vue.js2.0实战:搭建开发环境及构建项目
Posted 河北凝讯科技订阅号
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue.js2.0实战:搭建开发环境及构建项目相关的知识,希望对你有一定的参考价值。
首先搭建node环境,关于node环境搭建我就不详细叙述了,在前一篇的日志里面有i介绍,不过推荐用淘宝镜像,优势在于快快快!
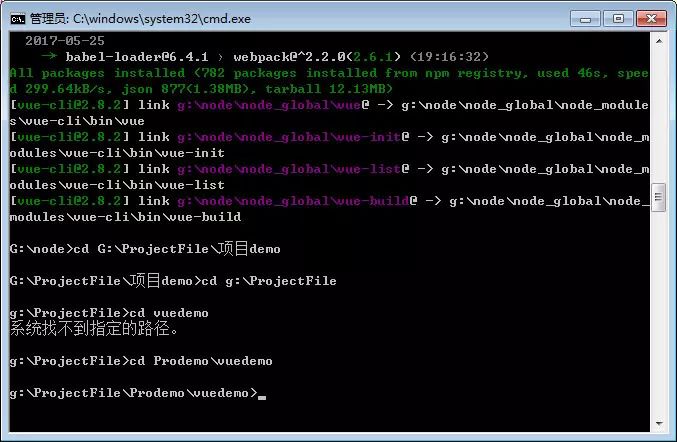
DOS命令运行:cnpm install -g vue-cli
新建项目并进入到项目文件当中:

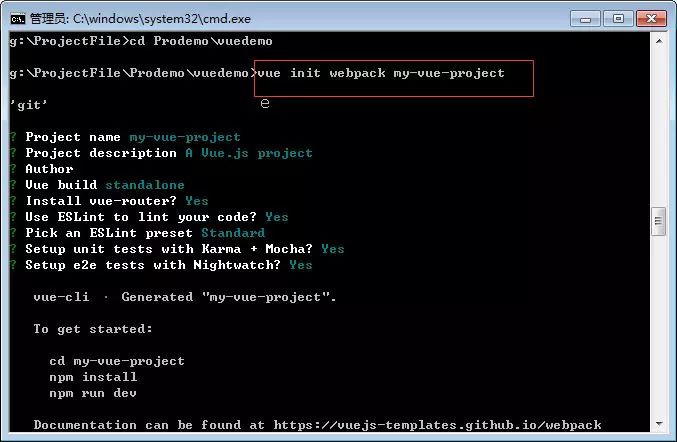
在此目录下创建一个基于 webpack 模板的新项目,即在cmd中输入以下命令:
vue init webpack my-vue-project
 vue init webpack my-vue-project意思是初始化一个项目,利用的是webpack打包和压缩,此项目命名为my-vue-project。这样,my-vue-project文件夹就自动生成刚刚在指定的目录中,在此过程中,需要输入项目名、描述、作者等。
vue init webpack my-vue-project意思是初始化一个项目,利用的是webpack打包和压缩,此项目命名为my-vue-project。这样,my-vue-project文件夹就自动生成刚刚在指定的目录中,在此过程中,需要输入项目名、描述、作者等。
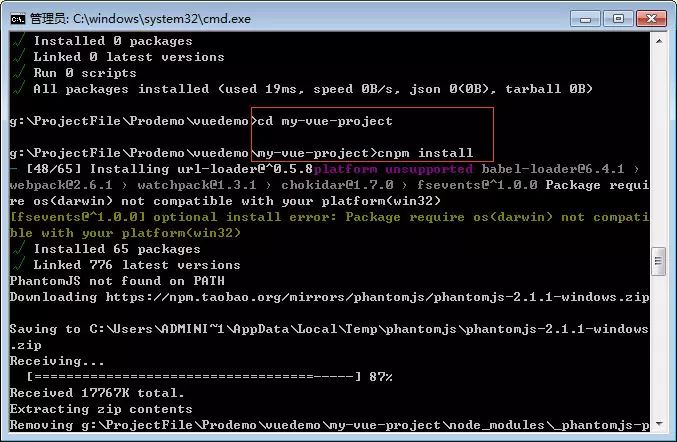
然后进入my-vue-project文件夹并安装依赖包:
cd my-vue-project
cnpm install

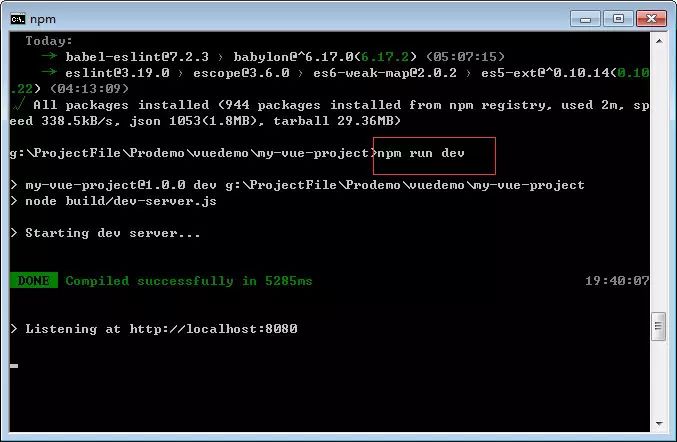
运行项目:
npm run dev

项目运行成功后浏览器会自动打开localhost:8080呈现以下页面:
至此,vue的脚手架工具已经搭建完成,接下来具体项目的开发只需在src目录下进行。
以上是关于vue.js2.0实战:搭建开发环境及构建项目的主要内容,如果未能解决你的问题,请参考以下文章