新知实验室 基于WEB的实时音视频(TRTC)案例搭建
Posted IT从业者张某某
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了新知实验室 基于WEB的实时音视频(TRTC)案例搭建相关的知识,希望对你有一定的参考价值。
文章目录
1. 实时音视频(TRTC)
1.1 实时音视频(TRTC)概述
实时音视频(TRTC) 是腾讯云提供的一套低延时、高质量的音视频通讯服务,致力于为腾讯云客户提供稳定、可靠和低成本的音视频传输能力。您可以使用该服务快速构建“视频通话”、“在线教育”、“直播连麦”、“在线会议”等对通信延时要求比较苛刻的音视频应用。
参考链接:https://cloud.tencent.com/document/product/647
1.2 实时音视频(TRTC)功能集成
腾讯云音视频(TRTC)功能集成分为包含UI组件集成方案和无 UI 组件集成方案。
1.2.1 含 UI 组件集成方案

实时音视频(TRTC)开发了一组标准化的 UI 组件,并提供了源代码,使用中可以直接将适合的 UI 组件导入到您的项目中,并在需要的时候加载他们。该集成方案的速度非常快,通常一个小时就能完成集成。
1.2.2 无 UI 组件集成方案
如果不需要同时可以在项目中直接导入 TRTC SDK,并通过 SDK API 以构建自己期望的业务形态。该集成方案相比UI集成的自由度很高,同时腾讯云音视频(TRTC)提供了各个平台 SDK 的 API 示例源码,源码文件夹中的 Basic 目录包含了基础功能的示例代码,Advanced 目录则包含了高级功能(比如设置分辨率、背景音效、网络测速等)的示例代码。
参考链接为:
Demo体验:
代码示例:

1.3 实时音视频(TRTC)架构
实时音视频(TRTC)可以对接多种端,使用的架构如下:

2. 使用体验
2.1 注册腾讯云
先注册腾讯云,大多数朋友已经都有腾讯云账户,如果需要注册,链接如下:腾讯云官网
2.2 申请实时音视频(TRTC)应用
点击如下链接,可以快速注册一个实时音视频(TRTC)引用。
链接
初次点击,会提示申请一个TRTC应用,申请完成,点击左侧的应用管理,可以查看到申请完成的应用

这里有SDKAppID和密钥SecretKey,需要保护好哦。
初次申请,有10000分钟的免费额度,🐧🐧鹅厂🐧🐧真是财气逼人啊!!
2.3 下载SDK的Demo源码
全部的SDK即Demo下载地址见官网
我的案例为基于WEB的案例,下载地址如下:
github仓库地址地址的访问速度,可以是gitee镜像 https://gitee.com/liteavsdk/TRTC_Web下载。
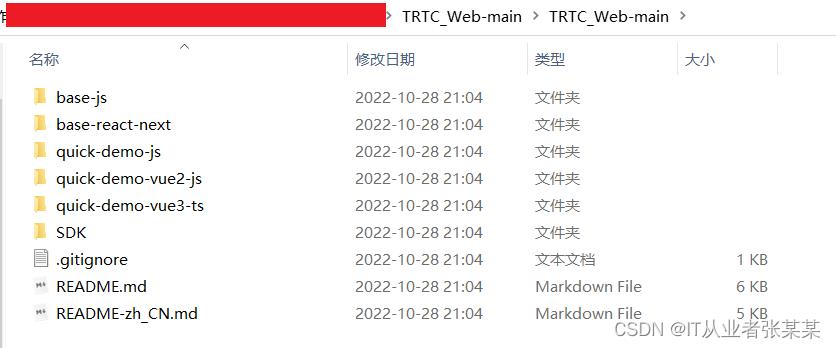
下载后,解压,目录如下:

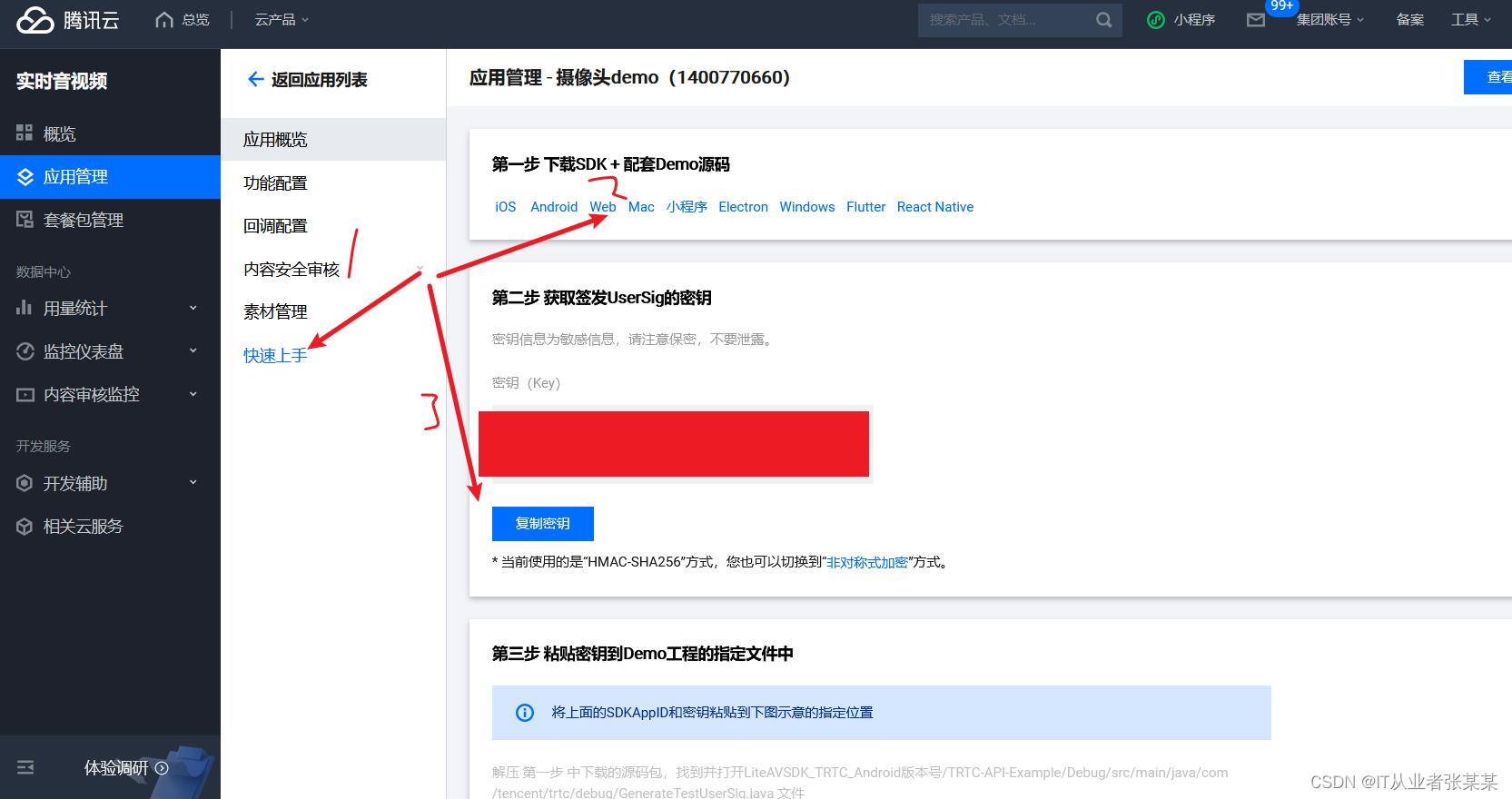
2.4 获取 SDKAppId 和 密钥(SecretKey)
在腾讯云的TRTC应用中复制创建好的 SDKAppId 和 密钥(SecretKey)完成。
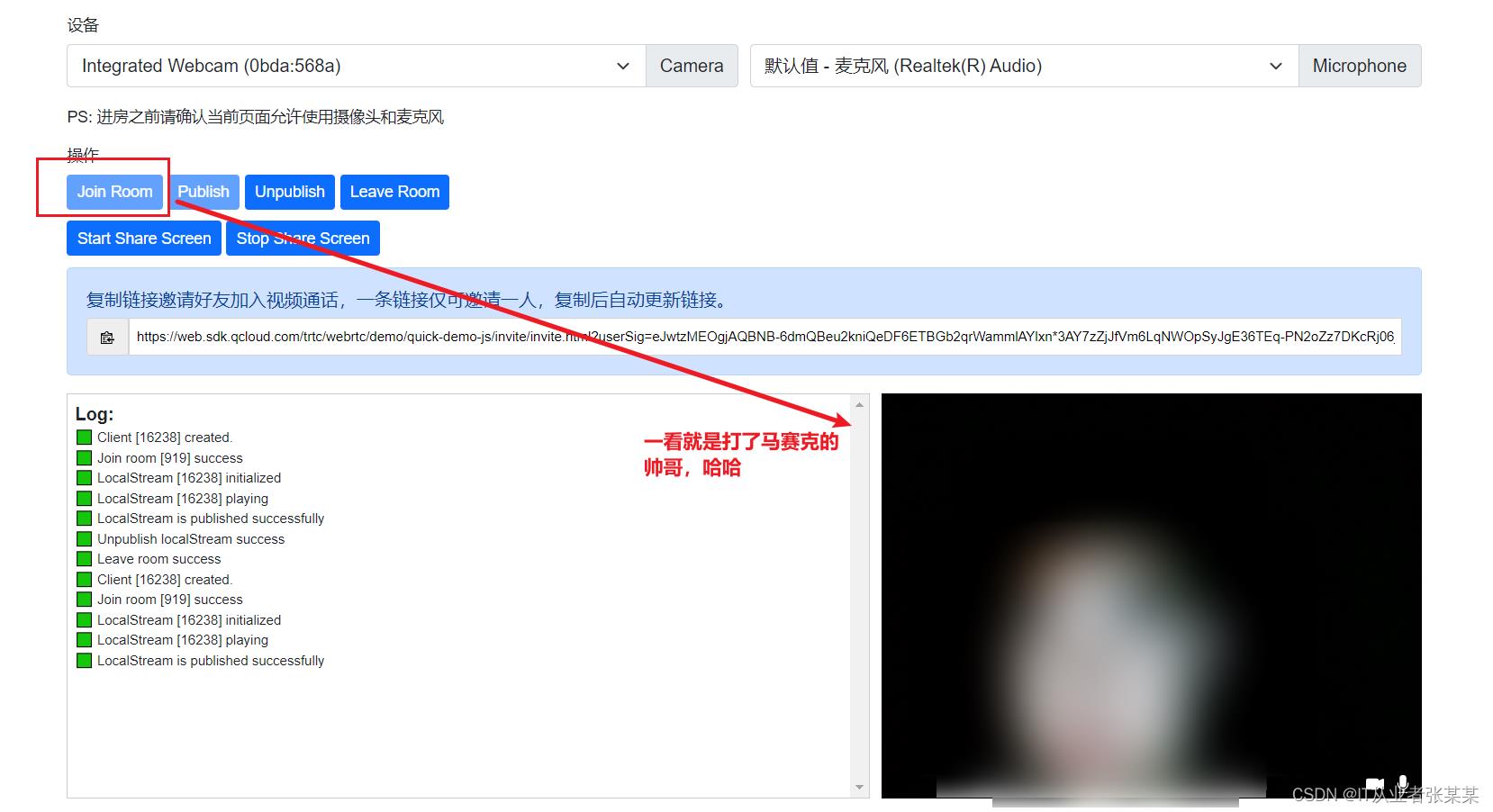
在下载好的SDK源码包中有readme.md文档,点击里面的原生JS在线Demo,在线链接。输入SDKAppId 和 密钥(SecretKey),如下:

点击Join Room后,视频就开始了,真是不到一个小时啊,真的快。

3. 创建自己的会议室应用
3.1 参考快速上手
进入腾讯云的应该管理界面,点击功能配置:

查看快速上手文档:


3.2 下面开始模拟复现快速上手
3.2.1 找到鉴权文件
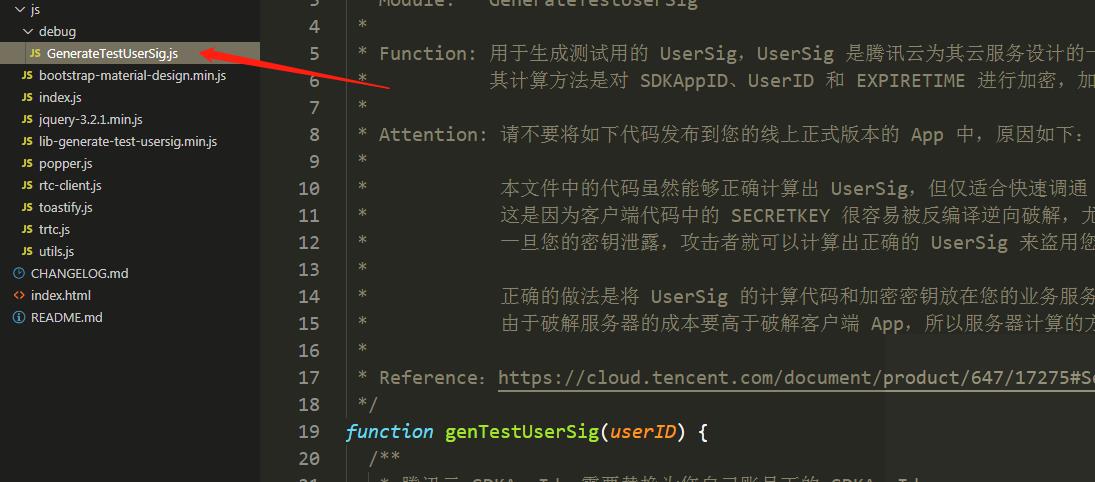
安装快速上手中的第3个步骤,我们找到需要的文件/base-js/js/debug/GenerateTestUserSig.js

3.2.2 填写自己的SDKAppId 和 密钥(SecretKey)

备注:官方有明确支出,SDKAppId 和 密钥(SecretKey)不要写在前端js中,正式上线前请将 UserSig 计算代码和密钥迁移到您的后台服务器上,以避免加密密钥泄露导致的流量盗用。操作步骤参考如下UserSig 相关:
3.2.3 基于base代码测试
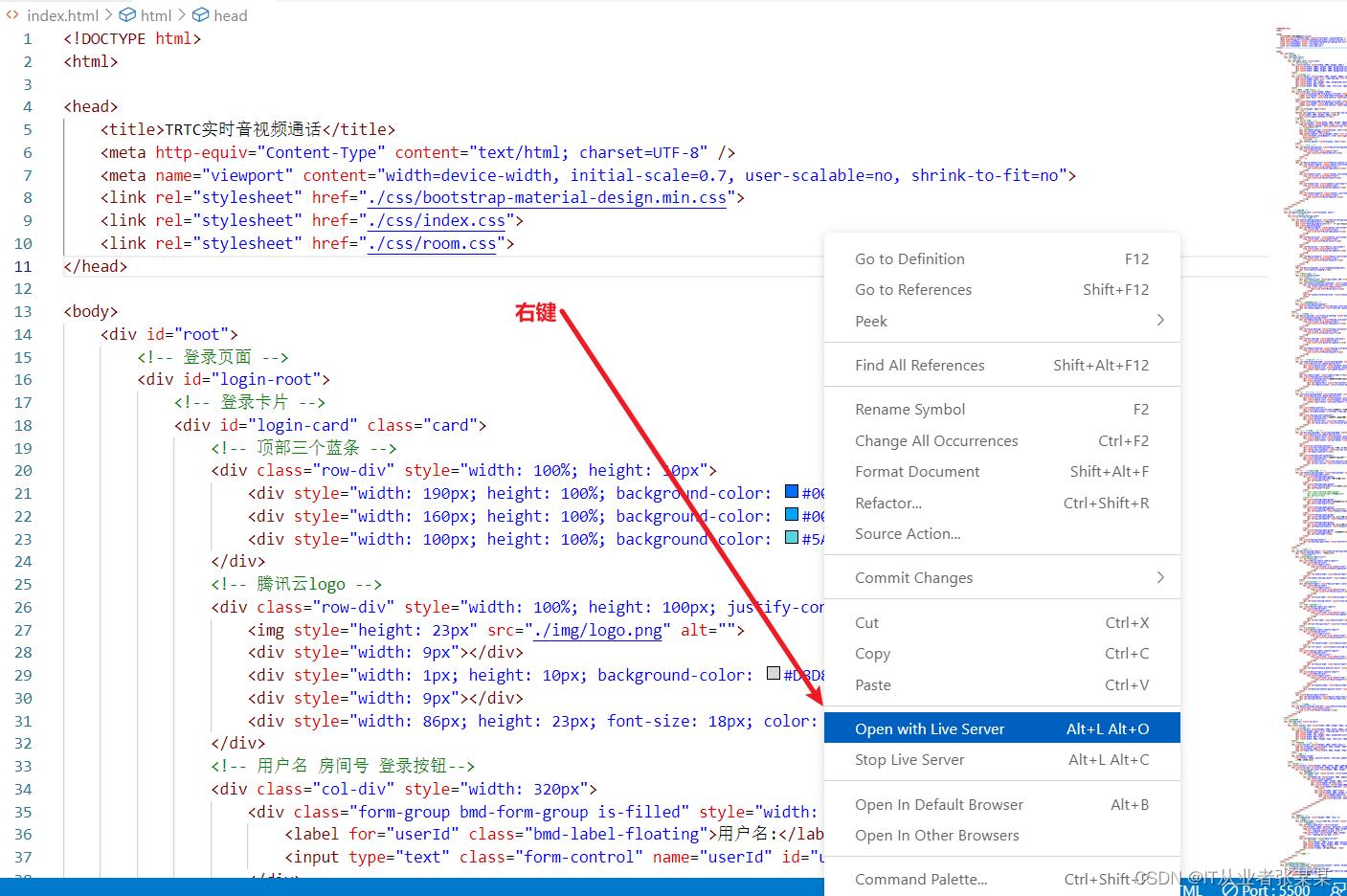
1.打开工程
把base-js文件夹拖拽vscode中,打开index.html右键open with live server

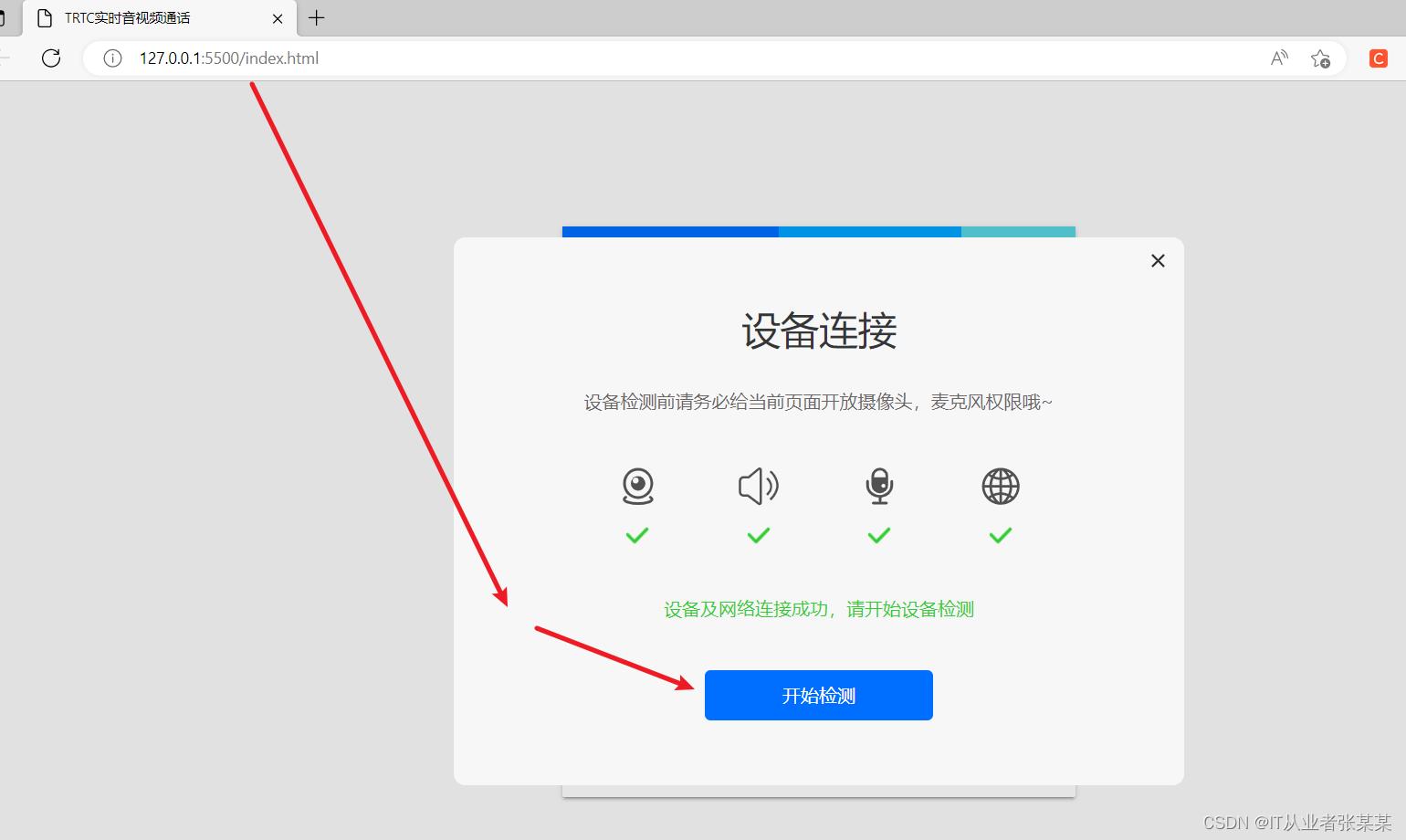
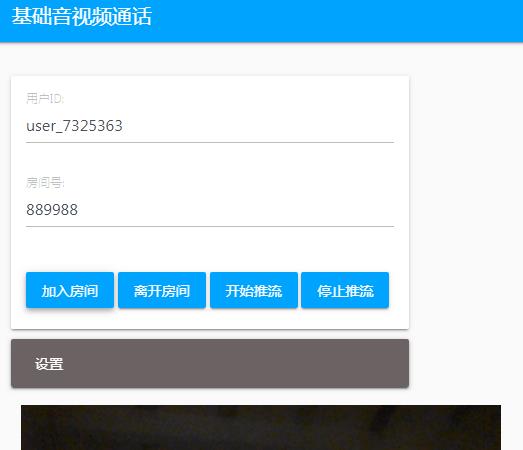
弹出如下页面:

2. 开始测试
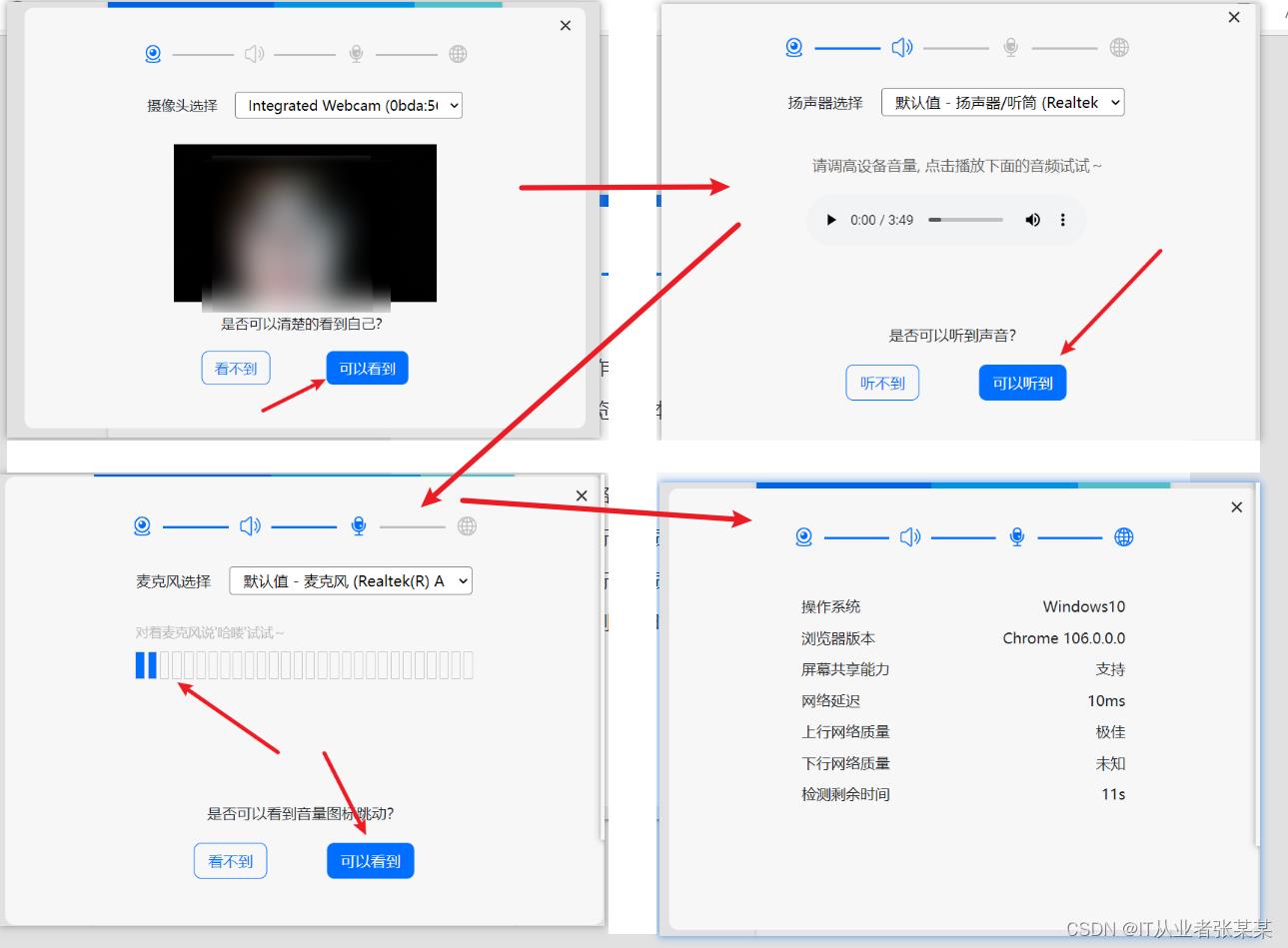
依次测试各个环境

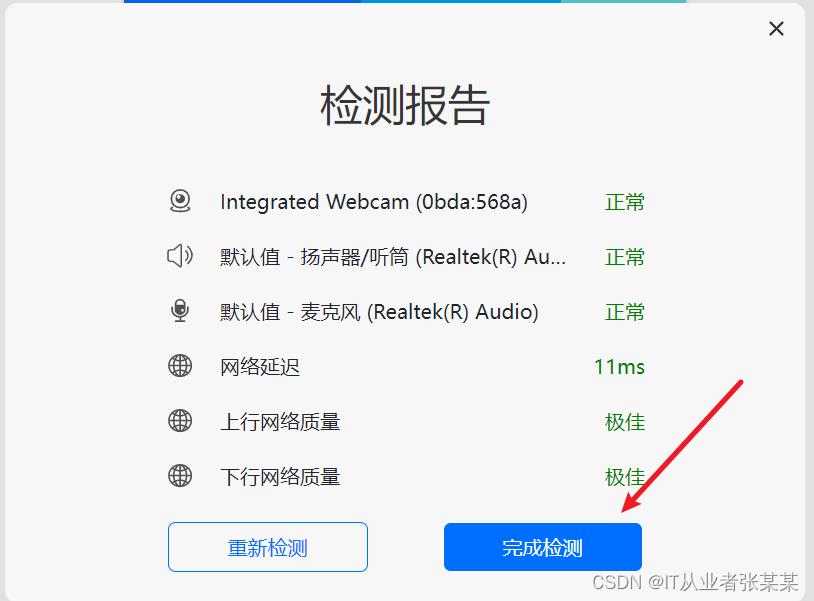
检测完成后,可以查看检测报告

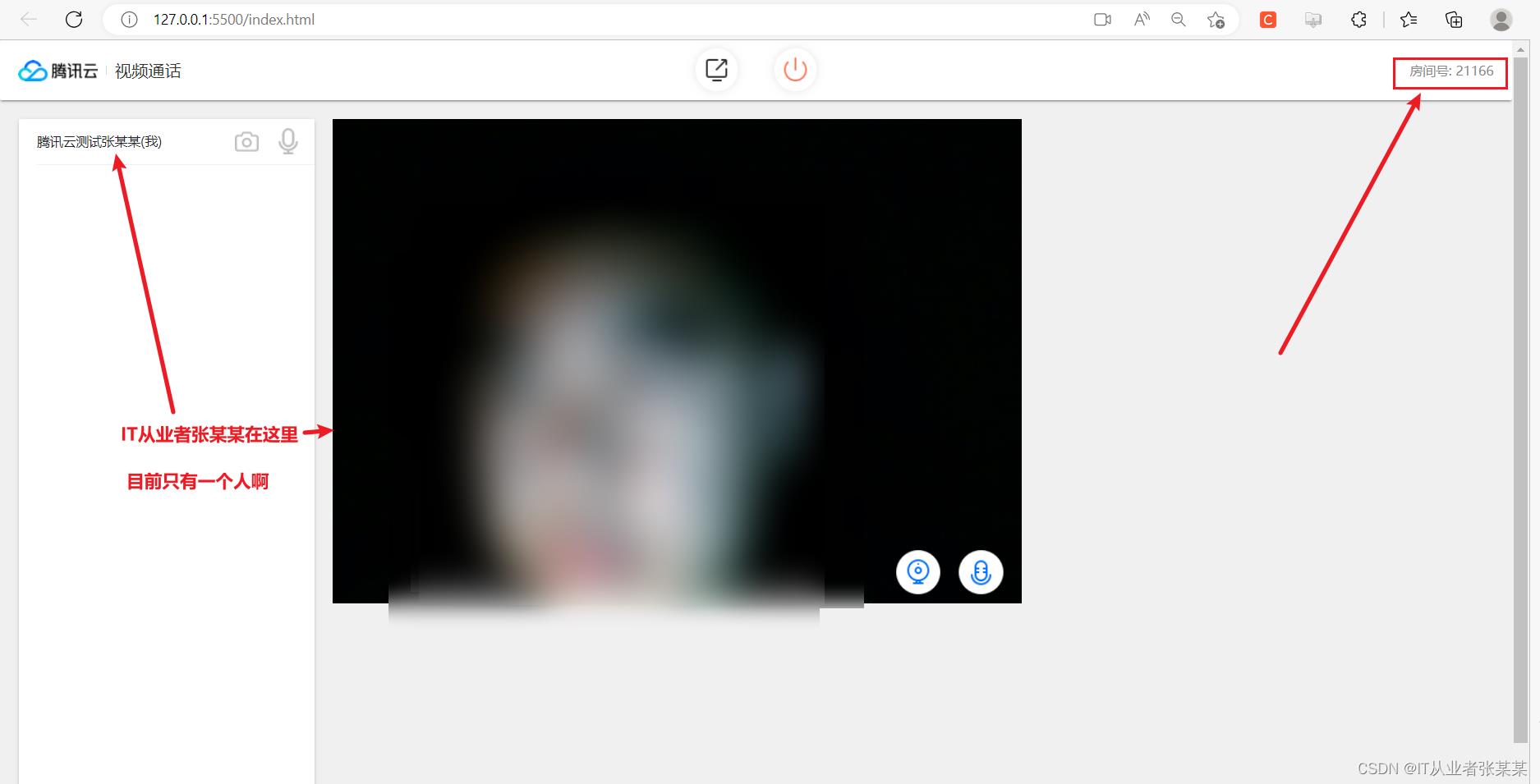
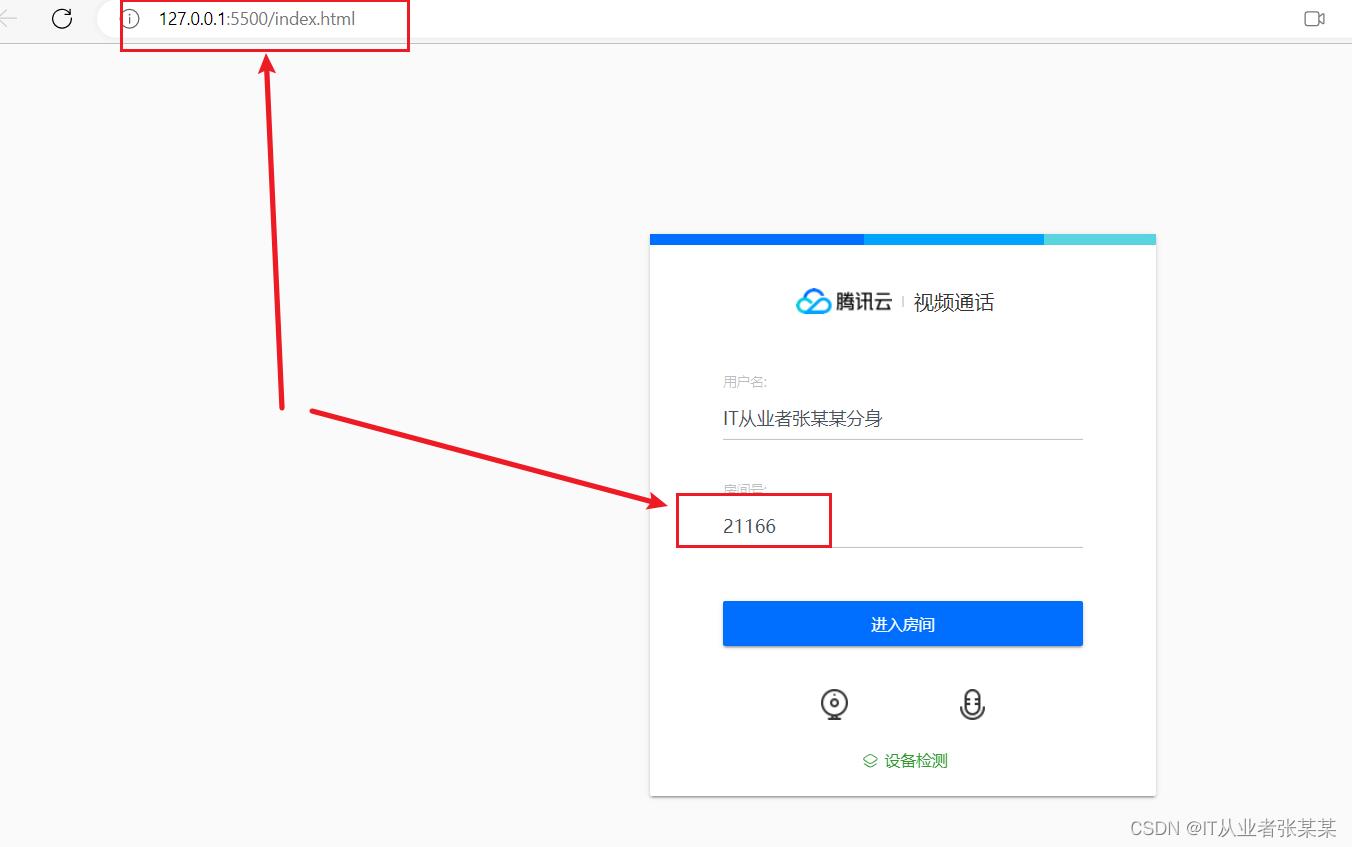
3. 进入房间
输入用户名和房间号

点击进入房间

目前只有我一个人啊,哈哈
4. 重新打开一个然后进入房间
在vscode的index.html重新右键,open with live server

输入用户名和房间号

5. 同时进入会议室后的效果

点击结束可以推出会议室,点击分享可以共享整个屏幕或是应用等。
4. 本地基于flask运行会议室应用
4.1 环境创建
本地创建一个python工程pythontrtc,并安装flask
pip install flask
在pythontrtc工程下创建一个app.py文件,内容为:
from flask import Flask, render_template
app = Flask(__name__)
@app.route("/")
def root():
return render_template('Index.html')
if __name__ == '__main__':
app.run(debug=True, host='127.0.0.1', port=5050)
4.2 配置trtc文件
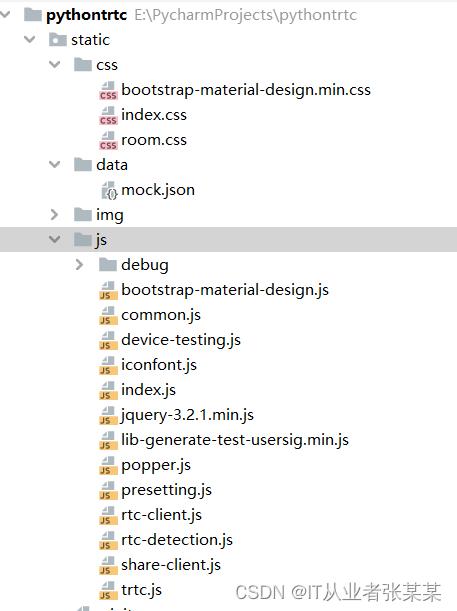
创建一个static文件夹,把base-js目录下的.\\css,.\\js,.\\data,.\\img等文件夹拖到static目录下:

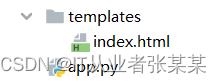
创建一个templates文件下。把base-js目录下index.html拖拽到templates目录下。

修改html中的引入路径,把所有的
./img替换为./static/img
./js替换为./static/js
./css替换为./static/css
./data替换为./static/data
4.3 运行
在控制台运行python app.py
然后在浏览器运行localhost:5050,打开2个窗口后,加入会议室,完成如下:

4.4 flask总结
到目前位置,基于flask的实时音视频项目完结,但这里的不足在于usersig依然从前端计算出来,下一步骤可以参考官网提出的python文件,实现server计算sig,然后传递给前端。
参考连接
5. 总结
感觉真的好用,未来我会尝试完成后端生成sig,并尝试把这个功能放在移动端,毕竟这种场景还是移动端更多些,结论是真的好用,比自己写的要优美很多!!!
附上自己的调用时长。

还有好多分钟可以使用,可以多研究下,最后感慨下,真是一个好产(有)品(钱)啊!!!
摸索在web端使用腾讯云的实时音视频
今天接到一个新任务,要在web端集成,实时音频/视频,选择了腾讯云的服务:
web播放器文档地址:https://cloud.tencent.com/document/product/454/7503
腾讯云实时 音视频 文档地址:https://cloud.tencent.com/document/product/647/17021

点击web下的下载按钮会弹出一个网页可以在web端体验 实时 音视频 的demo
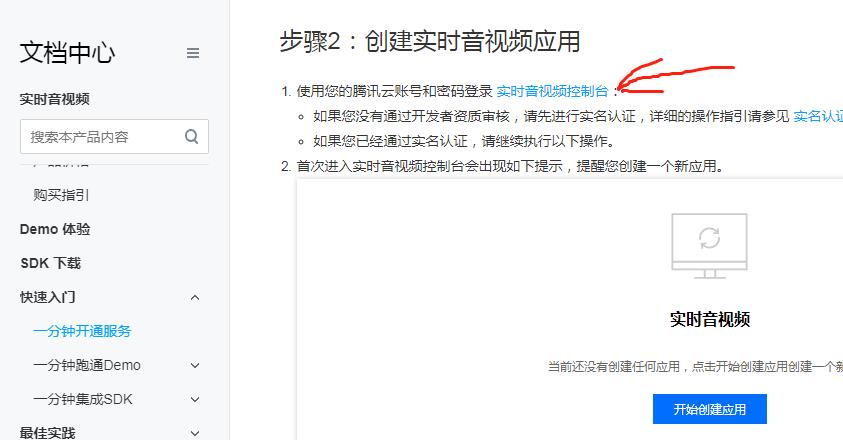
我们试着在腾讯云上开通服务,点击 实时音视频控制台 :https://console.cloud.tencent.com/trtc/quickstart 微信扫码登陆即可

我们点击开始创建应用后:

输入个demo名称之后,点击创建应用:让我们下载SDK 我选择下载web端的SDK


我已经下载过了。
点击下一步:
往demo中加入appid和秘钥,正式项目不会在script甲苯上直接加这两个参数的,不安全,都是动态获取到这两个参数,在动态加载脚本;
切换到web标签下面:

打开下载好的demo,找到这个文件把appid和秘钥复制进去




然后打开demo在浏览器打开index.html就可以正常使用demo里的实时音视频了:

然后回到文档点击下一步:就让开套餐了,有10000分钟的免费时间;

上面已经把官网提供的web端demo跑通了;
。
以上是关于新知实验室 基于WEB的实时音视频(TRTC)案例搭建的主要内容,如果未能解决你的问题,请参考以下文章