前端学习之Vue项目搭建
Posted xuchengnotes
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端学习之Vue项目搭建相关的知识,希望对你有一定的参考价值。
一、Vue项目环境搭建
node ~~ python:node是用c++编写用来运行js代码的
npm(cnpm) ~~ pip:npm是一个终端应用商城,可以换国内源cnpm
vue ~~ django:vue是用来搭建vue前端项目的
- 安装node
官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/
- 换源安装cnpm
>: npm install -g cnpm --registry=https://registry.npm.taobao.org- 安装vue项目脚手架
>: cnpm install -g @vue/cli- 清空缓存处理
注:2或3终端安装失败时,可以清空 npm缓存 再重复执行失败的步骤
npm cache clean --force二、Vue项目创建
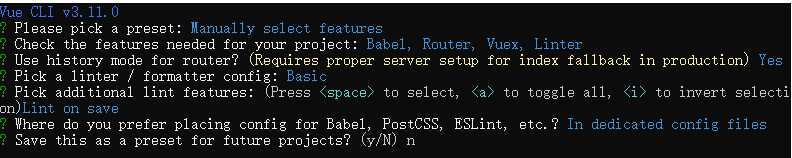
- 创建项目
vue create 项目名
// 要提前进入目标目录(项目应该创建在哪个目录下)
// 选择自定义方式创建项目,选取Router, Vuex插件- 项目初始化

- 启动/停止项目
npm run serve / ctrl+c
// 要提前进入项目根目录- 打包项目
npm run build
// 要在项目根目录下进行打包操作三、pycharm配置并启动vue项目
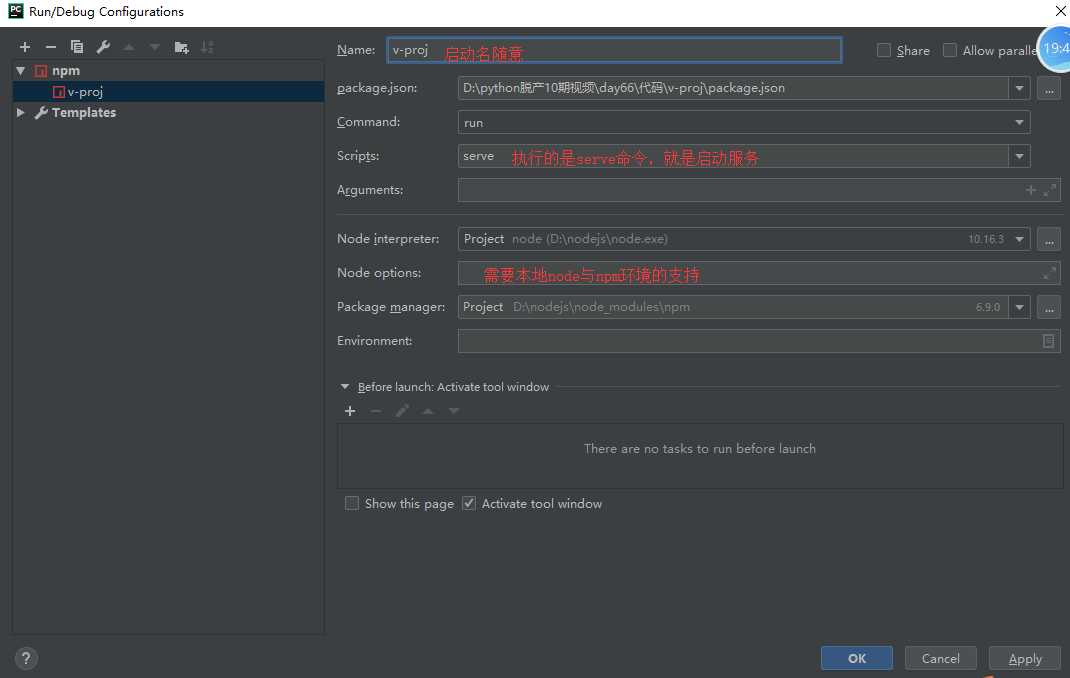
1) 用pycharm打开vue项目
2) 添加配置npm启动
四、认识项目
- 项目目录
dist: 打包的项目目录(打包后会生成)
node_modules: 项目依赖
public: 共用资源
src: 项目目标,书写代码的地方
-- assets:资源
-- components:组件
-- views:视图组件
-- App.vue:根组件
-- main.js: 入口js
-- router.js: 路由文件
-- store.js: 状态库文件
vue.config.js: 项目配置文件(没有可以自己新建)- 配置文件:vue.config.js
module.exports={
devServer: {
port: 8888
}
}
// 修改端口,选做
五、vue组件(.vue文件)
# 1) template:有且只有一个根标签
# 2) script:必须将组件对象导出 export default {}
# 3) style: style标签明确scoped属性,代表该样式只在组件内部起作用(样式的组件化)
<template>
<!-- 模板区域 -->
</template>
<script>
// 逻辑代码区域
// 该语法和script绑定出现
export default {
}
</script>
<style scoped>
/* 样式区域 */
/* scoped表示这里的样式只适用于组件内部, scoped与style绑定出现 */
</style>
六、全局脚本文件main.js(项目入口)
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
改写
import Vue from 'vue' // 加载vue环境
import App from './App.vue' // 加载根组件
import router from './router' // 加载路由环境
import store from './store' // 加载数据仓库环境
Vue.config.productionTip = false
new Vue({
el: '#app',
router,
store,
render: function (readFn) {
return readFn(App);
},
});
以上是关于前端学习之Vue项目搭建的主要内容,如果未能解决你的问题,请参考以下文章