创建vue项目并搭建JSONSERVER
Posted 子酱
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了创建vue项目并搭建JSONSERVER相关的知识,希望对你有一定的参考价值。
1、该前提是你已经搭建好vue-cli脚手架,开始创建一个新项目,输入 vue init webpack demo(demo是自定义项目名)。
2、cd demo 进入项目安装依赖
3、在已经创建的项目结构里面会多出一个node_modules的文件夹,这就是刚才安装的所有依赖
4、此时项目构建完成,输入npm run dev运行项目

5、搭建jsonserver(先下载 https://github.com/typicode/json-server)
6、Json server 安装命令:
cnpm install -g json-server
7、查看结果 json-server -v
 结果如图即安装完成
结果如图即安装完成
8、启动jsonserver : json-server --watch db.json

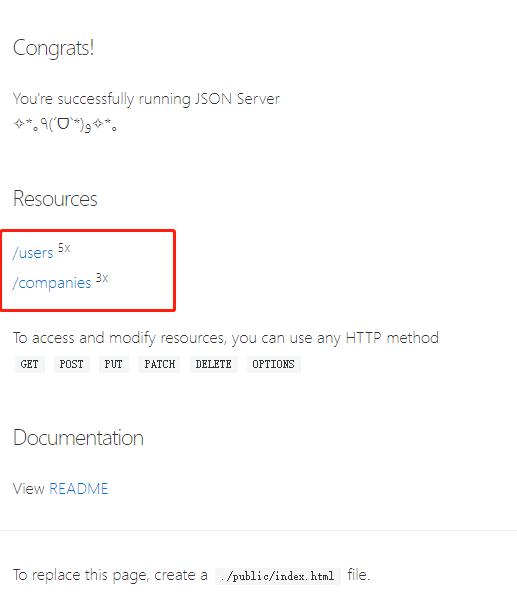
登录localhost:3000

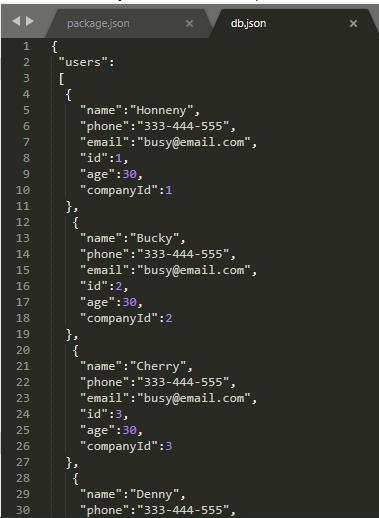
9、测试自己的数据,可以打开db.json修改



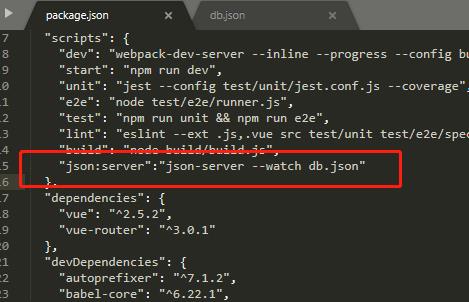
10、可以修改package.json的启动方式

11、启动: npm run json:server

以上是关于创建vue项目并搭建JSONSERVER的主要内容,如果未能解决你的问题,请参考以下文章