windows下搭建vue开发环境
Posted sunyllove
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了windows下搭建vue开发环境相关的知识,希望对你有一定的参考价值。
Vue.js是一套构建用户界面的 “渐进式框架”。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。2016年,Vue同Angular、React形成三足鼎立的局面,让前端的开发者顾不暇接,今天我们就来了解一下Vue的环境搭建。
一、node.js安装
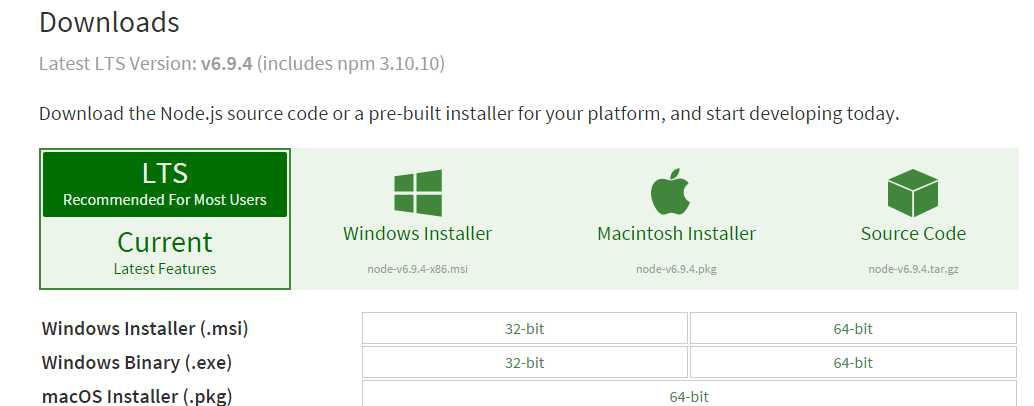
Vue项目通常通过webpack工具来构建,而webpack命令的执行是依赖node.js的环境的,所以首先要安装node.js。node.js的官方地址为:https://nodejs.org/en/download/,下载相应版本。

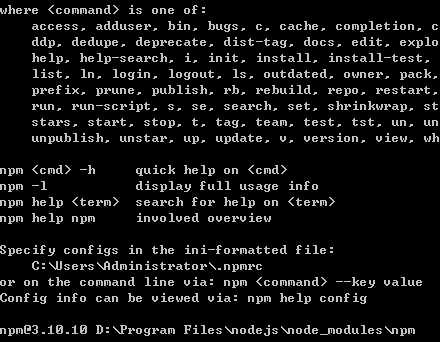
安装完毕之后,在命令行下验证是否安装成功:输入nmp,显示如下就表示安装成功。

二、cnpm的安装
安装完node之后,npm包含的很多依赖包是部署在国外的,在天朝,大家都知道下载速度是超级慢啊。所以我们要安装cnpm,cnpm是淘宝对npm的镜像服务器,这样依赖的包安装起来就快多了。
安装命令为:npm install -g cnpm --registry=https://registry.npm.taobao.org

三、vue-cli的安装
vue-cli是vue官方提供的一个命令行工具,可用于快速搭建大型单页应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需一分钟即可启动带热重载、保存时静态检查以及可用于生产环境的构建配置的项目。
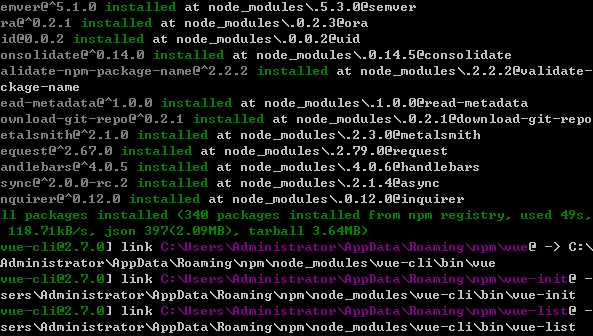
安装命令为:cnpm install -g vue-cli,回车,等待安装。

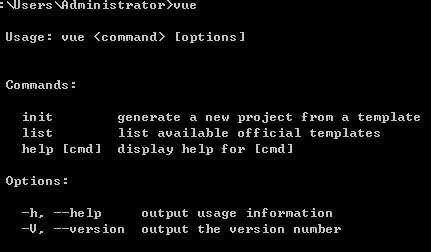
安装完后,检查是否安装成功,输入vue,出现以下提示表示安装成功。

四、试试新建一个Vue项目
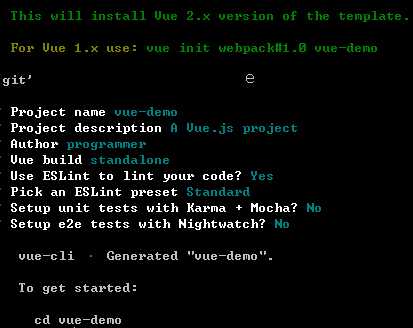
(1)新建一个项目文件夹,命名为 vue-demo,cd到此文件夹,输入:vue init webpack vue-demo,回车,按照如下操作进行初始化:

我们暂时不适用模板提供的测试框架,Karma + Mocha,以及Nightwatch。
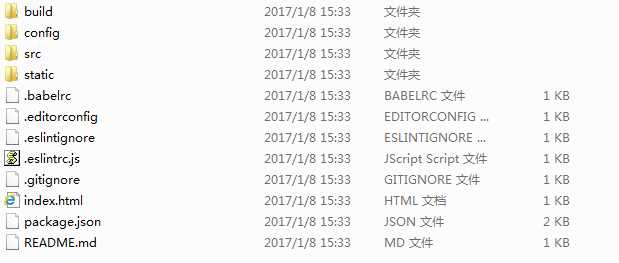
(2)项目目录

(3)安装项目依赖的包
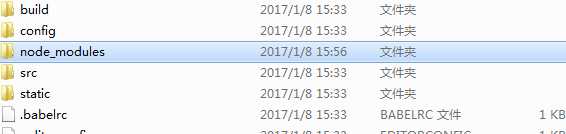
cd到vue-demo 文件夹,执行cnmp install,安装依赖包,安装完成之后,项目目录下多了node_modules:

(4)运行项目
在命令行里输入 cnpm run dev,执行完成后启动项目,浏览器出现以下接结果,说明启动成功。注意浏览器的版本,低版本的不支持哦。

ps:导入以下依赖包时可用如下的方法实现:
django-suit==2.0a1 这个版本下载 : pip install https://github.com/darklow/django-suit/tarball/v2
以上是关于windows下搭建vue开发环境的主要内容,如果未能解决你的问题,请参考以下文章