vue 入门环境搭建
Posted 小太阳wy927
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 入门环境搭建相关的知识,希望对你有一定的参考价值。
公司项目要用vue.js来开发,要使用vue来开发前端框架,首先要有环境,所以给大家介绍一下如何搭建vue环境。其实很简单:
1.首先下载安装node.js。
去官网https://nodejs.org/zh-cn/下载安装包。
2.安装webpack
打开cmd命令界面,输入npm install webpack -g会自动安装。

如图表示成功安装webpack

3.编译项目并进行压缩
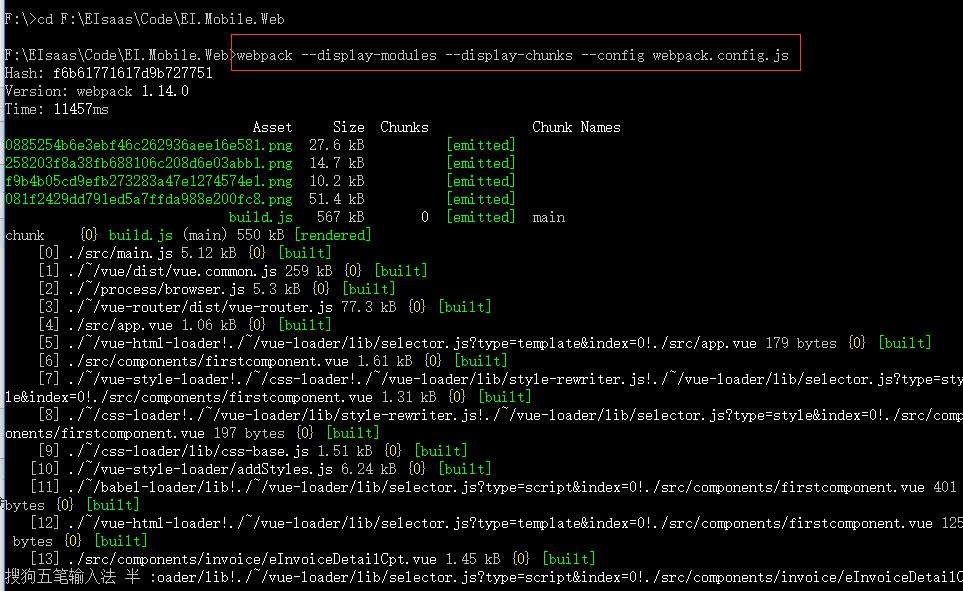
首先转到(这个地址是我项目的地址)

执行命令webpack --display-modules --display-chunks --config webpack.config.js

我的项目里出现build文件表示环境搭建成功
以上是关于vue 入门环境搭建的主要内容,如果未能解决你的问题,请参考以下文章