JavaWeb_JavaScript基础篇
Posted 葡萄籽-June
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaWeb_JavaScript基础篇相关的知识,希望对你有一定的参考价值。
JavaWeb_javascript基础篇
在学习JavaScript基础后,进行一次简单的基础总结,并把相应学到的新知识点一并整合。
1. JS简介
-
概念:
一门客户端脚本语言,运行在客户端浏览器中的,每一个浏览器都有JavaScript的解析引擎。 -
特点:
不需要编译,直接就可以被浏览器解析执行了 -
功能:
可以来增强用户和html页面的交互过程,可以来控制html元素,让页面有一些动态的效果,增强用户的体验。
- JavaScript = ECMAScript + (BOM +DOM)
2. JS发展史
- 1992年,Nombase公司,开发出第一门客户端脚本语言,专门用于表单的校验。命名为 : C-- ,后来更名为:ScriptEase
- 1995年,Netscape(网景)公司,开发了一门客户端脚本语言:LiveScript。后来,请来SUN公司的专家,修改LiveScript,命名为JavaScript
- 1996年,微软抄袭JavaScript开发出JScript语言
- 1997年,ECMA(欧洲计算机制造商协会),制定出客户端脚本语言的标准:ECMAScript,就是统一了所有客户端脚本语言的编码方式。
3. JS语法
3.1 引用 & 注释
3.1.1 引用方式
内部JS:定义<script></script>,标签体内容就是js代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
// alert 是JavaScript 语言提供的一个警告框函数。
// 它可以接收任意类型的参数,这个参数就是警告框的提示信息
alert("hello javaScript!");
</script>
</head>
<body>
</body>
</html>
外部JS:定义<script src="main.js"></script>,通过src属性引入外部的js文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--
现在需要使用script 引入外部的js 文件来执行
src 属性专门用来引入js 文件路径(可以是相对路径,也可以是绝对路径)
script 标签可以用来定义js 代码,也可以用来引入js 文件
但是,两个功能二选一使用。不能同时使用两个功能
-->
<script type="text/javascript" src="1.js"></script>
<script type="text/javascript">
alert("定义js 代码");
</script>
</head>
<body>
</body>
</html>
补充:
(1)script可以定义在html页面的任何地方。但是定义的位置会影响执行顺序。
(2)script可以定义多个。
3.1.2 注释
单行注释:// 注释内容
多行注释:/* 注释内容 */
3.2 基本语法
3.2.1 数据类型
基本数据类型:
1. number:数字。 整数/小数/NaN (not a number 一个不是数字的数字类型)
2. string:字符串。 字符串 “abc” “a” ‘abc’
3. boolean: true和false
4. null:一个对象为空的占位符
5. undefined:未定义。如果一个变量没有给初始化值,则会被默认赋值为undefined
* 例如
var num=1;
var num2=1.1;
var num3=NaN;
document.write(num+"-"+typeof(num)+"<br/>"); //1-number
document.write(num2+"-"+typeof(num2)+"<br/>");//1.1-number
document.write(num3+"-"+typeof(num3)+"<br/>");//NaN-number
var str="123";
var str1='12';
document.write(str+"-"+typeof(str)+"<br/>");//123-string
document.write(str1+"-"+typeof(str1)+"<br/>");//12-string
var flag=true;
document.write(flag+"-"+typeof(flag)+"<br/>");//true-boolean
var obj=null;
var obj1=undefined;
var obj2;
document.write(obj+"-"+typeof(obj)+"<br/>");//null-object
document.write(obj1+"-"+typeof(obj1)+"<br/>");//undefined-undefined
document.write(obj2+"-"+typeof(obj2)+"<br/>");//undefined-undefined
---------------------------------------------------------------------------------------
* 特殊语法:
1.语句以;结尾,如果只有一条语句则;可以省略(不建议)
2.变量的定义 var 关键字,也可以不用。
* 用: 定义的变量是局部变量
* 不用:定义的变量是全局变量
- 引用数据类型:
1. javaScript的内置对象
2. 用户创建的对象
3.2.2 变量
* 变量:
一小块存储数据的内存空间
* Java语言是强类型语言,而JavaScript是弱类型语言。
* 强类型:在开辟变量存储空间时,定义了空间将来存储的数据的数据类型。只能存储固定类型的数据
* 弱类型:在开辟变量存储空间时,不定义空间将来的存储数据类型,可以存放任意类型的数据。
*
语法:
- var 变量名 = 初始化值;
- typeof 运算符:获取变量的类型。
( 注: null 运算后得到的是 object )
3.2.3 运算符
* 算术运算符
+、-、*、/、%、++、--
* 补充:
* '+'运算符可用于字符串连接,如 var a='123'; var b='456';var c =a+b;//c='123456'
* [注] 在JS中,如果运算数不是运算符所要求的类型,那么js引擎会自动的将运算数进行类型转换
* 其他类型转number:
* string转number:按照字面值转换。如果字面值不是数字,则转为NaN(不是数字的数字)
* boolean转number:true转为1,false转为0
---------------------------------------------------------------------------------------
* 赋值运算符
=、+=、-=、*=、/=、%=
---------------------------------------------------------------------------------------
* 比较运算符
* ==:等于 (对数据进行类型转换进行比较)
* ===:绝对等于(值和类型均相等) (不会对数据进行类型转换)
* !=:不等于 (对数据进行类型转换进行比较)
* !==: 不绝对等于(值和类型有一个不相等,或两个都不相等)
* >、<、>=、<=
---------------------------------------------------------------------------------------
* 逻辑运算符
* &&:两边条件同时为true时,返回true
* ||:两边条件有一边返回true,结果都为true
* !:取反
* 补充:
* 其他类型转boolean:
1. number:0或NaN为假,其他为真
2. string:除了空字符串(""),其他都是true
3. null&undefined:都是false
4. 对象:所有对象都为true
例如:
var obj=null;
var obj2;
document.write(!!obj+"<br>");
document.write(!!obj2+"<br>");
var date=new Date();
document.write(!!date+"<br>");
//防止空指针异常,被简化了
if(obj){// == if(obj!=null && obj.length>0){
alert("高级");
}
---------------------------------------------------------------------------------------
* 三元运算符
语法:
* 表达式? 值1:值2;
* 判断表达式的值,如果是true则取值1,如果是false则取值2;
---------------------------------------------------------------------------------------
3.2.4 流程控制语句
1. if...else...
2. switch:
* 在java中,switch语句可以接受的数据类型: byte int shor char,枚举(1.5) ,String(1.7)
* switch(变量):
case 值:
* 在JS中,switch语句可以接受任意的原始数据类型
例如:
var a=1;
switch(a){
case 1:
alert("number ");
break;
case "str":
alert("string");
break;
case true:
alert("boolean");
break;
case null:
alert("null");
break;
case undefined:
alert("undefined");
break;
}
3. while
4. do...while
5. 循环
* for
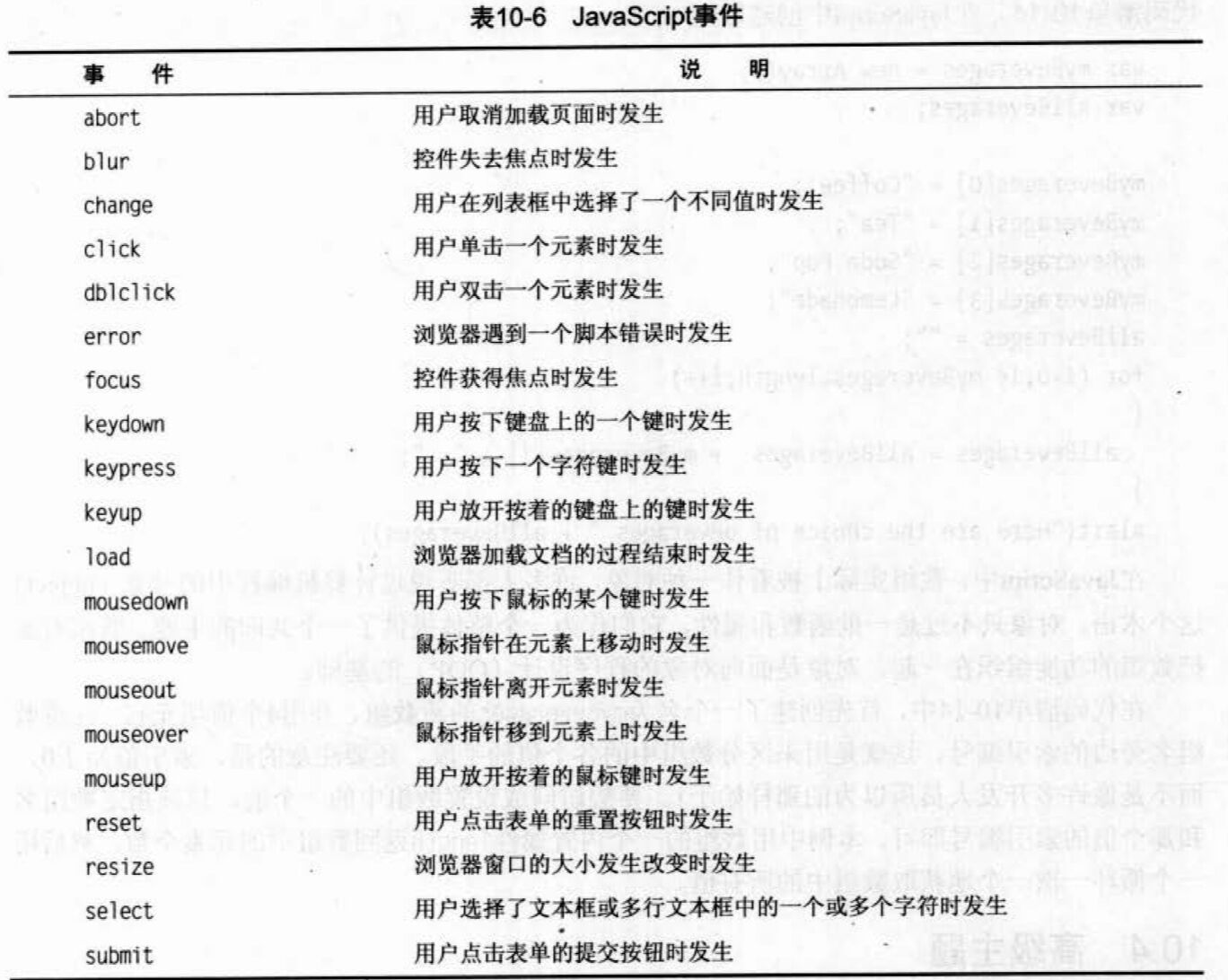
3.2.5 事件
- 常见的事件:

- 把JavaScript与事件关联起来的方法有3种。
*| 使用内联模型
<html>
<head>
...
<script>
function fn_load(){
alert("Hello javaScript!");
}
</script>
</head>
<body onload="fn_load()">
...
</body>
</html>
*| 使用传统模型
例如:[补] 若像删除时间器,则将windows.οnlοad=null即可。
<html>
<head>
...
<script>
windows.onload = fn_load;
function fn_load(){
alert("Hello javaScript!");
}
</script>
</head>
<body>...</body>
</html>
*| 使用DOM设置
例如:
<html>
<head>
...
<script>
document.addEventListener("load",dn_load,true);
function fn_load(){
alert("Hello javaScript!");
}
</script>
</head>
<body onload="fn_load()">
...
</body>
</html>
[补]:
使用DOM事件模型可以为特定事件添加所谓的监听器,当事件发生时,它的监听器就会执行。一个事件可以注册多个处理器。删除监听器使用removeEventListener()函数。
4. JS对象
4.1.基本对象
- Function:函数(方法)对象
* 语法:
1. var fun = new Function(形式参数列表,方法体); //不作记忆
2. function 方法名称(形式参数列表){
方法体
}
3. var 方法名 = function(形式参数列表){
方法体
}
* 属性:length:代表形参的个数
* 特点:
1. 方法定义,形参的类型不用写,返回值类型也不写。
2. 方法是一个对象,如果定义名称相同的方法,会覆盖
3. 在JS中,方法的调用只与方法的名称有关,和参数列表无关
4. 在方法声明中有一个隐藏的内置对象(数组),arguments,封装所有的实际参数
* 调用:
方法名称(实际参数列表);
4.2. Array:数组对象
- 创建:
1. var arr = new Array(元素列表);
2. var arr = new Array(默认长度);
3. var arr = [元素列表];- 方法
join(参数):将数组中的元素按照指定的分隔符拼接为字符串
push() 向数组的末尾添加一个或更多元素,并返回新的长度。- 属性
length:数组的长度- 特点:
1. JS中,数组元素的类型可变的。
2. JS中,数组长度可变的。
4.3. Boolean
4.4. Date:日期对象
- 创建:
var date = new Date();- 方法:
toLocaleString():返回当前date对象对应的时间本地字符串格式
getTime():获取毫秒值。返回当前如期对象描述的时间到1970年1月1日零点的毫秒值差
4.5. Math:数学对象
- 创建:
- 特点:Math对象不用创建,直接使用。 Math.方法名();
- 方法:
random():返回 0 ~ 1 之间的随机数。 含0不含1
ceil(x):对数进行上舍入。
floor(x):对数进行下舍入。
round(x):把数四舍五入为最接近的整数。- 属性:PI
4.6. Number
4.7. String
4.8. RegExp:正则表达式对象
- 正则表达式:定义字符串的组成规则。
- 单个字符:[]
如: [a] [ab] [a-zA-Z0-9_]
* 特殊符号代表特殊含义的单个字符:
\\d:单个数字字符 [0-9]
\\w:单个单词字符[a-zA-Z0-9_]- 量词符号:
?:表示出现0次或1次
*:表示出现0次或多次
+:出现1次或多次
{m,n}:表示 m<= 数量 <= n
* m如果缺省: {,n}:最多n次
* n如果缺省:{m,} 最少m次- 开始结束符号
* ^:开始
* $:结束- 正则对象:
1. 创建
(1). var reg = new RegExp(“正则表达式”);
(2). var reg = /正则表达式/;
2. 方法
(1). test(参数):验证指定的字符串是否符合正则定义的规范
4.9. Global
- 特点:全局对象,这个Global中封装的方法不需要对象就可以直接调用。 方法名();
- 方法:
encodeURI():url编码
decodeURI():url解码
encodeURIComponent():url编码,编码的字符更多
decodeURIComponent():url解码
parseInt():将字符串转为数字 逐一判断每一个字符是否是数字,直到不是数字为止,将前边数字部分转为number
isNaN():判断一个值是否是NaN NaN六亲不认,连自己都不认。NaN参与的==比较全部问false
eval():JavaScript 字符串,并把它作为脚本代码来执行。- URL编码
测试 = %E4%BC%A0%E6%99%BA%E6%92%AD%E5%AE%A2
5. 了解DOM模型
Document Object Model 文档对象模型
作用:把文档中的标签、属性、文本转换为对象来管理。
Document对象:
1.管理所有的HTML文档
2.是一种树结构的文档,有层级关系
3.把所有标签都对象化
4.可通过它访问所有的标签对象

document对象的三个查询方法:
1、如果有id属性,优先使用document.getElementById的方法查询
2、若没有id,优先使用document.getElementsByName的方法查询
3、若没有id、name属性,才用document.getElementsByTagName来查询
-
节点的常用属性和方法
节点:标签对象
-> 常用属性:
- childNodes | 获取当前节点的所有子节点
- firstChild | 获取当前节点的第一个子节点
- lastChild | 获取当前节点的最后一个字节点
- parentNode | 获取当前节点的父节点
- nextSibling | 获取当前节点的下一个节点
- previousSibling | 获取当前节点的上一个节点
- className | 获取或设置标签的class属性值
- innerHTML | 获取或设置起始标签和结束标签的内容
- innerText | 获取或设置起始标签和结束标签的文本
-> 方法:
- 1.document.getElementsByTagName 获取当前节点的指定标签名的孩子节点
- 2.appendChild(oChildNode) 可添加一个子节点,oChildNode就是要添加的节点
6. JS中事件
-
常用的事件
事件函数 描述 作用 onload 加载完成事件 页面加载完成后,常用于左页面js代码初始化操作 onclick 单击事件 常用于按钮的点击相应操作 onblur 失去焦点事件 常用于输入框失去焦点后验证其输入内容是否合法 onchange 内容发生改变事件 常用于下拉列表和输入框内容发生改变后操作 onsubmit 表单提交事件 常用于表单提交前,验证所有表单项是否合法 -
事件的注册
概念:告诉浏览器,当事件相应后腰执行哪些操作代码
-> 分类:
1.静态注册事件
通过HTML标签的事件属性直接赋予事件响应后的代码。
2.动态注册事件
先通过JS代码得到标签的DOM对象,后通过DOM对象.事件名=function(){}这种形式赋予事件响应后的代码。
步骤:
–>获取标签对象
–>标签对象.事件名=function(){}
7. JS作用域【补】
作用域是根据名称查找变量的一套规则。
JavaScript 函数作用域
- 局部作用域
- 全局作用域
在这里局部变量和全局变量是如何区分的?
作用域是什么呢?(在回答这个问题之前,有一些问题需要解答。)
7.1 JS的编译原理需要了解什么?
*| JS不是提前编译好的,编译结果也不能在分布式系统中移植。
*| JS大部分情况下的编译发生在代码执行前的几微秒(甚至更短)的时间内。简单来说,JavaScript代码片在执行前都要进行编译,做好执行程序段的准备。
7.2 如何理解JS作用域?
根据KYLE SIMPSON所著JS来讲,可以站在JS的角度去考虑相应的程序处理。
*| 理解 var a=2; 的编译处理:(过程分段只是为了阅读、理解)
# 编译器与作用域
1. 遇到var a ,首先是编译器会去询问作用域是否有一个叫做a的变量存在于☞同一个作用域的集合中。
2. 若存在,编译器会忽略该声明,继续进行编译;否则它会要求作用域在当前作用域集合中声明新的变量,命名a为。
3. 编译器会为引擎生成运行时所需的代码,这些代码会被用来处理a=2这个赋值操作。
# 引擎与作用域
4. 引擎运行时会首先询问作用域,在当前的作用域集合中是否存在一个a的变量。
5. 若是,引擎就会使用这个变量;若否,引擎就会重新查找该变量。
6. 若引擎最终找到了a变量,就会把2赋给它;否则,引擎会示意并抛出一个异常。
实际上,上述简单的声明赋值可以通过上述过程进行理解,但是一些复杂的过程又引出了更多的编辑器的术语。这些术语的了解可以帮助我们更深入的理解相应的过程。希望使用最简单明了的过程描述复杂难懂的编译原理。
[注] 编译器在编译过程中生成了代码,引擎执行它时,会通过查找变量a来判断它是否声明过。其中,查找的过程由作用域进行协助,但是引擎执行怎样的查找,会影响最终的查询结果。
*| 理解 function foo(a){
console.log(a); // 2
}
的编译处理过程描述:
* 在描述之前,先认识一下 LHS && RHS
// LHS(赋值操作的目标): 变量出现在赋值操作的左边时。
// RHS(谁是赋值操作的源头/取到它的源值) : 变量出现在赋值操作的右边时。
# 引擎与作用域
1. 引擎会先询问作用域是否有foo函数。作用域会根据编译器的编译结果进行判断;若有,则执行foo函数。
2. 引擎执行foo函数时,遇到a变量(形参),询问作用域是否有a变量。若有,则其为a执行LHS引用,把2赋值给a。
3. 引擎继续执行foo函数,遇console对象,询问作用域是否有此对象。作用域把console是内置对象反馈给引擎。
4. 此时,引擎会为console执行RHS引用;并查看此对象是否具有log()函数。
以上是关于JavaWeb_JavaScript基础篇的主要内容,如果未能解决你的问题,请参考以下文章