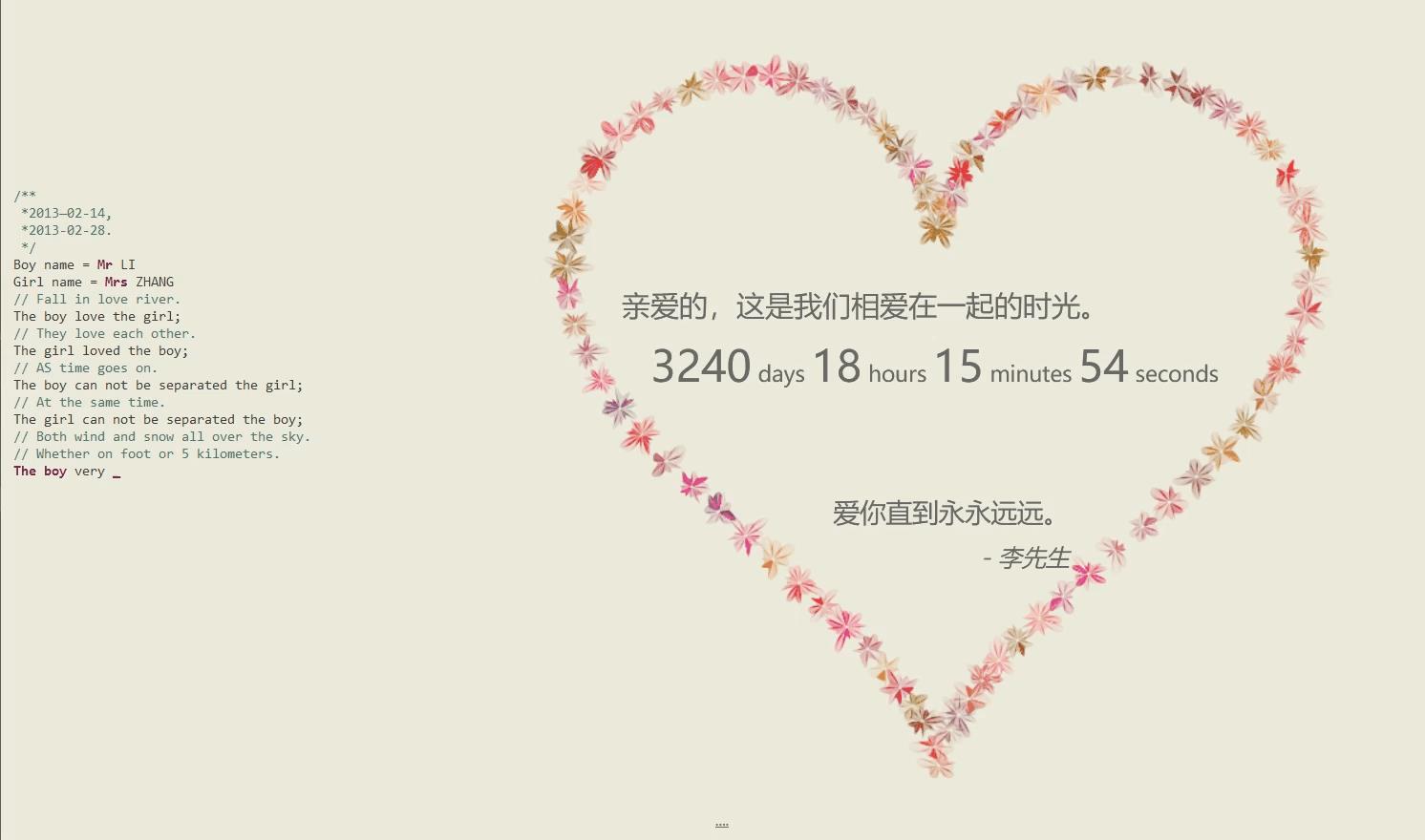
- 🙀烂漫爱心表白动画(程序员也浪漫)
- 😿飘落的爱心雨
- 🙀线条的3D爱心动画
- 🐱原生JS制作爱心表白代码
前言
💞情人节将至 程序员证明自己不是直男的时候到啦 我们也有自己的专属代码浪漫 源码下载可扫描文末二维码公众号后台回复【爱心】即可获得全部酷炫爱心源码 且下方展示代码为部分代码
🚀 欢迎小伙伴们 点赞👍、收藏⭐、留言💬
😺3d爱心跳动特效
😙效果展示

😚代码展示
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>Beating heart ❤</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<script src='js/three.min.js'></script>
<script src='js/MeshSurfaceSampler.js'></script>
<script src='js/TrackballControls.js'></script>
<script src='js/simplex-noise.js'></script>
<script src='js/OBJLoader.js'></script>
<script src='js/gsap.min.js'></script>
<script src="js/script.js"></script>
</body>
</html>
😸线条合成的爱心动画特效
😙效果展示

😊代码展示
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>Forming Colorful Heart</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<canvas width="300" height="300" style="width:100%;height:100vh;" id="c"></canvas>
<script src="js/index.js"></script>
</body>
</html>
😹520爱心背景表白网页动画特效
😙效果展示

😚代码展示
<div class="star"><div class="heart animated"></div></div>
<script type="application/javascript" src="js/main.js"></script>
<script>
document.body.addEventListener('touchmove', function(e)
e.preventDefault();
, passive: false ); //passive 参数不能省略,用来兼容ios和android
function star()
$('.star').fadeIn();
setTimeout(function()
$('.star').fadeOut()
,1000)
function playMusic(obj)
var player = $("#player")[0]; /*jquery对象转换成js对象*/
if (player.paused) /*如果已经暂停*/
player.play(); /*播放*/
$(obj).addClass('musicRotate');
$(obj).attr('src','img/musicP.png')
else
player.pause();/*暂停*/
$(obj).removeClass('musicRotate');
$(obj).attr('src','img/musicS.png')
</script>
😻爱心签到墙
😙效果展示

😚代码展示
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CSS3实现照片墙</title>
<link href="css/style.css" type="text/css" rel="stylesheet">
</head>
<body>
<div class="container" id="container"></div>
<script src="js/jquery-1.11.1.min.js"></script>
<script>
$(function ()
var count = 0;
var selectFlag = false;
var startFlag = false;
var roundBox;
$("#container").css("width", window.innerHeight * 4 / 3)
var appendPic = function (item)
if (selectFlag)
return
var x = Math.random() * 4,
y = Math.random() * 4
if (!heartFunc(x, y))
appendPic(item)
else
var back = "jpg";
var imgNum = 10;
if (item % imgNum == 1)
back = "gif"
if (item % imgNum == 2 || item % imgNum == 3 || item % imgNum == 4)
back = "png"
var html = '<img src="img/img' + item % imgNum + '.' + back + '" class="picBase" id="pic-' + item + '" />'
$("#container").append(html)
setTimeout(function ()
$("#pic-" + item).css("top", 45 + 25 * (2 - y) * 0.85 + "%").css("left", 50 + 25 * (2 - x) * 0.85 + "%")
.css("transform", "rotate("+(25 * (0.5 - Math.random())) + "deg) translate(-50%,-50%)")
.css("width", "100px").css("height", "100px")
, 500);
😼粉色的情人节爱心飞出ui特效
😙效果展示

😚代码展示
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>CodePen - mellomelloMellow - created by pure JavaScript and canvas</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div id="contents">
<canvas id="canvas">This browser cannot use a canvas.</canvas>
</div>
<script src="js/script.js"></script>
</body>
</html>
😽酷炫表白爱心动画特效
😙效果展示

😚代码展示
<head>
<title>小瑞</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0">
<style>
body
font-family: Monospace;
background-color: #f0f0f0;
margin: 0px;
overflow: hidden;
</style>
</head>
<body>
<script src="js/nb.js"></script>
<script src="js/Projector.js"></script>
<script src="js/CanvasRenderer.js"></script>
<script src="js/tween.min.js"></script>
<script src="js/Sparks.js"></script>
<!-- load the font file from canvas-text -->
<script src="js/helvetiker_regular.typeface.js"></script>
🙀烂漫爱心表白动画(程序员也浪漫)
😙效果展示

😚代码展示
<link href="css/default.css" type="text/css" rel="stylesheet">
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/garden.js"></script>
<script type="text/javascript" src="js/functions.js"></script>
</head>
<body>
<div id="mainDiv">
<div id="content">
<div id="code">
<span class="comments">/**</span><br />
<span class="space"/><span class="comments">*2013—02-14,</span><br />
<span class="space"/><span class="comments">*2013-02-28.</span><br />
<span class="space"/><span class="comments">*/</span><br />
Boy name = <span class="keyword">Mr</span> LI<br />
Girl name = <span class="keyword">Mrs</span> ZHANG<br />
<span class="comments">// Fall in love river. </span><br />
The boy love the girl;<br />
<span class="comments">// They love each other.</span><br />
The girl loved the boy;<br />
<span class="comments">// AS time goes on.</span><br />
The boy can not be separated the girl;<br />
<span class="comments">// At the same time.</span><br />
The girl can not be separated the boy;<br />
<span class="comments">// Both wind and snow all over the sky.</span><br />
<span class="comments">// Whether on foot or 5 kilometers.</span><br />
<span class="keyword">The boy</span> very <span class="keyword">happy</span>;<br />
<span class="keyword">The girl</span> is also very <span class="keyword">happy</span制作温馨浪漫爱心表白动画特效HTML5+jQuery附源码