新知实验室TRTC初探
Posted 请叫我小蜜蜂同学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了新知实验室TRTC初探相关的知识,希望对你有一定的参考价值。
因为想找互动大班课的解决路径,所以寻觅到了实时音视频(TRTC),开启初探路程~
了解产品
官方宣传说:实时音视频(TRTC) 是腾讯云提供的一套低延时、高质量的音视频通讯服务,致力于为腾讯云客户提供稳定、可靠和低成本的音视频传输能力。实时音视频(TRTC)主打低延时互动直播和多人音视频两大解决方案,支持低延时直播观看、实时录制、屏幕分享、美颜特效、立体声等能力,还能和直播 CDN 无缝对接,适用于互动连麦、跨房 PK、语音电台、K 歌、小班课、大班课、语音聊天、视频聊天、在线会议等业务场景。
产品优势
业界真正实现全平台互通的解决方案,5000+终端完美适配。提供覆盖手机、桌面全平台的客户端 SDK 以及云端 API,支持 ios、android、Windows、Mac、Web 等平台全球互通。终端用户还可以在微信、QQ、企业微信的小程序中使用 TRTC 服务。与微信小程序引擎深度合作。仅需 2 行代码即可跑通测试 Demo,10 行代码完成通用能力接入。提供语聊、会议、互动直播、互动课堂等丰富的场景化定制组件,帮助开发者以最简单的方式快速实现功能落地。提供覆盖全球的高连通、高可靠、强安全的网络连接通道,自研多重最优寻址算法,具有全网调度能力。通过智能网络质量调控和编码优化降低卡顿率,实测抗丢包率超过80%、抗网络抖动超过1000ms。弱网环境下,仍然能够保证高质量的音视频通信,确保音视频通信过程顺畅稳定。支持 720P、1080P 高清画质,70%丢包率可正常视频。音频方面支持 48kHz 采样的高音质,由业内领先的腾讯天籁实验室提供 3A 处理算法,杜绝回声和啸叫。全链路 128kbps 高音质、真左右声道立体声音频,实现房间用户听感清晰和沉浸式互动体验。
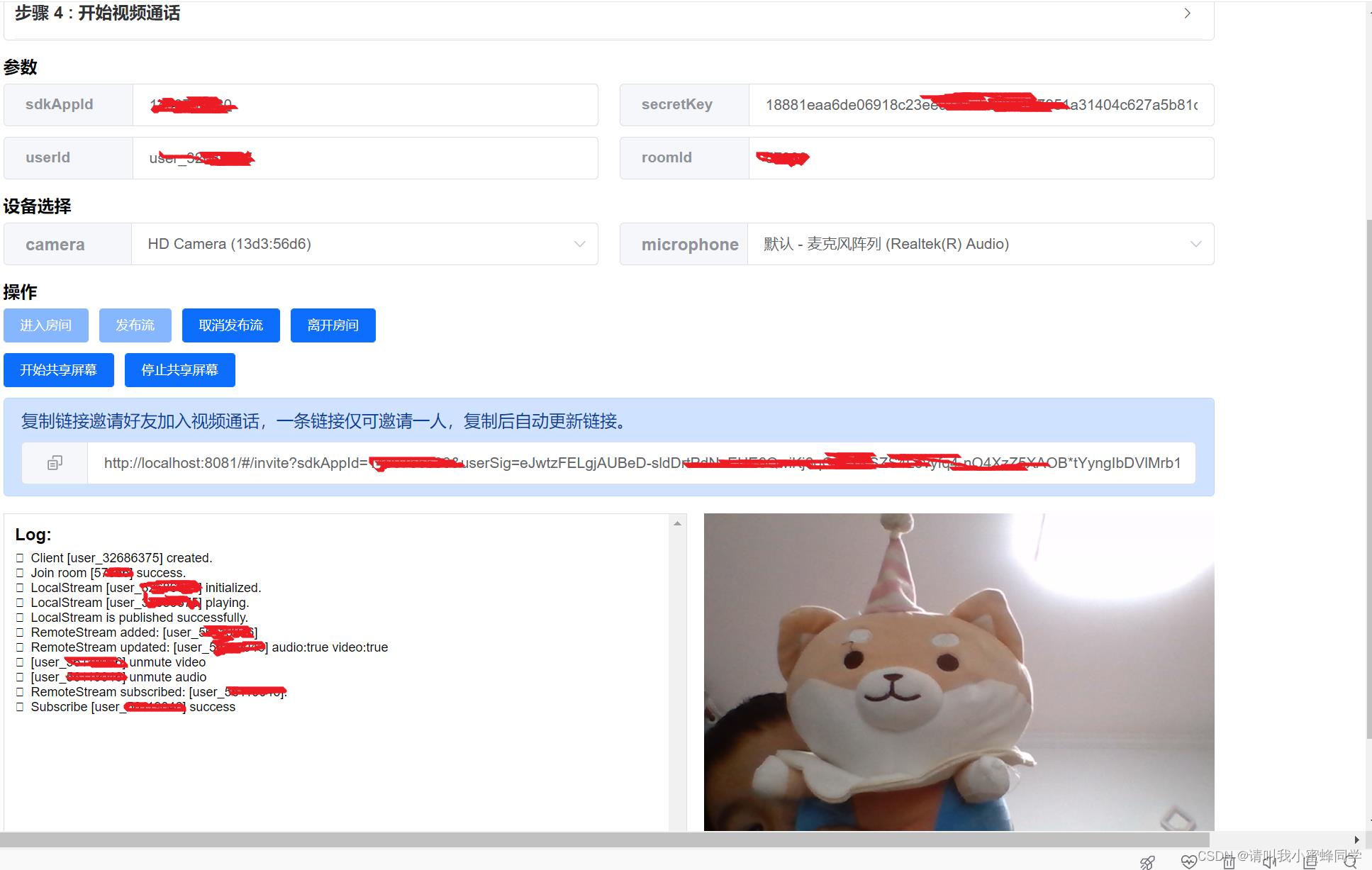
跑通Demo
注册腾讯云账号;登录实时音视频控制台,选择 开发辅助 > 快速跑通Demo。单击 新建应用 输入应用名称;若已创建应用可单击已有应用。查看应用-下载 Web 端 SDK 及配套的 Demo 源码。获取 SDKAppId 和 密钥 。整套操作行云流水,一气呵成。运行项目,成功~

核心代码:
分流管理:
switch (this.label)
case ‘userId’:
const userId = getUrlParam(‘userId’);
this.infoValue = userId ? userId : user_$parseInt(Math.random() * 100000000, 10);
break;
case ‘roomId’:
const roomId = getUrlParam(‘roomId’);
this.type = ‘number’;
this.infoValue = roomId ? roomId : parseInt(Math.random() * 100000, 10);
break;
case ‘sdkAppId’:
const sdkAppId = getUrlParam(‘sdkAppId’);
this.type = ‘number’;
this.infoValue = sdkAppId ? sdkAppId : ‘’;
break;
case ‘secretKey’:
const secretKey = getUrlParam(‘secretKey’);
this.infoValue = secretKey ? secretKey : ‘’;
break;
default:
break;
获取用户签名
<comp-room
:sdkAppId="Number(sdkAppId)"
:secretKey="secretKey"
:userId="userId"
:roomId="Number(roomId)"
:cameraId="cameraId"
:microphoneId="microphoneId"></comp-room>
体验感还不错哦~
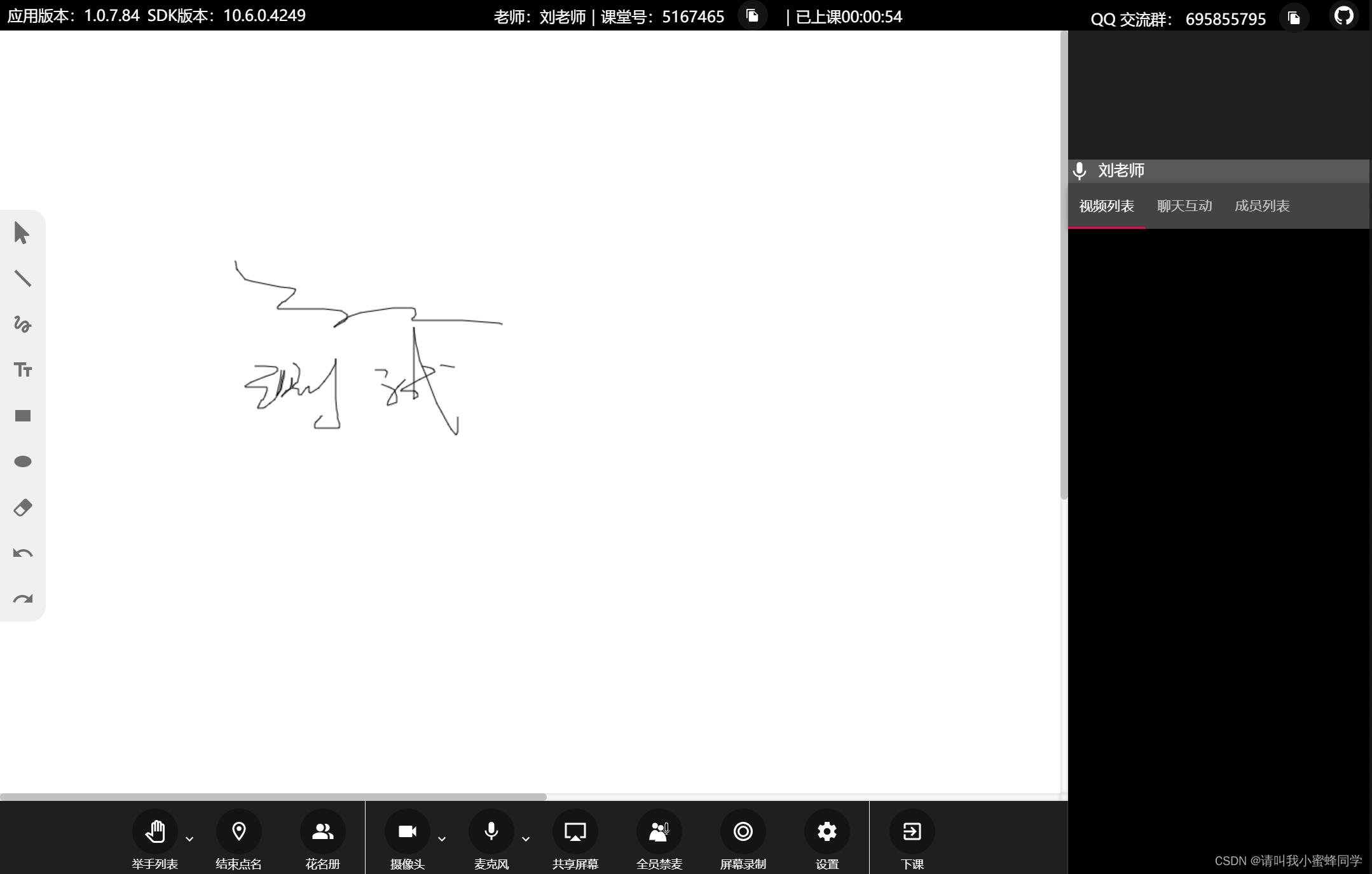
但是,我更想尝试一下1对多的大班课,尝试Demo

但调试半天依旧摄像头异常,未解决。已加群等待解决中。
环境准备
只支持 Windows 和 Mac 操作系统。
本代码工程的运行依赖于 node.js 和 yarn。
安装 node.js
建议 node.js 使用 14.16.0 以上版本,安装完成后,在命令行执行以下命令检查 node.js 版本。
node --version
安装 yarn
如果 node.js 版本小于 16.10,在命令行执行以下命令安装 yarn。
npm i -g corepack
如果 node.js 版本大于等于 16.10,在命令行执行以下命令安装 yarn。
注意:Window 10、11 下如果遇到权限不足的错误提示,请尝试以管理员身份,在 cmd 控制台执行。
corepack enable
运行代码
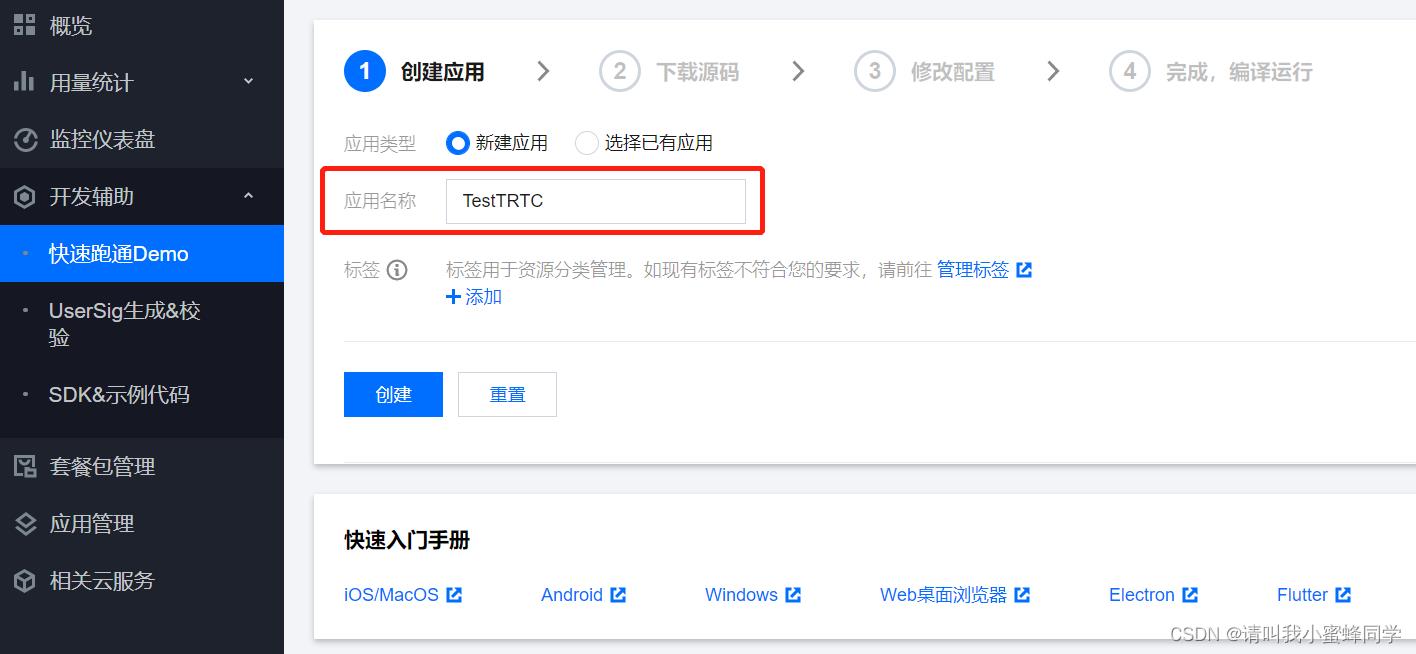
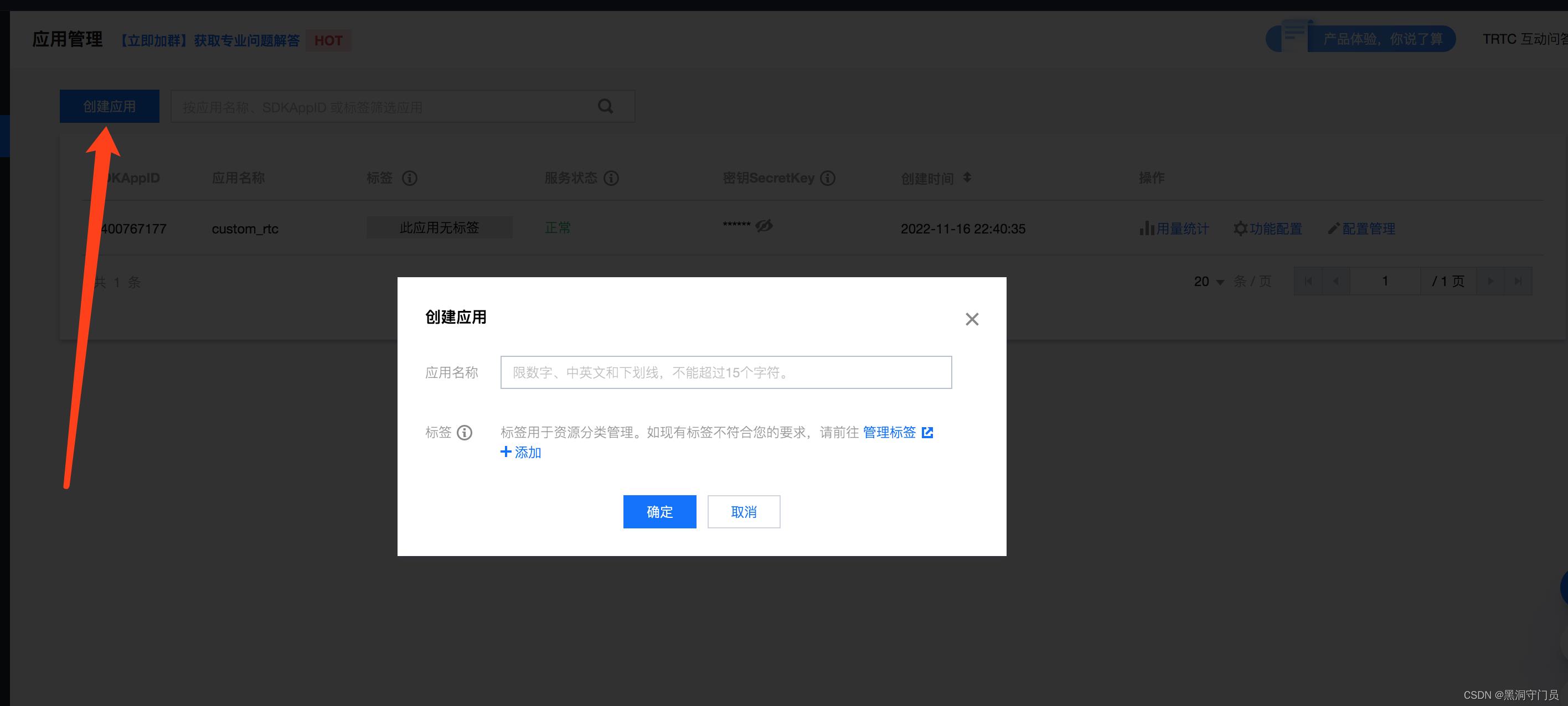
登录实时音视频控制台,选择 【开发辅助】 > 【快速跑通 Demo】,在 【创建应用】 页签,输入您的应用名称,例如TestTRTC,单击 【创建】 按钮。

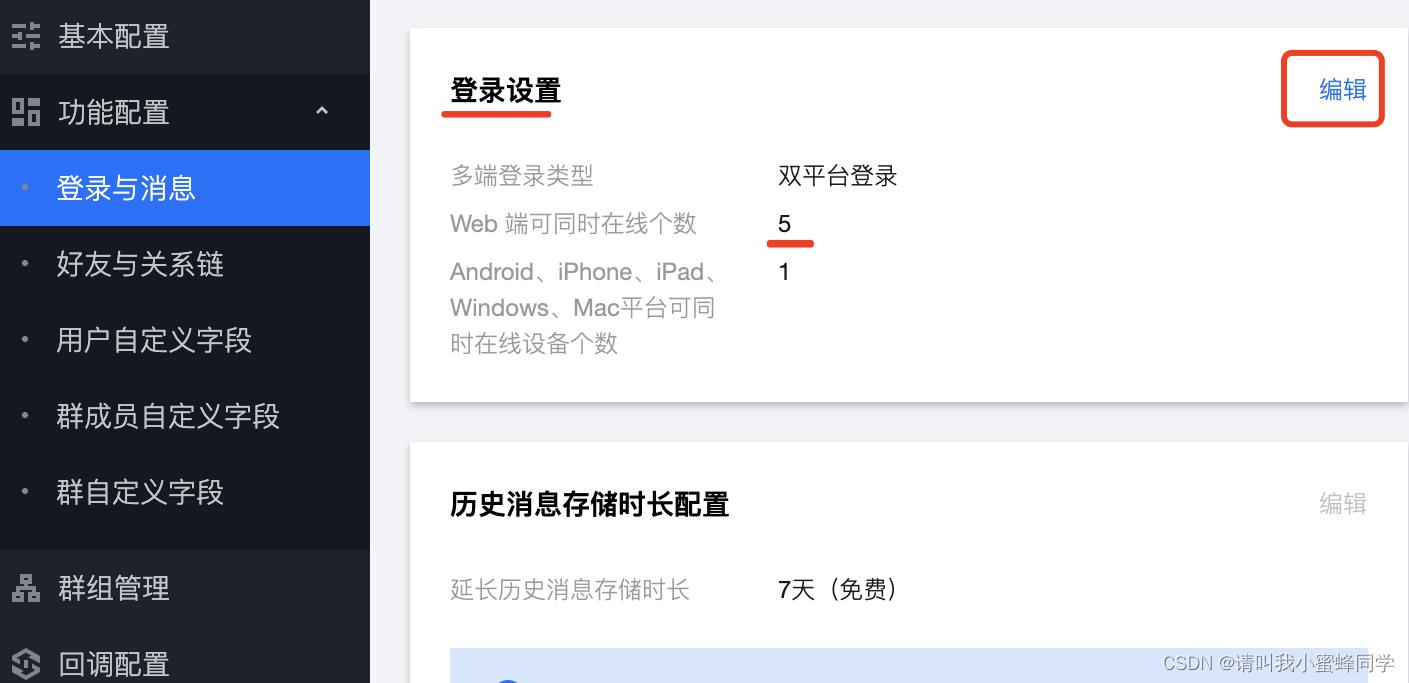
跳过 【下载源码】 页签,直接点击 【下一步】 按钮,进入 【修改配置】 页签,记录下页面上显示的 SDKAppID 和 密钥,后续步骤将会用到。进入 【相关云服务】 菜单,点击下图中 【即时通信 IM 应用】 跳转到 IM 应用管理页面。找到刚创建的应用,点击进入该应用管理页面。打开菜单:【功能配置】 -> 【登录与消息】 ,如下图所示,点击 【登录设置】 区域的 【编辑】 链接,将 【Web 端可同时在线个数】 设置为大于等于 2 的值(目前本应用最多需要同时登录 2 个 Web IM 实例,可以设置更多一些,以备后续使用)。

下载源码,配置工程
可以直接下载代码,解压后进入代码目录 trtc-education-electron,或者使用 git 工具克隆代码工程。
使用 git 工具克隆代码工程,请在命令行执行以下命令:(欢迎 Star,感谢~~)
git clone https://github.com/TencentCloud/trtc-education-electron.git
cd trtc-education-electron
找到并打开 src/main/config/generateUserSig.js 文件。
设置 generateUserSig.js 文件中的相关参数,用于生成身份认证用的用户签名 UserSig:
SDKAppID:默认为 0,请设置为 “第一步:创建 TRTC 应用” 的 SDKAppID。
SECRETKEY:默认为空字符串,请设置为 “第一步:创建 TRTC 应用” 的密钥。
编译运行
开发模式运行
在命令行中,执行以下命令:
yarn
yarn start
注意:
第一次执行 yarn 命令安装依赖时,Window 10、11 下如果遇到权限不足的错误提示,请尝试以管理员身份,在 cmd 控制台执行一次;之后就可以以普通用户身份在 cmd 控制台或者集成开发工具自带终端中执行,例如:Visual Studio Code、WebStorm 等。
安装依赖过程中,如遇到 Electron 下载慢甚至卡住不动等问题,您可以参考 腾讯云开发者论坛收录的 Electron 常见问题 文档解决。
构建安装包、运行
在命令行中,执行以下命令构建安装包,构建好的安装包位于 trtc-education-electron/build/release 目录下,可以安装、运行。
构建符合当前机器 CPU 类型的安装包。适合 Windows 和 Mac 操作系统。
yarn package
Mac 下构建同时支持 X64 和 ARM64 芯片架构的安装包。应用安装后,在 X64 芯片下运行 X64 指令集,在 ARM64 芯片下运行 ARM64 指令集,充分发挥硬件优势。仅支持 Electron 11 及以上版本。
yarn package:mac-universal
注意:只能使用 Mac 电脑构建 Mac 安装包,使用 Windows 电脑构建 Windows 安装包。
示例体验
使用两台电脑,一台用来创建课堂,另一台用来加入课堂。
运行相关错误:
Windows 32 系统运行报错 Error:resource\\trtc_electron_sdk.node is not a valid Win32 application, 提示需要 32 位的 trtc_electron_sdk.node?
解决方法:
进入到工程目录下的 trtc-electron-sdk 库目录下(xxx/node_modules/trtc-electron-sdk)。 执行:
npm run install – arch=ia32
下载完 32 位的 trtc_electron_sdk.node 后,重新对项目进行打包。
vscode terminal 启动 Electron Demo,进入房间后白屏?
vscode 需有摄像头权限, 可采用如下方式进行权限添加。
cd ~/Library/Application\\ Support/com.apple.TCC/
cp TCC.db TCC.db.bak
sqlite3 TCC.db # sqlite> prompt appears.
for Mojave, Catalina
INSERT into access VALUES(‘kTCCServiceCamera’,“com.microsoft.VSCode”,0,1,1,NULL,NULL,NULL,‘UNUSED’,NULL,0,1541440109);
for BigSur
INSERT into access VALUES(‘kTCCServiceCamera’,“com.microsoft.VSCode”,0,1,1,1,NULL,NULL,NULL,‘UNUSED’,NULL,0,1541440109);
跑 Demo 抛出空指针未定义的错误:“cannot read property ‘dlopen’ of undefined”?
解决方法:
Electron 12 版本上下文隔离默认启用,可设置 contextIsolation 为 false。
let win = new BrowserWindow(
width: 1366,
height: 1024,
minWidth: 800,
minHeight: 600,
webPreferences:
nodeIntegration: true,
contextIsolation: false
,
);
Electron 多次出现重新进房问题?
需要具体 case 进行分析,大致原因如下:
客户端网络状态不好(断网会触发重进房)。
连着发两次进房信令也会重进房的。
有可能是设备负载过高,导致解码失败的重进房。
同一个 UID 多端登录互踢导致的重进房。
终端出现提示“Electron failed to install correctly”?
当看似安装完成,运行项目时,终端上出现以下错误:
Error: Electron failed to install correctly, please delete node_modules/electron and try installing again
按照如下三个步骤进行手动下载:
执行 npm config get cache 查看缓存目录。
手动下载 Electron ,并放到缓存目录中。
重新执行npm install。
Electron 在控制台中报错“xx is not defined”?
当运行项目时,Electron 在控制台中提示 xx is not defined,其中 xx 指代 node 模块。例如:
Uncaught ReferenceError: require is not defined
在 Electron 的 main.js 文件中将 nodeIntegration 配置项改成 true:
let win = new BrowserWindow(
width: 1366,
height: 1024,
webPreferences:
nodeIntegration: true, // 请将此项设置为 true
,
);
整体感觉还是比较惊喜的,准备深入探究!
新知实验室_初探腾讯云音视频
本文目标:
- 了解 TRTC 的基本概念
- 初步运行 demo 调用 API
- 完成进入视频房间
- 完成多人进入同一房间
一、腾讯 TRTC
可能有些同学并不知道 RTC 的相关概念, 这里先简单说一下。
WebRTC(web Real-Time Communication) 是指网站实时音视频通话技术。
这项技术允许网络应用或者网络站点,在不借助任何中间媒介和第三方工具的情况下,建立浏览器之间点对点(Peer-to-Peer)的连接,实现视频流和音频流或者其他任意数据的传输,感兴趣的小伙伴可以自行搜索了解下。
TRTC (Tencent Real-Time Communication)是腾讯业务中的一项,也是 WebRTC的一种实现。
TRTC 主要提供了两个场景
- 多人音视频通话
- 低延时互动直播
那么与其他的 WebRTC 相比,TRTC 具有哪些优点呢?
- 更清晰更直观的接口文档:中文版式,图文互补
- 更全面更详细的代码示例:API 示例 + 场景方案
- 所见即所需的实时传输:借助腾讯云覆盖全球的专线网络和优质的节点资源,为使用者提供了便捷快速的全球语音视频服务
- 超多的平台支持:打通 Web,Android,iOS,Windows,MacOS、小程序等多平台
- 强大的 API 集成:除了基础的语音通话视频直播,还提供了如连麦、PK、卡拉OK、虚拟成像、基础美颜、屏幕分享、变声、耳返等更多功能支持
- 超低的学习成本:提供了多个平台的基础 demo,可以直接下载运行查看效果
- 场景化定制组件:提供了音视频通话、多人会议、在线直播、在线K歌等常用组件,只需要安装,引入,使用,三步完成场景搭建
二、初步体验

TRTC 以项目的方式进行接口管理,每一个创建成功的项目,都会被分配携带一个 SDKAppID 和 SecretKey。其中
- SDKAppID 是项目的标识,用于业务隔离。
- SecretKey 是初始化 SDK 配置文件的密钥信息。
- 这两个信息可以在应用管理的列表中获取,也可以根据平台引导自行查看

⚠️ 请不要泄漏你的SecretKey,否则可能造成流量盗用
完成上面的步骤以后,就可以进入到第三步了。
- 下载SDK 以及相应的 demo, 这一步我选择 web 项目
- 然后在本地打开 demo,将 demo 中
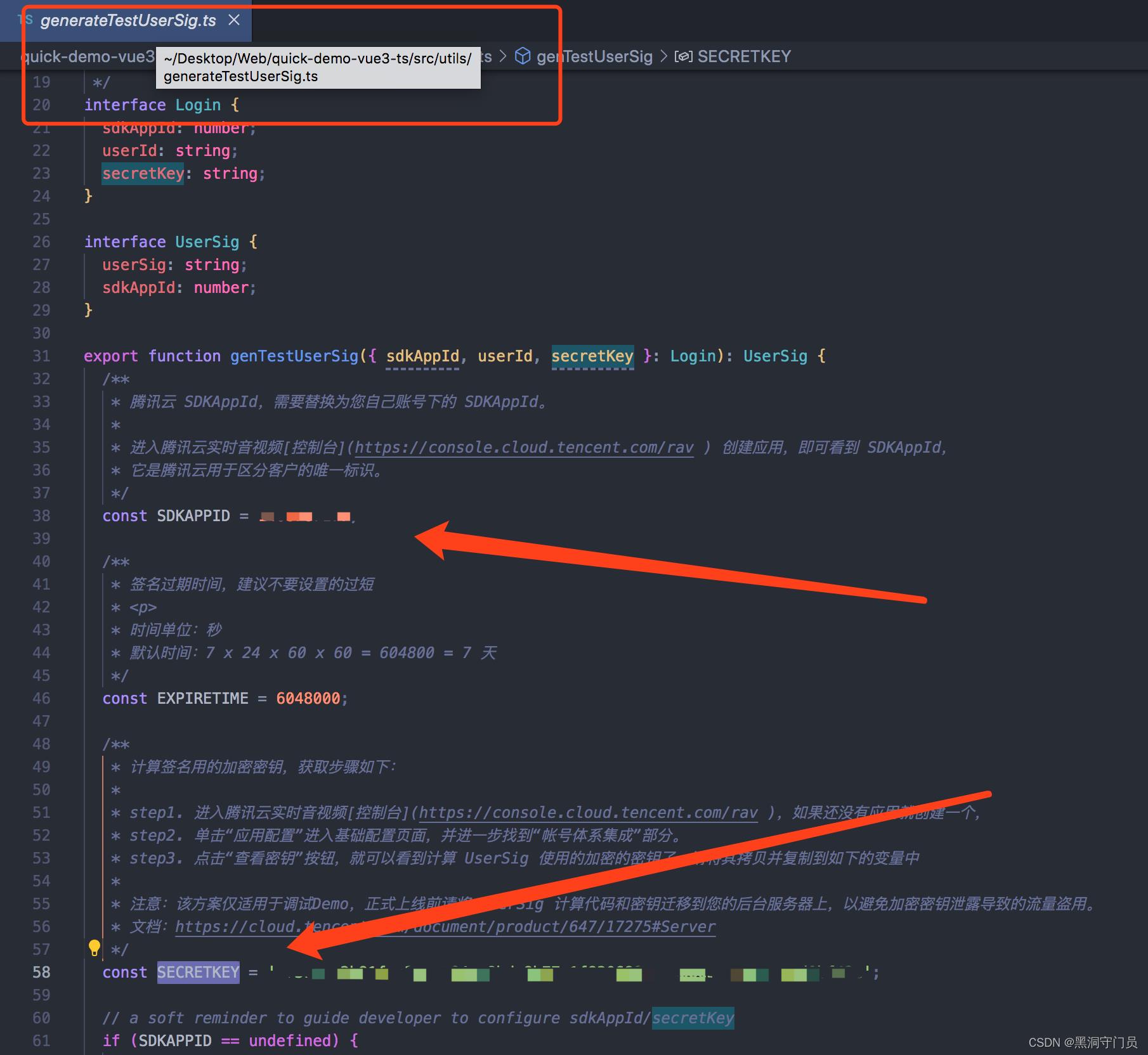
src/utils/generateTestUserSig.ts文件中的SDKAPPID和SECRETKEY替换为上面创建好的项目的SDKAppID和SecretKey。

- 然后在此文件的根目录下运行
npm start就可以看到效果了。
当然了,到这一步只能算万里长征的第一步。后面我们还需要针对性的理解几个概念。
三、深入理解
在理解实际的直播场景之前,我们需要先理解如下几个概念:
| name | desc | functional |
|---|---|---|
| Client | 音视频通话客户端对象 | 进入通话房间、发布本地数据流、订阅远端数据流 |
| Stream | 数据流(音频、视频) | 播放、暂停 |
| LocalStream | 本地数据流 | TRTC.createStream() 创建 |
| RemoteStream | 远端数据流 | Client.on(‘stream-added’)获取 |
| roomId | 房间标识(唯一) | - |
| role | 用户标识(唯一) | - |
| userSig | 进房鉴权票据 | - |
有些童鞋被本地数据流和远端数据流的概念困扰,这里简单说一下,本地数据流可以理解为自己的声音和图像,远端数据流就是房间中其他人的声音和图像。
userSig
userSig 是比较特殊的一项,因为它是通过计算得到的加密数据。
每个用户在进入房间都需要验证 userSig,就好比你进入电影院看电影要买电影票一样,本质上,它是一种安全保护签名,目的是为了阻止恶意攻击者盗用云服务使用权。
userSig 由 HMAC SHA256 加密算法基于SDKAppID和UserID等数据计算得出,其计算的基本方式是
hmacsha256(
secretkey,
(userid + sdkappid + currtime + expire +
base64(userid + sdkappid + currtime + expire)))
这个加密还是很复杂的,但是放在前端依旧不安全,在真实的线上环境, UserSig 的计算代码应该放在业务服务器上,然后由 App 在需要的时候向服务器获取实时算出的 UserSig
更多内容在这里
生命周期
有了上面的概念支持,我们大概就知道视频房间是什么样子的。接下来看一下 client 生命周期。

从生命周期图中可以看出来,TRTC 的设计是非常简洁的,从创建房间到加入、离开只需要调用几个固定的方法,这些方法都可以在这里找到,感兴趣的话可以点开看详细的内容。
四、动手实践
为了演示方便,我直接在 demo 项目中动手了,需求就是创建一个直播间。
在router 中加入一个新的路由
path: '/myroom',
name: 'myroom',
component: () => import('../views/video/myroom.vue'),
,
然后在myroom.vue中写入如下代码
<template>
<div id="local"></div>
</template>
<script lang="ts" setup>
import TRTC from 'trtc-js-sdk';
import genTestUserSig from '@/utils/generateTestUserSig';
import getParamKey from '@/utils/utils';
const userId = getParamKey('userId');
const sdkAppId, userSig = genTestUserSig( sdkAppId: 0, userId, secretKey: '' );
const Client = TRTC.createClient(
mode: 'rtc',
sdkAppId,
userId,
userSig,
);
Client
.join(
roomId: 111,
role: 'anchor',
)
.then(async () =>
console.log('进房成功');
)
.catch((error) =>
console.error(`进房失败,请稍后再试$error`);
);
</script>
访问页面和控制台,已经能够看到控制台打印出了进房成功

但是页面并没有呈现任何内容,这是因为此时我们还没有对本地的数据流进行采集、播放。加入如下代码
...
.then(async () =>
console.log('进房成功');
const localStream = TRTC.createStream(
userId,
audio: true,
video: true,
cameraId: (await TRTC.getCameras())[0].deviceId,
microphoneId: (await TRTC.getMicrophones())[0].deviceId,
);
localStream.setVideoProfile('480p');
await localStream.initialize();
localStream.play('local');
await Client.publish(localStream);
)
...
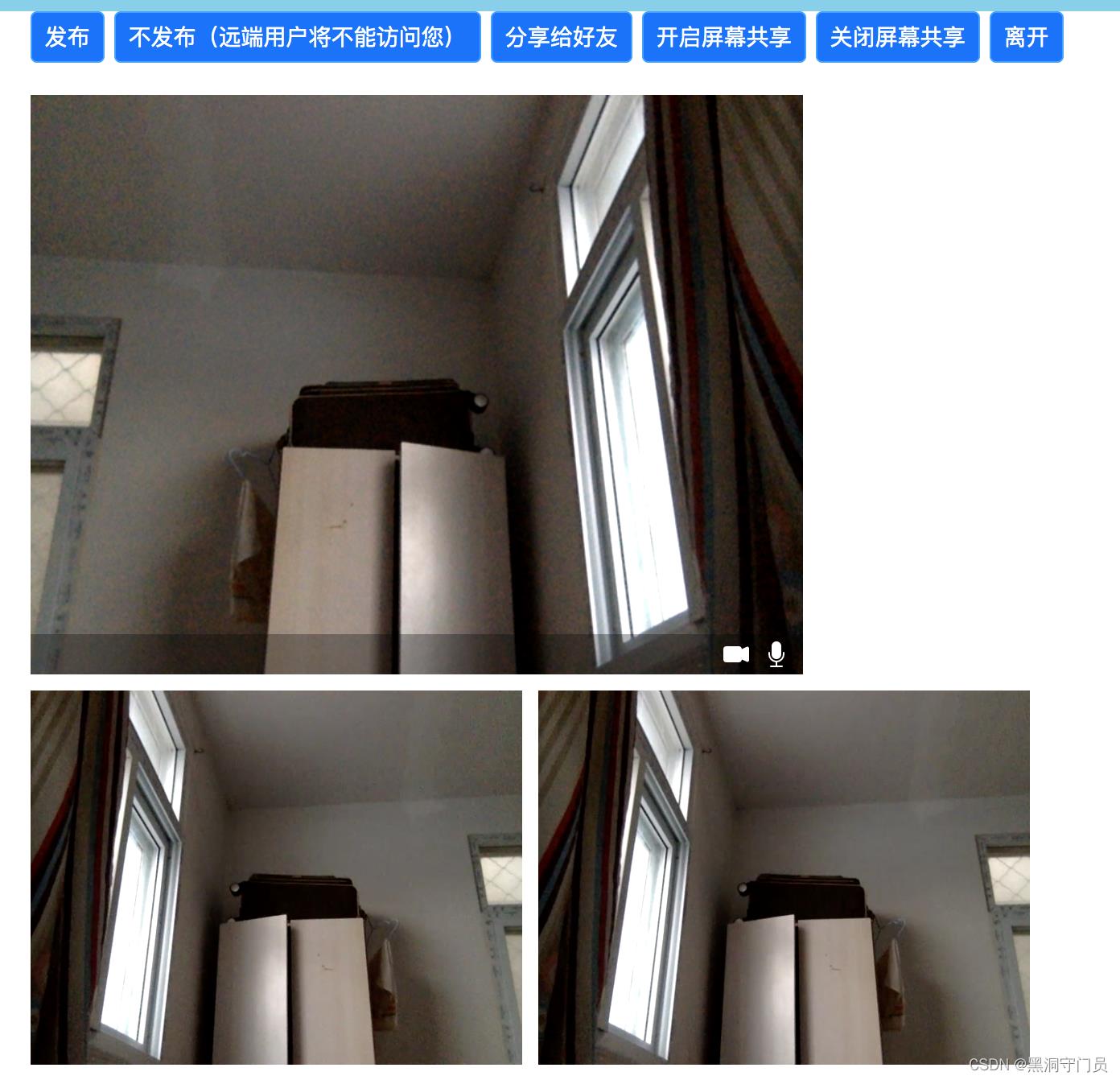
这里已经对本地的数据流进行了采集和播放,并指定了摄像头和麦克风,页面此时可以看到自己了,当然,为了不影响你们的学习兴趣,我自己马赛克了 😃

接下来让多个人进入一个房间。
在router 中变更路由
...
const routes: Array<RouteRecordRaw> = [
path: '/',
name: 'custom',
component: () => import('../views/video/index.vue'),
,
path: '/room/:id',
name: 'home',
component: Index,
,
path: '/myroom',
name: 'myroom',
component: () => import('../views/video/myroom.vue'),
,
path: '/invite',
name: 'invite',
component: () => import('../views/Invite.vue'),
,
];
...
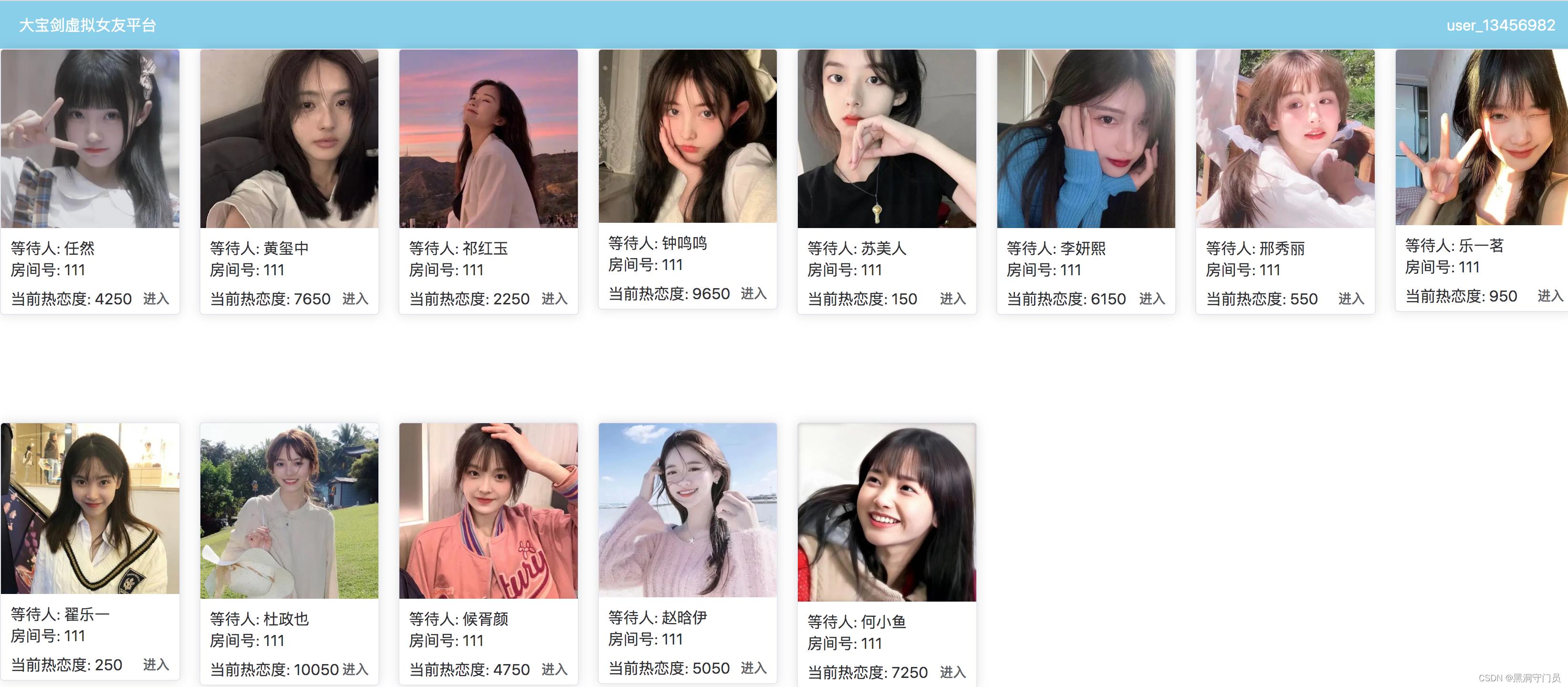
我们在/video/index.vue中创建多个用户,并将每个用户的房间号设置为同样的111

在点击进入按钮的事件里,调用
const handlejoin = (o: List) =>
store.$patch(
sdkAppId: getParamKey('sdkAppId'),
secretKey: getParamKey('secretKey'),
userId: getParamKey('userId'),
roomId: `$o.id`,
);
const id = o;
router.push(`/room/$id`);
;
由于每次进入的房间号是一样的,所以所有用户都会进入同一个房间。然后点击离开,当前用户就会脱离房间了。

最后,代码放在github了。
以上是关于新知实验室TRTC初探的主要内容,如果未能解决你的问题,请参考以下文章
新知实验室--音视频通话腾讯云TRTC-实时音视频---多人会议视频通话SDK基础搭建
新知实验室 - TRTC 实践音视频互动 Demo即时通信 IM 服务搭建
新知实验室 - TRTC 实践音视频互动 Demo即时通信 IM 服务搭建