Vue2.0新手入坑环境搭建
Posted 晚秋
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue2.0新手入坑环境搭建相关的知识,希望对你有一定的参考价值。
重大福利
阿里云服务器优惠 https://www.aliyun.com/1111/home?userCode=n9v6urcn
vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目,GitHub地址是:https://github.com/vuejs/vue-cli
一、 安装 node.js
首先需要安装node环境,可以直接到中文官网http://nodejs.cn/下载安装包。
只是这样安装的 node 是固定版本的,如果需要多版本的 node,可以使用 nvm 安装http://blog.csdn.net/s8460049/article/details/52396399
安装完成后,可以命令行工具中输入 node -v 和 npm -v,如果能显示出版本号,就说明安装成功。

二、安装 vue-cli
npm install -g vue-cli
之前早就安装好的。。。。

三、生成项目
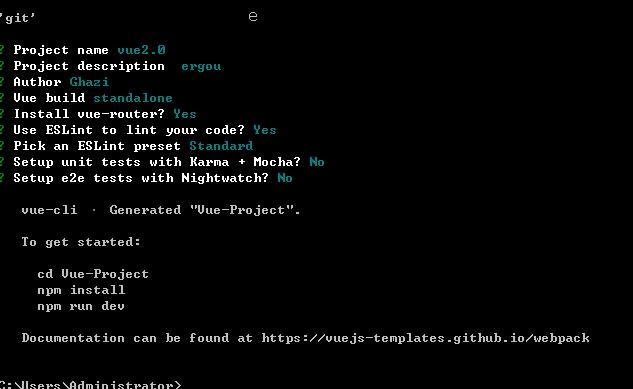
vue init webpack Vue-Project
webpack 是模板名称,Vue-Project 是自定义的项目名称,命令执行之后,会在当前目录生成一个以该名称命名的项目文件夹

这样就OK了
配置完成以后开始安装项目依赖。
npm install
然后启动项目
npm run dev

出现这个效果就说明搭建成功了,
以上是关于Vue2.0新手入坑环境搭建的主要内容,如果未能解决你的问题,请参考以下文章