新手嘛,先学习下 Vue2.0 新手入门 — 从环境搭建到发布
Posted 前端js
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了新手嘛,先学习下 Vue2.0 新手入门 — 从环境搭建到发布相关的知识,希望对你有一定的参考价值。
Vue2.0 新手入门 — 从环境搭建到发布
转自:http://www.runoob.com/w3cnote/vue2-start-coding.html
具体文章详细就不搬了,步骤可过去看,我这就写下使用总结
1. Vue2.0 推荐开发环境中一些安装就不说了
Node.js 、npm 、webpack 、vue-cli , 自己看着安装
到最后能启动本地通过 vue-cli 建的项目, npm run dev ,默认的 http://localhost:8080/ 能看到页面显示
----------------------------
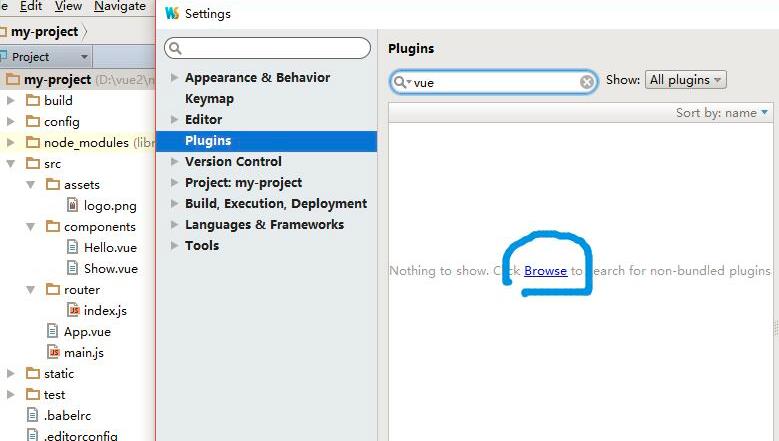
2. ide 工具, 我用的是 Webstorm ,找下 vue语法高亮显示
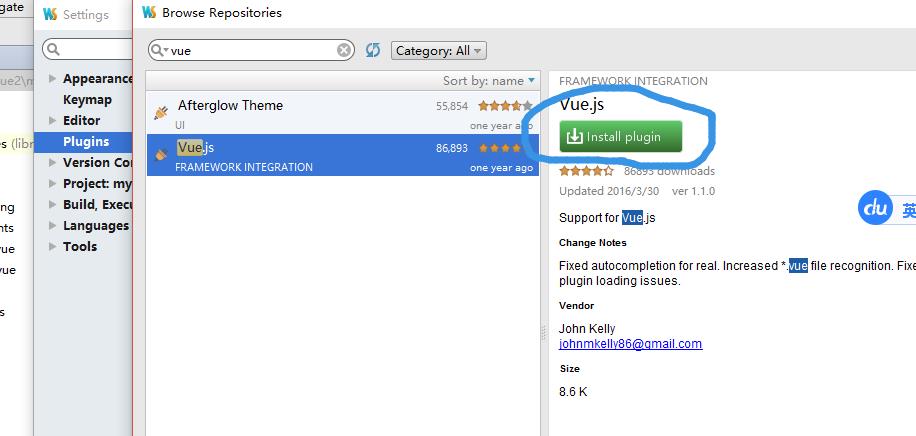
我的是 打开 Settings->Plugins 搜索安装 , 默认没有,browser


安装后,重启下 ide 软件,重新打开
这下看 vue 文件顺眼多了
----------
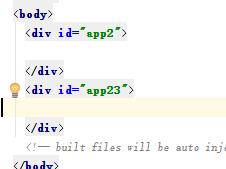
3. 文章中说的2个坑试下
第1个说 写2个并列div , 功能和展示正常

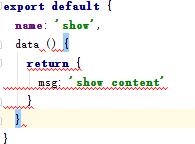
第2个 data 的格式,还是照着

默认的格式,正确的来
------------------
果然是新手,vue-resource 数据的, 尤其是异步加载数据显示的,还没整成功
网上找了个其他的,Vue2学习笔记:数据交互vue-resource http://www.cnblogs.com/zycbloger/p/6428014.html , 这个是点击后的数据alert ,
和交互还有点距离.
这个是点击按钮再进行的互动
-----------------
看到了其他的例子,能拿到数据了,中间也遇到几个问题:
1. 页面上老报 articles 未定义, 处理方式,在data的return里 加上 articles
2. 让页面加载直接拿数据, 放在 create中 就行
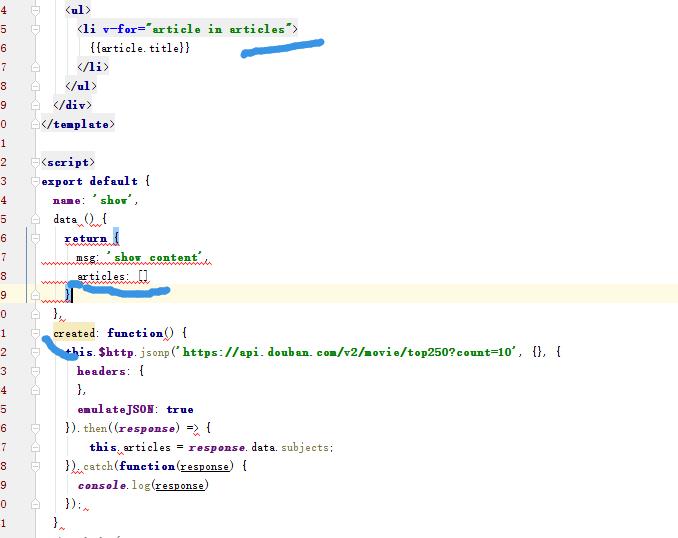
参考了这篇文章: http://blog.csdn.net/MRblackLu/article/details/56286077 , 最终可以了,部分代码如下

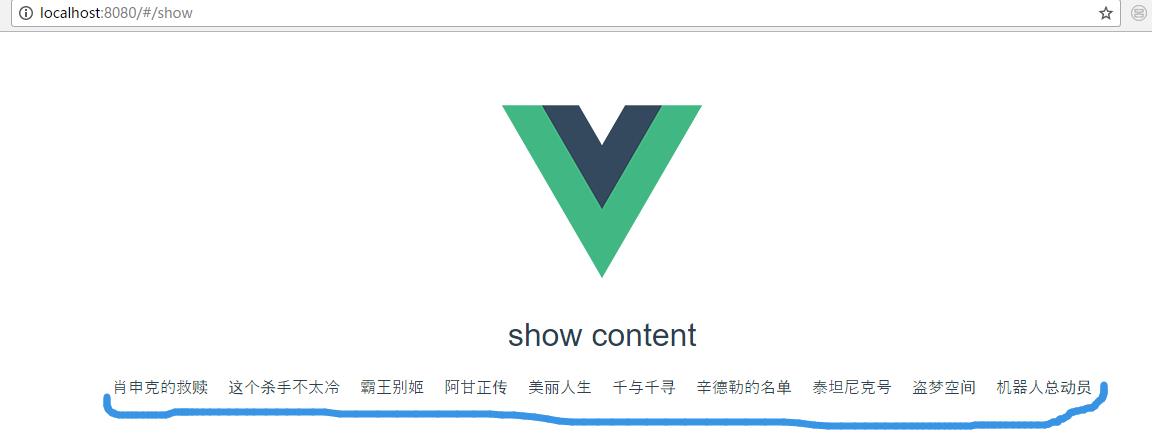
能看到数据的调用和效果了

以上是关于新手嘛,先学习下 Vue2.0 新手入门 — 从环境搭建到发布的主要内容,如果未能解决你的问题,请参考以下文章