Jinkey原创
感谢 showonne、yubang 技术指导
Demo 地址:
http://demo.jinkey.io/vue2
源码:
https://github.com/Jinkeycode/vue2-example
什么是 Vue
Vue 是一个前端框架,特点是
数据绑定
比如你改变一个输入框 Input 标签的值,会自动同步更新到页面上其他绑定该输入框的组件的值
?
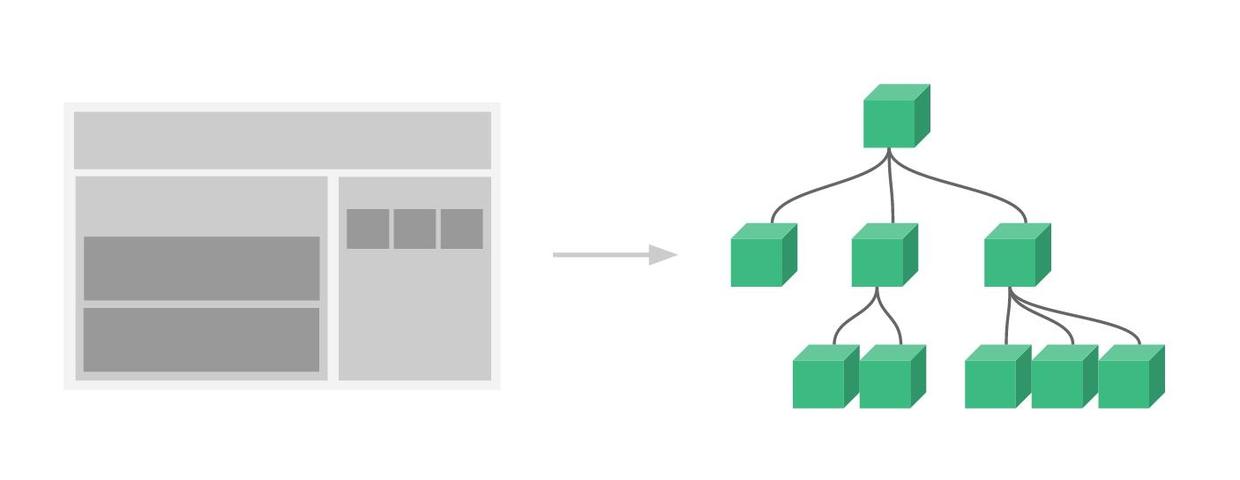
组件化
页面上小到一个按钮都可以是一个单独的文件.vue,这些小组件直接可以像乐高积木一样通过互相引用而组装起来

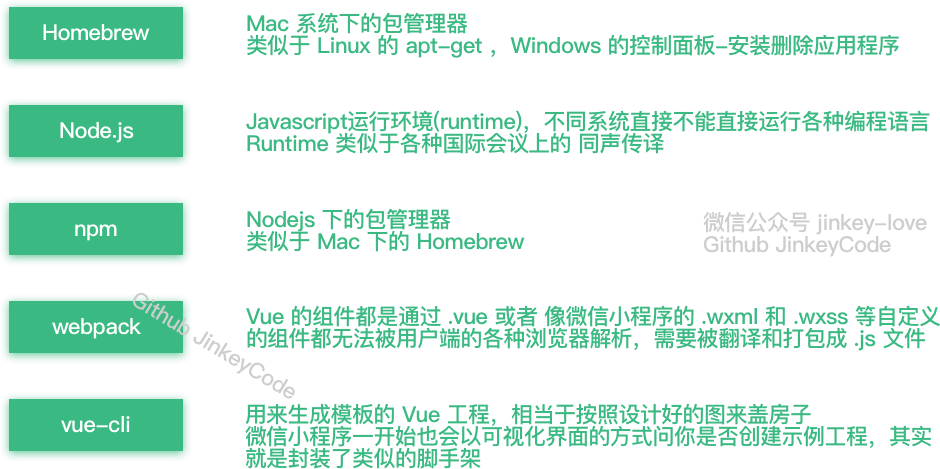
Vue2.0 推荐开发环境

Homebrew 1.0.6(Mac)、Node.js 6.7.0、npm 3.10.3、webpack 1.13.2、vue-cli 2.4.0、Atom 1.10.2
环境安装
Mac OS系统安装 brew
打开终端运行以下命令:
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
Mac OS系统安装 nodejs
brew install nodejs
用 npm install [email protected] 更新 npm 版本报错:
(node:42) fs: re-evaluating native module sources is not supported.
解决办法:
在官网下载6.70的安装包再安装一次(刚刚相当于帮你配置好环境变量,现在再安装一次升级到最新的 npm)
- 好像以前官网的安装包不会自动配置环境变量的,由于我电脑上之前安装过 nodejs 所以环境变量已经配置好了,不知道现在的安装包会不会自动配置环境变量。
Windows 下直接下载安装包即可
linux 下可以使用 apt-get(ubuntu) 或 yum(centos) 命令安装。
具体可参考:http://www.runoob.com/nodejs/nodejs-install-setup.html
获取nodejs模块安装目录访问权限
sudo chmod -R 777 /usr/local/lib/node_modules/
安装淘宝镜像
大家都知道国内直接使用 npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。
npm install -g cnpm --registry=https://registry.npm.taobao.org
这样就可以使用 cnpm 命令来安装模块了:
cnpm install [name]
安装webpack
cnpm install webpack -g
安装vue脚手架
npm install vue-cli -g
在硬盘上找一个文件夹放工程用的,在终端中进入该目录
cd 目录路径
根据模板创建项目
vue init webpack-simple 工程名字<工程名字不能用中文>
或者创建 vue1.0 的项目
vue init webpack-simple#1.0 工程名字<工程名字不能用中文>
会有一些初始化的设置,如下输入:Target directory exists. Continue? (Y/n)直接回车默认(然后会下载 vue2.0模板,这里可能需要连代理)Project name (vue-test)直接回车默认Project description (A Vue.js project) 直接回车默认Author 写你自己的名字
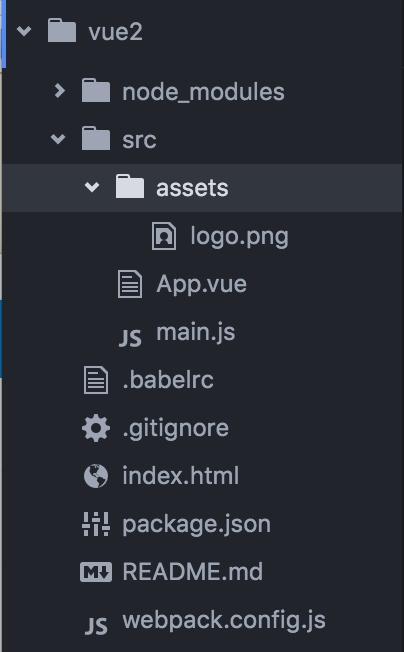
cd 命令进入创建的工程目录
工程目录如图所示:

安装项目依赖
一定要从官方仓库安装,npm 服务器在国外所以这一步安装速度会很慢。
npm install
不要从国内镜像cnpm安装(会导致后面缺了很多依赖库)
cnpm install
安装 vue 路由模块vue-router和网络请求模块vue-resource
cnpm install vue-router vue-resource --save
启动项目
npm run dev
填坑(以下坑可能由于 vue2.0 导致其他相关编译打包工具没更新导致的)
【重点】后来发现这些坑是由于 npm 不是最新的版本3.10.2, 用 npm 3.9.5就会出现以下坑
解决办法: 请运行以下命令
npm update -g
报错
Error: Cannot find module ‘opn‘
Error: Cannot find module ‘webpack-dev-middleware‘
Error: Cannot find module ‘express‘
Error: Cannot find module ‘compression‘
Error: Cannot find module ‘sockjs‘
Error: Cannot find module ‘spdy‘
Error: Cannot find module ‘http-proxy-middleware‘
Error: Cannot find module ‘serve-index‘
如果你用的是老版本的 vue-cli 还可能报其他错误,需要更新一下 vue-cli
npm update vue-cli
然后可以查看一下当前全局 vue-cli 的版本
npm view vue-cli
安装一下这个依赖到工程开发环境
cnpm install opn --save-dev
cnpm install webpack-dev-middleware --save-dev
cnpm install express --save-dev
cnpm install compression --save-dev
cnpm install sockjs --save-dev
cnpm install spdy --save-dev
cnpm install http-proxy-middleware --save-dev
cnpm install serve-index --save-dev
cnpm install connect-history-api-fallback --save-dev
再启动项目,报错
ERROR in ./src/main.js
Module build failed: Error: Cannot find module ‘babel-runtime/helpers/typeof‘
at Function.Module._resolveFilename (module.js:440:15)
at Function.Module._load (module.js:388:25)
at Module.require (module.js:468:17)
at require (internal/module.js:20:19)
at Object.<anonymous> (/Volumes/MacStorage/Coding/Web/vue-test/node_modules/.6.17.[email protected]-core/lib/transformation/file/index.js:6:16)
at Module._compile (module.js:541:32)
at Object.Module._extensions..js (module.js:550:10)
at Module.load (module.js:458:32)
at tryModuleLoad (module.js:417:12)
at Function.Module._load (module.js:409:3)
@ multi main
ERROR in ./~/[email protected]/client/socket.js
Module not found: Error: Can‘t resolve ‘sockjs-