vue.js2.0环境搭建
Posted 唐瑶杂记
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue.js2.0环境搭建相关的知识,希望对你有一定的参考价值。
首先,我们需要准备以下文件:
node.js环境(npm包管理器)
vue-cli 脚手架构建工具
cnpm npm的淘宝镜像
第一步安装node.js:
node.js可以从官网下载并安装node,默认安装。
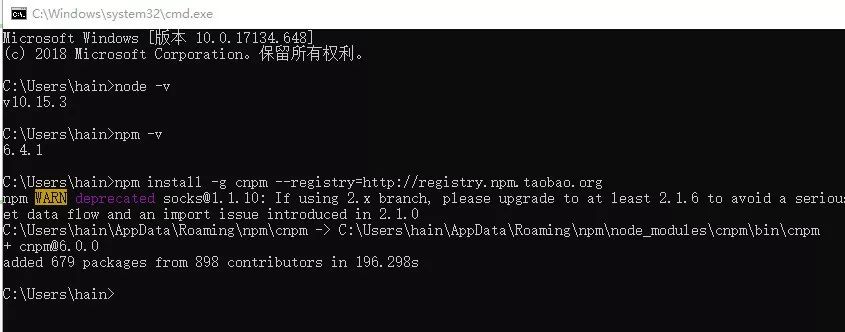
安装完成之后,打开命令行工具,输入 node -v,如下图,如果出现相应的版本号,则说明安装成功。
npm包管理器,是集成在node中的,所以,直接输入 npm -v就会如下图所示,显示出npm的版本信息。
node环境已经安装完成,npm包管理器也有了。由于有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,所有我还需要npm的国内镜像---cnpm。
第二步安装CNPM:
在命令行中输入 npm install -g cnpm --registry=http://registry.npm.taobao.org 然后等待,安装完成如下图

完成之后,我们就可以用cnpm代替npm来安装依赖包了。了解cnpm的,查看淘宝npm镜像官网。
第三步安装vue-cli脚手架构建工具
在命令行中运行命令 npm install -g vue-cli ,然后等待安装完成。
通过以上三部,我们需要准备的环境和工具都准备好了,接下来就开始使用vue-cli来构建项目。
第四步构建项目
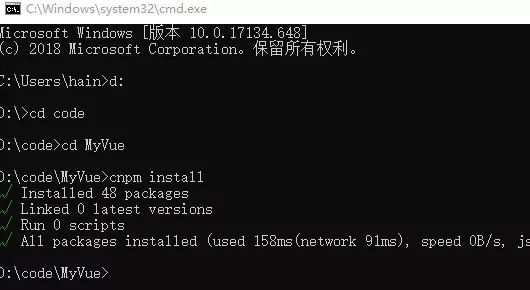
首先我们要选定目录,然后再命令行中把目录转到选定的目录,如我们在D:codeMyVue下新建项目,则如下图所示:

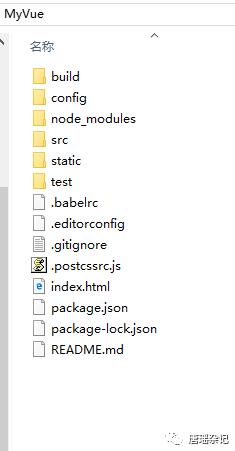
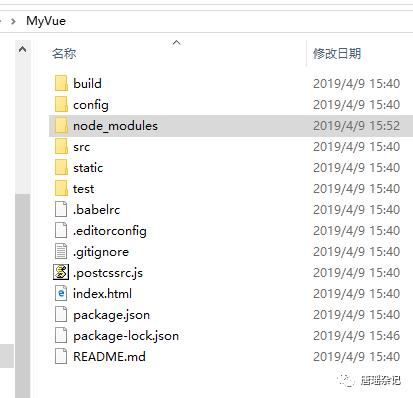
如上图所示,创建成功,切换到MyVue目录下,如下图所示:

上图是项目的目录结构,其中,我们主要在src目录中做修改。这个项目现在还只是一个结构框架,整个项目需要的依赖资源都还没有安装,所有的依赖包都在package.json。
第五步安装依赖包
执行cnpm install,安装成功如下图所示:

安装完成之后,会在我们的项目目录文件夹中多出一个node_modules文件夹,这里边就是我们项目需要的依赖包资源。

安装完依赖包之后,可以运行整个项目了。
第六步运行项目
在项目目录中,运行命令 npm run dev ,会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新浏览器就能实时看到修改后的效果。
npm run dev 命令,其中的“run”对应的是package.json文件中,scripts字段中的dev,也就是 webpack-dev-server --inline --progress --config build/webpack.dev.conf.js命令的一个快捷方式。
项目运行成功后,浏览器会自动打开localhost:8080(如果浏览器没有自动打开,可以手动输入)。运行成功后,会看到如下所示的界面。
如果看到这个页面,项目运行成功了。
以上是关于vue.js2.0环境搭建的主要内容,如果未能解决你的问题,请参考以下文章