新知实验室--音视频通话腾讯云TRTC-实时音视频---多人会议视频通话SDK基础搭建
Posted Sam9029
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了新知实验室--音视频通话腾讯云TRTC-实时音视频---多人会议视频通话SDK基础搭建相关的知识,希望对你有一定的参考价值。
🦖我是Sam9029,一个前端
Sam9029的CSDN博客主页:Sam9029的博客_CSDN博客-JS学习,CSS学习,Vue-2领域博主
🐱🐉🐱🐉恭喜你,若此文你认为写的不错,不要吝啬你的赞扬,求收藏,求评论,求一个大大的赞!👍
文章目录
前言
为实现 视频通话 一般来说是需要掌握许多的技术栈的,并且学习与搭建过程在没有人指导的时候,会很痛苦,所以至今为止,我都没有顺理出来,搭建视频通话的学习路径
CSDN 联合 腾讯云–TRTC (实时音视频服务)展开了 “腾讯云音视频-新知实验室-TRTC实时音视频体验计划”
https://marketing.csdn.net/p/637c852aedd21c0ef20754a7d7635e6d?utm_medium=ad.590
从官方的介绍中,我知道了原来现在已经有第三方的音视频服务工具SDK,帮助开发者快速的搭建音视频服务
更多SDK使用细节详情,在 ‘音视频热门场景实战训练营’直播回放中可以了解
🐸TRTC是什么?

实时音视频(Tencent RTC)基于腾讯21年来在网络与音视频技术上的深度积累,以多人音视频通话和低延时互动直播两大场景化方案,通过腾讯云服务向开发者开放,致力于帮助开发者快速搭建低成本、低延时、高品质的音视频互动解决方案。
从官网的介绍中 可以知道
**TRTC---- Tencent Real-Time Communication **
- 实时音视频(TRTC) 是腾讯云提供的一套低延时、高质量的音视频通讯服务,可以提供稳定、可靠和低成本的音视频传输能力。
- 我们可以使用该服务快速构建“视频通话”、“在线教育”、“直播连麦”、“在线会议”等对通信延时要求比较苛刻的音视频应用。
一句话 即 “ 无需学习任何音视频通话技术,一键搭建音视频服务强大的第三方工具 ”
🐸TRTC产品功能
推荐阅读官方文档 ,能够使用音视频服务的场景,大部分都以列举
腾讯实时音视频文档-新手指引
- 视频通话:类似微信上的通话功能,支持窗口切换,美颜以及网络信号提示等功能。
- 多人会议:支持多个用户在同一个房间中交流互动,可用于在线会议和在线教育等场景。
- 秀场直播:主播在线秀才艺,支持美颜、伴奏、点赞、弹幕互动和在线连麦。
- 在线合唱:两位主播在线同唱一首歌,感受 TRTC 所提供的低延时通信能力。
- 在线 K 歌:支持上万人同时收听,并支持语音互动、音乐伴奏和歌词同步等功能的在线音乐直播方案。

小程序在线体验
你可以使用小程序在线体验
诸多 终端的在线体验
只能说 腾讯太任性了,财大气粗,基本所有的终端都配置的第三方SDK,当然也可以在线体验
🐸TRTC使用体验— 视频通话SDK基础
⭐❗ 腾讯云 会免费 赠送10000 分钟的 音视频体验
⭐❗ 腾讯云 会免费 赠送10000 分钟的 音视频体验
⭐❗ 腾讯云 会免费 赠送10000 分钟的 音视频体验
- 本次我 通过
- 体验web端的 (提供了 原生JS,react,vue2,vue3版本的demo)
- 我使用了 原生JS版
- 视频通话SDK demo
- 快速搭建 多人会议音视频通话服务
(一)打开腾讯云 搜索 ‘实时音视频’
腾讯云 https://cloud.tencent.com/
- 先注册
- 登录后 搜索 ‘实时音视频’
- 点击 ‘’实时音视频 进入 对应控制台
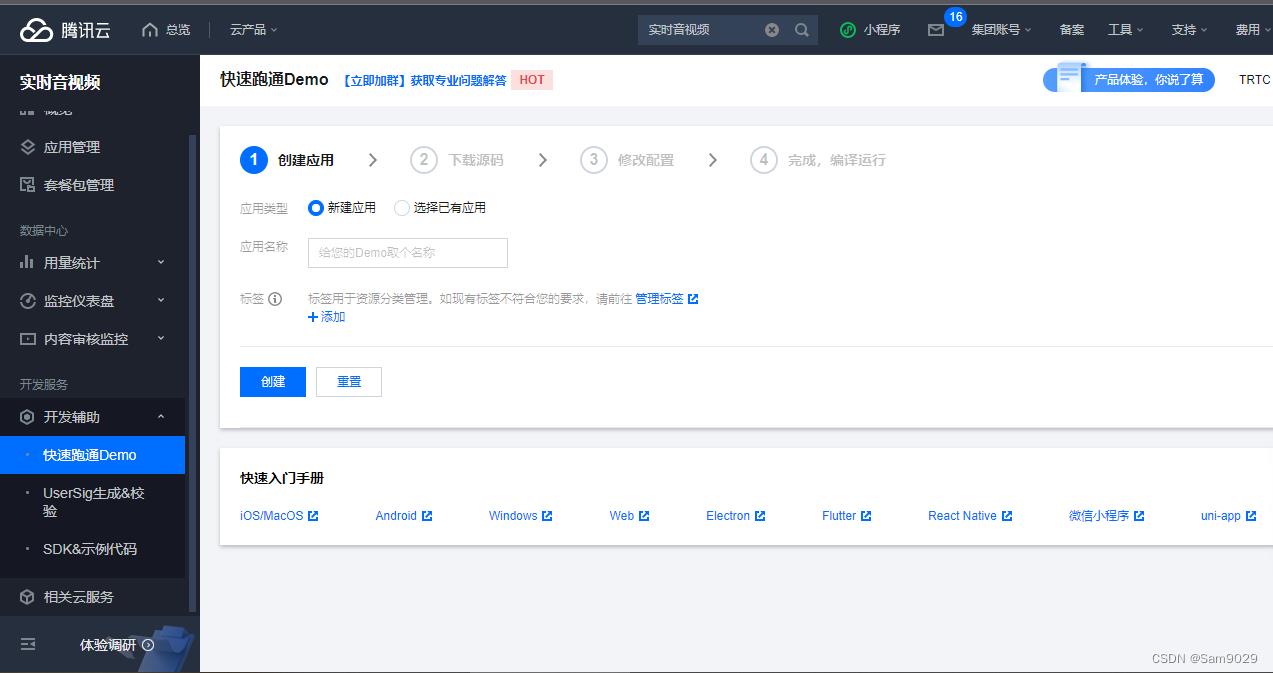
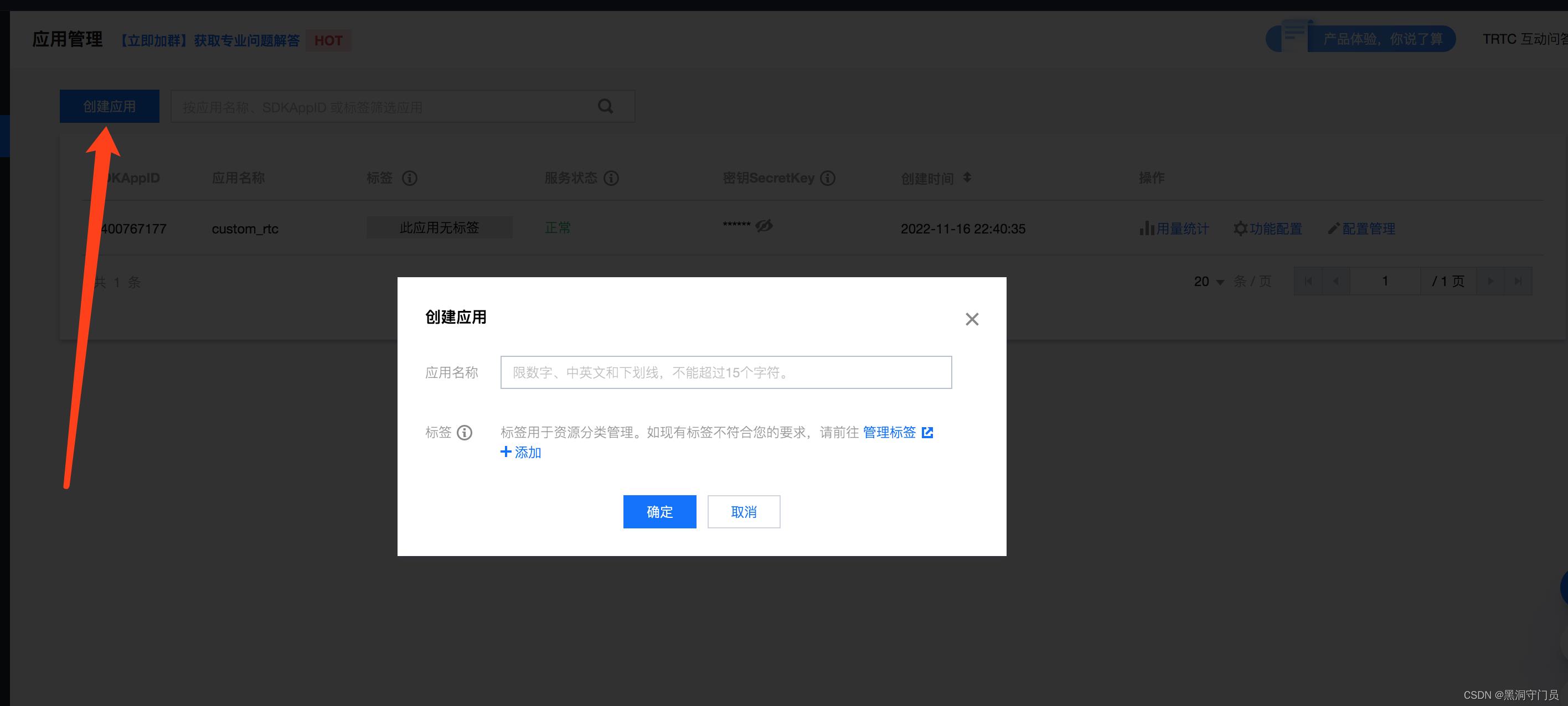
(二)在云控制台-创建应用
- 进入 开发辅助—快速搭建Demo–创建自己的应用信息
- ❗ ❗ ❗ 创建应用是为了 拿到 SDKAppID 和 密钥SecretKey

- ❗ ❗ ❗ 创建应用是为了 拿到 SDKAppID 和 密钥SecretKey
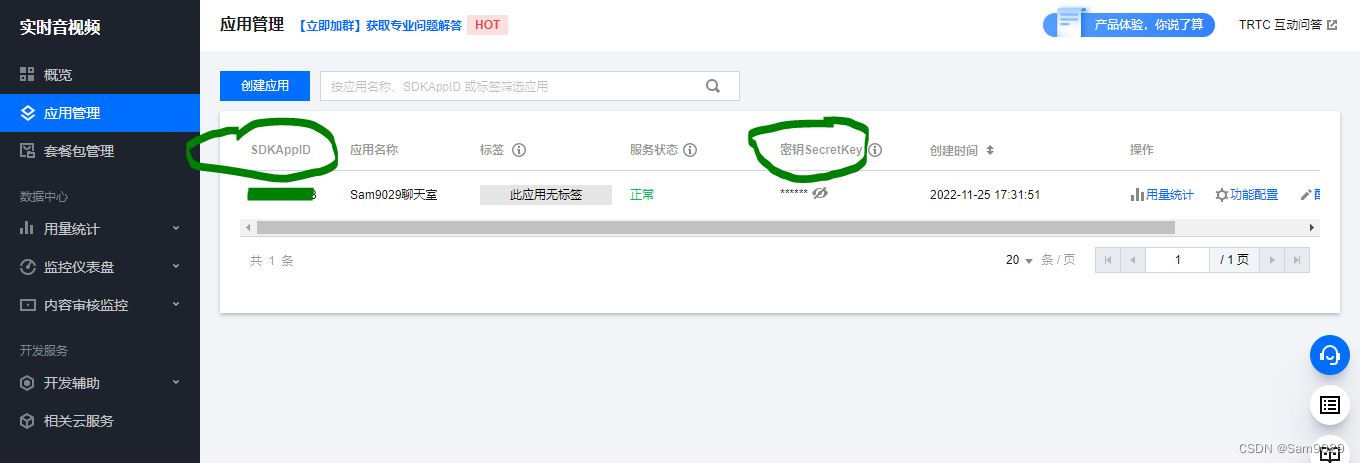
(三)打开应用管理查看 拿到 SDKAppID 和 密钥SecretKey

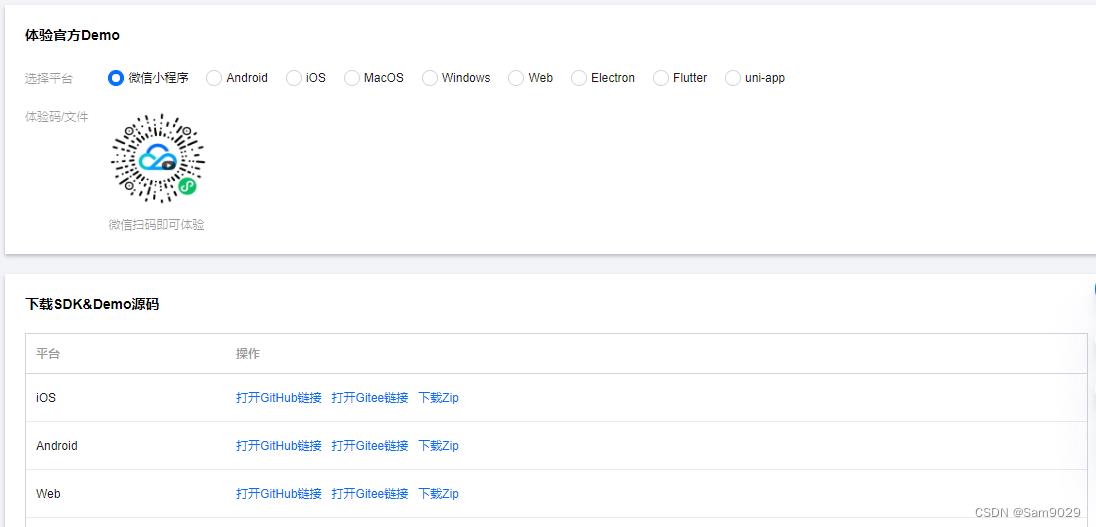
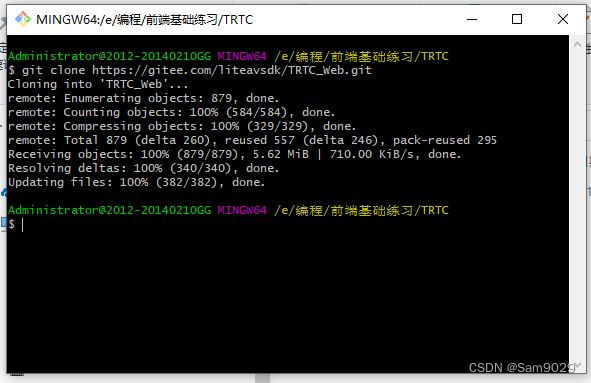
(四)下载音视频demo源码
demo源码地址: 腾讯云TRTC-实时音视频-SDK&示例代码
- 选择 web 平台 源码下载

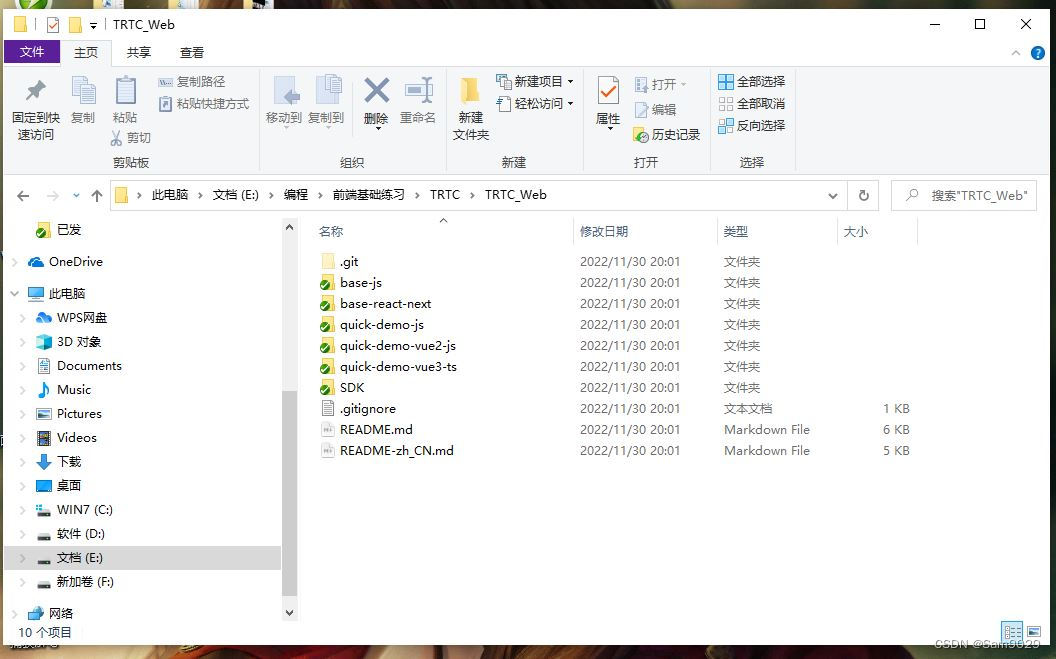
- 下载后解压文件如下
- 打开
base-js文件

- 打开
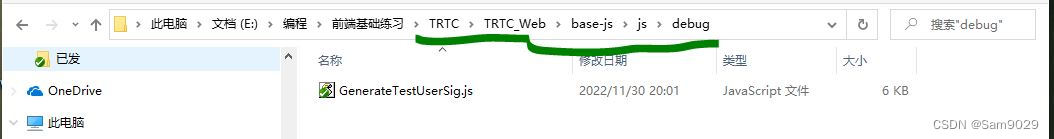
(五)在对应文件位置 设置 SDKAppID 和 密钥SecretKey
- 打开 `base-js`文件
- 打开这个文件夹 .\\TRTC_Web\\base-js\\js\\debug\\GenerateTestUserSig.js

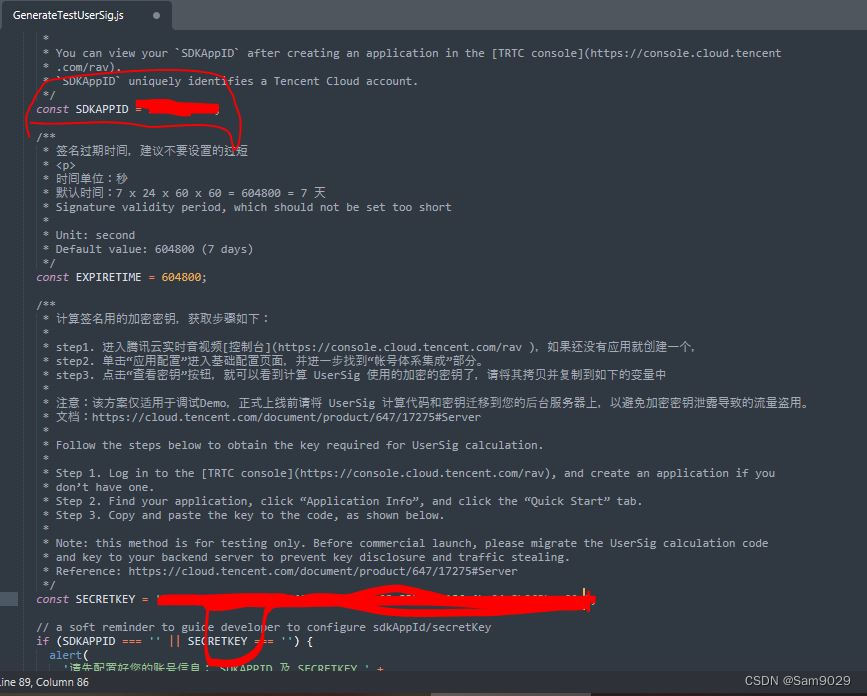
- ❗ ❗ ❗ 打开GenerateTestUserSig.js文件 设置 SDKAppID 和 密钥SecretKey
-
第54行
const SDKAPPID = 你的SDKAppID; -
第89行
const SECRETKEY = '你的密钥SecretKey';

(六)将 demo 跑起来
运行
base-js文件 的index.html
- 如下 界面就是成功跑起来了
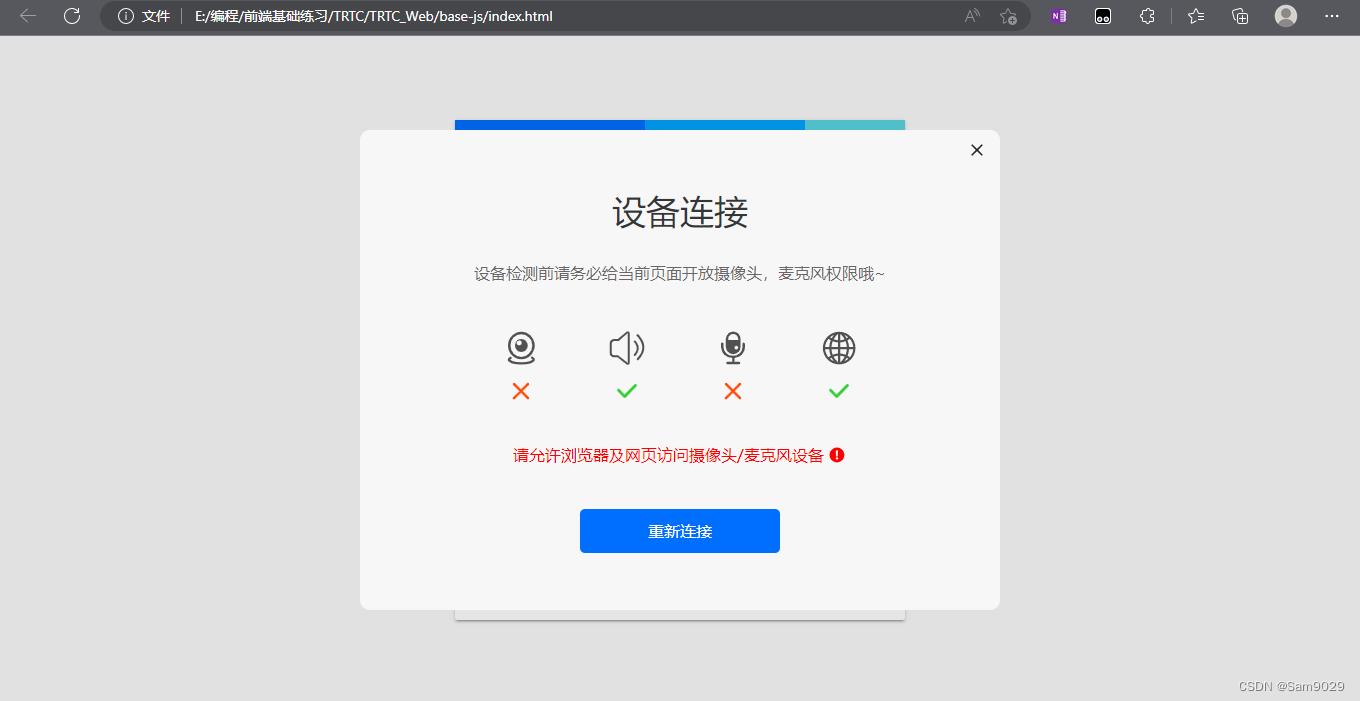
- (若未配置 SDKAppID 和 密钥SecretKey 会提示,根据第五步来即可)

- 授权 浏览器 访问 麦克风 和 摄像头
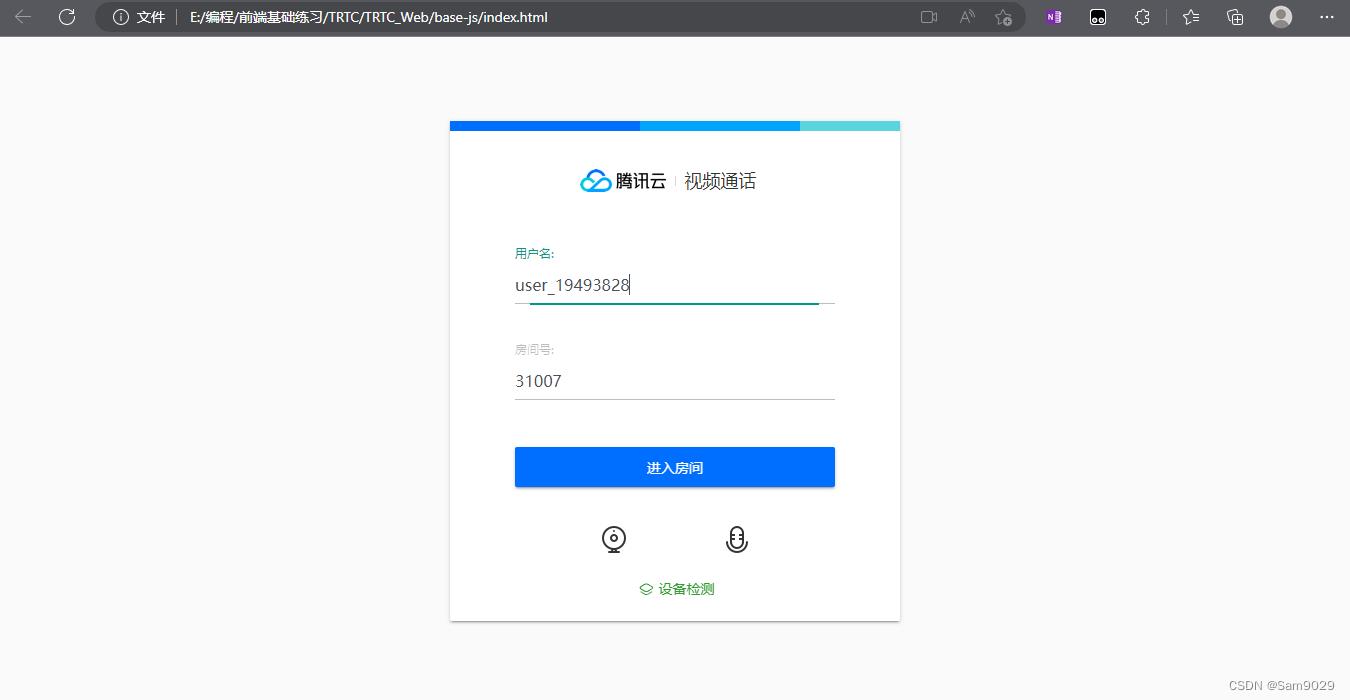
- 即可获得 打开如下页面

(七)⭐进入房间-进行视频通话
❗ 注意
❗ 注意
❗ 注意
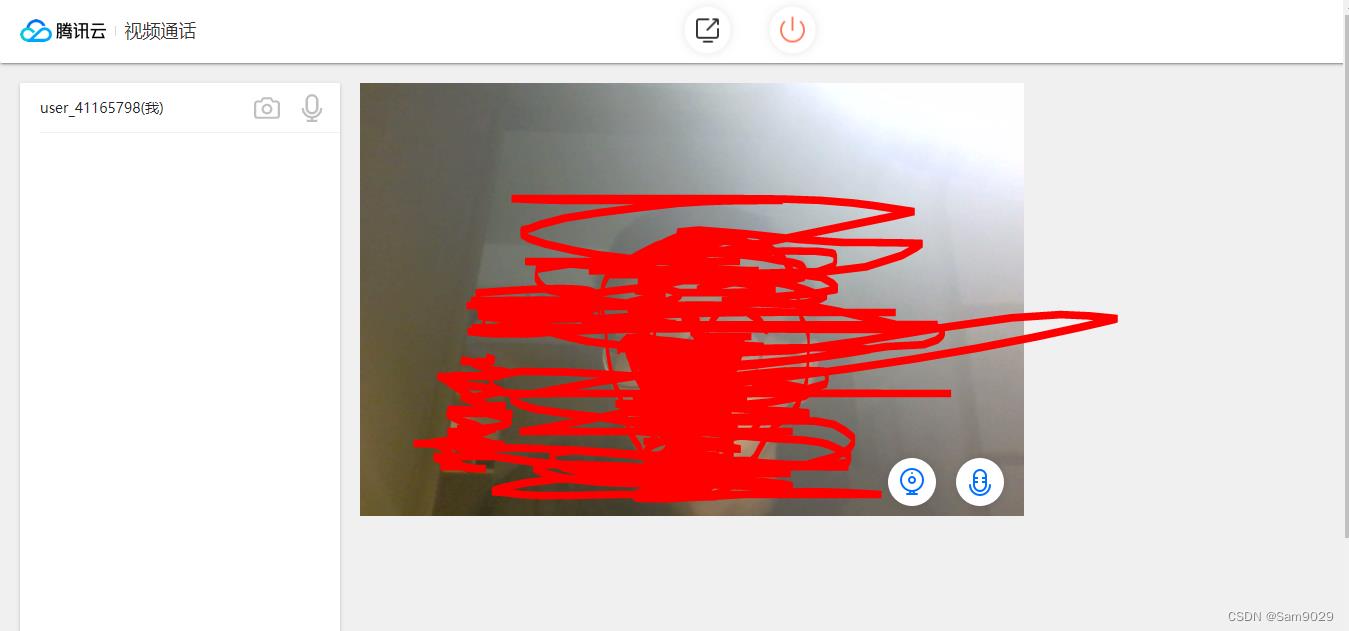
此处的效果 仅为 demo 的展示效果
所以 没有 第八步的 会议效果中的各种会议视频常见的工具按钮

**❗ 注意 完整的展示 效果的 第八步 **
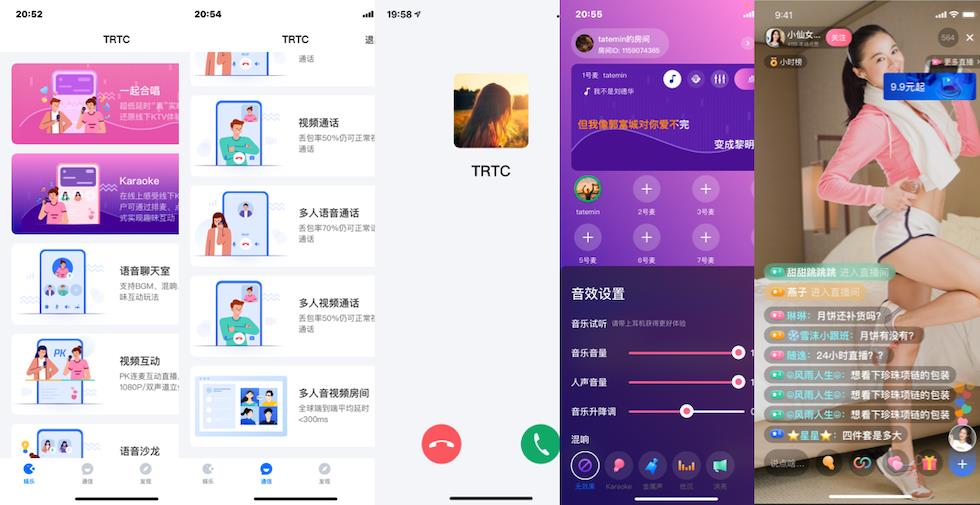
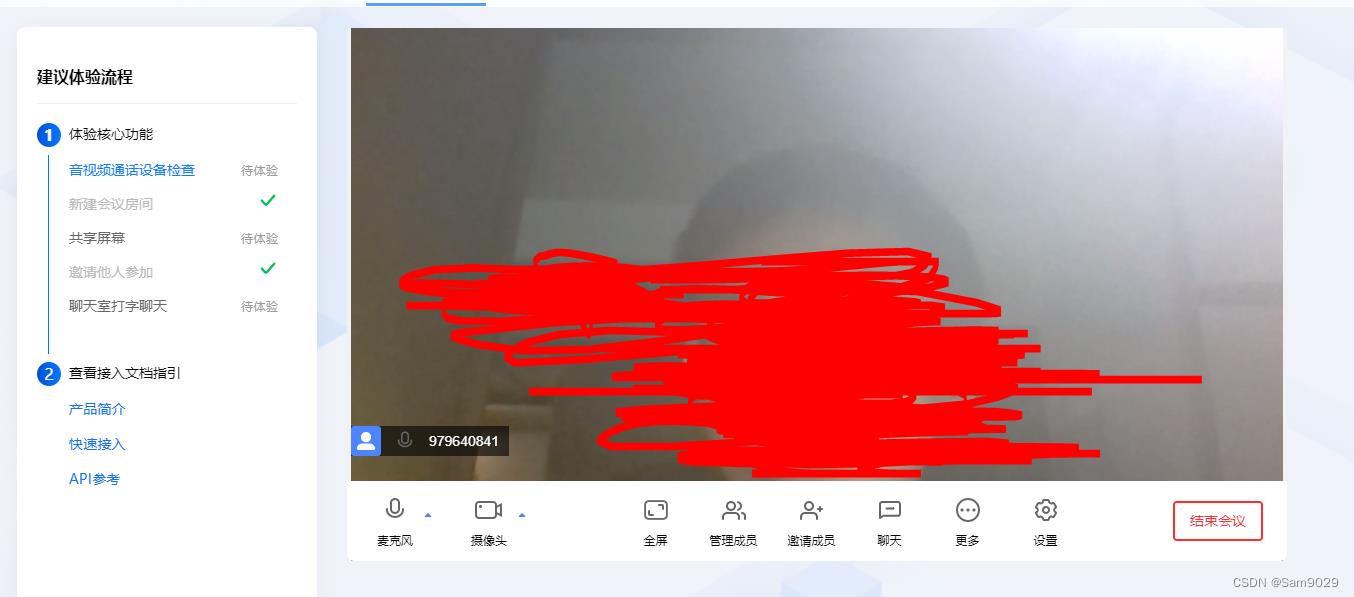
(八)最终会议房间的效果展示
- 此处为腾讯 的多人会议 在线体验
- 在线体验地址:https://web.sdk.qcloud.com/component/experience-center/index.html#/detail?scene=roomkit

(九)自行完善 第七步中 demo 源码 使其成为 类似第八步的效果
- 各类会议工具的API文档 https://cloud.tencent.com/document/product/647/17249
如过想要实现 第八步的在线体验中的 UI效果,又不想写UI,可以实用腾讯提供的 继承UI-SDK 方案 TUIKit
TUIKit介绍 https://cloud.tencent.com/document/product/647/71930- 集成UI API SDK- 地址:https://cloud.tencent.com/document/product/647/74765
后记
本次体验过腾讯云TRTC ‘一键搭建音视频服务’ 后,拓展了眼界。以前还认为搭建音视频需要自己学各种技术来实现,没想到原来已经有成熟的第三方解决方案了
真是小刀🔪喇了我的屁股,开大眼👁了
🐸给腾讯云-TRTC的建议
首先感谢腾讯云音视频的工程师提供了这么好用的SDK
- ( 一):web 的 demo 源码从入门的角度来说 实在是学习无成本👍,不过除了
base-js其他的(如vue,react)的demo太过简洁,希望可以能提供如下这个地址的展示的较完善的web 音视频 服务的源码
在线体验地址:[https://web.sdk.qcloud.com/component/experience-center/index.html#/detail?scene=roomkit]
- (二)另外 在 腾讯云文档 中 关于
Avatar 虚拟人的文档说明集成在 了 腾讯特效SDK之中,不是太好找,
🦖我是Sam9029,一个前端
Sam9029的CSDN博客主页:Sam9029的博客_CSDN博客-JS学习,CSS学习,Vue-2领域博主
🐱🐉🐱🐉恭喜你,若此文你认为写的不错,不要吝啬你的赞扬,求收藏,求评论,求一个大大的赞!👍
新知实验室_初探腾讯云音视频
本文目标:
- 了解 TRTC 的基本概念
- 初步运行 demo 调用 API
- 完成进入视频房间
- 完成多人进入同一房间
一、腾讯 TRTC
可能有些同学并不知道 RTC 的相关概念, 这里先简单说一下。
WebRTC(web Real-Time Communication) 是指网站实时音视频通话技术。
这项技术允许网络应用或者网络站点,在不借助任何中间媒介和第三方工具的情况下,建立浏览器之间点对点(Peer-to-Peer)的连接,实现视频流和音频流或者其他任意数据的传输,感兴趣的小伙伴可以自行搜索了解下。
TRTC (Tencent Real-Time Communication)是腾讯业务中的一项,也是 WebRTC的一种实现。
TRTC 主要提供了两个场景
- 多人音视频通话
- 低延时互动直播
那么与其他的 WebRTC 相比,TRTC 具有哪些优点呢?
- 更清晰更直观的接口文档:中文版式,图文互补
- 更全面更详细的代码示例:API 示例 + 场景方案
- 所见即所需的实时传输:借助腾讯云覆盖全球的专线网络和优质的节点资源,为使用者提供了便捷快速的全球语音视频服务
- 超多的平台支持:打通 Web,Android,iOS,Windows,MacOS、小程序等多平台
- 强大的 API 集成:除了基础的语音通话视频直播,还提供了如连麦、PK、卡拉OK、虚拟成像、基础美颜、屏幕分享、变声、耳返等更多功能支持
- 超低的学习成本:提供了多个平台的基础 demo,可以直接下载运行查看效果
- 场景化定制组件:提供了音视频通话、多人会议、在线直播、在线K歌等常用组件,只需要安装,引入,使用,三步完成场景搭建
二、初步体验

TRTC 以项目的方式进行接口管理,每一个创建成功的项目,都会被分配携带一个 SDKAppID 和 SecretKey。其中
- SDKAppID 是项目的标识,用于业务隔离。
- SecretKey 是初始化 SDK 配置文件的密钥信息。
- 这两个信息可以在应用管理的列表中获取,也可以根据平台引导自行查看

⚠️ 请不要泄漏你的SecretKey,否则可能造成流量盗用
完成上面的步骤以后,就可以进入到第三步了。
- 下载SDK 以及相应的 demo, 这一步我选择 web 项目
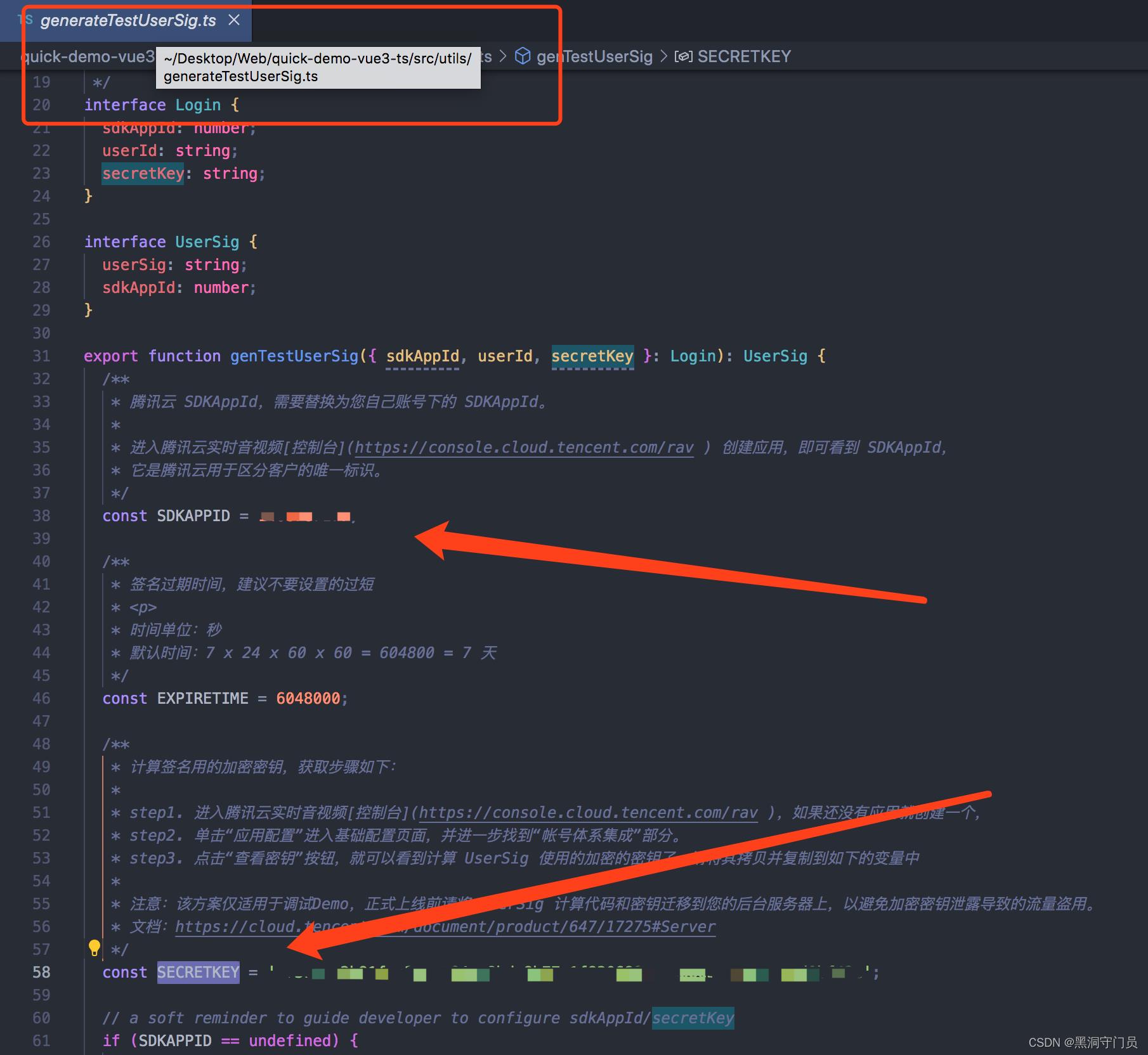
- 然后在本地打开 demo,将 demo 中
src/utils/generateTestUserSig.ts文件中的SDKAPPID和SECRETKEY替换为上面创建好的项目的SDKAppID和SecretKey。

- 然后在此文件的根目录下运行
npm start就可以看到效果了。
当然了,到这一步只能算万里长征的第一步。后面我们还需要针对性的理解几个概念。
三、深入理解
在理解实际的直播场景之前,我们需要先理解如下几个概念:
| name | desc | functional |
|---|---|---|
| Client | 音视频通话客户端对象 | 进入通话房间、发布本地数据流、订阅远端数据流 |
| Stream | 数据流(音频、视频) | 播放、暂停 |
| LocalStream | 本地数据流 | TRTC.createStream() 创建 |
| RemoteStream | 远端数据流 | Client.on(‘stream-added’)获取 |
| roomId | 房间标识(唯一) | - |
| role | 用户标识(唯一) | - |
| userSig | 进房鉴权票据 | - |
有些童鞋被本地数据流和远端数据流的概念困扰,这里简单说一下,本地数据流可以理解为自己的声音和图像,远端数据流就是房间中其他人的声音和图像。
userSig
userSig 是比较特殊的一项,因为它是通过计算得到的加密数据。
每个用户在进入房间都需要验证 userSig,就好比你进入电影院看电影要买电影票一样,本质上,它是一种安全保护签名,目的是为了阻止恶意攻击者盗用云服务使用权。
userSig 由 HMAC SHA256 加密算法基于SDKAppID和UserID等数据计算得出,其计算的基本方式是
hmacsha256(
secretkey,
(userid + sdkappid + currtime + expire +
base64(userid + sdkappid + currtime + expire)))
这个加密还是很复杂的,但是放在前端依旧不安全,在真实的线上环境, UserSig 的计算代码应该放在业务服务器上,然后由 App 在需要的时候向服务器获取实时算出的 UserSig
更多内容在这里
生命周期
有了上面的概念支持,我们大概就知道视频房间是什么样子的。接下来看一下 client 生命周期。

从生命周期图中可以看出来,TRTC 的设计是非常简洁的,从创建房间到加入、离开只需要调用几个固定的方法,这些方法都可以在这里找到,感兴趣的话可以点开看详细的内容。
四、动手实践
为了演示方便,我直接在 demo 项目中动手了,需求就是创建一个直播间。
在router 中加入一个新的路由
path: '/myroom',
name: 'myroom',
component: () => import('../views/video/myroom.vue'),
,
然后在myroom.vue中写入如下代码
<template>
<div id="local"></div>
</template>
<script lang="ts" setup>
import TRTC from 'trtc-js-sdk';
import genTestUserSig from '@/utils/generateTestUserSig';
import getParamKey from '@/utils/utils';
const userId = getParamKey('userId');
const sdkAppId, userSig = genTestUserSig( sdkAppId: 0, userId, secretKey: '' );
const Client = TRTC.createClient(
mode: 'rtc',
sdkAppId,
userId,
userSig,
);
Client
.join(
roomId: 111,
role: 'anchor',
)
.then(async () =>
console.log('进房成功');
)
.catch((error) =>
console.error(`进房失败,请稍后再试$error`);
);
</script>
访问页面和控制台,已经能够看到控制台打印出了进房成功

但是页面并没有呈现任何内容,这是因为此时我们还没有对本地的数据流进行采集、播放。加入如下代码
...
.then(async () =>
console.log('进房成功');
const localStream = TRTC.createStream(
userId,
audio: true,
video: true,
cameraId: (await TRTC.getCameras())[0].deviceId,
microphoneId: (await TRTC.getMicrophones())[0].deviceId,
);
localStream.setVideoProfile('480p');
await localStream.initialize();
localStream.play('local');
await Client.publish(localStream);
)
...
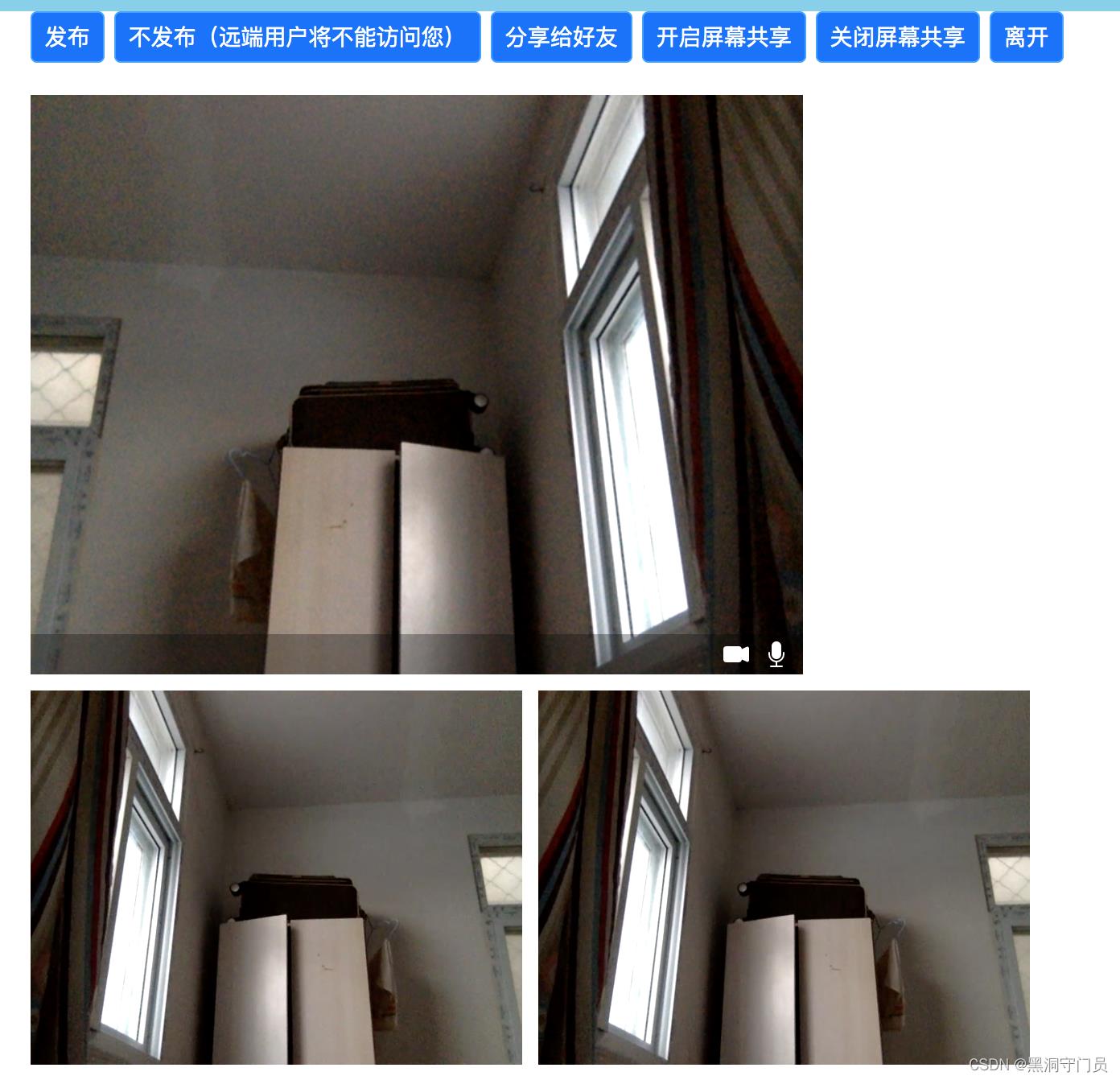
这里已经对本地的数据流进行了采集和播放,并指定了摄像头和麦克风,页面此时可以看到自己了,当然,为了不影响你们的学习兴趣,我自己马赛克了 😃

接下来让多个人进入一个房间。
在router 中变更路由
...
const routes: Array<RouteRecordRaw> = [
path: '/',
name: 'custom',
component: () => import('../views/video/index.vue'),
,
path: '/room/:id',
name: 'home',
component: Index,
,
path: '/myroom',
name: 'myroom',
component: () => import('../views/video/myroom.vue'),
,
path: '/invite',
name: 'invite',
component: () => import('../views/Invite.vue'),
,
];
...
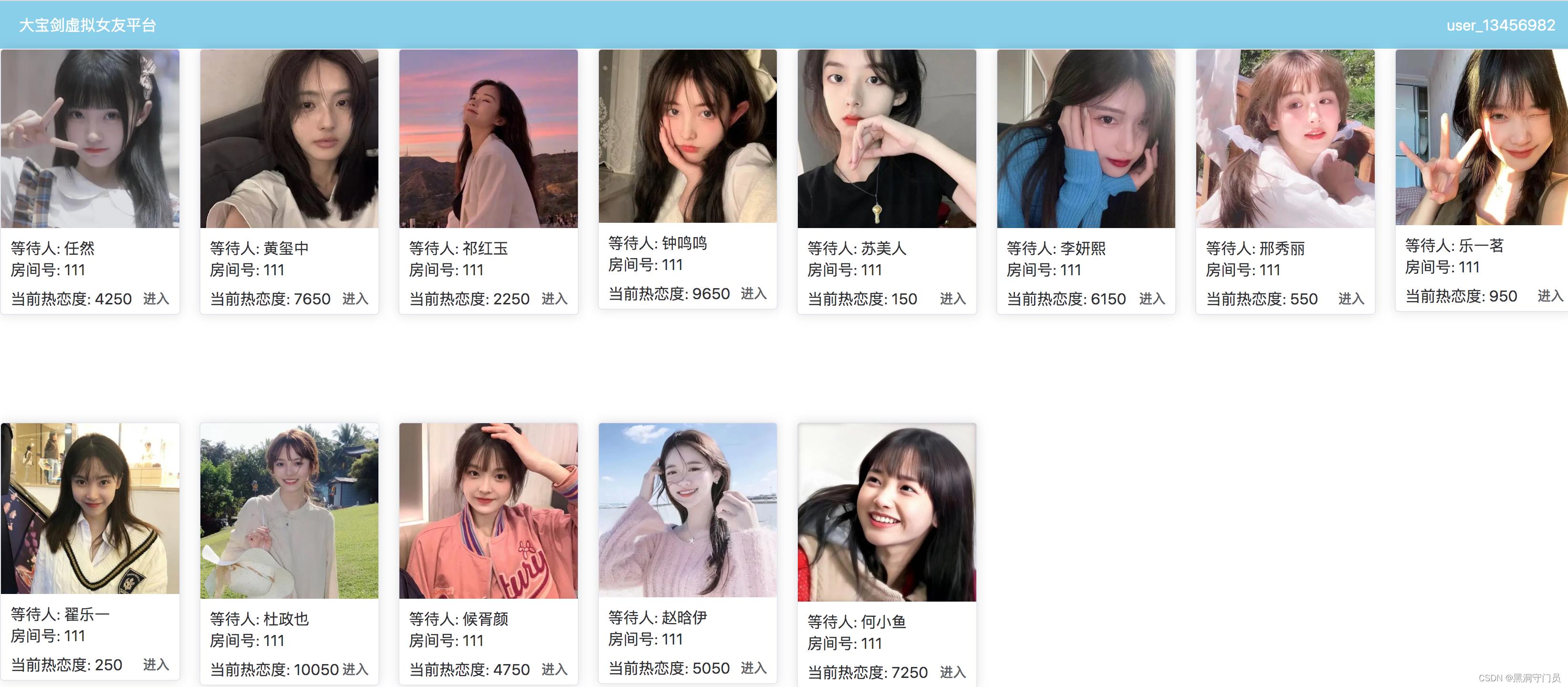
我们在/video/index.vue中创建多个用户,并将每个用户的房间号设置为同样的111

在点击进入按钮的事件里,调用
const handlejoin = (o: List) =>
store.$patch(
sdkAppId: getParamKey('sdkAppId'),
secretKey: getParamKey('secretKey'),
userId: getParamKey('userId'),
roomId: `$o.id`,
);
const id = o;
router.push(`/room/$id`);
;
由于每次进入的房间号是一样的,所以所有用户都会进入同一个房间。然后点击离开,当前用户就会脱离房间了。

最后,代码放在github了。
以上是关于新知实验室--音视频通话腾讯云TRTC-实时音视频---多人会议视频通话SDK基础搭建的主要内容,如果未能解决你的问题,请参考以下文章
新知实验室 - TRTC 实践音视频互动 Demo即时通信 IM 服务搭建