vue项目详解
Posted 1012zlb
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue项目详解相关的知识,希望对你有一定的参考价值。
目录
创建Vue项目
Vue项目环境搭建#
Copy1) 安装node
官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/
2) 换源安装cnpm
>: npm install -g cnpm --registry=https://registry.npm.taobao.org
3) 安装vue项目脚手架
>: cnpm install -g @vue/cli
注:2或3终端安装失败时,可以清空 npm缓存 再重复执行失败的步骤
npm cache clean --forceVue项目创建#
Copy1) 进入存放项目的目录
>: cd ***
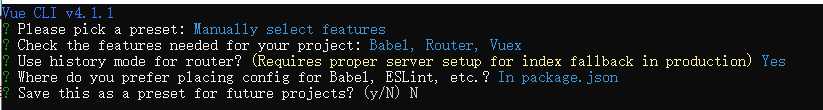
2) 创建项目
>: vue create 项目名
3) 项目初始化pycharm配置并启动vue项目#
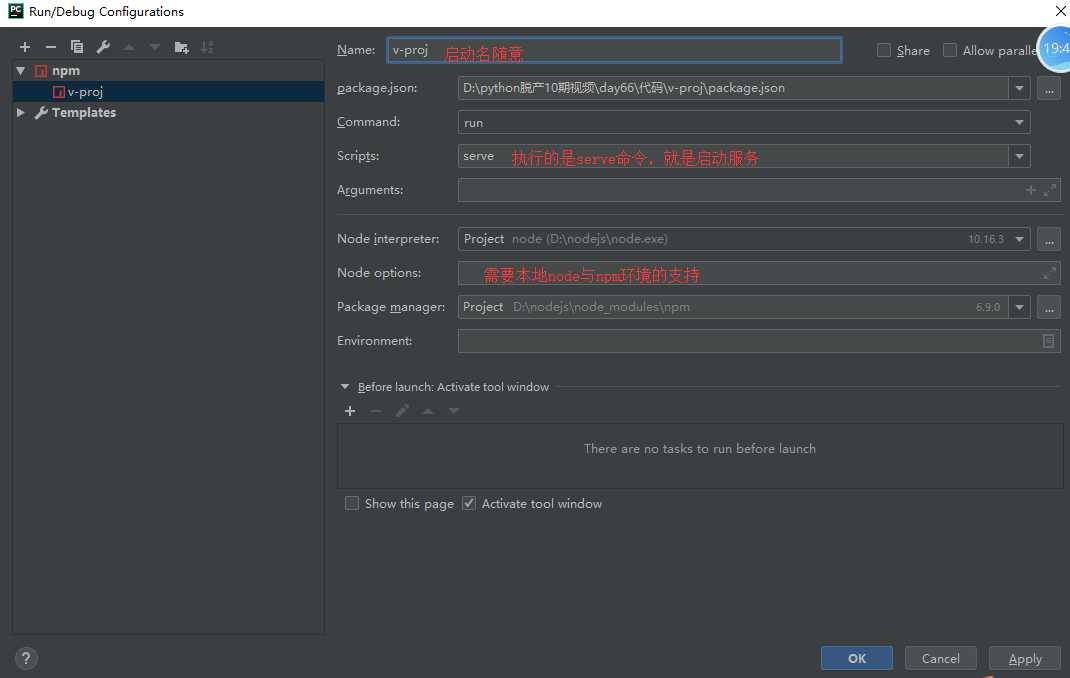
Copy1) 用pycharm打开vue项目
2) 添加配置npm启动vue项目目录结构分析#
Copy├── v-proj
| ├── node_modules // 当前项目所有依赖,一般不可以移植给其他电脑环境(需要重新构建依赖)
| ├── public
| | ├── favicon.ico // 标签图标
| | └── index.html // 当前项目唯一的页面
| ├── src
| | ├── assets // 静态资源img、css、js
| | ├── components // 小组件
| | ├── views // 页面组件
| | ├── App.vue // 根组件
| | ├── main.js // 全局脚本文件(项目的入口)
| | ├── router
| | | └── index.js// 路由脚本文件(配置路由 url链接 与 页面组件的映射关系)
| | └── store
| | | └── index.js// 仓库脚本文件(vuex插件的配置文件,数据仓库)
| ├── README.md
└ └── package.json等配置文件
移植项目到其他设备:
1. 一般只需要移植三个文件: public, src和package.json
2. 在新设备重新构建项目依赖(node_modules)
1.先cd到需要构建的项目文件夹下
2.cnpm install项目生命周期
- 浏览器请求"/user"
- 通过router下面的index.js映射User.vue组件
- User.vue组件替换根组件App.vue中的
<router-view/>占位符
注意:
Copy1. 使用<roouter-link to=""></roouter-link>进行页面跳转, a标签会刷新页面
2. 视图组件在App.vue根组件中的统一占位符为<router-view/>
3. App.vue根组一般为下面五行
<template>
<div id="app">
// 页面组件占位符
<router-view/>
</div>
</template>添加组件-路由映射关系
- 首先在views页面组件文件夹下文件一个User.vue页面组件
- 在router文件夹下面的index.js文件中导入User.vue
- 配置路由和User.vue的映射关系
Copyimport Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
import User from '../views/User' // 1.导入组件
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/About.vue')
},
// 2.添加路由-组件映射关系
{
path: '/user',
name: 'user',
component: User
},
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router文件式组件结构
Copy<!--组件的template-->
<template>
</template>
<!--组件的逻辑语法, 固定要export default-->
<script>
export default {
name: "Nav"
}
</script>
<!--组件的样式, scoped标识该样式使局部的, 只在该组件内生效-->
<style scoped>
</style>配置全局css样式
- 在src下面的assets文件夹下新建css文件夹
- 在css文件夹下新建global.css全局样式文件
- 在main.js中导入该文件
Copy/*自定义全局样式*/
html, body, h1, h2, ul {
margin: 0;
}
ul {
list-style: none;
}
Copy<!--在main.js中require导入, @表示src文件夹-->
import '@/assets/css/global.css'
require('@/assets/css/global.css')子组件的使用
- 先在父组件中导入
- 在父组件中注册
- 在父组件的template中使用
Copy<template>
<div class="course">
<!--3.再使用-->
<Nav></Nav>
<div>课程</div>
</div>
</template>
<script>
// 1.先导入
import Nav from '../components/Nav'
export default {
name: "Course",
// 2.注册
components: {
Nav
}
}
</script>组件的生命周期钩子
- 就是一个组件从被创建之前到被销毁之后之间的时间节点所触发的方法
- 这些钩子都是vue对象的下面的成员(方法)
Copy<script>
import Nav from '../components/Nav'
export default {
data() {
return {
back_data: ''
}
},
components: {
Nav
},
beforeCreate() {
console.log('home组件创建之前')
},
created() {
console.log('home组件被创建之后')
},
beforeMount() {
console.log('home组件加载之前')
},
mounted() {
console.log('home组件被加载之后')
},
destroyed() {
console.log('home组件被销毁后')
}
}
</script>路由逻辑跳转
this.$router控制路由跳转
this.$router.push(‘/‘)跳转到主页this.$router.go(-2)浏览器后退两步
this.$route控制路由数据
Copy<script>
export default {
name: "Nav",
methods: {
goHome(){
// this.$route.path当前路径
if (this.$route.path !== '/') {
// 跳转到主页
this.router.push({name: 'home'})
}
}
}
}
</script>路由传参配置
问号携带参数 : ?id=1#
- 问号后面携带的参数会放在
this.$route.query中
Copy // 第一路由传参种路由配置
{
path: '/course/detail',
name: 'course-detail',
component: Detail,
},
// ?id=1 --> query:{id:1}
goDetail(id) {
this.$router.push(`course/detail?id=${id}`);
this.$router.push({
name: 'course-detail',
query: {id:id}
})
}- 利用
<router-link>标签也能实现让$route中的query对象携带参数跳转
Copy<router-link :to="{ name: 'course-detail',query: {id:course.id}}">
{{ course.title}}</router-link>
<router-link :to="`course/detail?id=${course.id}`">{{ course.title}}</router-link>路由有名分组携带参数: /course/1/detail#
- 有名分组携带的参会会放在
$this.params中
Copy// 第二种路由传参路由配置
{
path: '/course/:id/detail',
name: 'course-detail',
component: Detail,
},
// course/1/detail --> params:{id:1}
goDetail(id) {
this.$router.push(`course/${id}/detail`);
this.$router.push({
name: 'course-detail',
params: {id:id}
})
}
Copy<router-link :to="{ name: 'course-detail',params: {id:course.id}}">
{{ course.title}}</router-link>
<router-link :to="`course/${course.id}/detail`">{{ course.title}}</router-link>以上是关于vue项目详解的主要内容,如果未能解决你的问题,请参考以下文章