JavaScript流程控制的三种结构,循环语句及相关练习
Posted 开到荼蘼223's
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript流程控制的三种结构,循环语句及相关练习相关的知识,希望对你有一定的参考价值。
javascript
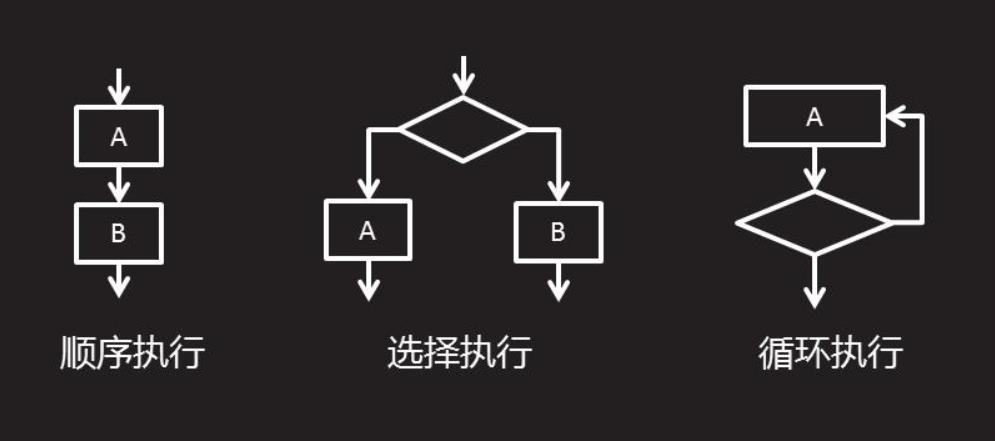
JavaScript中流程控制主要分为三种结构:顺序结构,分支结构和循环结构,这三种结构需要使用不同的语句代码来完成,并且完成的顺序也不同,具体如下图可见:

顺序结构
程序中代码由上到下的顺序依此执行,没有特定给的语法结构。
分支结构
分支结构在我们日常写代码经常使用,根据不同的条件判断代码的执行方向,从而得到不同的结果。
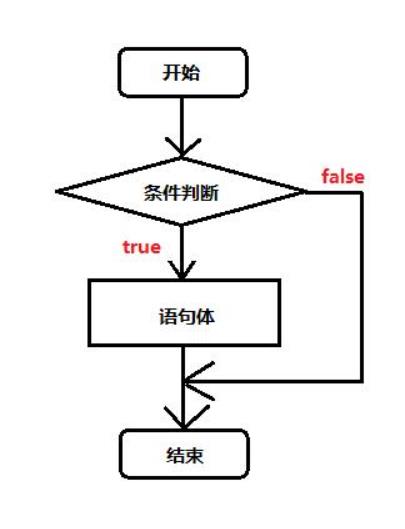
if语句

if(条件表达式){
代码段
}
如果条件表达式为真则执行代码段,否则执行下面的代码。
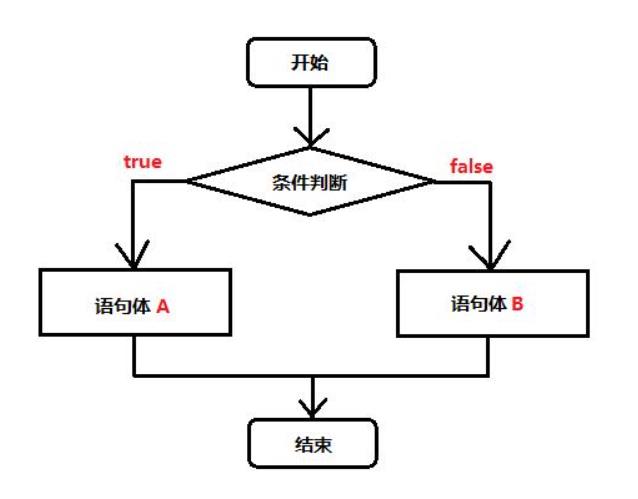
if…else…语句

if(条件表达式){
代码段1
}else{
代码段2
}
如果条件表达式为真则执行代码段1,否则执行代码段2。
// 输入一个年份判断是否闰年
var year = prompt("请输入一个年份")
year = parseInt(year)
if((year%400==0) || (year%4==0 && year%100!=0)){
alert(year+'是闰年')
console.log(year+'是闰年')
}else{
alert(year+'是平年年')
console.log(year+'是平年')
}
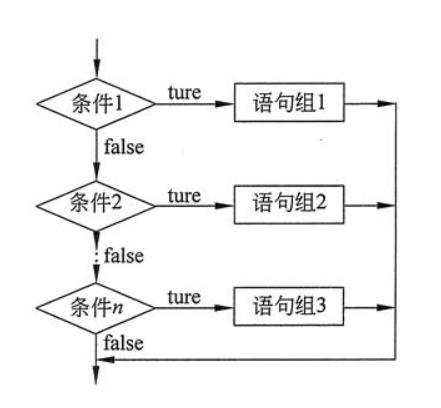
if…else if语句

if(条件表达式1){
代码段1
}else if(条件表达式2){
代码段2
}...
else{
代码段n
}
先判断条件表达式1是否为真,为真执行代码段1,为假则判断条件表达式2是否为真,依此进行判断执行完if…else if…语句。
// 输入一个成绩,判断成绩等级
var s = prompt('请输入学生成绩:')
s = parseFloat(s)
if(s>=90){
console.log('等级为A')
}else if(s>=80 && s<90){
console.log('等级为B')
}else if(s>=70 && s<80){
console.log('等级为C')
}else if(s>=60 && s<70){
console.log('等级为D')
}else{
console.log('等级为E')
}
三元表达式
语法:条件表达式 ? 表达式1 :表达式2
条件表达式若为真则输出表达式1,否则输出表达式2
// 判断三个数中最大的一项
// 思路让其两两进行比较
var a = 3,b = 9,c = 44
var max = a>b ? a : b // 输出a b中较大的一个并赋值给max
max = max>c ? max : c // 再让max和c进行比较最终输出最大的
console.log('max='+ max)
运行结果

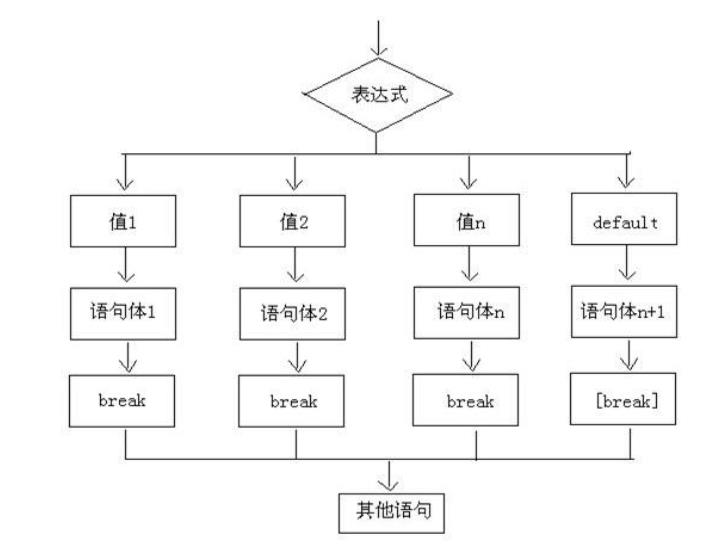
switch语句

// 用switch语句来判断学生成绩等级
var s = prompt('请输入学生成绩:')
s = parseInt(s/10)
switch(s){
case 10:
console.log('A')
break;
case 9:
console.log('A')
break;
case 8:
console.log('B')
break;
case 7:
console.log('C')
break;
case 6:
console.log('D')
break;
default:
console.log('E')
break;
}
switch分支结构执行顺序:
- 计算"表达式"的值
- 将"表达式"的值和case后的常量进行比较,若相等则执行其后的代码段
- 若"表达式"的值和所有case后的常量都不等,且存在default代码段,则执行其后的代码段
注意:switch中的break关键字一但执行就会跳出switch语句,case后必须是常量。
循环结构
循环结构是我们使用最频繁的结构,主要思想是根据条件判断是否重复执行同一段代码。
while循环
while(条件表达式){
循环体语句
}
先执行条件表达式,如果结果为true则执行循环体语句,当条件表达式为false时终止循环
输出100以内所有的水仙花数
// 输出100以内所有的水仙花数
var i = 100
while(i<1000){
// 取出个位数字
var a = i%10
// 取出十位数字
var b = parseInt(i%100/10)
// 取出百位数字
var c = parseInt(i/100)
if((a*a*a+b*b*b+c*c*c)==i){
console.log(i)
}
i++
}
斐波拉契数列的前20项和
// 斐波拉契数列的前20项和
// 1 1 2 3 5 8 13 21 ...
var a = 1
var b = 1
var i = 1
var sum = a+b
while(i<=18){
var t = a+b //定义临时变量
a = b
b = t
sum += t
i++
}
console.log(sum)
输入一个数字和位数计算 a+aa+aaa+a…aaaa的值
// 输入一个数字和位数计算 a+aa+aaa+a...aaaa的值
var num = prompt('请输入一个数字:')
num = parseInt(num)
var a = prompt('请输入位数:')
a = parseInt(a)
var i = 1
var sum = 0
var t = num
while(i<=a){
sum += num
num = num*10+t
i++
}
console.log(sum)
do while循环
do{
循环体语句
}while(条件表达式)
相比while循环,do while循环是先执行循环体直到条件表达式为假时退出循环,无论条件表达式是否为真,循环体至少会执行一次。
//从1加到100
var i = 1;
var sum = 0;
do{
sum += i;
i++
}while(i<=100)
console.log(sum)
for循环
for(表达式1;表达式2;表达式3){
循环体语句;
}
for循环是非常经典的一种循环,执行顺序:
- 执行初始化表达式1(初始化表达式1只会执行一次)
- 执行表达式2判断是否执行循环,如果为true则执行循环, 如果为false终止循环
- 执行表达式3,更新表达式执行完毕继续重复第二步
for循环输出斐波拉契数列前20项和
// for循环输出斐波拉契数列前20项和
// 1 1 2 3 5 8 13 21 ...
var a=1,b=1;
var sum = a+b;
for(var i=1;i<=18;i++){
// sum += a+b;
var t = a+b;
a = b;
b = t;
sum = sum+t;
}
console.log(sum)
求S=1+2+3+…+n之和,S<1000的最大n的值。
// 求S=1+2+3+…+n之和,S<1000的最大n的值。
var sum=0;
var n=0;
var s1=0;
for(var i=1;s1<1000;i++){
s1 +=i;
if(s1<1000){
n=i;
sum=s1;
}
}
console.log('最大n值是'+n)//44
console.log('求和为'+sum)//990
猴子吃桃问题
/* 猴子吃桃问题:猴子第一天摘下若干个桃子,当即吃了一半,
还不过瘾,又多吃了一个,第二天早上又将剩下的桃子吃掉一半,
又多吃了一个。以后每天早上都吃了前一天剩下的一半零一个
到第十天早上想再吃时,见只剩下一个桃子了。求第一天共摘了多少? */
var sum=1;
for(var i=9;i>=1;i--){//逆向推理从第九天往前推
sum = sum*2+2;
}
console.log(sum)
循环嵌套:在一个循环的内部嵌套一个或多个循环
注意:外部循环一次,内循环要全部做完
输出100以内所有素数
// 输出100以内所有素数
for(var i=2;i<=100;i++){
var flag = true;//默认输入的i是素数
for(var j=2;j<i;j++){
if(i%j==0){
flag=false;
}
}
if(flag){
console.log(i)
}
}
求1到10的阶乘
//计算1!+2!+3!+...+10!
var sum = 0;
for(var i=1;i<=10;i++){
var s=1;
for(var j=1;j<=i;j++){
s = s*j;
}
sum += s;
}
console.log(sum)
打印99乘法表
//打印99乘法表
var str = '';
for(var i=1;i<=9;i++){
for(var j=1;j<=i;j++){
str += j+'*'+i+'\\t'
}
str += '\\n'
}
console.log(str)

输出1000以内所有完数
//输出1000之内的所有完数。
//所谓完数指的是:如果一个数恰好等于它的所有因子之和,这个数就称为完数。
for(var i=1;i<1000;i++){
var sum=0;
for(var j=1;j<i;j++){
if(i%j==0){
sum +=j
}
}
if(sum==i){
console.log('1000以内所有的完数有:'+i)//6 28 496
}
}
break和continue关键字
var i = 1;
while(i<=10){
if(i%2 == 0){
break;
}
console.log('i='+i);//结果只有1
i++;
}
break用于终止语句,一但循环内部执行了break则立即退出整个循环
var i = 1;
while(i<=10){
if(i%2==0){
i++
continue;
}
console.log(i);// 1 3 5 7 9
i++;
由上可知continue语句用于跳过当前循环
以上是关于JavaScript流程控制的三种结构,循环语句及相关练习的主要内容,如果未能解决你的问题,请参考以下文章