新知实验室 - TRTC 实践音视频互动 Demo即时通信 IM 服务搭建
Posted 敬 之
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了新知实验室 - TRTC 实践音视频互动 Demo即时通信 IM 服务搭建相关的知识,希望对你有一定的参考价值。

一、TRTC 初识
TRTC 是什么
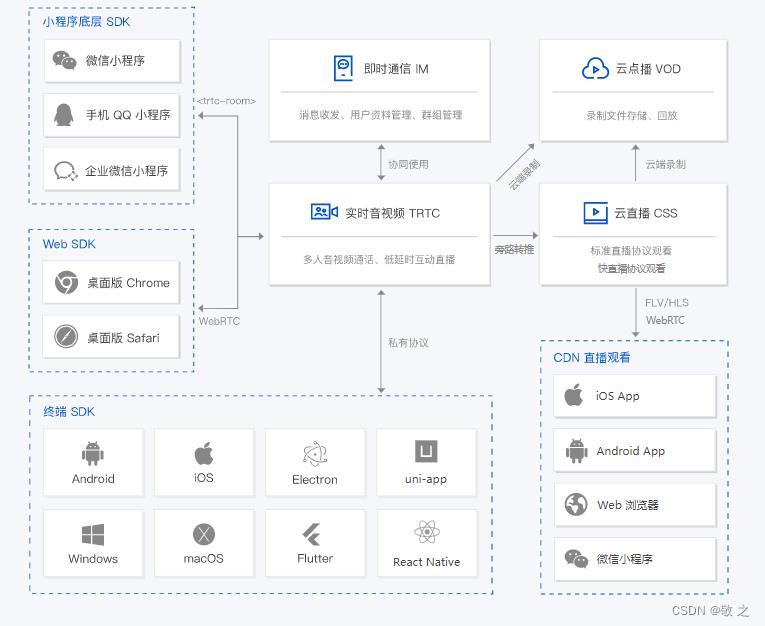
TRTC(Tencent RTC)腾讯实时音视频,源自于 QQ 音视频团队,是基于 QQ 音视频多年来的音视频技术积累,位于腾讯云的 RTC 云服务。TRTC 支持腾讯会议、企业微信直播、微信视频号、腾讯云课堂、全民 K 各等业务,是腾讯丰富的音视频场景的最佳实践输出。
TRTC 的客户端 SDK 全平台覆盖,有微信/QQ 小程序、企业微信、浏览器,以及 ios、Windows、Linux 和 macOS 等平台。

TRTC 可以旁路到云直播并且通过 CDN 进行分发,可对直播系统的转码、急速高清等能力进行复用,并录制存储至云点播。TRTC 包含两大基础场景:
第一个场景是 多人实时互动,针对多人实时互动深度优化,实现全球端到端延迟小于 300 毫秒,抗丢包率超过 80%,抗网络抖动超过 1000 毫秒。单个房间可支持 300 人同时在线,50 人同时上行音视频。
第二个场景是 超低延时直播,观众可实现平滑上下卖,单房间 10w 人一秒以内低延迟播放。
TRTC 技术特性
在实时互动的场景下,用户的音频数据是“既发又收”的,需要经过 3A 处理。比如某音频经过云端的传输后,再通过外放播放该音频,很难避免的会产生回声,而且在通话过程中也会有各种背景噪音等不良体验。
我们在讲话过程中声音是连续的,当把时间颗粒度放小会发现声音其实就是连续的波形,如果在传输时丢了一部分,那么就可以根据这个波形来补齐,这就是 PLC 技术。但如果丢的内容过多,就很难再恢复了。
而 TRTC 技术则可以很好的应对音频连续丢包的场景,它会根据历史语言帧进行上下文的分析,最后波形合成,通话效果会很顺畅。此外,TRTC 由全链路 H.265 支持,相比 H.264,在相同画质下它会有大约 30 的带宽节省。
二、TRTC 入门 - 快速跑通 Demo(音视频互动)
那么 TRTC 到底应该如何开发使用呢,在这里我基于 Web 场景下的 vue 2.0 进行实操演示。
• 创建应用
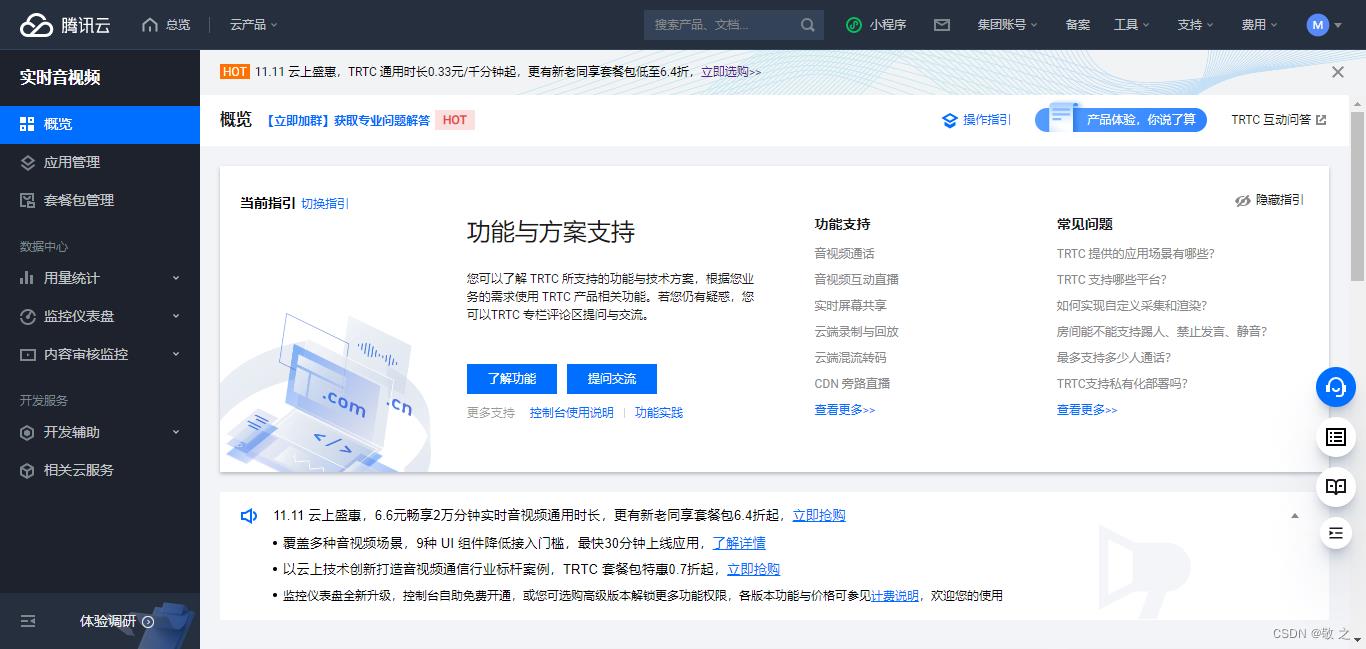
首先进入腾讯云音视频主页,注册登录后首页如下;

然后选择“开发辅助”下的“快速跑通 Remo”,设置应用名称后点击“创建”;

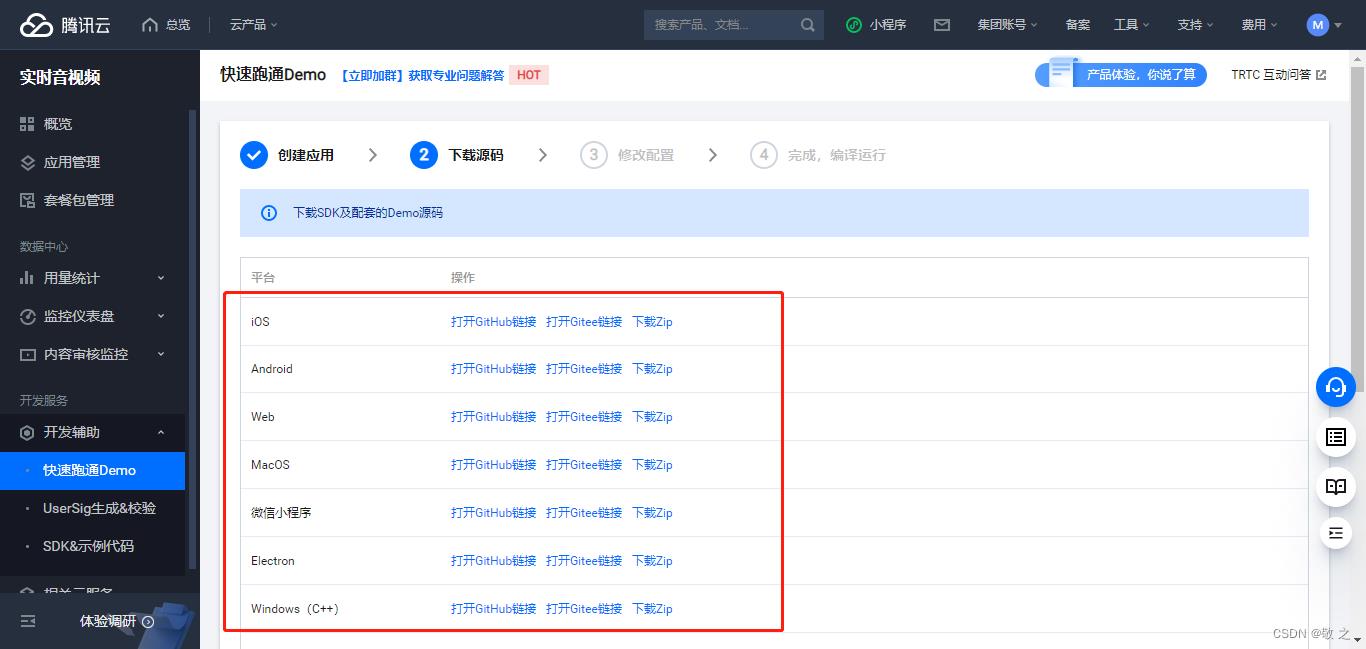
• 下载源码
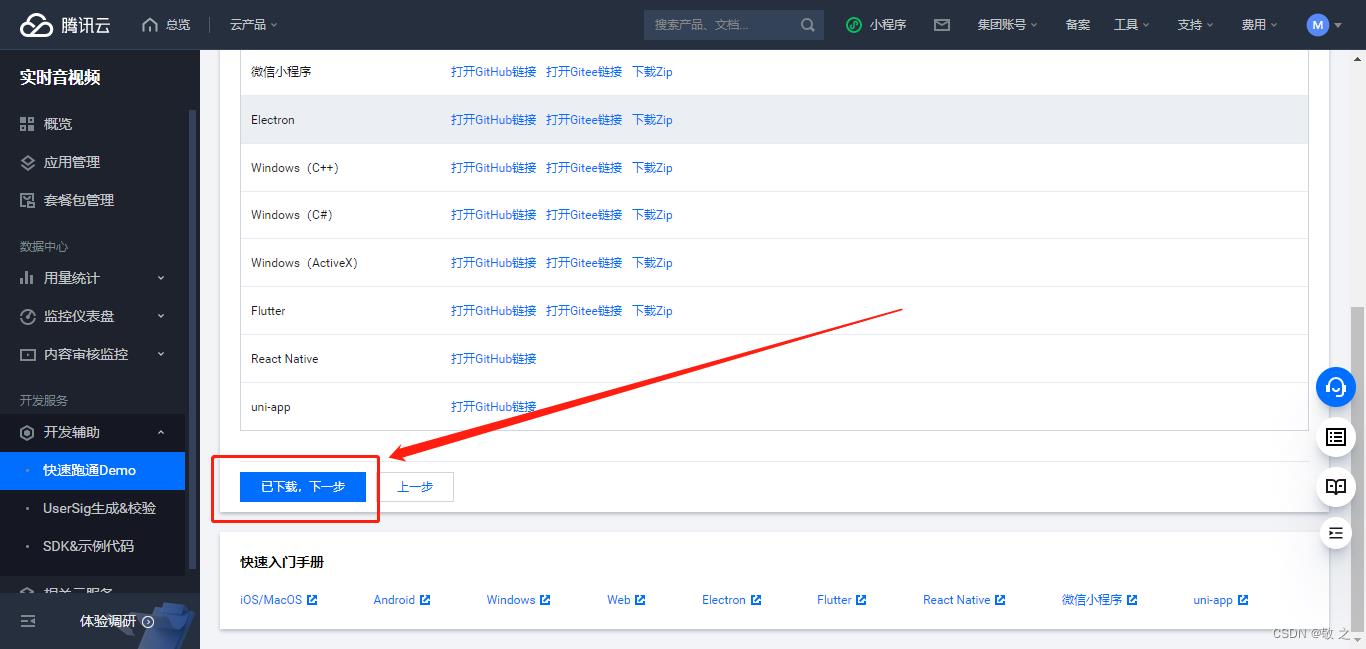
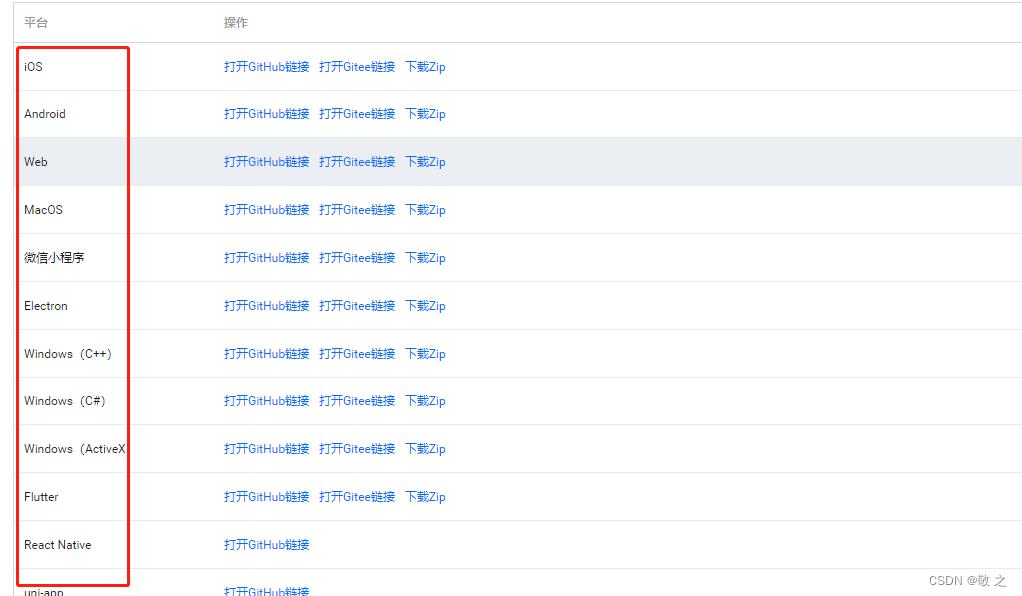
接下来就可以开始源码的下载了,云平台为我们提供了各个平台的源码,可以在 Github 和 Gitee 进行云端下载或者直接下载压缩包至本地;

在这里我选择 Web 的 zip 包进行下载,下载后解压,是一个名为“Web”的文件夹;

• 基于 vue2.0 运行源码
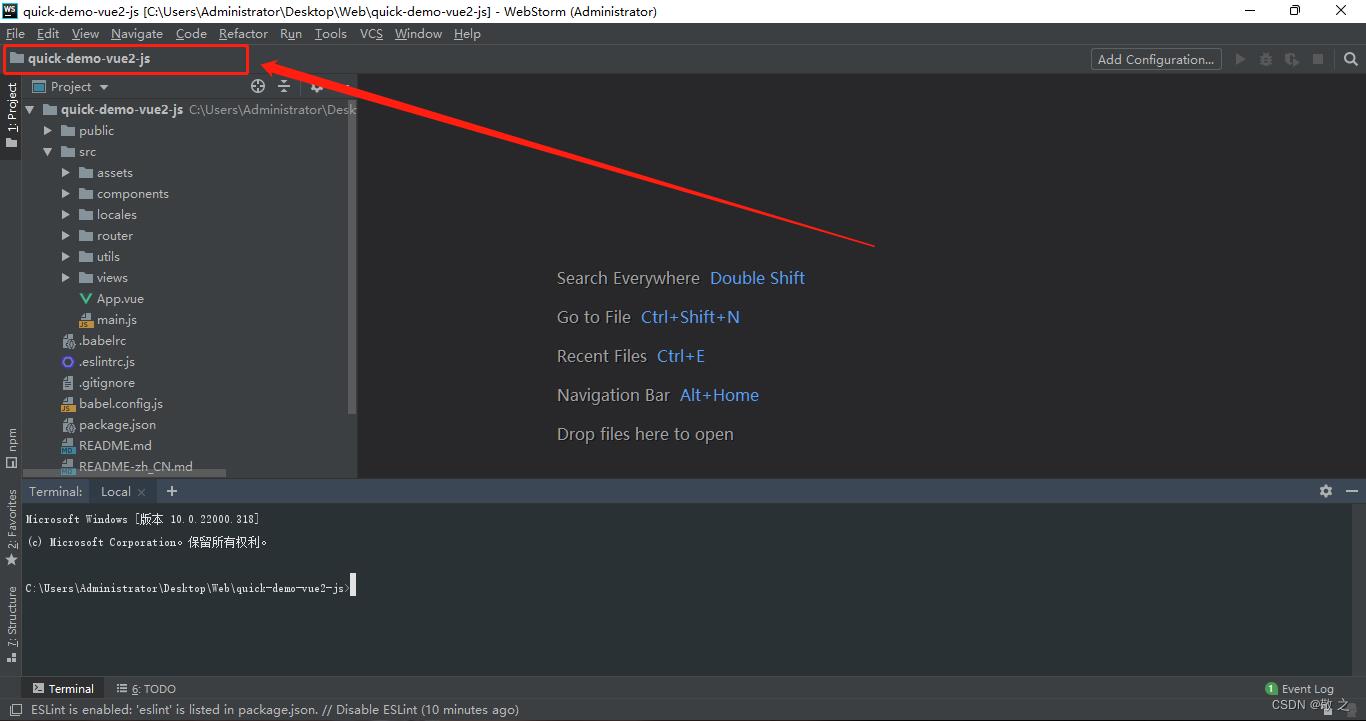
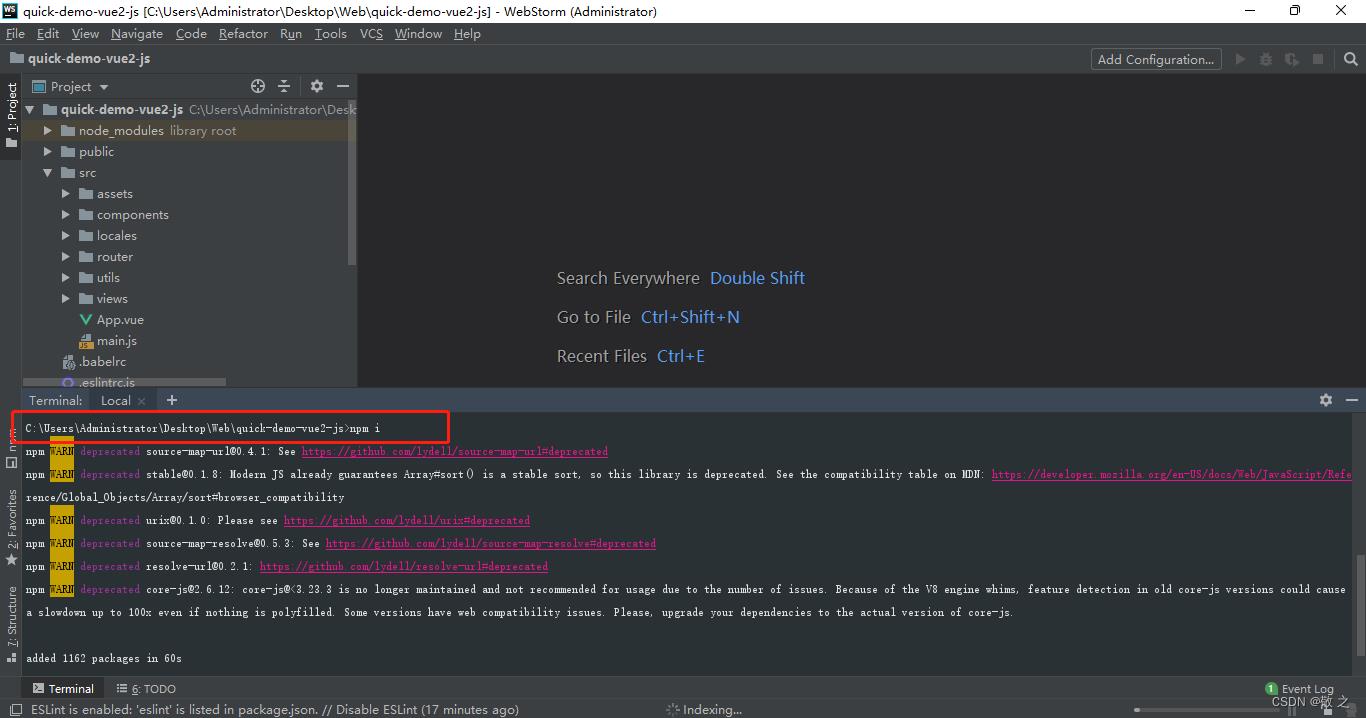
接下来使用开发工具打开我们需要的 quick-demo-vue2-js 文件(我用的是 WebStorm);

打开控制台 Terminal,首先输入 npm i 下载 vue 项目所需要的包;

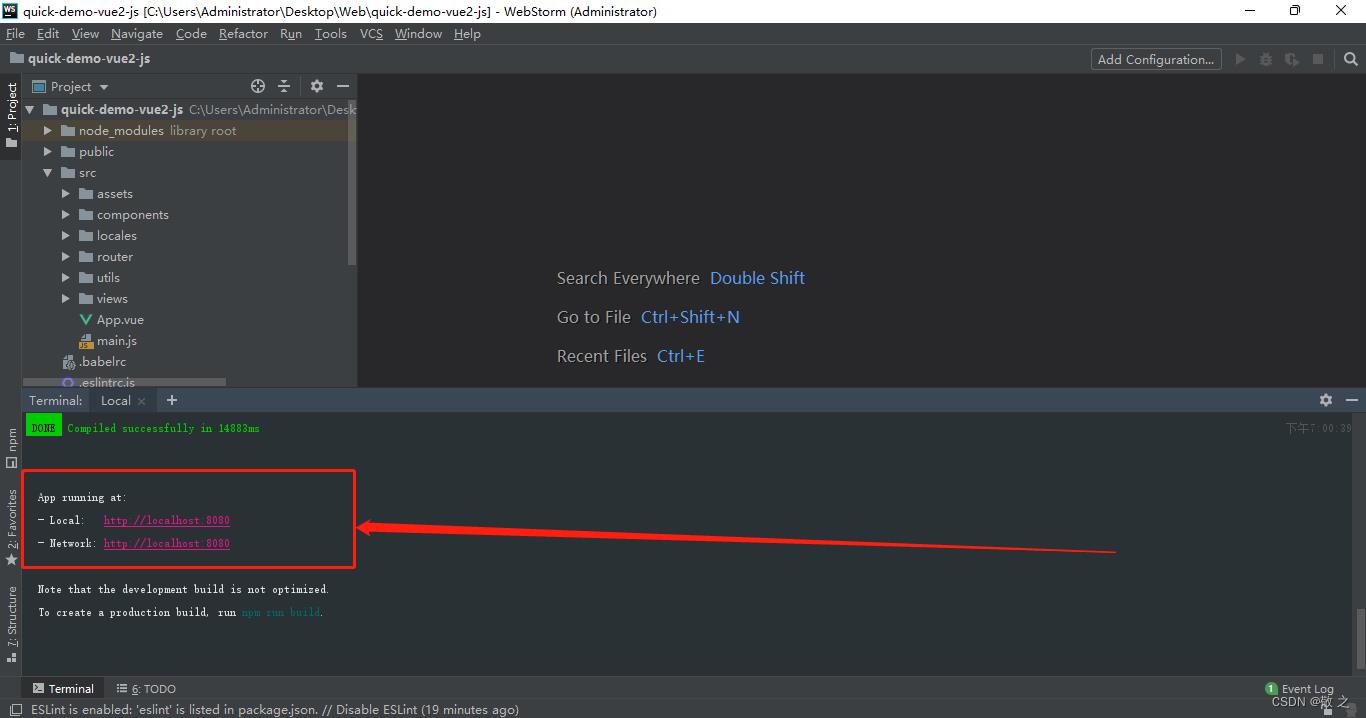
接下来就可以启动项目了,在控制台输入 npm run serve 进行启动,运行成功后出现运行地址,点击地址即可运行;

运行效果如下;

• 获取 SDKAppID 和密钥
正常运行后,回到腾讯云音视频平台,选择“已下载,下一步”;

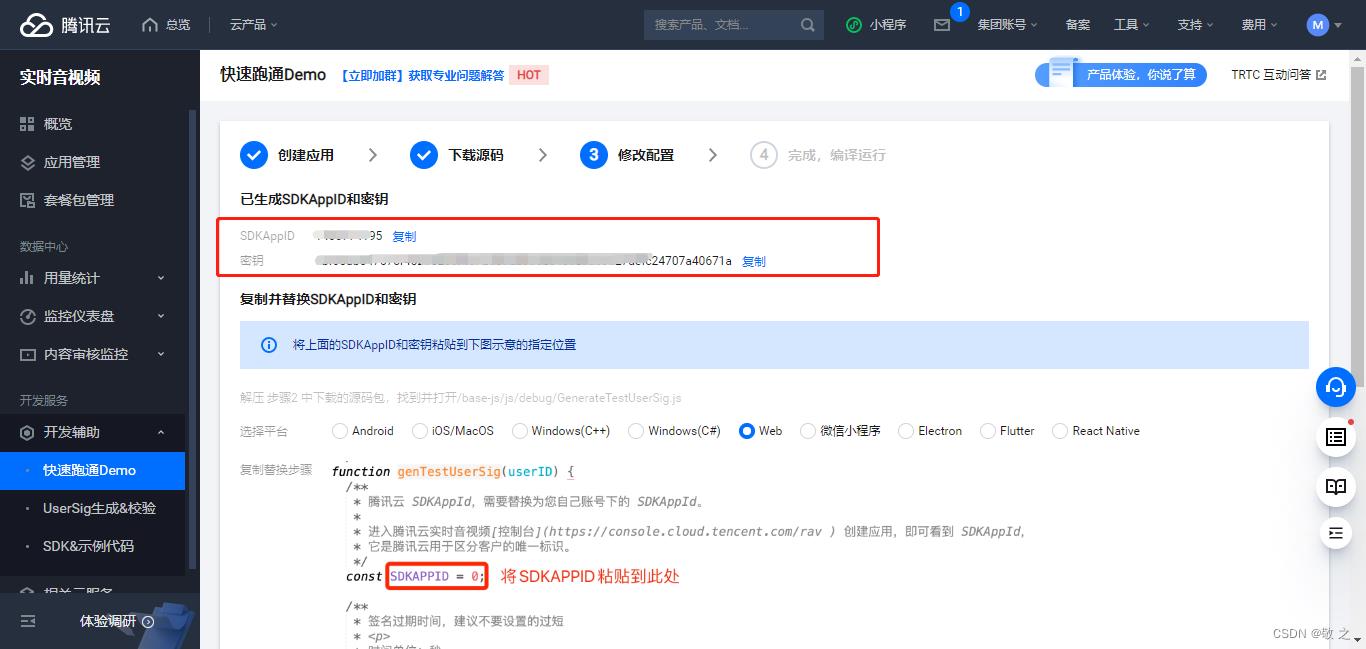
可以看到这里已为我们生成 SDKAppID 和密钥;

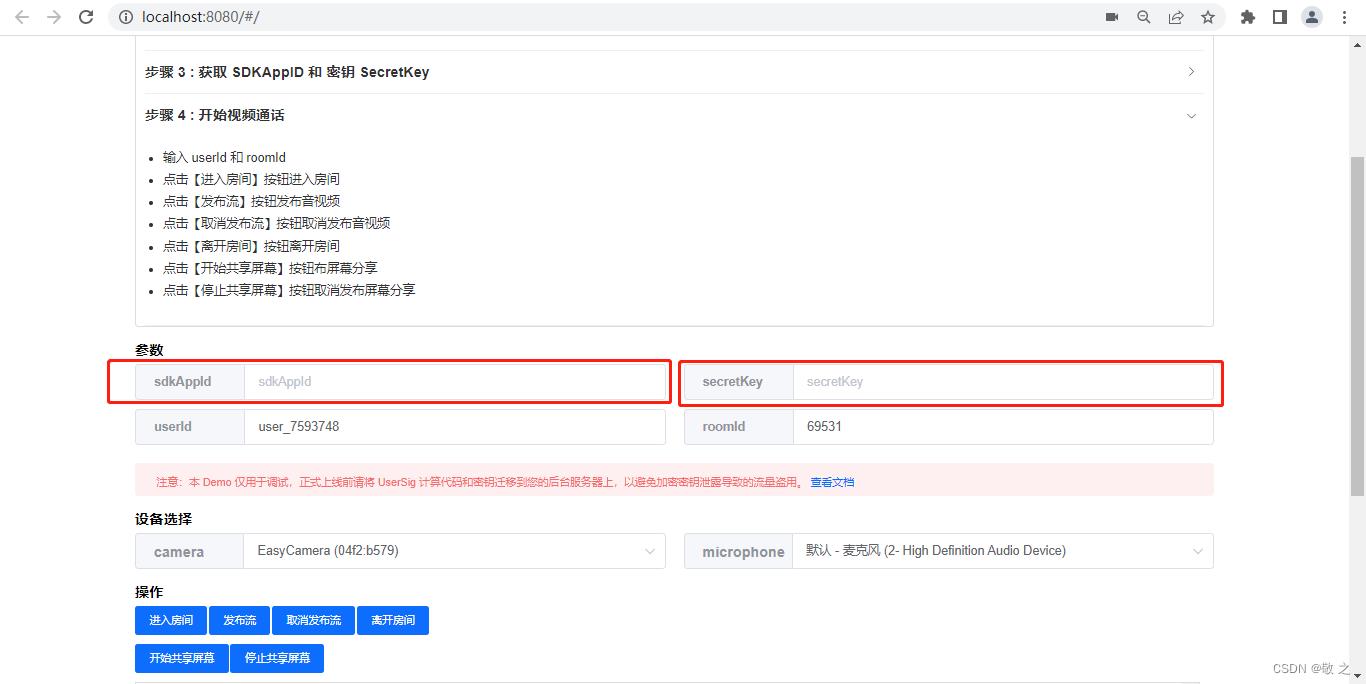
复制然后将其输入到已运行页面中指定的位置即可;

• 开始视频通话
输入密钥以及 SDKAppID,就可以进行相关的音视频操作了,用户 id 和房间 id 已经默认配置;

点击“进入房间”,运行成功效果如下;

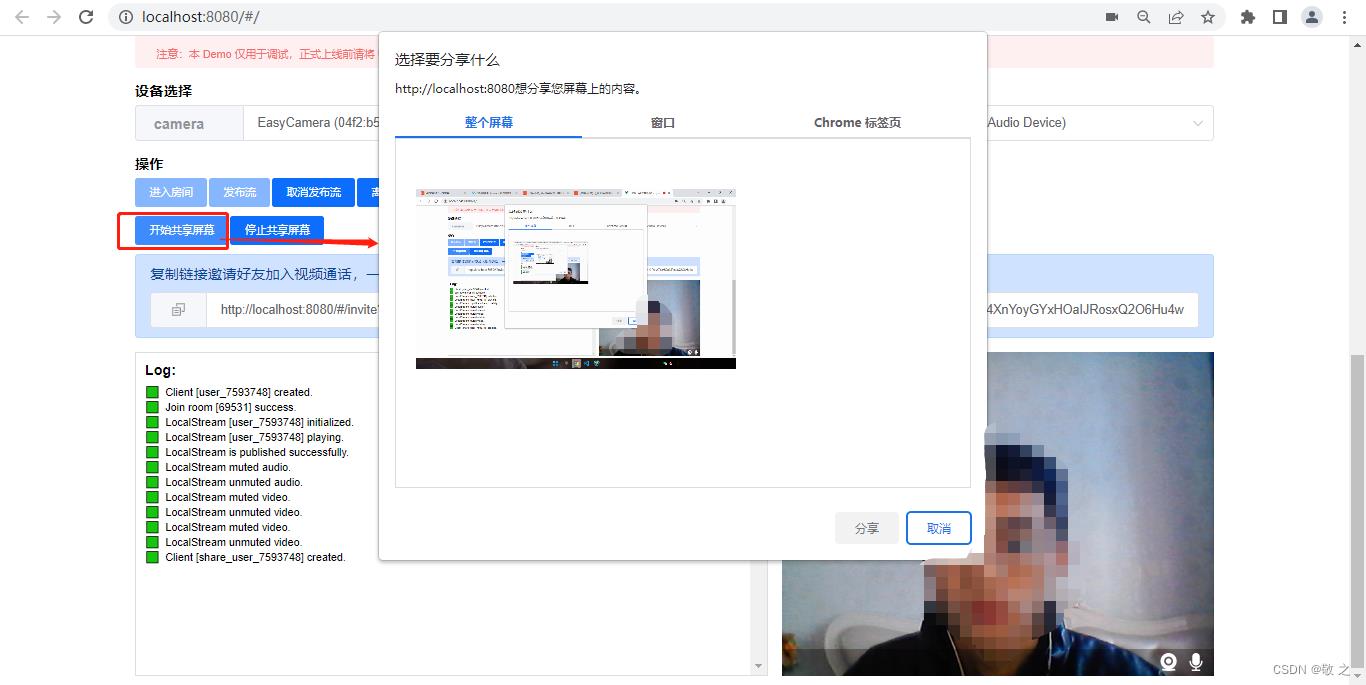
除此之外还可以进行共享屏幕、邀请好友加入视频等操作等操作,我们的每一步操作都会打印日志显示到左侧日志栏(log)中;

至此,音视频互动 Demo 运行成功。
三、TRTC 进阶 - 集成即时通信 IM 服务
即时通信 IM(Instant Messaging) 是一个简单接入、稳定必达、覆盖全球的即时通信云服务。通过植入 SDK 就可集成聊天、会话、群组、资料管理能力,实现文字、图片、短语音、短视频等富媒体消息收发,全面满足通信需要。
快速集成即时通信 IM 服务
Web 环境下的 IM 集成开发环境要求如下:
- Vue 3
- TypeScript
- sass(sass-loader 版本 ≤ 10.1.1)
- node(12.13.0 ≤ node 版本 ≤ 17.0.0)
- npm(与 node 版本匹配)
• 创建项目
首先使用 vue-cli 来创建项目,在本地创建一个文件夹作为我们的项目文件夹;
如果本地没有 vue-cli,在 cmd 通过命令
npm install -g @vue/cli@4.5.0 sass sass-loader@10.1.1下载;

在文件夹中点击右键,选择“在终端中打开”;
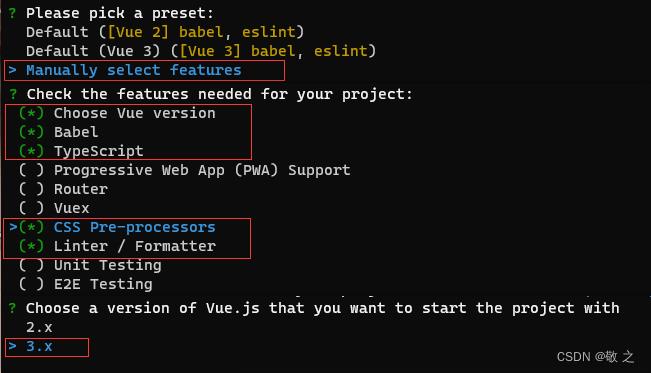
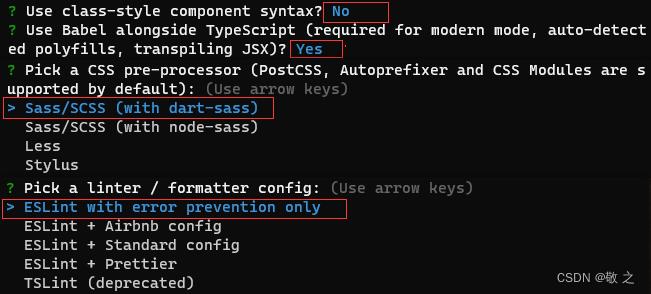
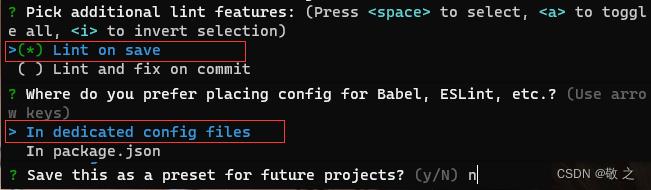
终端窗口中输入命令 vue create chat-example 后回车,按照如下提示进行选择;
上下键切换,空格选中,回车确认。



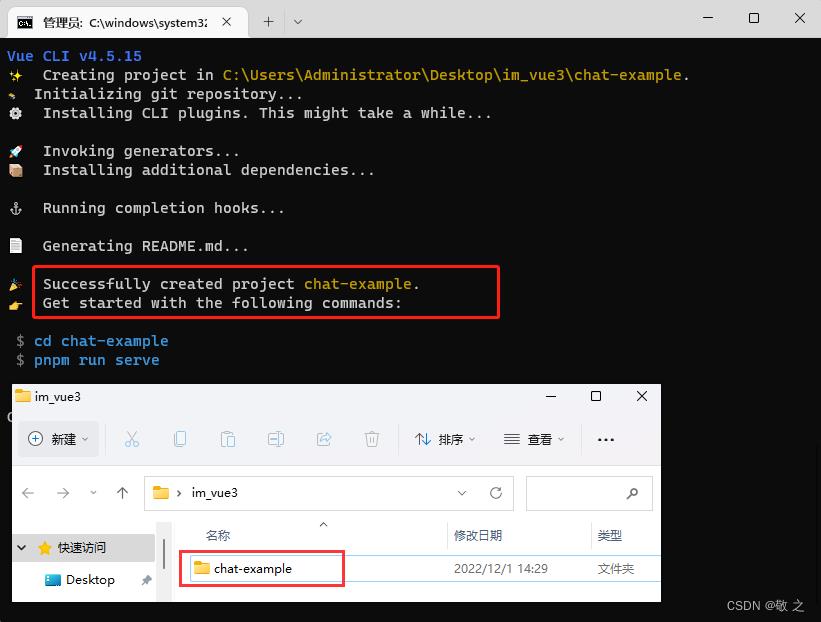
项目创建成功;

• 下载并使用 TUIKit 组件库
TUIKit 是基于腾讯云 IM SDK 的 UI 组件库,提供了一些通用的 UI 组件,包含会话、聊天、关系链、群组、音视频通话等功能。
首先 cd chat-example 切换到项目所在目录,使用如下命令下载 TuIKit 组件;
npm i @tencentcloud/chat-uikit-vue
xcopy .\\node_modules\\@tencentcloud\\chat-uikit-vue .\\src\\TUIKit /i /e
下载完成后项目中会出现 TUIKit 目录:

接下来 main.js 文件中引入 TUIKit 组件;
import createApp from 'vue';
import App from './App.vue';
import TUIComponents, TUICore, genTestUserSig from './TUIKit';
const SDKAppID = 0; // Your SDKAppID
const secretKey = ''; //Your secretKey
const userID = ''; // User ID
// init TUIKit
const TUIKit = TUICore.init(
SDKAppID,
);
// TUIKit add TUIComponents
TUIKit.use(TUIComponents);
// login TUIKit
TUIKit.login(
userID: userID,
userSig: genTestUserSig(
SDKAppID,
secretKey,
userID,
).userSig, // The password with which the user logs in to IM. It is the ciphertext generated by encrypting information such as userID.For the detailed generation method, see Generating UserSig
);
createApp(App).use(TUIKit).mount('#app');
• 获取 SDKAppID 、密钥、userID
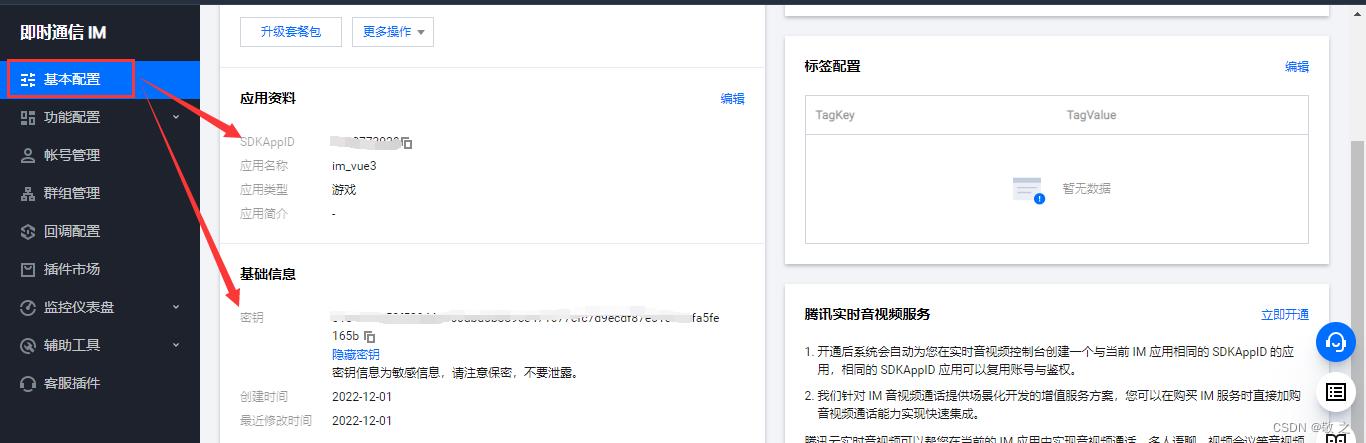
此步骤与第一节 Demo 案例的操作是相同的,进入 即时通信 IM 控制台进行登录,然后创建一个新应用;

在应用配置界面中可获得我们需要的 SDKAppID 、密钥、userID;

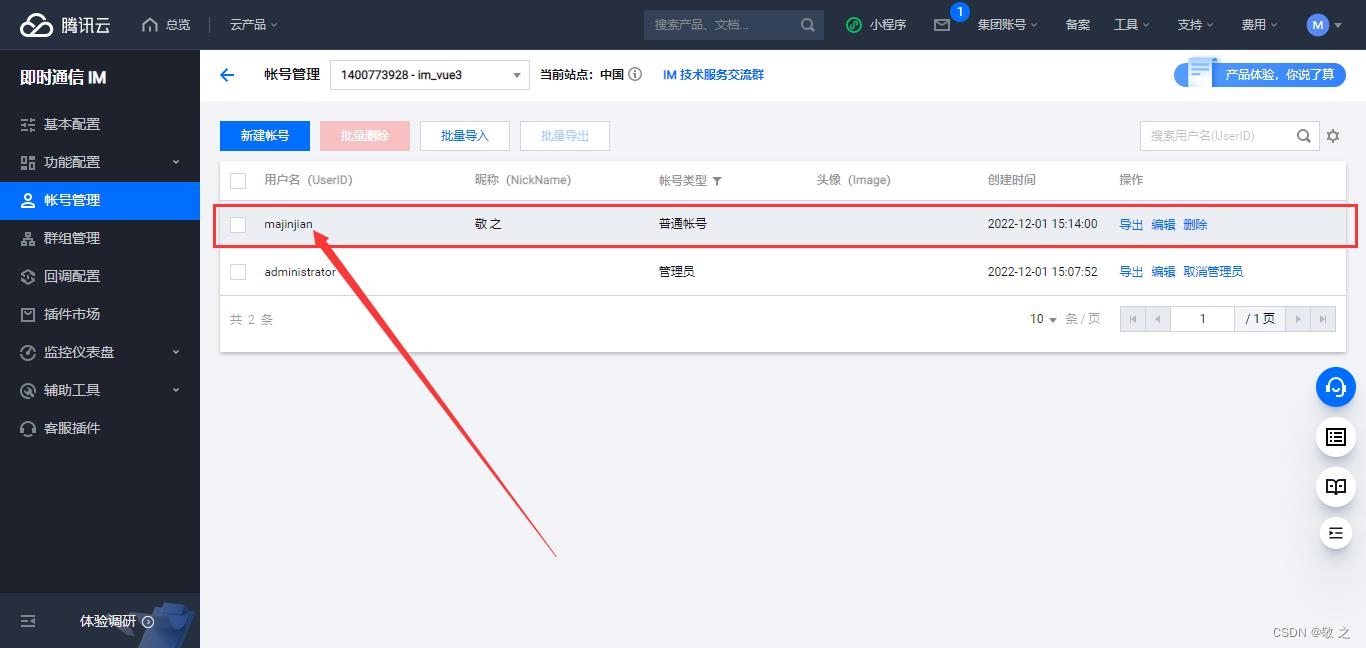
user ID 可通过在“账号管理”中新建账号获得;

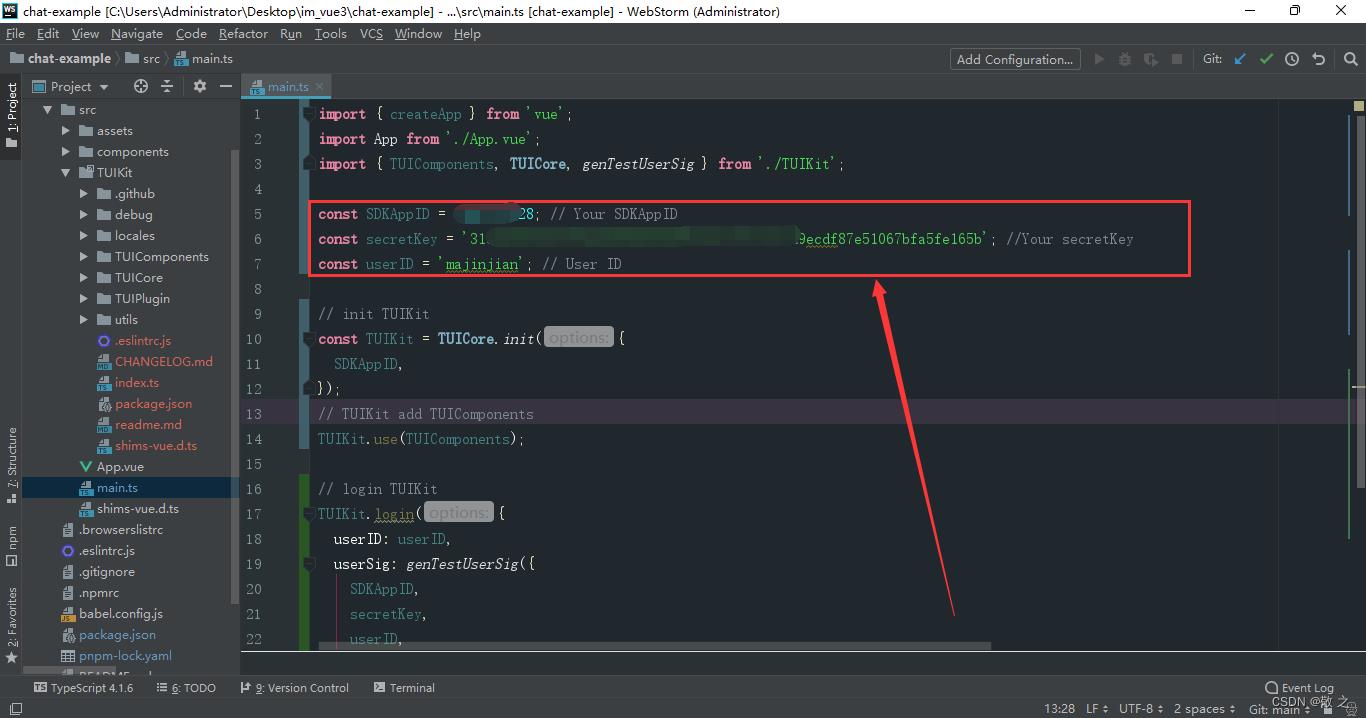
最后将获取到的 SDKAppID 、密钥、userID 填入 main.js 中即可;

• 调用 TUIKit 组件
相关数据配置完成之后,就可以调用我们的 TUIKit 组件了。在需要使用组件的页面调用即可,例如我在 App.vue 页面中调用:
<template>
<div class="home-TUIKit-main">
<div :class="env?.isH5 ? 'conversation-h5' : 'conversation'" v-show="!env?.isH5 || currentModel === 'conversation'">
<TUISearch class="search" />
<TUIConversation @current="handleCurrentConversation" />
</div>
<div class="chat" v-show="!env?.isH5 || currentModel === 'message'">
<TUIChat>
<h1 style="margin-top: 20px;text-align: center">腾讯云即时通信IM</h1>
<h3 style="color: #149985; margin-top: 10px;text-align: center">体验官 —— 敬 之(马金建)</h3>
</TUIChat>
</div>
</div>
</template>
<script lang="ts">
import defineComponent, reactive, toRefs from 'vue';
import TUIEnv from './TUIKit/TUIPlugin';
export default defineComponent(
name: 'App',
setup()
const data = reactive(
env: TUIEnv(),
currentModel: 'conversation',
);
const handleCurrentConversation = (value: string) =>
data.currentModel = value ? 'message' : 'conversation';
;
return
...toRefs(data),
handleCurrentConversation,
;
,
);
</script>
<style scoped>
.home-TUIKit-main
display: flex;
height: 100vh;
overflow: hidden;
.search
padding: 12px;
.conversation
min-width: 285px;
flex: 0 0 24%;
border-right: 1px solid #f4f5f9;
.conversation-h5
flex: 1;
border-right: 1px solid #f4f5f9;
.chat
flex: 1;
height: 100%;
position: relative;
border: 2px solid #999;
</style>
• 启动项目
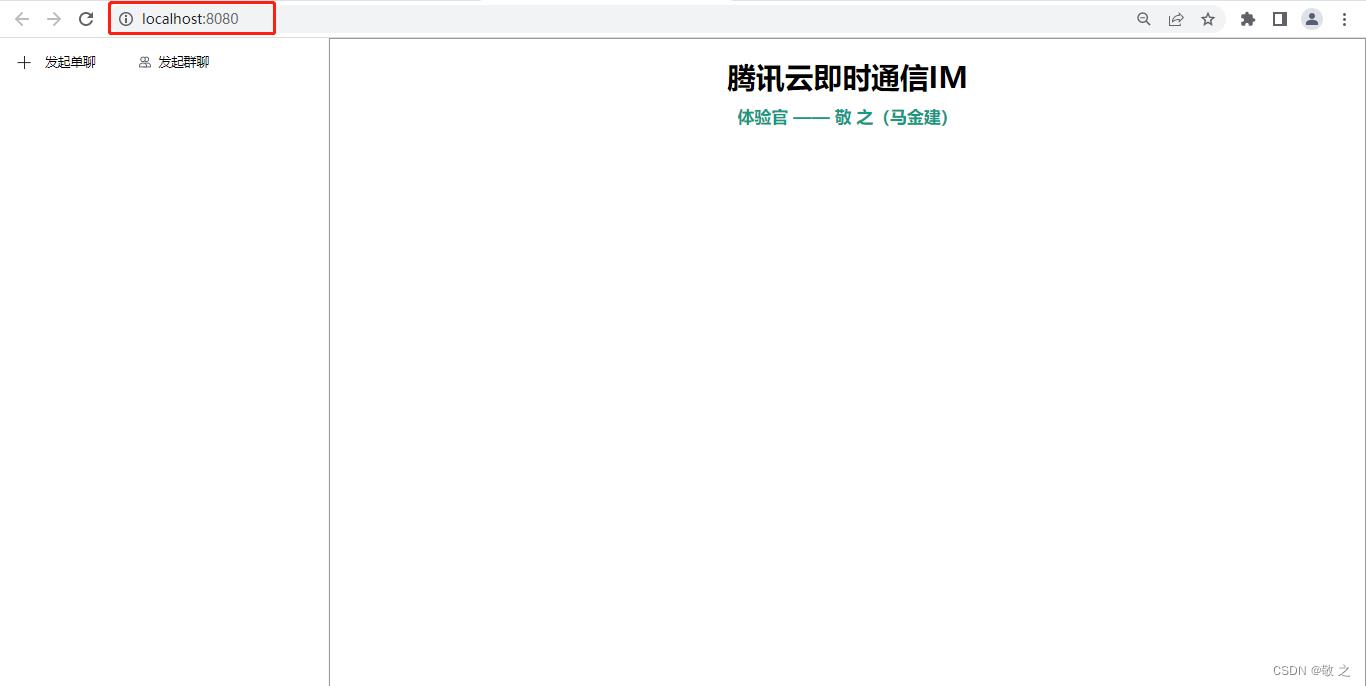
打开控制台,输入命令 npm run serve 启动项目;启动成功效果:

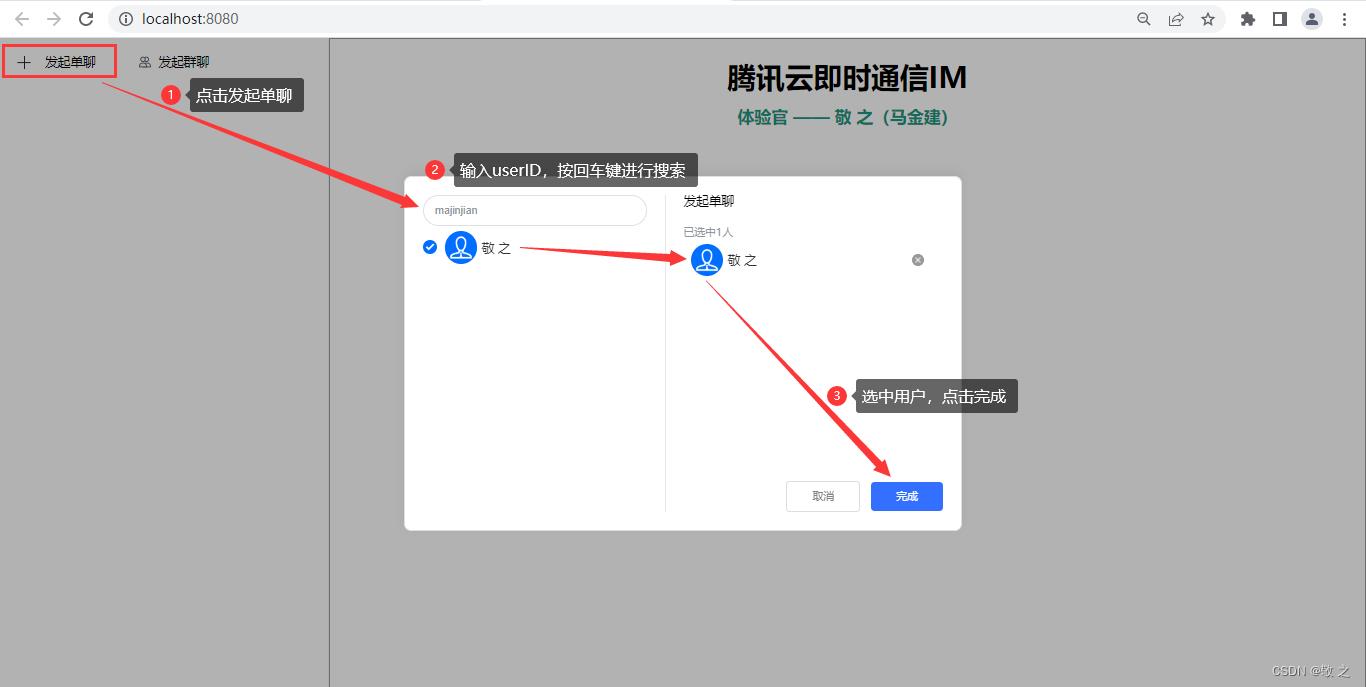
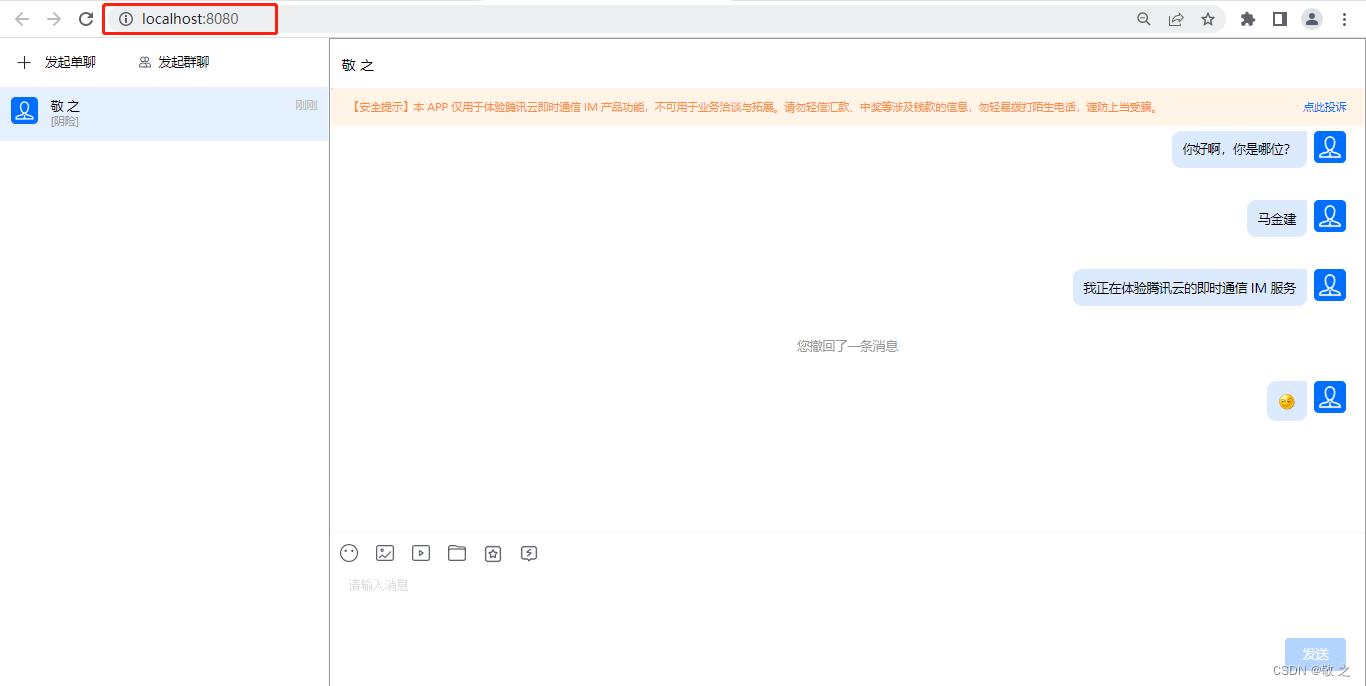
接下来就可以体验聊天功能了。点击“发起单聊”,输入我们上面获得的 userID 并按下回车进行搜索,选择联系人后开始单聊。

如下为聊天页面;

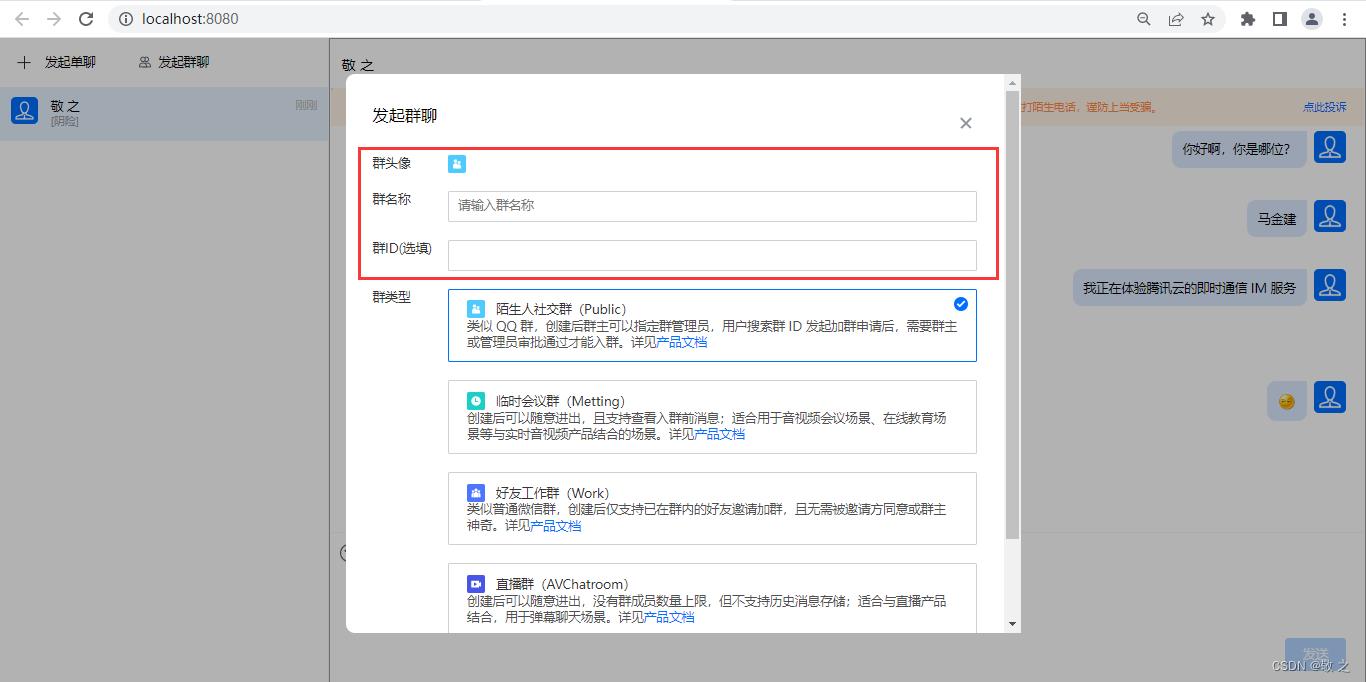
除此之外还有群聊功能,可选多个用户,设置群头像、ID、群类型等。

四、TRTC 产品使用体验
此次体验,我主要进行了两个方面的开发实践:
Ⅰ云平台音视频 Demo 的快速跑通
快速跑通 Demo 这一模块整体上的步骤设计简洁高效,只需 3 步:创建应用 --> 下载源码 --> 获取 SDKAppID 和密钥,然后就可以运行项目了。
不得不说,这一开发辅助模块的存在意义重大。对于大多数开发者来说,谈起云平台和云服务,可能都会觉得这些东西很“高大尚”,自己没用过也不知道怎么用等想法,原因当然不是因为他们的水平不够高,而是对云平台和云服务的缺乏足够的认知,特别是缺乏实践,作为一种引领产业发展的服务,部分开发者可能都会觉得操作起来很难,导致不愿意去上手。
而开发辅助这一模块的设计基本上消除了上面的顾虑,只要上手使用后就会发展它的操作是真简单,步骤非常明确,且几乎是全平台覆盖,无论我们是哪一类开发者,均可上手。在可以跑通 Demo 之后,对于云平台的操作其实可以说就没有什么问题了,因为其他的 SDK 和服务的使用方法也基本上是相同的。

个人的建议想法是可以针对开发辅助这一部分可以重点推荐,引导开发者去上手,因为只有在操作过后才会进一步的深入认识这些云服务,才能够体验到它们优势所在。虽然内容基础,但是至关重要。
Ⅱ 即时通信 IM 云服务的搭建与使用
第二部分我对即时通信 IM 云服务进行了使用,实现了在线单聊与群聊。说实话这是我第一次了解 IM,才发现原来聊天功能的实现“就靠它”。我使用的是 Web & H5,需要用到 TUIKit 组件,但是不知道为什么开发环境只支持 Vue3 和 TypeScript,所以我不得不重新创建项目进行演示(上文有详细步骤),官方文档也有着对 IM、TUIKit 和操作方法的详细介绍。

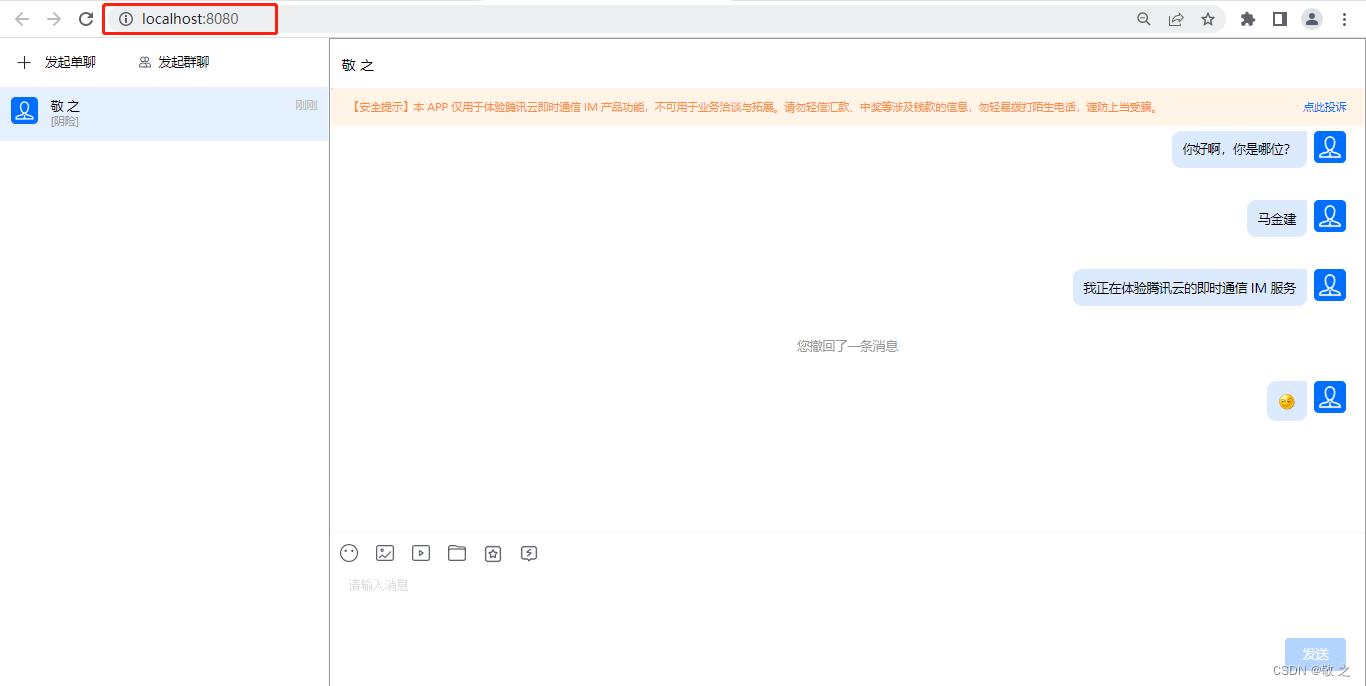
最后在项目中调用成功的页面是这样的;

相信对于没有使用过云服务的开发者来说,想要实现这个功能应该很难很难吧,但是在这里就是这么简单,我们需要做的就是调用,其他的云平台都已经为我们做好了。
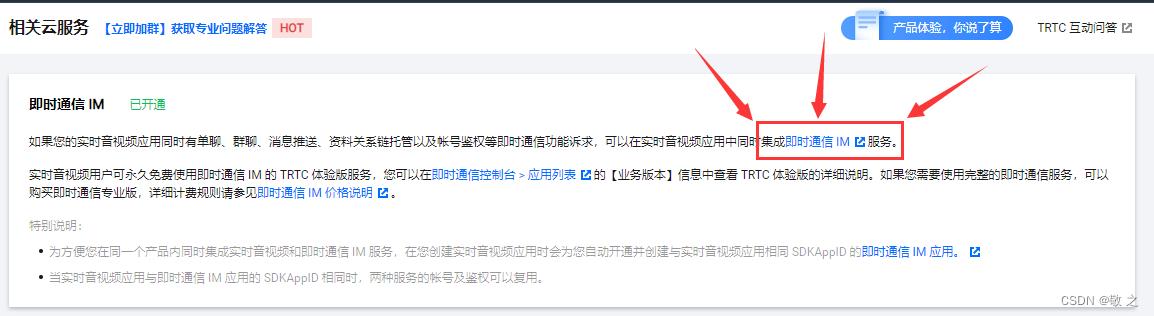
大体上云平台的操作无区别,简单高效;项目的操作也有详细介绍,个人建议想法是 web & h5 是否可以集成 vue2 和 javascript?其次云服务文档可以做的更加显眼一点,或者直接标明“IM 服务 开发文档”等,一目了然直接进入,目前是在这个位置:

写在最后
对于我这样一个前端开发者来说,在使用腾讯云 TRTC 之后的最大体会就是高效,仅需 2 行代码即可跑通测试 Demo,10 行代码完成通用能力的接入,就是简单的创建 --> 下载 --> 引用,我们仅需要获得它的 SDKAppID 、密钥即可享受到各种高品质的音视频服务。
其次是它的通用性,几乎是全平台互通,提供覆盖全平台的 SDK 且兼容各大开发框架,真所谓可帮助全球开发者快速搭建低成本、低延迟、高品质的音视频互动解决方案。
以上是关于新知实验室 - TRTC 实践音视频互动 Demo即时通信 IM 服务搭建的主要内容,如果未能解决你的问题,请参考以下文章