vue.js webpack搭建开发环境
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue.js webpack搭建开发环境相关的知识,希望对你有一定的参考价值。
国内推荐用 cnpm 下载 npm 太慢了
1, 安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
下载完之后 输入 cnpm -v 查看版本
2 安装vue脚手架
3.初始化一个项目cnpm install -g vue-cli
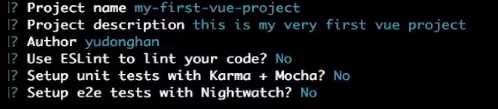
vue init webpack my-project

填写项目名字 描述 作者 no no no 。。。。
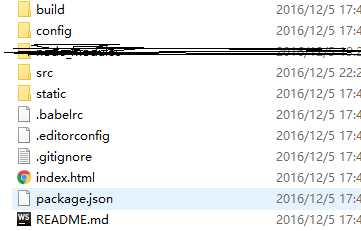
然后就会出现这些文件

4.下载依赖 成功后出现 node_这个文件
cnpm install

5.启动
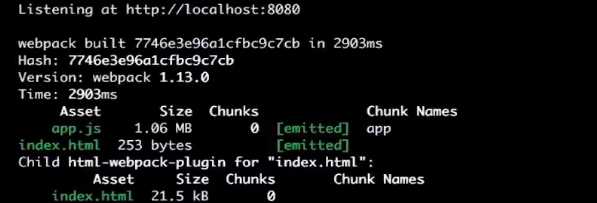
npm run dev

服务器已启动 自动弹出 vue的模版页面 端口 8080
以上是关于vue.js webpack搭建开发环境的主要内容,如果未能解决你的问题,请参考以下文章