kindeditor使用方法,kindeditor怎么设置长宽度
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了kindeditor使用方法,kindeditor怎么设置长宽度相关的知识,希望对你有一定的参考价值。
方法/步骤1
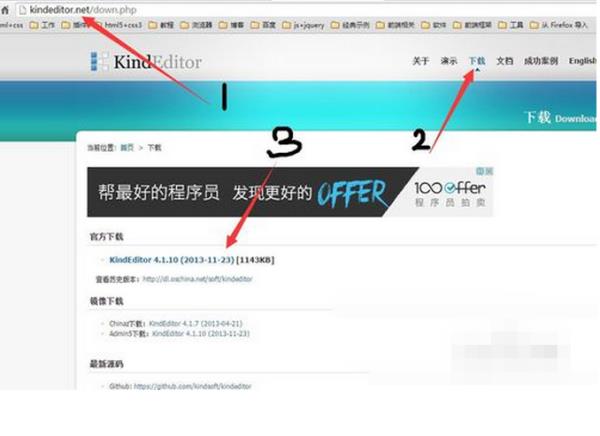
首先我们需要kindeditor及其相关文件,这些文件可以去网上找,很容易找到。
2
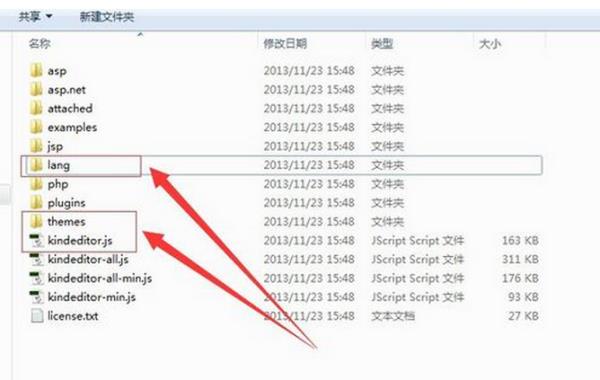
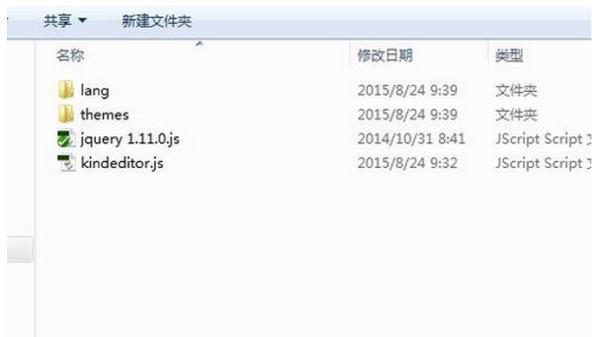
下载完成后会看到很多文件,但是我们只需要其中的三个主要文件,如下图,把这三个文件拷贝到你的项目中,不要忘记jQuery文件。
3
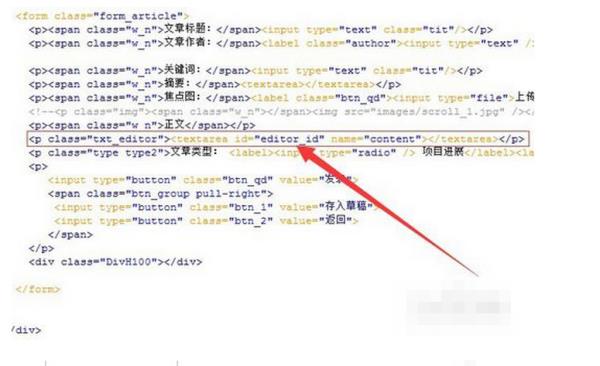
然后就是使用方法了,其实这个kindeditor就是把textare框美化了一下,添加了一些功能。所以在html中,我们需要有一个textare框,给它一个id。
4
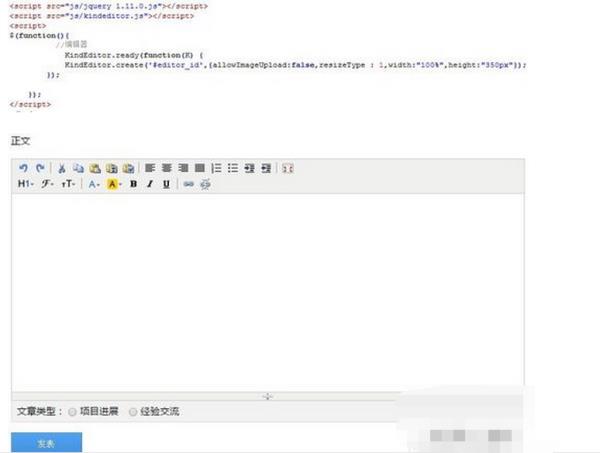
之后我们需要引入jQuery及kindeditor的js文件,其它的文件kindeditor会自动调用,不必手动引用。然后在js中写相关的语句就可以了,如下图:
5
kindeditor的长度和宽度都可以通过参数来设置,其中width来设置宽度,最好用百分数,height来设置高度。
KindEditor.create(\'#editor_id\',allowImageUpload:false,resizeType : 1,width:"50%",height:"200px");
6
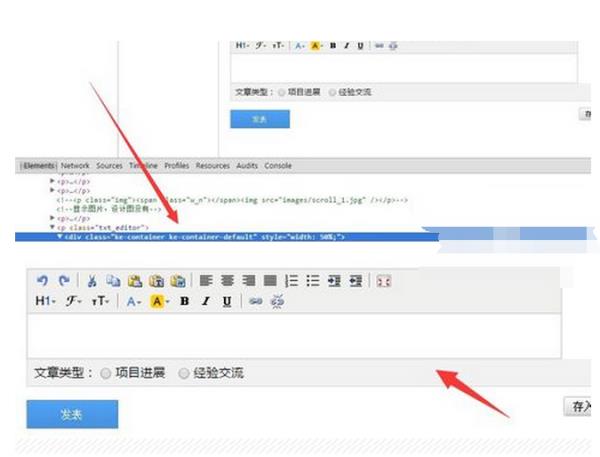
除了用参数设置kindeditor大小之外,我们看html源码还可以看到kindeditor大小由class为ke-container和ke-container-default所在的div控制,所以我们可以给ke-container和ke-container-default设置一个宽度和高度,要确保其优先级最高,所以加!important。
.ke-container.ke-container-default
width:600px!important;
height:100px!important;
参考技术A
kindeditor使用方法,kindeditor怎么设置长宽度
1、首先我们需要kindeditor及其相关文件,这些文件可以去网上找,很容易找到。

2、下载完成后会看到很多文件,但是只需要其中的三个主要文件,如下图,把这三个文件拷贝到项目中,不要忘记jQuery文件。


3、然后就是使用方法了,其实这个kindeditor就是把textare框美化了一下,添加了一些功能。所以在html中,需要有一个textare框,给它一个id。


4、之后需要引入jQuery及kindeditor的js文件,其它的文件kindeditor会自动调用,不必手动引用。然后在js中写相关的语句就可以了,如下图:

5、
kindeditor的长度和宽度都可以通过参数来设置,其中width来设置宽度,最好用百分数,height来设置高度。
KindEditor.create('#editor_id',allowImageUpload:false,resizeType : 1,width:"50%",height:"200px");

6、除了用参数设置kindeditor大小之外,看html源码还可以看到kindeditor大小由class为ke-container和ke-container-default所在的div控制,所以可以给ke-container和ke-container-default设置一个宽度和高度,要确保其优先级最高,所以加!important。
.ke-container.ke-container-default
width:600px!important;
height:100px!important;

kindeditor上传问题
我的网站程序是asp的,下载的最新的kindeditor ,按照官网上的使用方法配置的,现在不需要本地上传的功能都可以使用了,需要本地上传的功能,比如上传图片,批量上传图片,上传文件等等,都用不了,上传图片的时候,选择了图片后,点击确定,就会一直如下图一样
现在我把kindeditor文件夹放到网站根目录下了,上传单个图片和flash没问题了,但是批量上传和上传视频,文件还是有问题,我把上传的文件夹设置为uploadfile文件夹,这个文件夹在根目录下,批量上传图片,选择图片后,点击上传,直接显示上传失败,上传文件,点击确定后,为无法显示网页,上传视频或音频,还是像上图一样

应该是路径不对。
【1】、修改file_manager_json.asp中的rootPath和rootUrl的路径
【2】、修改upload_json.asp中的savePath和saveUrl追问
我现在把kindeditor文件夹放到网站根目录下了,上传单个图片和flash没问题了,但是批量上传和上传视频,文件还是有问题,我把上传的文件夹设置为uploadfile文件夹,这个文件夹在根目录下
追答你好!
是报什么错误呀?不求最新,但求稳定,我用的是4.1.1,你试着用一下比较低的版本看一下。
上面的问题补充里,有很详细的错误提示,是第一次用这个编辑器
追答你好!
那个应该是上传的单个路径是对的,批量上传的路径出错;
saveUrl是指批量上传的路径;rootUrl是指图片空间的路径;
修改upload_json.asp【批量上传的路径 saveUrl】:saveUrl = aspUrl & "../uploadfile/"; //注意这边需要加上 ../ 返回上一目录的 uploadfile文件夹 这个文件夹必须得存在
并在uploadfile文件夹下 建一个 image 文件夹
同样修改file_manager_json.asp【图片空间的路径 rootUrl】的路径,否则图片空间也没法用
以上是关于kindeditor使用方法,kindeditor怎么设置长宽度的主要内容,如果未能解决你的问题,请参考以下文章
kindeditor使用方法,kindeditor怎么设置长宽度