javascript的程序控制结构及语句------循环控制语句跳转语句使用对话框
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript的程序控制结构及语句------循环控制语句跳转语句使用对话框相关的知识,希望对你有一定的参考价值。
一、循环控制语句
循环语句主要就是在满足条件的情况下反复执行某一个操作,循环控制语句主要包括while语句、do...while语句 和for语句。
1、While语句
语法:
While(条件表达式语句)
{
执行语句块
}
当“条件表达式语句”的返回值为true时,则执行大括号“{ }”中的语句块,当执行完大括号“{ }”的语句块后,再次检测条件表达式的返回值,如果返回值还为true,则重复执行大括号“{ }”中的语句块,直到返回值为false时,结束整个循环过程,接着往下执行while代码段后面的程序代码。
案例:计算1~100的所有整数之和
<title> while语句 </title> </head> <body> <script type="text/javascript"> var x=0; var xDay=0; while(x<=100) { xDay+=x; x++; //在循环中应该包含使循环退出的语句,比如上面案例的x++(否则循环将无休止的运行) } document.write("1~100的所有整数之和"+xDay); </script> </body>
效果图:

2、do...while语句:
是先执行一遍大括号中的语句,才检测条件表达式语句的值是真是假。
do...while语句语法: do{ 语句1;
语句2;
语句3; }while(条件表达式语句)
案例:
<title> do...while语句 </title> </head> <body> <script type="text/javascript"> var x=0; var xDay=0; do{ xSum+=x; x++; }while(x<=100); document.write("1~100的所有数之和为"+xSum); </script> </body>
效果图:

3、For循环语句
for语句通常由两部分组成:一部分为条件控制部分,另一部分是循环部分。
For循环语句语法:
for(初始化表达式;循环条件表达式;循环后的操作表达式) { 执行语句块 }
案例:
<script type="text/javascript"> for(var x=0;x<10;x++) { document.write("<p style=‘font-size:"+x+"0px‘>欢迎学习javascript</p>"); } </script>
效果图:

二、跳转语句
Javascript支持的跳转语句主要是continue语句和break语句。
1、break 语句:
用于跳出循环(彻底结束循环),break 语句跳出循环后,会继续执行该循环之后的代码(如果有的话)。
语法: break ;
案例:
<body>
<p>点击按钮,测试带有 break 语句的循环。</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction()
{
var x="",i=0;
for (i=0;i<10;i++)
{
if (i==3)
{
break;
}
x=x + "The number is " + i + "<br>";
}
document.getElementById("demo").innerhtml=x;
}
</script>
</body>
效果图:

2、continue语句
Continue语句和break语句类似,区别在于,continue语句用于中止本次循环,并开始下一次循环。
语法: continue;
Continue语句只能用在while、for、do...while、switch语句当中。
案例:
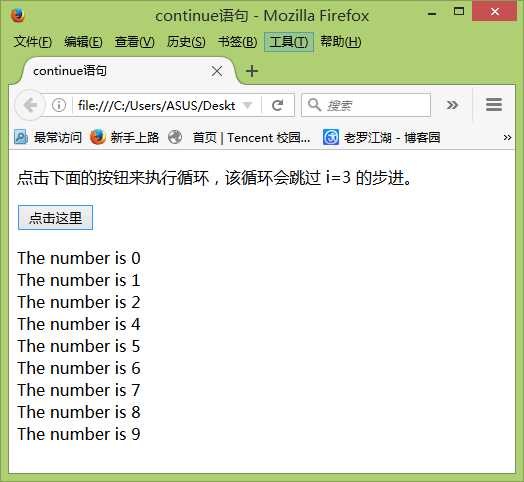
<body>
<p>点击下面的按钮来执行循环,该循环会跳过 i=3 的步进。</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction()
{
var x="",i=0;
for (i=0;i<10;i++)
{
if (i==3)
{
continue;
}
x=x + "The number is " + i + "<br>";
}
document.getElementById("demo").innerHTML=x;
}
</script>
</body>
效果图:该例子跳过了值 3。

三、使用对话框
在javascript中有三种样式的对话框,可分别用作提示、确定和输入,对应三个函数:alert、confirm、prompt。
(1)alert:该对话框只用于提醒,不能对脚本产生任何变化。它只有一个参数,即为需要提示的信息,没有返回值。
案例:
<title> alert提醒 </title>
</head>
<body>
<script type="text/javascript">
function ale()
{//弹出一个提醒的对话框
alert("你好,byebye!")
}
</script>
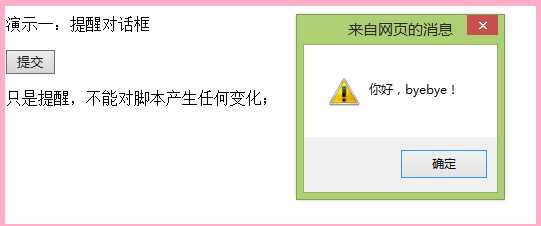
<p>演示一:提醒对话框</p>
<p>
<input type="submit" name="Submit" value="提交" onclick="ale()"/>
</p>
<p>只是提醒,不能对脚本产生任何变化;</p>
</body>
效果图:

(2)Confirm:该对话框一般用于确认信息。它只有一个参数,返回值为true或者false。
案例:
<title> comfirm提醒 </title>
</head>
<body>
<script type="text/javascript">
function firm()
{//利用对话框返回true或者false
if(confirm("你确认要转去老罗江湖首页?"))
{//如果是true,那么就把页面转向老罗江湖首页
location.href="http://www.cnblogs.com/KTV123/";
}
else{
alert("按了<取消>按钮后,系统返回false");
}
}
</script>
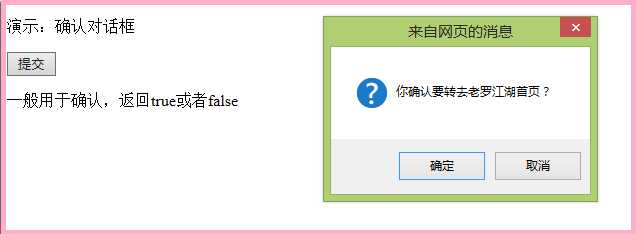
<p>演示:确认对话框 </p>
<p>
<input type="submit" name="Submit2" value="提交" onclick="firm()" />
</p>
<p>一般用于确认,返回true或者false</p>
</body>
效果图:点“提交”

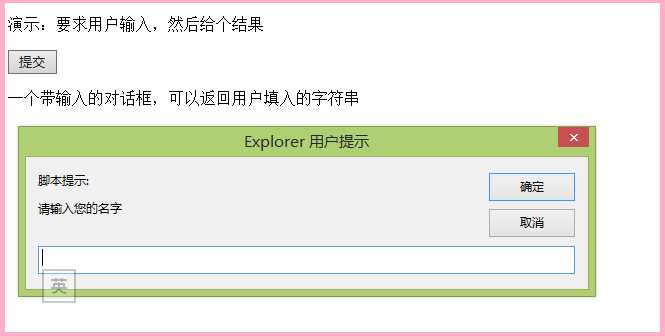
(3)Prompt:该对话框可以进行输入,并返回用户输入的字符串。它有两个参数,第一个参数显示提示信息,第二个参数用于显示输入框(和默认值)。
案例:
<title> prompt提示 </title> </head> <body> <script type="text/javascript"> function prom() { var name=prompt("请输入您的名字","");//将输入的内容赋给变量name if(name)//如果返回的有内容 { alert("欢迎您:"+name); } } </script> <p>演示:要求用户输入,然后给个结果</p> <p> <input type="submit" name="Submit3" value="提交" onclick="prom()" /> </p> <p>一个带输入的对话框,可以返回用户填入的字符串</p> </body>
效果图:点“提交”

/*以上的内容部分来自“javascript从零开始学”、“W3School离线手册简体中文版”和个人学习笔记,此文最终解释权归本人所有!*/
以上是关于javascript的程序控制结构及语句------循环控制语句跳转语句使用对话框的主要内容,如果未能解决你的问题,请参考以下文章
javascript的程序控制结构及语句------循环控制语句跳转语句对话框
javascript的程序控制结构及语句------循环控制语句跳转语句对话框