kindeditor使用方法,kindeditor怎么设置长宽度
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了kindeditor使用方法,kindeditor怎么设置长宽度相关的知识,希望对你有一定的参考价值。
参考技术Akindeditor使用方法,kindeditor怎么设置长宽度
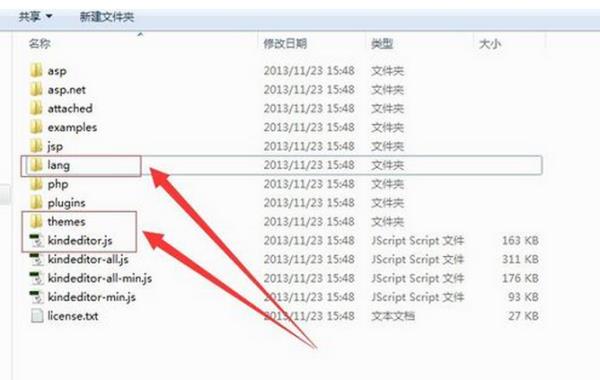
1、首先我们需要kindeditor及其相关文件,这些文件可以去网上找,很容易找到。

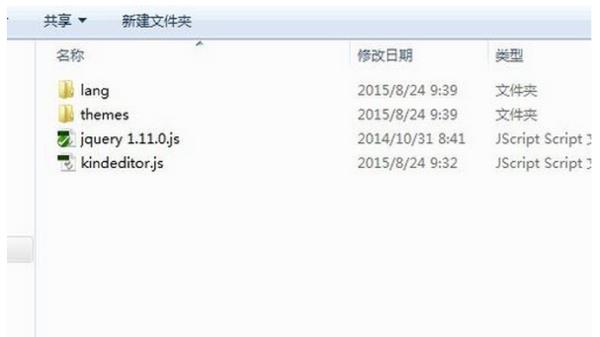
2、下载完成后会看到很多文件,但是只需要其中的三个主要文件,如下图,把这三个文件拷贝到项目中,不要忘记jQuery文件。


3、然后就是使用方法了,其实这个kindeditor就是把textare框美化了一下,添加了一些功能。所以在html中,需要有一个textare框,给它一个id。


4、之后需要引入jQuery及kindeditor的js文件,其它的文件kindeditor会自动调用,不必手动引用。然后在js中写相关的语句就可以了,如下图:

5、
kindeditor的长度和宽度都可以通过参数来设置,其中width来设置宽度,最好用百分数,height来设置高度。
KindEditor.create('#editor_id',allowImageUpload:false,resizeType : 1,width:"50%",height:"200px");

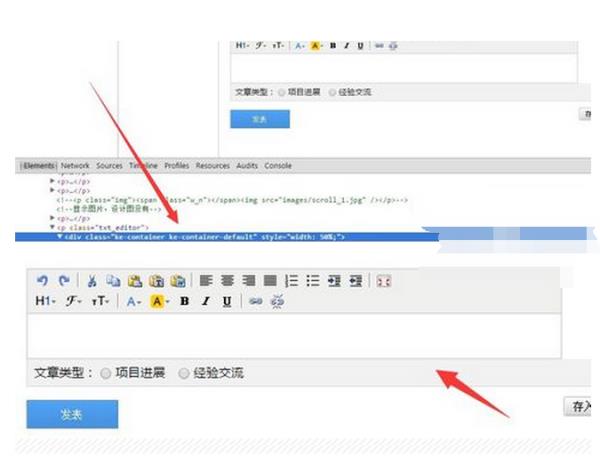
6、除了用参数设置kindeditor大小之外,看html源码还可以看到kindeditor大小由class为ke-container和ke-container-default所在的div控制,所以可以给ke-container和ke-container-default设置一个宽度和高度,要确保其优先级最高,所以加!important。
.ke-container.ke-container-default
width:600px!important;
height:100px!important;

以上是关于kindeditor使用方法,kindeditor怎么设置长宽度的主要内容,如果未能解决你的问题,请参考以下文章
kindeditor使用方法,kindeditor怎么设置长宽度