JS基础篇
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS基础篇相关的知识,希望对你有一定的参考价值。
JS基础
使用JS的三种方法
1,在html标签中,直接内嵌JS(不提倡使用) <button onclick="alert(‘你真点啊‘)">点我啊!!!</button> >>>不符合W3C内容与行为分离的要求!!!
2.在HTML页面中,使用<script></script>包裹JS代码:
<script type="text/javascript">
//js代码
</script>
>>>script标签可以放在页面的任何位置。
3.引入外部的JS文件:
<script language="JavaScript" src="js/01-笔记.js"></script>
【注意事项】
①script标签可以嵌入页面的任何位置,但是位置不同会导致JS代码执行的顺序不同;
比如:<script></script>放到<body>前面,则JS代码会在页面加载前就执行。
②引入外部的JS代码<script></script>必须是成对出现的标签,而且标签中不能有任何的JS代码
③JS中的多行注释。Ctrl+shift+/,,,,JS中的单行注释。Ctrl+/
JS中的变量
1,JS变量声明的写法:
var num=10;//使用var声明的变量,属于局部变量,只在当前作用域内有效;
num=10;//不用var声明的变量,默认为全局变量,在整个JS文件中有效。
var x=8,y,z=10;//使用一行语句,同时声明多个变量。上式中,y属于已声明,但未赋值状态,结果为undefined;
【声明变量的注意事项】
①JS中所有变量的声明均使用var关键字,变量具体是什么数据类型,取决于给变量赋值的类型;
②JS中同一个变量,可以在多次不同赋值时,修改变量的数据类型;
var a=10;//从初始声明时,a属于整数型;
a=“haha”;//重复赋值时,整数型的a被修改为字符串类型;
③变量可以使用var声明,也可以不使用var声明。
【区别】使用var声明为局部变量,不使用var声明为全局变量
④只用var声明,不赋值,结果为undifined;
例如:var a;//a为undefined;
但是,如果不声明也不赋值的a,直接使用会报错;
⑤同一变量名可以多次使用var声明。但是,后面的var并没有任何用。第二次在使用var声明时,只会被理解为赋值操作。
2,变量名的命名要求:
①变量名只能由字母,数字,下划线组成;
②开头不能是数字;
③变量名区分大小写,大写字母与小写字母为不同变量;
3,变量名的命名规范:
①要符合小驼峰法则:首字母小写,之后每个单词的首字母大写;
var myNameIsZiYu=1; √
②或者使用匈牙利命名法:
所有字母小写,单词之间用_分隔;
var my_name_is_zi_yu=1; √
③ var myonameisziyu=1; × 能用但是不规范
4,JS中的数据类型:
undefined:未定义。已经使用var声明的变量,但是没有赋值。var a;
none:表示空的引用。
boolean:布尔类型,表示真假只有两个值:true/flase
number:数值类型,可以是正数,也可以是小数;
string:字符串类型,用双引号或者单引号包裹的内容,称为字符串;
object:对象类型
5,【常用的数值函数】
①isNaN();判断一个变量或者常量,是否是NaN(not a number 非数值)
使用isNaN();判断时,会尝试使用Number()函数进行转换,如果最终结果能够转为数字,则不是NaN,结果为flase。
②Number()函数;将其他类型的数据,尝试转为数值型;
【字符串类型】
>>>字符串为纯数字值字符串,会转为对应的数字;“111”->111
>>>字符串为空字符串,会转为0;“ ”->0
>>>字符串包含其他任何字符时,都不能转;"1a"->NaN
>>>Boolean类型,“true”->1;"flase"->0.
>>>None->0/undefined->NaN
>>>object*(后续讲解)
③ParseInt():将字符串转为整数类型;(取整用他)
>>>纯数值字符串,能转。“12”->12;"12.9"->12(小数转化时,直接抹掉小数点,不进行四舍五入)
>>>空字符串,不能转。" "->NaN
>>>包含其他字符的字符串,会截取第一个非数值字符串前的数字部分
“123a456”->123 "a123b456"->NaN
>>>ParseInt()只能转字符串,转其他类型全是NaN。
【number函数与parseint函数的区别】
1,number可以转任何函数类型,parseint函数只能转字符串类型
2,两者在转字符串时,结果不完全相同
④ParseFloat:将字符串转为数值类型:
转换规则与parseint相同,只是如果有小数,则保留小数点;如果没有小数,则依然是整数;
⑤typeof():检测变量的数字类型:
字符串->String 数值->Number 未定义->Undefined
true/flase->Boolean 对象/NULL->object 函数->Function
JS常用的输入输出语句
1.document.write(); 将()中的内容打印输出到浏览器屏幕上
使用时需注意,除变量/常量外的所有内容,必须放到“”中。变量和常量必须放到“”外面;
如果同时有变量和字符串,必须用+链接;
eg:document.write("左手中的纸牌:"+left+"<br />");
2.alert(); 使用弹窗输出;
弹窗警告。()中的内容与上述要求相同。
3.prompt(); 弹框输入;
接受两部分参数:
①输入框上面的提示内容,可选;
②输入框里面的默认信息,可选;
当只写一部分是,表示输入框上面的提示内容;
可以定义变量,接受输入的内容。点击确定按钮,变量将被赋值为输入的内容;
点击取消按钮,变量将会被赋值为null;
输入内容时,默认接收的数据消息都是字符串!!!!!
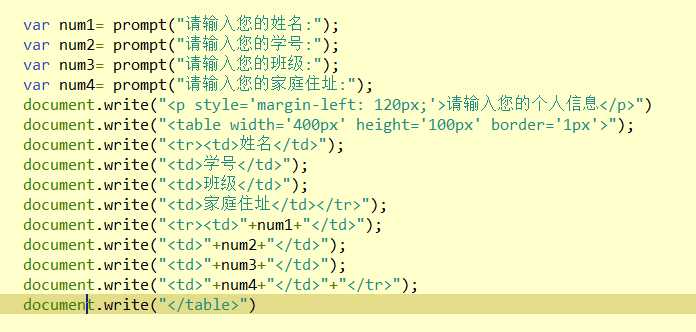
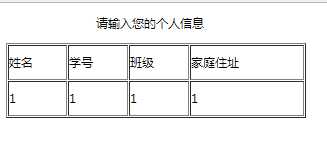
简单的例子一:

执行结果为:

JS运算符
1,算术运算(单目运算符)
+ 加、-减、*乘、 /除、 %取余、++自增运算符 (在自身的基础上加一个)、--自减运算符(在自身的基础上减一个)
>>>+:有两种作用,链接字符串/加法运算,当+两边全为数字时,进行加法运算;
当+两边有任意一边为字符串时,起链接字符串的作用,链接之后的结果为字符串;
除加号外,其他符号在运算时,会尝试将左右变量用NUMber函数转为数字 ;
>>>/:结果将会保留小数点
>>> ++:自增运算符,将变量(x)在原有基础上加一;
>>> --:自减运算符,将变量(x)在原有基础上减一;
【a++和++a的异同】
相同点:无论a++还是++a运算完之后,a的值均会加一;
不同点:a++先用a的值去运算,再把a加一;
++a先把a加一,再用a加一以后的值去运算
eg:
var a=3,b,c;
b = a++ +2;//先用a运算,b=3+2 再把a+1,a=4
c = ++a +2; //先把a+1,a=5 ,在用a+1的值去运算,c=5+2;
alert(a); 5
alert(b); 5
alert(c); 7
2,赋值运算
= 赋值(把右边的值赋给左边) += -= *= /= %=
+=:a+=b 相当于a=a+b; 但是,前者的运算效率要比后者快,所以推荐使用+=的写法;
3, 关系运算
==、 !=(不等)、!==(不全等),>、<、>=、<=
>>> 关系运算符,运算之后的结果,只能是boolean类型;
>>>判断一个数字是否处于某个区间,必须使用&&链接;
a<10 && a>0 √ 10>a>0 ×
>>>===:严格等于,要求不但要类型相同,值也必须相同。类型不同,结果直接为flase;类型相同,在进行下一步判断;
>>>==:类型相同与===效果一样。类型不同时,会尝试用number()函数将两边转为数字,然后再进行判断。
但是有个别特例,如:null==flase; ×
null==undefined;√
nan==nan; ×
4, 条件运算符(多目运算)
a>b?true:false
>>>有两个重要符号:?和:
当问号前面部分,运算结果为true时,执行:前面的代码;
当问号前面部分,运算结果为false时,执行:后面的代码;
冒号两边可以为数值,则整个式子可用于赋值。var a=1<2?1:2;
冒号两边可以为代码块,将直接执行代码。1<2?alert(1):alert(2);
多目运算符可以多层嵌套。var a =1<2?alert(1):(1>0?4:5);
5,位运算符、 逻辑运算符
&、|、~ &&(与)、||(或)、!(非)
>>>&&:两边都成立结果为 true(&&的优先级较高)
>>>||:两边有任意一边成立,结果为true
6,运算符的优先级
() //小括号最高
!++ -- //单目运算符
* / %
+ -
> < >= <=
== !=
&& //与或同时存在时,&&比||高
||
-= += *= /= //最低的是各种赋值
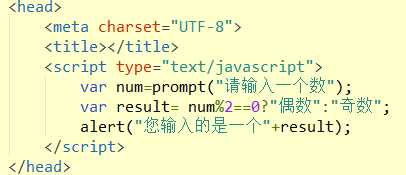
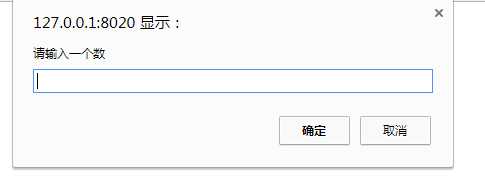
简单的例子二:

运行结果:



JS中的分支结构
【if-else结构】
1,结构的写法:
if(判断条件){
//条件为true时,执行if的{}
}else{
//条件为flase时,执行else的{}
}
2,注意事项:
①else语句块可以根据情况进行省略。
②if和else后面的{}可以省略,但是省略{}后,if和else后面只能跟一条语句;(所以,并不建议省略{})
3,if的()中的判断条件,支持的情况:
①boolean:true为真,flase为假;
②string:空字符串为假,所有非空字符串为真;
③number:0为假,一切非0数字为真;
④null,undefined,NaN全为假;
⑤object:全为真;
【多重if结构,阶梯if结构】
1,结构写法:
if(条件一){
//条件一成立时执行的操作;
}else if(条件二){
//条件一不成立,并且,条件二成立的操作;
}else{
//上述所有条件都不成立时,执行的操作;
}
2,多重if结构中,各个判断条件是互斥的,只能选择其中一条路执行。遇到正确选项并执行完成以后,直接跳出结构,
不再判断后续分支。
【嵌套if结构】
1.结构写法;
if(条件一){
//条件一成立
if(条件二){
//条件一成立&&条件二成立
}else{
//条件一成立&&条件二不成立
}
}else{
//条件一不成立
}
2,在嵌套if结构中,如果省略大括号,则else结构永远属于离他最近的一个if结构。
3,嵌套结构可以多层嵌套,但是一般不推荐超过3层,能用多重if结构的一般不推荐使用嵌套if结构。
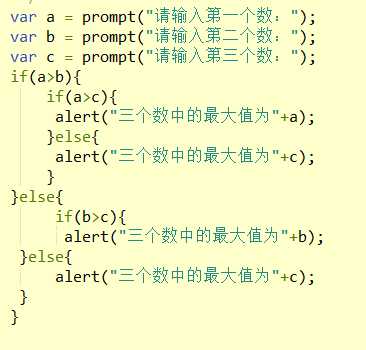
简单的例子三:

运行结果为:




以上是关于JS基础篇的主要内容,如果未能解决你的问题,请参考以下文章