javascript的程序控制结构及语句------循环控制语句跳转语句对话框
Posted W+7
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript的程序控制结构及语句------循环控制语句跳转语句对话框相关的知识,希望对你有一定的参考价值。
一、循环控制语句
循环语句主要就是在满足条件的情况下反复执行某一个操作,循环控制语句主要包括while语句、do...while语句 和for语句。
1、While语句
语法:
While(条件表达式语句)
{
执行语句块
}
当“条件表达式语句”的返回值为true时,则执行大括号“{ }”中的语句块,当执行完大括号“{ }”的语句块后,再次检测条件表达式的返回值,如果返回值还为true,则重复执行大括号“{ }”中的语句块,直到返回值为false时,结束整个循环过程,接着往下执行while代码段后面的程序代码。
案例:进入网页时提示五次“请叫我五声威哥”
<title> while语句使用 </title> </head> <body> <script type="text/javascript"> var x=1; while(x<6) { alert("请叫我五声威哥"+x); x ++; //x = x + 1 ; } alert("over"); /*第6次进入的时候,x为6,x不小于6,所以while条件不满足,就不再执行此while里的代码,所以这个循环被终止。接下来继续往下执行其他代码。 */ </script>
效果图:
 》》》
》》》 》》》
》》》
2、do...while语句:
是先执行一遍大括号中的语句,才检测条件表达式语句的值是真是假。
do...while语句语法:
do{
//当条件表达式语句为true,下面这些是要循环执行的代码块:
语句1;
语句2;
语句3;
}while(条件表达式语句)
代码从上到下执行的过程中,如果遇到了do就会先执行一次do的大括号“{}”中的代码,执行之后再通过while来进行判断,如果判断通过那么再执行一次,如果判断不通过却结束循环。
<head>
<title> 简单粗暴的账户验证 </title>
<script type="text/javascript">
do{
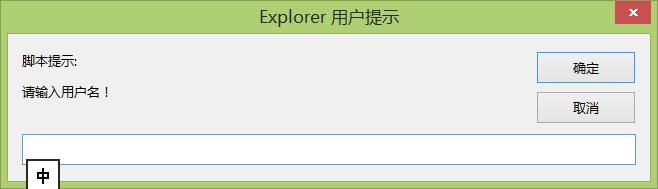
var username = prompt("请输入用户名!");
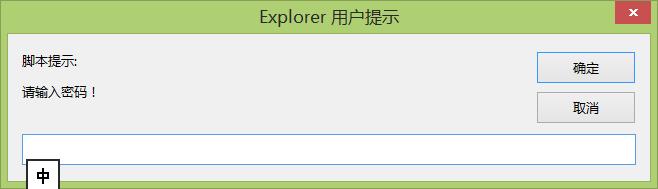
var password = prompt("请输入密码!");
}while(username!="laoluo"||password!="222222") //即当用户名不等于“laoluo”或者当密码不等于“222222”时,就会再次执行do大括号{}中的代码,根据当前“输入”的字符再次while判断...只有用户名和密码都正确才停止循环,接着执行其他代码。
alert(\'登录成功\');
</script>
</head>
<body></body>
即当用户名不等于“laoluo”或者当密码不等于“222222”时,就会再次执行do大括号{}中的代码,根据当前“输入”的字符再次while判断...,
只有用户名和密码都正确才停止循环,接着才执行其他代码: “alert(\'登录成功\');”
效果图:
 》
》  》
》
3、For循环语句
for语句通常由两部分组成:一部分为条件控制部分,另一部分是循环部分。
For循环语句语法:
//声明 //boolean判断
for(初始条件;判断条件;循环后条件值更新) { 执行语句块 }
案例:
<script type="text/javascript">
//当代吗从上到下执行到for的时候,代码会声明变量y并赋值1,会进行判断var y = 1分号后面的判断,判断y是否小于6,执行下面的循环代码,
当下面的代码执行完成之后,再回过来执行y++。这样就完成了一次循环,进行第二次循环,就不用再次声明y,只需要判断y是否小于6就行了,
如果满足,执行下面的代码,再回来y++。
for(var y=1;y<6;y++)
{
document.write("<p style=\'font-size:"+y+"0px\'>我最敬重的人是威哥!</p>");
}
</script>
效果图:

二、跳转语句
Javascript支持的跳转语句主要是continue语句和break语句。
1、break 语句:
用于跳出循环(彻底结束循环),break语句的作用是立即跳出循环,即不再执行后面的所有循环。
语法格式: break ;
用途案例:
<body>
<p>点击按钮,测试带有 break 语句的循环。</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction()
{
var x="",i=0;
for (i=0;i<10;i++)
{
if (i==3)
{
break;
}
x=x + "The number is " + i + "<br>";
}
document.getElementById("demo").innerhtml=x;
}
</script>
</body>
效果图:

2、continue语句
Continue语句和break语句类似,区别在于,continue语句的作用是停止正在执行的循环,直接进入下一次循环。弹出的对话框(包括一个确定按钮和一个取消按钮)。
Continue语句只能用在while、for、do...while、switch语句当中。
案例:
<body>
<p>点击下面的按钮来执行循环,该循环会跳过 i=3 的步进。</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction()
{
var x="",i=0;
for (i=0;i<10;i++)
{
if (i==3)
{
continue;
}
x=x + "The number is " + i + "<br>";
}
document.getElementById("demo").innerHTML=x;
}
</script>
</body>
效果图:该例子跳过了值 3。

三、对话框
在javascript中有三种样式的对话框,可分别用作提示、确定和输入,对应三个函数:alert、confirm、prompt。
(1)“alert” 对话框
在访问网站的时候,有时会突然弹出一个小窗口,上面写着一段提示信息文字。如果你不点击“确定”,就不能对网页做任何操作,这个小窗口就是使用 alert实现的。
“alert”对话框只用于提醒,alert弹出消息对话框(包含一个确定按钮),但对脚本不会产生任何变化。它只有一个参数,即为需要提示的信息,没有返回值。
案例:
<title> alert提醒 </title>
</head>
<body>
<script type="text/javascript">
function ale()
{//弹出一个提醒的对话框
alert("你好,byebye!")
}
</script>
<p>提醒对话框</p>
<p>
<input type="submit" name="Submit" value="提交" onclick="ale()"/>
</p>
<p>只是提醒,不能对脚本产生任何变化;</p>
</body>
效果图:

(2)Confirm:
该消息对话框,通常用于允许用户做选择的动作,弹出此对话框里包含一个确定按钮和一个取消按钮。
案例:
<title> comfirm提醒 </title>
</head>
<body>
<script type="text/javascript">
function firm()
{//利用对话框返回true或者false
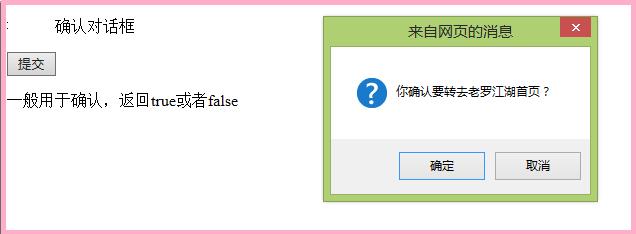
if(confirm("你确认要转去老罗江湖首页?"))
{//如果是true,那么就把页面转向老罗江湖首页
location.href="http://www.cnblogs.com/KTV123/";
}
else{
alert("不想走?那就呵呵咯!"); //按了《取消》按钮后,系统返回false。
}
}
</script>
<p>确认对话框 </p>
<p>
<input type="submit" name="Submit2" value="提交" onclick="firm()" />
</p>
<p>一般用于确认信息,返回true或者false</p>
</body>
效果图:

(3)Prompt:
通常用于询问一些需要与用户交互的信息,弹出的对话框的包含一个确定按钮、取消按钮与一个文本输入框。
该对话框可以进行输入,并返回用户输入的字符串。它有两个参数,第一个参数显示提示信息,第二个参数用于显示输入框(和默认值)。
案例:
<title> prompt提示 </title>
</head>
<body>
<script type="text/javascript">
function prom()
{
var name=prompt("请输入您的名字","");//将输入的内容赋给变量name
if(name==老罗江湖)//如果返回的有内容
{
alert("欢迎您:"+name);
}
else
}
</script>
<p>要求用户输入,然后给个结果</p>
<p>
<input type="submit" name="Submit3" value="提交" onclick="prom()" />
</p>
<p>一个带输入的对话框,可以返回用户填入的字符串</p>
</body>
效果图:点“提交”

以上的内容部分来自“javascript从零开始学”和个人学习笔记,转载请注明出处!谢谢合作!
以上是关于javascript的程序控制结构及语句------循环控制语句跳转语句对话框的主要内容,如果未能解决你的问题,请参考以下文章
