JS基础篇
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS基础篇相关的知识,希望对你有一定的参考价值。
javascript是什么
js是一种小型的、轻量级的、面向对象的、跨平台的客户端的脚本语言。
js是和浏览器捆绑在一起的,只要安装了浏览器软件,就已经有了JavaScript。
浏览器是一种解释器,可以直接解释或翻译html、CSS、JavaScript。
js是客户端脚本程序,运行在客户端;
js是跨平台(Windows平台、Unix、Linux、 MAC)
js是面向对象:一个对象由属性和方法构成。属性是指静态的特性。方法是指对象能干什么?电脑能听音乐、打游戏等动作(方法)。
JavaScript能干什么
(1)表单客户端验证;
(2)动态HTML(DHTML):不需要人为介入,就能自动实现动画效果。
(3)用户交互的动画效果:需要鼠标和键入介入的动画效果。
常用的两个客户端输出方法
第一个:document.write( str),
描述:在网页中输出一个字符串(文本),相当于在<body></body>标记中,来写入一段普通文本一样。
参数说明:
document是文档的意思,代表当前文档(网页),它是一个document对象,document对象有很多的属性和方法。
write( )就是document对象的一个方法。
str就是要在<body>中输出的内容,这个内容一般要用双引号或单引号引起来,不能直接写文本;
提示:对象的属性和方法的区别,加括号就是方法,不加括号的就是属性。
举例:document.write(“要输出的内容”)
Document.write(“<font size=7 color=red>这里是要输出的内容</font>”);
第二个:window.alert( str )
window代表浏览器窗口对象,window对象也有很多的属性和方法。
alert( )是Window对象的一个方法,alert()主要作用是“弹出一个警告对话框”
str就是警告对话框中的提示文本信息;
提示:对象和属性或方法间,用“.”符号来连接。
HTML中引入JavaScript程序的方法
(1)内嵌式:通过<script></script>标记,来引入JavaScript程序代码
<script type=“text/javascript”>
document.write(“内容”);
window.alert(“HTML的内容”);
</script>
(2)外链式:通过<script></script>标记的src属性,来引入外部的javascript文件
<script type=“text/javascript” src=“外部的JS文件的URL”></script>
提示:外部javascript文件的扩展名是.js,比如:public.js news.js
(3)行内式
每个HTML标记都有事件属性(如:单击事件onclick),事件就是鼠标的动作(单击、双击、鼠标放上、鼠标移出等)。行内JS,需要使用事件属性来引入JS代码。
<img src="images/01.jpg" onclick="javascript:window.alert(‘我刚刚点击了图片‘)" />
变量和变量命名规范
1、定义一个变量,就相当于在内存中开一个房间。
定义变量,在JS中是用var关键字来定义的。
语法格式:var 变量名 = 变量值
举例:
一次只定义一个变量:var name = “张三”
一次定义多个变量(用逗号分开):var name,age,sex,edu,school;
2、变量的命名规则
n 变量名称只能是a-z、A-Z、0-9、_字符;
n 变量名称必须以字母或下划线开头,不能以数字开头;比如:90a是错误的
n 变量名称是区分大小写的:a90和A90是两个变量
n 多个单词组成的变量名称:
u 驼峰式的命名:getUsernameValue,第一个单词全小写,后在的每个单词第一个字大写
u 下划线式命名:get_username_value,每个单词全小写,中间用下划线连接
3、给变量赋值
给变量赋一个值,使用“=”符号来给一个变量赋值。
语法格式:var name = “张立峰”
“=”是赋值号,将“=”右边的运算表达式(运算结果),赋给左边的变量名称;
“==”是等于号,是用来判断两边的值是否相等的一个运算符(了解);
举例:
var a = 100; //a代表100
var b = 200; //b代表200
var c = a + b; //先运算“=”右边的表达式,再将运算的结果,赋给左边的变量
//赋值号的优先级最低,因此是先计算加法,再赋值
var c + d = a + b; //这种写法是错误的,因为等号左边只能是一个变量名称,要符合命名规范
变量的数据类型
一个变量的类型,由变量的值来决定。
基本数据类型:字符型(String)、数值型(Number)、布尔型(Boolean)、Undefined(未定义型)、Null(空型)
复合数据类型:数组(Array)、对象(Object)、函数(Function)
基本数据类型和复合数据类型的主要区别:基本数据类型的值只有一个,而复合数据类型的值可以多个
1、数值型数据(Number)
数值型数据包含整型和浮点型(小数)。
Var a = 100;
Var a = 0;
Var a = -100;
Var a = 0.987;
Var a = NaN;
数值型数据有一个特殊的值NaN,它的含义是not a number。用在:将其它类型的数据转成数值型时,转不过来时,将返回NaN。
举例:将a = “abc”; 转成数值时,转不过去,就会返回NaN值
2、字符型数据(String)
用单引号或双引号,引起来的一个字符串。
Var a = ‘abc’;
Var a = “中国”; //JS中每行语句写完后,以“;”号结束,分号不是必须的,但建议大家写
Var a = “1200”; //也是字符串
如果在双引号内再套双引号时,内层的双引号,应该使用转义字符 \\” 来代表双引号。
如果在单引号内再套单引号时,内层的单引号,应该使用转义字符 \\’ 来代表单引号。
转义字符的作用:当浏览器遇到“\\”符号时,会将其后的字符进行特殊处理。
var a = "广州传智播客\\"php\\"基础班课程体系";
document.write(a);
3、布尔型(Boolean)
布尔型数据只有两个结果,真或假,是或否;
布尔型数据只有两个值:true或false
Var isMarried = true; //婚否只有两个可能:已婚、未婚
Var sex = true; //性别只有两个结果:男、女
Var isRead = false; //邮箱读取状态:已读、未读
4、undefined(未定义型)
当一个变量定义了,但没有赋值,会返回undefined,它的值只有一个“undefined”
<script type="text/javascript">
var a = "广州传智播客\\"PHP\\"基础班课程体系";
var b;
var isRead = true;
document.write(typeof(isRead));
</script>
5、null(空型)
当一个对象不存在时,将返回null,null的数据类型的值只有一个null。
window.prompt()弹出一个输入对话框
var str = window.prompt("请输入你的名称");
document.write(typeof(str)+","+str);
判断一个变量的函数:typeof()
语法格式:string typeof(var)
说明:
string代表的是它的值是什么类型的;
var代表测试的变量名称;
返回值有六个:“string”、“number”、“boolean”、“undefined”、“object”、“function”
有哪些数据返回的是“object”:array、object、null
举例:
var a = “abc”;
document.write( typeof(a) ); //返回”string”
变量类型的转换
一、自动数据类型转换
(1)其它类型转成数值
//第一种:其它类型自动转成数值
var a = "abc"; //NaN
var a = true; //1
var a = false; //0
var a = "100px"; //NaN
var a = "100"; //100
var a = undefined; // NaN
var a = null; // 0
//强制转换的函数Number()
a = Number(a);
var result = "类型是:"+typeof(a)+",值是:"+a;
document.write(result);
(2)其它类型转成布尔型
//第二种:其它类型自动转成布尔型
var a = "abc"; //true
var a = 0; //false
var a = -100; //true
var a = ""; //false
var a = "100"; //true
var a = undefined; // false
var a = null; //false
//强制转换的函数Boolean()
a = Boolean(a);
var result = "类型是:"+typeof(a)+",值是:"+a;
document.write(result);
(3)其它类型转成字符串
//第三种:其它类型自动转成字符型
var a = 0; // "0"
var a = true; // "true"
var a = false; // "false"
var a = NaN; // "NaN"
var a = 100; // "100"
var a = undefined; // "undefined"
var a = null; //"null"
//强制转换的函数String()
a = String(a);
var result = "类型是:"+typeof(a)+",值是:"+a;
document.write(result);
二、强制数据类型转换
Number()强制将其它类型转成数值型;
Boolean()强制将其它类型转成布尔型;
String()强制将其它类型转成字符型;
三、从字符串中提取数值
parseInt(str):在字符串中,从左到右提取整数,如遇到非数字数据,则停止提取;
例如:将一个<div>的宽度增加200px
var width = “100px;”
width = parseInt(width); //结果为100
width += 200; // 300
width = width + “px”; //结果为 “300px”
parseFloat(str):在字符串中,从左到右提取浮点数(小数),如遇到非数字数据,则停止提取;
parseFloat(“.3px”); // 0.3
paseFloat(“abc200”); // NaN
parseFloat(“123.09px”); // 123.09
注意:如果要提取的字符串的第一个字符是非数字的,则直接返回NaN。
算术运算符、赋值运算符、字符串运算符
3、字符串运算符:+和+=
“+”就是用来连接前后两个字符串,或者连接变量;
“+”如果它的前后有一个是字符串,则“+”的功能就是“连接”字符串功能;
“+”如果它的前后都是数值时,则“+”的功能就是“加法”运算的功能;
Var a = 100;
Var b = “100”;
Var c = a + b; //结果是:“100100”
Var d = 200;
Var result = a + d; //结果为:300
“+=”如果它的前后有一个是字符串,则“+=”的功能就是“连接”功能;
“+=”如果它的前后都是数值,则“+=”的功能就是“加法”运算功能;
(1)加法运算
var a = 10;
a += 100; //展开后是: a = a + 100
document.write(a); //结果是:110
(2)字符串连接功能
Var a = 100;
a += “中国广州”; //展开后:a = a + “中国广州”
document.write( a ); //结果是:“ 100 中国广州”
4、三元运算符
语法格式:条件表达式 ? 结果1 : 结果2
说明:当条件表达式为true时,执行“结果1”的代码;如果条件表达式为false时,执行“结果2”代码。
举例:
Var isMarried = false;
isMarried ? “已婚” : “未婚”; //如果isMarried的值为true,则输出“已婚”,否则,输出“未婚”
JS中的运算符
一、算术运算符:+、-、*、/、%(取余)、++(自身加1)、--(自身减1)
%:两个数相除,取余数;如果余数为0,则两个数能整除。我们一般可以%来判断偶数或奇数;
//实例:在网页中输出1-100间所有的偶数
for(var i=1;i<=100;i++)
{
//如果是偶数,才输出,用IF进行条件判断
if(i%2==0)
{
document.write(i+" ");
}
}
++:自身加1运算符,有两种表现形式:作前缀(++i)、作后缀(i++)
var a = i++,含义:先将i的值赋给前面的变量,然后将i的值加1;
var a = ++i,含义:先将i的值加1,然后将结果赋给前面的变量;
//(1)i++ 运算符的应用
var a = 10;
var b = a++; // 先将a的值赋给变量b,a自身再加1,b=10 , a=11
//(2)++i 运算符的应用
var a = 10;
var b = ++a; //先将a的值加1,再将结果赋给变量b,b=11 , a=11
二、赋值运算符:=、+=、-=、*=、/=、%=
主要思想:将赋值号右边的运算结果,赋给左边的变量
var a = 10;
a += 10; // 展开后:a = a + 10
a -= 10; //展开后:a = a - 10
a *= 2; //展开后:a = a * 2
……
三、字符串运算符:+、 +=
主要思想:用来连接两个字符串,或变量与字符串的连接。
+号的左右,只要有一个是字符串,就执行“连接”运算;
+号的左右,两个操作数都是数值,则执行“加法”运算;
Var a = 10;
Var b = a + “px”; // b = “10px”
b += “的宽度!”; // b = “10px的宽度!” 展开:b = b + “的宽度!”
四、三元运算符,?:
语法格式:条件表达式(条件判断) ? 结果1 : 结果2
说明:
条件表达式,就是判断,判断结果只有true和false
若判断结果为true,则执行“结果1”的代码;
若判断结果为false,则执行“结果2”的代码;
举例1:根据变量isMarried的值,来输出“已婚”或“未婚”
Var isMarried = true;
Var result = isMarried ? “已婚” : “未婚”; //如果isMarried为true,就将“已婚”赋给变量result
document.write(result); //输出结果
举例2:求a=100,b=200的最大值?
var a = 100;
var b = 200;
var max = a>b ? a : b; //如果a>b=true,则将a的值赋给max;如果a>b=false,则将b的值赋给max
document.write(“最大值是:”+max); //结果果:最大值是200
举例3:判断毕业院校
var school; //定义变量了,但未赋值,它的数据类型是undefined,转成布尔值false
var result = school ? school : “未填写”; //如果school转成布尔true,则将school的值赋给result
//如果school转成布尔false,则将“未填写”赋给result
document.write(result);
五、比较运算符:>、<、>=、<=、==、!=、===、!==
比较运算符,是对两个操作数进行比较,比较的结果只有两种可能,分别为true和false
“==”是等于,只要两个操作数值相等,就返回true,否则返回false
“===”是全等,两个数的值和类型都相等,就返回true,否则返回false
举例1:求两个数中的最大一个
var a = 10; var b = 20;
var max = a>b ? a : b;
举例2:判断a=100,b=“100”这两个变量是值相等,还是类型也一样
var a = 100;
var b = “100”;
if( a == b)
{
//如果a和b的值相等,则执行以下代码
document.write(“a和b的值相等”);
//进一步判断:判断类型是否一样
if( a === b){
document.write(“a和b的类型一样!”);
}else
{
document.write(“a和b的类型不一样!”);
}
}else
{
//如果a和b的值不相等,则执行以下代码
document.write(“a和b不相等”);
}
六、逻辑运算符:&&、||、!
逻辑运算符,是同时对多个条件表达式进行运算;
&&逻辑与(并且关系),当两个条件同时成立时(true),则结果为true,否则,结果为false
||逻辑或(或者关系),只要有一个条件为true,则结果为true;否则,结果为false
!逻辑非(取反),!true = false,!false = true
举例1:判断一个变量的取值是不是在90-100间
var a = 900;
if( a>90 && a<100 )
{
//结果为true时,执行的代码
document.write(“变量符合要求”);
}else
{
//结果为false时,执行的代码
document.write(“变量不符要求”);
}
举例2:判断一个变量是否在 大于90,或者小于10。
var a = 9;
if( a>90 || a<10 )
{
document.write(“变量符合要求”);
}else
{
document.write(“变量不符合要求”);
}
特殊运算符(了解)
new运算符:创建一个对象或一个对象的实例时使用;
举例:创建一个系统时间的实例,var today = new Date();//作个了解
typeof运算符:判断一个变量的数据类型,”string””number””boolean””undefined””object””function”
delete运算符:删除一个对象的属性或者数组的元素
void运算符:作用于任何值都将返回undefined,常用屏蔽超链接的返回值
举例:<a href="javascript:void(0)">凤凰网</a>
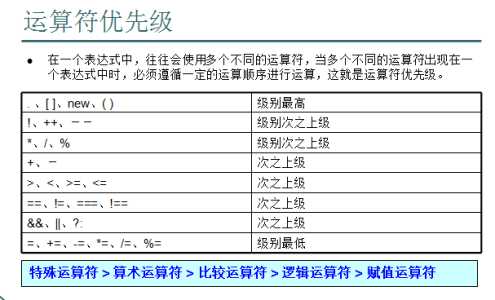
运算符优先级

if条件判断:常用于一个范围的判断
语法结构一:
if( 条件表达式,结果是true或false )
{
//条件为true时,执行的代码
}
举例:
var a = “abc”;
//变量a自动转换成布尔型true
if( a )
{
document.write(a);
}
语法结构二:
if( 条件表达式 )
{
//条件为true时,执行的代码
}else
{
//条件为false时,执行的代码
}
条件表达式的结果,只有两种可能true和false。
语法结构三(多条件):
if(条件1)
{
代码1;
}else if(条件2)
{
代码2;
}else if(条件3)
{
代码3 ;
}else
{
如果以上条件都不满足,则执行;
}
注意:多种if条件判断的结果只有一个,不可能同时执行多个结果;
window.prompt()弹出一个输入对话框
语法格式:prompt(text[,defaultText])
参数说明:
Text:提示信息;
defaultText:是可选项,是输入框中默认显示的文本
返回值:如果点“确定”返回string类型,如果点“取消”返回null类型
举例:var score = window.prompt(“请输入一个分数”,”60”)
switch分支结构:根据一个变量的不同取值,来执行不同的代码
语法结构:
switch(变量)
{
case 值1:
代码1;
break;
case 值2:
代码2;
break;
case 值3:
代码3;
break;
default:
如果上边的条件都不满足,则执行;
}
结构说明:
变量是可以取不同值的;如:str = 1、 2、3、 4……
如果变量的值与某个case中的值相等,则执行该case中的代码;
break(中断)用于结束一个case的运行,如果没有写break语句,则会向一个一个case都会执行;
break中断后,直接跳转到switch结构的后面去执行其它的代码;
default用于,当以上条件都不满足时,则执行的代码;
case中的“值”后面是英文下的“:”号,不是分号;
while循环
所谓循环,就是重复的执行代码。
语法结构:
var i = 0; //变量初始化,定义变量并赋值
while(条件表达式)
{
重复执行的代码;
变量更新;//要有退出循环的条件
}
结构说明:
如果条件为true,则执行循环体代码;
如果条件为false,则退出循环;
在循环体前,必须要对变量初始化;
在循环体中,必须要对变量进行递增或递减;
do while循环语句
do while循环是while循的一个变体。
do while循环,先执行循环体代码,再进行条件判断。至少执行一次循环体的代码。
While循环,先进行条件判断,再执行循环体的代码。如果条件不满足,直接跳转到while结束}之后
语法结构:
do{
循环的代码;
}while(条件判断);
//实例:输出不同等级的标题
var i = 1;
var str = ""; //最后的结果
do{
str += "<h"+i+" align=\\"center\\">广州传智播客PHP培训学院</h"+i+">";
//str = str + ……
i++;//变量更新
}while( i<=6 );
document.write(str);
for循环语句
语法结构:
for(变量初始化;条件判断;变量更新)
{
循环体代码;
}
举例1:输出1-100间所有的偶数
for(var i=1;i<100;i++)
{
if( i%2==0)
{
document.write(i+” ”);
}
}
数组
一、数组的基本概念
数组就是一组数据有序排列的一个集合。例如:var arr = [10,20,30,40,50]
数组元素:数组中的每一个值,就叫一个数组元素。比如:20就是一个数组元素
数组索引:数组中的第一个元素,都有一个编号(索引、下标),索引号是从0开始的正整数,依次为0、1、2……
数组元素的访问:数组名称连上[],[]中是元素的索引号,例如:arr[4]=50,arr[0]=10
数组的长度:指数组中元素的个数
问题:数组的长度,与数组中最大索引号有什么关系?也就是:数组个数-1=数组的最大索引号
二、创建一个数组
(1)使用new运算符结合Array()构造函数来创建
方式一:创建一个未知长度的数组
var arr = new Array();
//增加数组元素,数组的值可以是任何的数据类型
//字符串、数值、布尔、undefined、null、array、object、 function
arr[0] = 10;
arr[1] = 20;
arr[2] = true;
arr[3] = "abc";
arr[4] = undefined; //相当于 arr[4];
//打印输出所有的值,通过document.write输出数组时,将自动转换成一个字符串输出
document.write(arr);
方式二:创建指定长度的数组,()中只有一个整数
var arr = new Array(3); //创建一个包含3个元素的数组
arr[0] = 10;
arr[1] = 20;
arr[2] = 30;
方式三:将多个数组元素添加小括号()中,各个元素间用逗号隔开
var arr = new Array(10,20,30,40,50);
arr[0] = arr[0] + 90; //将第0个元素加上90
document.write(arr[0]); //结果为100
(2)使用中括号[]来创建一个数组
var arr = [10,20,30,40];
var arr = [“周列生”,true,30,“大专”,“毕业院校”];
三、数组的基本操作
(1)增加数组元素
var arr = [10,20,30];
arr[10] = 100;
arr[99] = 990;
(2)修改数组元素的值:
arr[10] = 100;
(3)删除一个数组元素
删除数组元素,使用delete运算符;
例如:delete arr[0]; //删除下标为0的数组元素
注意:用delete删除数组元素时,只是将内容清除,但所占空间还存在。
多维数组
(1)使用new运算符和Array()函数来创建多维数组
Var arr = new Array();
arr[0] = 10;
arr[1] = [10,20,40]
arr[2] = new Array(); //JS从严格意义上来说只支持一维数组,但它可实现数组元素是数组。不具备完整二维数组的特性,因此必须先创建一个空的数组,然后再添加元素
arr[2][0] = “abc”; //如果没有上边一行,在PHP中是支持的
arr[2][1] = “edf”;
(2)使用[ ]方式来创建多维数组
var arr = [
[1,2,3,4,5],
[10,20,30,40,50],
[100,200,300]
];
数组的元素,还可以是一个数组,这样的数组,称为“多维数组”,“多层级数据”,“二维数组”。
二维数组中的第一层数组,相当于表格中的行;第二层数组,相当于表格中的列。
访问多维数组中的元素:一维数组用一个[]表示,索引号代表行,两维数组用连续的两个[ ]表示,索引号代表列
arr[2][0] = 100; //访问二维数组中的元素
arr[2][0] = 1000; //修改元素的值
arr[2][3] = 400; //增加一个元素
typeof(arr[0]); // 返回一个”object”
typeof(arr[0][2]) // 返回一个“number”
typeof(arr[0][20]) //undefined
delete arr[2][0]; //删除二维数组中的元素
//实例:在表格中输出以下二维数组中的数据
var student = [
["周更生","男",30,true,"大专",5000,500,,"山东省"],
["刘晓庆","女",26,false,"研究生",8000,1500,"北京科技大学","山西省"],
["品牌","男",38,true,"大专",1000,250,"清华大学","陕西省"],
["李克强","女",34,true,"高中",11000,30,"河北大学","江苏省"],
];
//循环表格行或列
var str = "<table border=1 align=center padding=5>";
for(var i=0;i<student.length;i++)
{
str += "<tr>";
for(var j=0;j<student[0].length;j++)
{
str += "<td>"+student[i][j]+"</td>";
}
str += "</tr>";
}
str += "</table>";
document.write(str);
数组对象
一个数组可以看成一个数组对象,数组元素有许多常用的属性和方法,length属性,用于获取一个数组对象的长度的。
Var arr = [10,20,30,,,,,,40,90,89,87,,,,90]; //两个逗号间如果没有值,则认为是undefined
Var len = arr.length; //将数组的长度赋给一个变量
for…in循环语句
功能:主要循环(遍历)对象的所有属性或数组中的所有元素。它对数组中undefined元素不作输出。
语法:
for(变量名 in 对象名称)
{
循环体代码;
}
举例1:遍历window对象的所有属性
for(name in window)
{
document.write(name+”<br>”);
}
实例2:遍历数组中的所有有用的元素
Var arr = [45,44,,,,,,32,,,,,,,,,,,,,,,21,333,,,,,,,,,,,432];
//使用for in遍历数组中有效个数
for(var i in arr)
{
document.write(arr[i]+" ");
}
break(中断)语句和continue(继续)语句
break可以无条件结束:for、for…in、while、do while、switch语句。
一般情况下,需要在break之前加条件判断,来决定退出循环的条件。
break只能退出当前循环,不会多层循环。但在PHP中,break可以退出多层循环。
举例:循环1-100间所有的数,但大于50的就不再输出了。
for(var i=1;i<100;i++)
{
if(i>50)
{
break; //退出循环,直接跳转到for的结束大括号之后
}
document.write(i+”<br>”);
}
continue语句,结束本次循环,去开始下一次循环。
一般情况下,要在continue之前加一个条件判断,用于执行代码的时机。
函数
一、函数的基本概念
函数是一段命名的代码块。比如:电子邮箱的验证、动态时钟、幻灯片等
以下举几个系统函数的例子:
Math.floor()
parseInt()
parseFloat()
Math.abs();求绝对值
today.getDay();
函数的分类:一是系统函数,二是自定义函数。
函数的语法结构:
function functionName([参数1][,参数2][,参数3])
{
函数的代码;
[return 值]
}
结构说明:
function是函数定义关键字,必须,全小写;
functionName是函数名称,函数命名跟变量的命名一样;
函数名后跟( ),( )中放的是函数的参数,参数可有可无,完全功能决定;
形式参数:定义函数时的参数叫“形参”。形式参数的作用:是从函数调用者哪里获得数据。
return语句,是可选,用于向函数调用者返回一个值,返回值后,立即结束函数运行;
函数的使用分两个部分:一是定义一个功能函数,二是调用函数,先定义,后调用。
调用函数的方法:直接书写函数的名称,后跟小括号(),小括号中是“实际参数”,“实参”将传递给定义函数的“形参”。
函数的定义
函数嵌套:函数中嵌套函数
作用:可以实现将一个大的功能进行分解成一个一个的小功能(函数),再通过“函数嵌套”将各个小功能(函数)结合在一起,形成一个大的功能。
isNaN()函数
isNaN()是一个全局函数,用于判断其中的字符能否转成数值,如果为true,返回NaN,如果为false,可转成纯数字
匿名函数
匿名函数,函数没有函数名,但有函数的定义。一般情况下,可以将一个函数的定义赋给一个变量。
将一个函数定义赋给一个变量,那么,这个变量就是具有了函数的特性,也就是这个变量就是一个函数。
(1)将一个匿名函数定义赋给一个变量
var a = function(a){ return a*a*a; }
document.write( a(10)) ; //调用函数
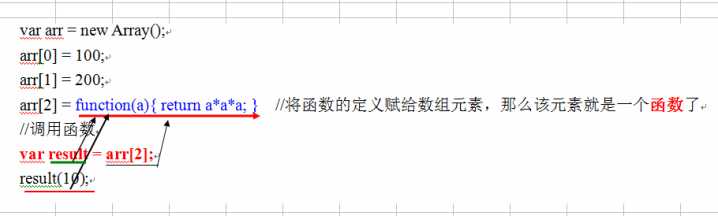
(2)将一个匿名函数的定义赋给一个数组元素
var arr = new Array();
arr[0] = 100;
arr[1] = 200;
arr[2] = function(a){ return a*a*a; } //将函数的定义赋给数组元素,那么该元素就是一个函数了
//调用函数
var result = arr[2];
result(10);
全局变量和局部变量
全局变量:在函数外定义的变量,就叫“全局变量”,可以在网页的任何地方(包括函数内)都可以使用。
局部变量:只能在函数内来使用的变量,就叫“局部变量”。
注意:任何地方省略var关键字,定义的变量都是“全局变量”,因此,一般情况下,不要省略var关键字。
基本数据类型和复合数据类型的区别
基本数据类型:基本数据类型是将变量名和变量值存储在“快速内存”“栈内存”中。如果将一个基本的数据类型的变量的值赋给另一个变量的话,相当于将一个变量的值“复制”一份赋给另一个变量。这两个变量间没有任何联系,是相互独立的,也就是:修改一个变量的值,另一个变量的值不会发生改变。
变量传数值,就是“复制”一个值给另一个变量。

复合数据类型:复合数据类型的数据存储分两个部分,一是变量名和数据的地址,存在“快速内存”中;二是将实际的数据存在“慢速内存”“堆内存”中。将一个引用的变量赋给另一个变量,它赋的是数据地址,而不是真正的数据。


函数作为数据传递给其它变量
其它变量,可以是一个基本数据类型的变量,也可以是一个数组元素,还可以是对象的属性。
对象的概念
一、对象的概念
现在世界中,有很多对象,比如:人是对象、电脑是对象、桌子是对象等。
计算机是解决现实问题的一个工具,把现实中的对象挪到了计算机中。
简单的说,对象由属性和方法构成。
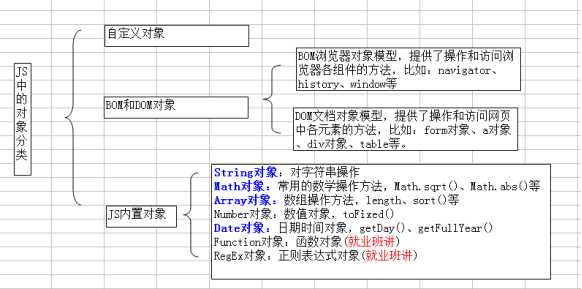
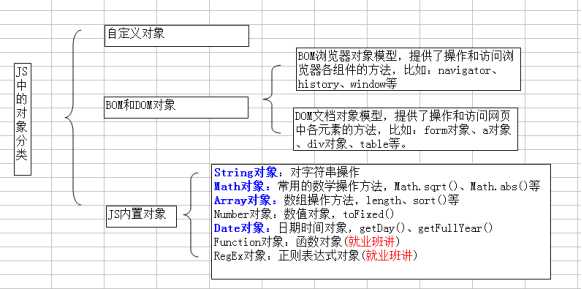
二、对象的分类

(1)使用new关键字和Object()构造函数来创建
var obj = new Object(); //创建一个空对象
(2)使用{ }来创建一个对象
var obj = {
name:“bruce”,
school:“南通大学”,
showInfo:getInfo //将一个普通函数传给对象属性,这里千万不要带( )。如果带(),表示将函数的执行结果赋给对象属性,这个执行结果是“基本数据类型”。
}
//定义一个普通函数
function getInfo()
{
var str = obj.name+“的毕业于”+obj.school
document.write( str );
}
//调用对象的方法
obj.showInfo(); //对象方法
getInfo(); //调用普通函数
//(2)将一个普通函数作为数据传给一个变量
var a = getInfo; //直接将函数名赋给一个变量,是将函数的地址传递给了另一个变量
a( ); //调用函数
//(3)将一个普通函数作为数据传给一个数组元素
var arr = new Array();
arr[0] = 100;
arr[1] = getInfo; //将一个函数的地址,传给了数组元素,所以arr[1]就成了函数了
arr[1]( ); //调用函数,相当于 getInfo();
内置对象String对象——字符串对象
一、创建String字符串对象
第一种:使用new关键字和String()构造函数来创建
var strObj = new String(“广州传智播客欢迎您!”);
var len = strObj.length; //统计字符的长度
……
第二种:一个字符串变量,本身就是一个String对象(最常用)
var str = “广州传智播客欢迎您!”;
var len = str.length;
……
二、String对象的方法
1、charAt(index)方法
功能:返回指位位置索引号的一个字符
注意:字符串的下标同数组一样,都是从0开始的正整数
举例:
var str = “广州传智播客欢迎您!”;
document.write( str.charAt(0) ); //输出下标为0的一个字符
2、indexOf(char)方法
功能:在字符串中,从左到右,查找char子字符串,
返回值:如果找到则返回所在位置索引号index,如果没有找到,返回-1
举例:
var email = “beijing2000@126.com”;
var index = email.indexOf(“@”)
if( index!=-1 )
{
Document.write(“邮箱合法”);
}else
{
Document.write(“邮箱不合法”);
}
3、lastIndexOf(char)方法
功能:在字符串中,从右到左,查找char子字符串
返回值:如果找到返回位置索引号,否则,返回-1。
举例:
var filename = “20140.721.123.jpg”//扩展名的点,应该从右往左
4、substr(startIndex[,length])方法
功能:从原始字符串中,返回一个指定的子字符串。
参数:
startIndex:指子字符串的开始索引号;
length:为可选项,指从指定位置处,取出length个字符,如果省略length,一直取到结尾
举例:
var filename = “20140.721.123.jpg”//扩展名的点,应该从右往左
var index = filename.lastIndexOf(“.”);
var str = filename.substr(index); //从index索引号开始,一直取到结尾
5、substring(startIndex[,endIndex])方法
功能:从原始字符串中,取出一个子字符串
参数:
startIndex:指子字符串的开始索引号;
endIndex:为可选项,指定结束位置的索引号,如果省略endIndex,功能与substr()一样。
6、split(分割符)方法
功能:将一个字符串,用指定的分割符分成一个数组。
语法:array strObj.split(分割符)
举例:
var today = new Date();
var week = today.getDay(); //取值0-6的星期值
var str_week = “星期日,星期一,星期二,星期三,星期四,星期五,星期六”;
var arr_week = str_week.split(“,”);
document.write( arr_week[week] );
7、toLowerCase()转小写、toUpperCase()转大写
Str.toLowerCase():转成全小写
Str.toUpperCase():转成全大写
8、localeCompare()方法
功能:使用本地的排序规则(根据所使用的操作系统,简体中文操作系统)对中文进行排序
str1.localeCompare(str2)
比较的结果:
str1>str2 返回1的值
str1==str2 返回0的值
str1<str2 返回-1的值
Array对象
1、length属性
功能:统计数组中元素的个数
举例:var len = arrObj.length
2、 join()方法
功能:将数组中各个元素,通过指定的连接符,连成一个字符串。
语法:string arrObj.join(连接符)
举例:var str = arrObj.join(“,”)
3、删除数组元素shift()、pop(),与delete运算符的区别
shift():删除数组中第一个元素,并将数组的长度减一;
pop():删除数组中最后一个元素,并将数组的长度减一;
var arr = ["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];
document.write("数组当前的长度为:"+arr.length+"<hr>");
arr.shift();
document.write("数组当前的长度为:"+arr.length+"<hr>");
arr.pop();
document.write("数组当前的长度为:"+arr.length+"<hr>");
说明:delete只能删除数组元素的值,而所占空间还存在;shift()和pop()删除数组元素后,所占空间不存在。
4、增加数组元素unshift()和push()方法
unshift():在数组的开头增加一个元素,并将数组的长度加一;
push():在数组的结尾增加一个元素,并将数组的长度加一;
注意:shift()、pop()、unshift()、push()它们是直接在原数组进行操作,因此不需要再创建变量
5、反转数组元素的顺序reverse()
var arr = [1,2,3,4,5,6,7];
arr.reverse(); //反转数组中元素的顺序
document.write(arr); //[7,6,5,4,3,2,1]
6、数组中元素的排序sort()
功能:对数组中元素进行排序
语法:sort([sortby])
参数:
如果没有指定sortby参数,默认排序是按照字母的先后顺序排序的;
sortby是一个函数名,这个函数规定元素的排序规则
arr.sort(orderby); //将函数的地址传给sort方法
function orderby(a,b)
{
return a-b; //对数值大小进行排序
}
a-b的结果:
a-b >0 返回大于0的值
a-b = 0 返回等于0的值
a-b < 0 返回小于0的值
//实例:按拼音的先后顺序排列
var arr = ["安庆市","安徽省","河南省","河北省","北京市"];
arr.sort(orderby2);
function orderby2(str1,str2)
{
return str1.localeCompare(str2);
}
document.write(arr);
变量作用域
全局变量:全局变量一般是在函数外定义的。全局变量可以在网页的任何地方使用(函数内和函数外)
局部变量:局部变量一般是在函数内定义的。局部变量只能在函数内来使用。函数执行完毕,局部就消失。
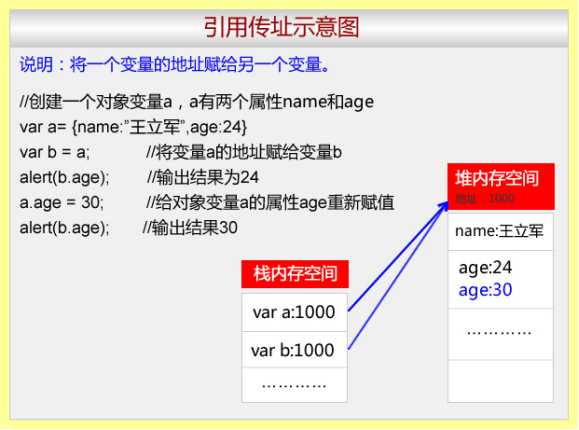
赋值传值、引用传址
赋值传值:用于将基本数据类型(只有一个值)赋给一个变量。
基本数据类型,是存储在“快速内存”“栈内存”。
var a = 100;
var b = a; //将a的值复制一份传给b
a = 200; //重新赋值
document.write( b ); // b = 100
引用传址:用于将复合数据类型(可能有多个值)赋给一个变量。两个变量都会同时变。
复合数据类型,一是变量名和数据地址存在“快速内存”,二是实际数据存在“慢速内存”
var a = {name:“周更生”,age:30}; //数组中的多个值是通过下标访问,
//但对象中的多个值是通过“属性”访问
var b = a; // 变量b是一个对象,将对象a的地址传给了变量b
a.age = 24; //修改a对象的age属性
document.write( b.age ); //结果24

Date对象
一、创建一个Date对象
1、使用new关键字和Date()来创建当前系统的时间日期对象
var today = new Date(); //通过调用today日期对象的属性和方法,来完成一些功能
2、使用new关键字和Date()来创建,但是参数可以是一个日期时间的一个字符串
var yestoday = new Date(“1990/10/12 10:08:08”); //过去的一个日期对象
var tomorrow = new Date(“2030-10-10”); //将来的一个日期对象
3、使用new关键字和Date()来创建,但是参数是一个数值的日期时间,包括:年、月、日、时、分、秒
var yestoday = new Date(year,month,day,hours,minutes,seconds,milliseconds);
说明:各个参数的顺序不可颠倒,参数可以从右向左省略,但年、月、日必须写
举例:var yestoday = new Date(1990+20,10,12,10,10); //数值参数是可以进行运算的
二、Date对象常用的方法
getFullYear():取得四位的年份,比如:2000
getMonth():取得当前的月份,取值0-11
getDate():取得今天是几号,取值1-31
getHours():取得小时数
getMinutes():取得分钟数
getSeconds():取得秒数
getMilliSeconds:取得毫秒数
getTime():取得1970年1月1日到现在的毫秒数
toLocaleString():用本地字符串来显示日期时间信息
toLocaleDateString:用本地字符串来显示日期信息
案例中涉及的知识(详细在后续课程中讲)
1、通过DOM来访问网页中的元素:
一般要给网页元素增加一个id属性,JS中用document.getElementById(id)来访问指定ID的网页元素。
举例:<div id=”result”></div>
var obj = document.getElementById(“result”);
2、使用DOM如何将内容写入到指定的id对象中去
obj.innerHTML = str; //将str的字符串,写入到id=result的对象中去
3、当网页加载完成的事件是:onload
网页加载完成指是<body>中的所有的内容全部加载完成后,onload事件才会发生,然后去调用showTime()函数
4、延时器setTimeout()方法
Window对象的setTimeout()方法,是一个延时器,换句话说:时间长了,执行一次JS代码。
语法:window.setTimeout(code,milliSec)
参数:code是任何JS代码,milliSec指定的毫秒数或者延迟时间
函数嵌套:是在一个函数中去调用外部的另一个函数。
函数的递归调用:是在函数中直接或间接调用自己。
Math对象
Math对象主要提供了数学处理方法。Math中的方法都属于“静态”方法,Math对象不需要创建,直接可以使用。
在使用Math对象的方法时,必须要加前缀“Math.”
Math.abs(),取绝对值
Math.ceil(),向上取整 例如:Math.ceil(4.3) = 5 ,Math.ceil(4.9)=5
Math.floor(),向下取整 例如: Math.floor(4.4)=4,Math.floor(4.9)=4
Math.round(),四舍五入
Math.sqrt(),求平方根
Math.random(),返回0-1之间的随机小数。0<=X<1
求0-10之间的随机数,10-20之间的随机数,20-30之间的随机数,……
Math.random()*(max-min)+min
BOM和DOM简介
BOM(Browser Object Model,浏览器对象模型),是提供了访问和操作浏览器中各组件的方法。
浏览器中各组件有哪些:window对象、history对象、location对象等。
DOM(Document Object Model,文档对象模型),是提供了访问和操作网页中各元素的方法。
网页中各元素有哪些:一句话所有的HTML标记,都是网页元素,都可以用JS来操作。
对象的操作就是四个步骤:增加、删除、修改、读取
BOM和DOM它不属于JS的范围,它是W3C(互联网联盟)开发的,移植到了我们的JS中。
BOM和DOM是一个标准,是一个描述,是一个规范,这个规范在JS中得以实现。
JavaScript是Netscape公司开发的。
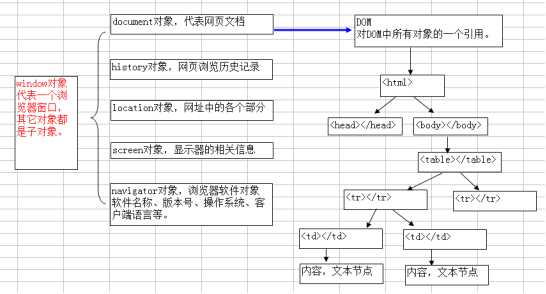
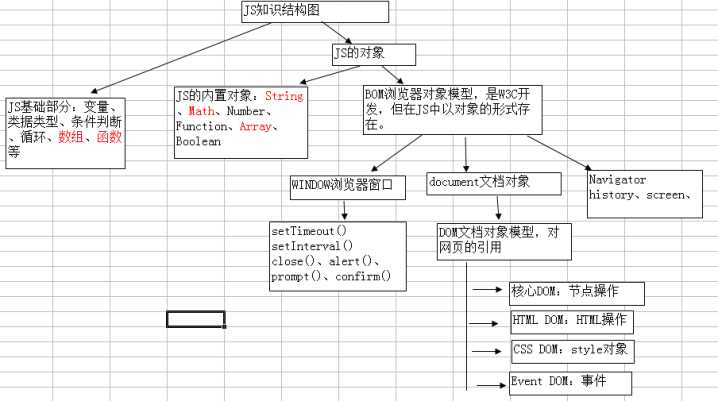
BOM对象的结构图:

window对象
一、window对象的简介
Window对象是其它所有子对象的最顶层对象,在书写其它子对象时,window前缀可以省略。
Window对象是一个全局对象,在网页的任何地方都可以直接调用其属性和方法。
Window对象及其子对象的属性和方法,都是使用“.”运算符进行连接。
举例:body对象的访问方式:document.body.bgColor=“#FF0000”
二、window对象的属性
closed:判断浏览器窗口的关闭,返回一个布尔值;
name:指当前浏览器窗口的名称,一般用于超级链接target使用, window.name简写为name
innerWidth:指当前浏览器窗口的宽度,不含滚动条、菜单栏、地址栏、状态栏等。IE低版本不支持。
IE中要使用document.documentElement.clientWidth来代替;
documentElement代表<html>标记;
innerHeight:指当前浏览器窗口的高度,不含滚动条、菜单栏、地址栏、状态栏等。IE低版本不支持。
IE中要使用document.documentElement.clientHeight来代替;
documentElement代表<html>标记;
outerWidth:指浏览器窗口的总宽度,包含滚动条、菜单栏、地址栏、状态栏等。IE低版本不支持,但也没有可以替代的属性。
outerHeight:指浏览器窗口的总高度,跟上面一样。
课堂练习:输出“窗口的内宽和内宽”,并且兼容所有浏览器。
常用的窗口的名称:
top:代表一个顶层窗口;
parent:代表一个父窗口;
self:代表当前窗口
三、window对象的方法
alert():弹出一个警告对话框;
prompt():用户输入对话框;
confirm():确认对话框;
print():打印当前网页
close():关闭窗口
open():打开一个浏览器窗口
弹出一个窗口
语法格式:var winObj = window.open(url,name,options);
返回值:返回一个window对象;
参数说明:
url:是要打开的文件的地址,如果为空,则打开一个空白网页;
name:给打开的窗口起一个名子,一般用于超链接的target属性来用;
options:指打开窗口的外观定义
width:打开的窗口的宽度;
height:打开的窗口的高度;
left:距离屏幕左端的距离;
top:距离屏幕顶端的距离;
menubar:是否显示菜单栏,取值yes和no
toolbar:是否显示工具栏
status:是否显示状态栏
scrollbars:是否显示滚动条
location:是否显示地址栏
resizable:是否可以调整窗口大小
……
举例:var winObj = window.open(“table.html”,”current”,”width=400,height=300,left=300,menubar=no,toolbar=no”);
延时器setTimeout()方法和clearTimeout()方法
语法格式:var timer = window.setTimeout(code,milliSec)
返回值:返回一个延时器,timer是一个数字。
参数说明:
code:是任何JS代码,一般是JS函数;
milliSec:是毫秒值,停留多长时间后执行code代码;
举例:var timer = window.setTimeout(“win.close()”,2000); //2秒钟后关闭弹出的窗口
clearTimeout()清除由setTimeout()设置的延时器
语法格式:clearTimeout(timer)
千万注意:setTimeout()方法只执行一次,不会重复执行。除非在函数内再次调用自己(递归调用),可以实现重复执行。
var timer; //全局变量
var i=0; //变量初始化,全局变量
//定义函数:开始计时
function start()
{
//获取id=result的对象
var obj = document.getElementById("result");
var str = "该程序已经运行了"+i+"秒!";
i++; //展开 i=i+1
//将变量str的内容写入到id=result中去
obj.value = str; //给表单元素加内容,一般用value属性
//除表单外的其它标记用JS写内容,使用innerHTML
//设置延时器
timer = window.setTimeout("start()",10);
}
//定义函数:停止计时
function stop()
{
window.clearTimeout(timer);
}
定时器setInterval()方法和clearInterval()方法
语法格式:var timer = window.setInterval(code,milliSec)
说明:setInterval()方法是一个真正的周期执行的定时器,而setTimeout()只执行一次。
clearInterval()清除定时器
语法:clearInterval(timer)
window对象的属性和方法
name:窗口名称
innerWidth和innerHeight:指浏览器窗口净宽;
document.documentElement.clientWidth和document.documentElement.clientHeight
documentElement是<html>元素对应的“元素对象”
outerWidth和outerHeight:Firefox支持,IE不支持,也没有可替代的
……
Close():关闭窗口
Print():
Alter()
Prompt()
Confirm():确认对话框,点“确定”返回true
setTimeout() //只执行一次,通过“递归”实现重复执行
clearTimeout()
setInterval(); //周期执行
clearInterval()
onchange事件:当内容(值)发生改变时,去调用一个JS函数
onload事件:当网页内容(<body>中所有数据)加载完毕时,去调用一个JS函数
所有数据:指网页中的内容、图片、视频等都算。因此产生一个jQuery。
onclick事件:当点击元素时
补充:checkFileExt(this.value)
this是一个对象,代表当前正在操作的元素对象。this在这里代表<input type=“file”>对应的“元素对象”
screen屏幕对象
width:指屏幕的宽度,含任务栏
height:指屏幕的高度,是屏幕分辨率
availWidth:有效宽度,不含任务栏
availHeight:有效高度,不含任务栏
navigator浏览器软件对象
appName:指浏览器软件的名称
appVersion:指浏览器版本号
platform:操作平台
systemLanguage:系统语言
userLanguage:用户语言
//实例:根据不同浏览器,来输出window对象的innerWidth
var str = "浏览器名称:"+navigator.appName;
str += "<br>版本号:"+navigator.appVersion;
str += "<br>操作系统:"+navigator.platform;
str += "<br>系统语言:"+navigator.systemLanguage;
str += "<br>用户语言:"+navigator.userLanguage;
document.write(str+"<hr>");
//根据不同的浏览器,输出窗口的尺寸
if(navigator.appName=="Netscape")
{
//Firefox浏览器
document.write("width:"+window.innerWidth+",height:"+window.innerHeight);
}else
{
//IE
var width = document.documentElement.clientWidth;
var height = document.documentElement.clientHeight;
document.write("width:"+width+",height:"+height);
}
Location地址栏对象
举例:http://www.sina.com.cn/about/index.html?username=yao&password=123456#top
href:是指完整的URL地址,经常用于“网页跳转”
protocol:访问的协议 如:http://
host:主机名称 ,如:www.sina.com.cn
pathname:路径和文件名,如:about/index.html
search:查询字符串,如:?username=yao&password=123456
hash:锚点名称,如:#top
注意:以上各个属性,可以直接赋值。当赋一个新值时,将自动刷新网页。
reload():重载网页,相当于“刷新”按钮
history浏览历史对象
length:有多少条历史记录
back():相当于“返回”按钮
forward():相当于“前进”按钮
go(n):跳转到n指定的历史记录,n可以是0,-1代表上一页、1下一页
history.go(1):前进
history.go(-1):后退
history.go(0):刷新
DOM简介
DOM是W3C制定的一个规范(标准),让程序可以动态的修改或改变网页元素的内容、样式、结构。
DOM分类
核心DOM:是提供了操作HTML和XML文档的各种属性,是公共DOM,定义了一些公共的属性和方法。
XML DOM:针对XML操作的接口,也是一些属性和方法。
HTML DOM:针对HTML文档操作的接口,也是一些属性和方法。
Event DOM:事件对象模型,提供了一些常用的事件。比如:onclick、onload、onchange
CSS DOM:让JS去操作和访问CSS的各种属性。
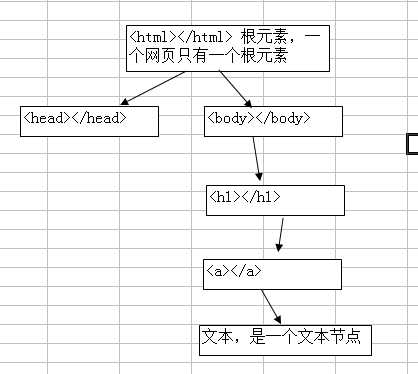
HTML节点树

HTML节点树的相关概念:
一个HTML文档,只有一个根元素,就是<html>标记
父节点(parentNode):当前节点的上一级元素;
子节点(childNode):当前节点的下一级元素;
兄弟节点:相邻的两个节点,同属于一个父节点。
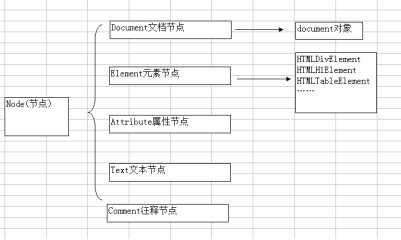
DOM节点类型
DOM中一共定义了12种节点类型,对于HTML文档的节点类型有5个:
Document文档节点:对应于当前网页文档,它对应的对象是document对象
Element元素节点:所有的HTML标记都叫“元素节点”,每个元素(标记)都对应一个“元素对象”;
Text文本节点:是指标记中的文本,是最底层的节点,它下面不能再有其它子节点。
Attribute属性节点:是指元素中所有的属性构成的节点列表。一个标记有多个属性。
Comment注释节点

核心DOM——Node节点属性——公共的属性和方法
对节点操作:增加节点、删除节点、修改节点内容、读取节点
一、节点访问的属性
nodeName:节点的名称
nodeValue:节点的值
firstChild:第一个子节点(存在兼容性问题)
lastChild:最后一个子节点(存在兼容性问题)
childNodes:子节点列表,是一个数组
注意:访问节点的操作,都是以document为起点的。
访问<html>节点的方法:
(1) document.firstChild
(2) document.documentElement
访问<body>节点的方法:
(1)document.firstChild.lastChild
(2)document.body
为什么在访问<body>下的子节点时,会返回一个#text文本节点?
核心DOM中的属性和方法,是针对HTML文档,而不是XHTML文档。先去掉DTD定义。
Firefox中会把换行或空格当成一个文本节点。
二、节点属性的修改
setAttribute(name,value):给一个节点增加属性,name是属性名,value是属性值
removeAttribute(name):删除节点的属性
getAttribute(name):获取一个节点属性的值
<img />
举例:img.setAttribute(“src”,”images/bg.gif”)
三、节点的创建和删除
createElement(tagName):创建一个指定的标记,如:document.createElement(“img”),注意:标记不加尖括号
createTextNode(text):创建一个文本节点。如:document.createTextNode(“年龄”),注意:这里只能是纯文本
appendChild(node):将一个节点,追加到某个父节点下。追到父节点的最后。
insertBefore(new,current):将一个新节点,追加到当前节点之前。Current当前节点,是已经存在的节点。New是新节点,是刚刚创建的。
removeChild(node):移除一个子节点。
//定义全局变量
var img_width_min = 15;
var img_width_max = 80;
var x_left = 0;
var x_right = 0;
var y_top = 0;
var y_bottom = 0;
//定义初始化的函数
function init()
{
document.body.bgColor = "#000";
x_right = window.innerWidth - img_width_max;
y_bottom = window.innerHeight - img_width_max;
//定时器
setInterval("showStar()",1000);
}
//显示星星
function showStar()
{
//创建一个图片
var node_img = document.createElement("img");
//随机图片大小和随机坐标
var width = getRandom(img_width_min,img_width_max);
var x = getRandom(x_left,x_right);
var y = getRandom(y_top,y_bottom);
//增加src的属性
node_img.setAttribute("src","images/xingxing.gif");
//增加style属性
var style = "position:absolute;left:"+x+"px;top:"+y+"px;";
style += "width:"+width+"px;";
node_img.setAttribute("style",style);
//增加一个onclick事件属性
node_img.setAttribute("onclick","removeImg(this)");
//将图片追加到<body>元素下
document.body.appendChild(node_img);
}
function removeImg(obj)
{
document.body.removeChild(obj);
}
function getRandom(min,max)
{
return Math.floor(Math.random()*(max-min)+min);
}
</script>
</head>
<body onload="init()">
</body>
</html>

CSS DOM
核心:就是给一个元素对象,增加样式(外观)。
概述:每一个HTML标记都有一个style属性,它对应元素元素的style属性,该style属性是一个对象。
Style对象有哪些属性:style对象的属性,与CSS中的属性一一对应。
obj.style.border = “1px solid #FF0000”
obj.style.width = “400px”; //CSS一定要加单位
obj.style.position = “absolute”;
<img id=“img” />是一个HTML标记,它的属性有:src、 width、height、alt、border、style、title等
每一个标记都对应一个元素对象,元素对象的属性与标记的属性一模一样。
var obj = document.getElementById(“img”);
obj.src = “images/bg.gif”;
obj.width = 400;
obj.border = 1;
obj.style = “padding:20px;”
CSS属性与style对象的属性的转换问题
(1)如果是一个单词的属性,CSS与style属性一模一样;如:obj.style.width = “400px”
(2)如果是多个单词的属性,转成style对象属性时,转换规则是:第一个单词全小写,后面的单词首字母大写,并且去掉中间的连接线(-)
举例:
background-color 转换后 obj.style.backgroundColor = “#FF0000”
font-size 转换后 obj.style.fontSize = “18px”
//获取id=box的对象
var obj = document.getElementById("box");
//给id=box的对象增加样式
obj.style.width = "400px";
obj.style.height = "300px";
obj.style.border = "2px dotted #ccc";
obj.style.backgroundColor = "#f0f0f0";
obj.style.margin = "50px auto";
obj.style.fontSize = "24px";
obj.style.color = "#FF0000";
HTML DOM
一、HTML DOM的特性
(1)每一个HTML标记,都对应一个元素对象。每个标记,都是一个对象,是一个节点。例如:<img>对应一个img对象,一个<table>标记,对应一个table对象,一个<form>标记,对就form对象等。
(2)HTML标记的属性,与元素对象的属性一模一样。
<img>标记属性:src、width、border、height等
imgObj.src = “images/bg.gfi”;
imgObj.width = 400;
imgObj.height = 300;
imgObj.border = 2;
二、访问HTML元素的方法总结
1、通过document对象的getElementById()方法来访问,返回一个对象
<div id=”box”></div>
var obj = document.getElementById(“box”); //获取对象
var img = document.createElement(“img”); // 创建节点
img.src = “images/img01.jpg”; //使用元素对象的属性
img.border = 2;
img.style.padding = “10px”; //使用style对象来增加样式
img.style.float = “left”;
obj.appendChild(img); //将img节点,追加到id=box中去
2、通过父元素的getElementsByTagName()方法来访问,返回一个数组对象
语法结构:var arrObj = document.getElementsByTagName(“li”)
功能描述:取得标记为<li>的一个数组(标记列表)。
举例:取得一个<ul>标记中的所有的<li>标记
//获取id=ul的对象
var ulObj = document.getElementById("ul");
//取得所有的li对象的一个数组
var arrLi = ulObj.getElementsByTagName("li");
//修改第二个和第四个li的样式
arrLi[1].style = "font-size:24px;color:#ff0000;";
arrLi[3].style.textDecoration = "underline";
3、通过name属性来访问(一般用于表单元素)
onsubmit事件:当单击“提交按钮”时,发生的事件。事件的返回值,直接决定默认动作的执行。
onsubmit的返回值,如果为true或空,则表单提交;如果为false,则阻止表单提交。(下午详细讲)
<form name="form1" action="login.php" method="post" onsubmit="return checkForm()">
用户名:<input type="text" name="username" />
密码:<input type="password" name="password" />
<input type="submit" value="提交表单" />
</form>
<script type="text/javascript">
function checkForm()
{
//取到表单中各元素
if(document.form1.username.value == "")
{
window.alert("用户名不能为空");
return false;
}else if(document.form1.password.value.length == 0)
{
window.alert("密码不能为空");
return false;
}else
{
return true;
}
}
</script>
元素对象的属性
tagName:取一个标记的名称,同 nodeName 一样;
innerHTML:指标记对中的HTML文本(含有HTML标记的文本),一般指双边标记;比如:<h2>二级标题</h2>
style:对应HTML标记的style属性;
id:对应HTML标记的id属性;
offsetWidth:指元素的宽度,不含滚动条中的内容;
offsetHeight:指元素的高度,不含滚动条中的内容,是只读属性;
scrollWidth:指元素的总宽度,含滚动条中的内容;
scrollHeight:指元素的总高度,含滚动条中的内容;
scrollTop:指内容向上滚动进去的距离,如果没有滚动条,则值为0;
scrollLeft:指内容向左滚动过去的距离,如果没有滚动条,则值为0;
onscroll事件:当内容滚动时,发生的事件。
Event DOM
主要目的:实现鼠标或键盘与网页进行交互。
实例:通过鼠标单击图片,实现放大图片
<img id=“img01” src=“images/01.jpg” onclick=“changeBig()” />
function changeBig()
{
//先取得对象
Var obj = document.getElementById(“img01”);
//将图片的宽度修改为原始大小的2倍
obj.style.width = obj.offsetWidth*2;
}
二、事件和事件句柄
什么是事件呢?一般指鼠标干什么了,鼠标的动作。比如:单击(click)、双击(dbclick)、鼠标放上(mouseover)、鼠标移开(mouseout)等
什么是事件句柄?每个事件都对应一个事件句柄属性,该属性是HTML标记的事件属性。
单击(click) —— 事件句柄属性 onclick
双击(dbclick) —— 事件句柄属性 ondbclick
鼠标放上(mouseover) —— 事件句柄属性 onmouseover
三、事件模型的分类
事件模型分类:基本事件模型、DOM事件模型、IE事件模型
1、基本事件模型:定义了一些常用事件。
onclick单击事件
ondbclick双击事件
onload网页加载完成,一般用于<body>元素
onchange:当内容发生改变时,一般用于选择上传文件
onscroll:当移动滚动条时(只要可能出现滚动都可以)
onmouseover:当鼠标放上时
onmouseout:当鼠标移开时
onsubmit:当单击“提交按钮”时(用于submit按钮)
onreset:当单击“重置按钮”时(用于reset按钮)
onfocus:当文本框获得焦点(鼠标光标在文本框中点击)
onblur:当文本框失去焦点(鼠标光标在文本框之外点击)
onselect:更改下拉列表中的内容时(用于select表单元素)
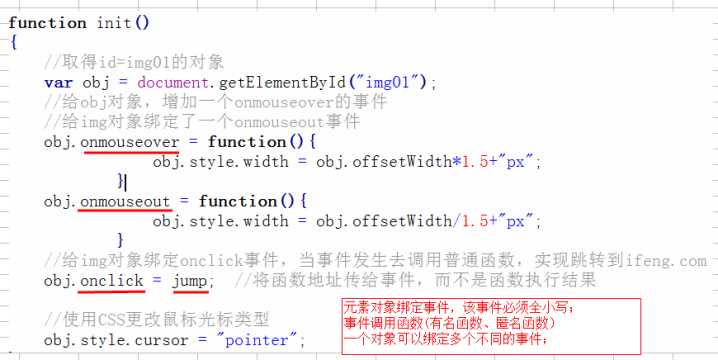
2、事件属性的应用
(1)每个HTML标记都有事件句柄属性。onClick是HTML标记属性,不分大小写。
例如:<img src=“images/01.jpg” onClick=“init()” />
(2)HTML标记对应的元素对象也具有事件句柄属性,这个属性必须全小写,因JS区分大小写
obj.onclick = init; // init是一个函数的地址,而不能加小括号
function init(){
window.alert(“OK”);
}
注意:(1)元素对象绑定事件的名称必须全小写;(2)元素对象的事件必须调用一个函数,可以是普通函数,也可以是匿名函数。


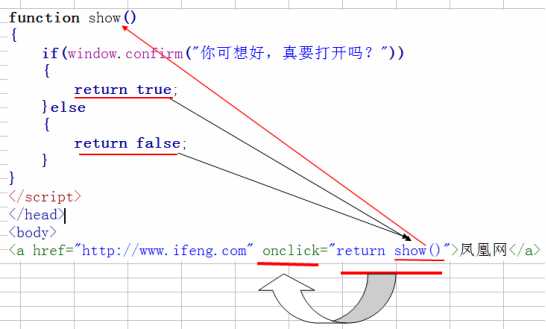
3、事件返回值
事件返回值,对有些事件,会影响默认动作的执行。如:onclick和onsubmit

上图说明:
1) 当单击<a>时,就将调用show()函数
2) 在show()中根据用户的不同选择,返回不同值。返回的值有两个:true和false。
3) 将show()返回的值,再一次返回onclick事件
4) onclick事件根据true或false判断,是否要执行默认动作(打开网址)。如果为false,会阻止默认动作执行,为其它则默认动作会继续执行。
事件event对象
当事件发生时,会向调用函数传递一个event对象,event对象记录当前事件发生时的环境信息。
一个事件只能对应一个event对象,并且event对象是短暂存在的。
DOM中的event对象的使用方法
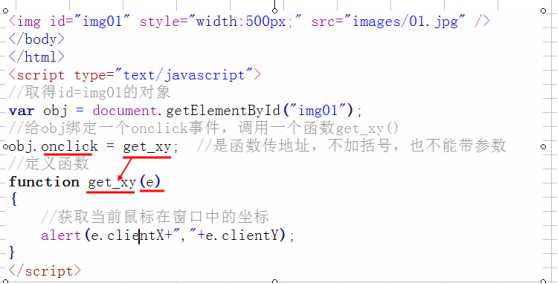
1、在HTML标记中,通过事件来调用函数,向函数传递一个event参数,该参数就是一个event对象,这个event必须全小写。注意:这个event参数是固定的
<img id="img01" src="images/01.jpg" onclick="get_xy(event)" />
function get_xy(e) //这个地方的 e 是一个形参,只要符合变量的命名规则即可
{
alert(e); //打印测试一下event对象
}
2、使用元素对象来传递event对象
<img id="img01" src="images/01.jpg" />
//以下是JS代码
var obj = document.getElementById(“img01”);
obj.onclick = get_xy; //将函数地址传递事件,不能带括号,也不能带参数
function get_xy(e) //虽然上一行无法给函数传递参数,但事件发生时,事件对象event已经传递过来了
{
alert(e);
}

DOM中event对象的属性
clientX:获取当前事件距离窗口左边的距离;
clientY:当前事件发生时距离窗口顶端的距离;
pageX:当前事件所在网页中的x坐标
pageY:当前事件所在网页中的y坐标;
screenX:当前事件所在屏幕中的x坐标;
screenY:当前事件所在屏幕中的y坐标
form对象
<form name=“form1” action=“login.php” method=“post”></form>
form对象的属性
name:表单名称
method:提交方式,有get和post
action:处理程序
enctype:表单数据的加密方式
……
Form对象的方法:
submit():表单提交方式
reset():重置表单
form对象的事件
onsubmit:当点击“提交按钮”时发生,onsubmit事件发生的时机,是在单击“提交按钮”之后和数据发往服务前
onreset:重置事件
表单提交的三种方法
(1)submit按钮结合onsubmit事件,实现表单提交(最常用)
<script type="text/javascript">
function checkForm()
{
var theForm = document.form1;
if(theForm.username.value=="")
{
window.alert("用户名不能为空");
return false;
}else if(theForm.userpwd.value.length==0)
{
window.alert("密码不能为空");
return false;
}else
{
window.alert("验证通过");
return true;
}
}
</script>
</head>
<body>
<form name="form1" method="get" action="login.php" onsubmit="return checkForm()">
用户名:<input type="text" name="username" />
密码:<input type="password" name="userpwd" />
<input type="submit" value="提交表单" />
</form>
(2)submit按钮结合onclick事件,实现表单提交
函数定义跟上面一样……
<form name="form1" method="get" action="login.php">
用户名:<input type="text" name="username" />
密码:<input type="password" name="userpwd" />
<input type="submit" value="提交表单" onclick="return checkForm()" />
</form>
(3)button按钮结合submit()方法,实现表单提交
<script type="text/javascript">
function checkForm()
{
var theForm = document.form1;
if(theForm.username.value=="")
{
window.alert("用户名不能为空");
}else if(theForm.userpwd.value.length==0)
{
window.alert("密码不能为空");
}else
{
window.alert("验证通过");
theForm.submit(); //提交表单的方法
}
}
</script>
</head>
<body>
<form name="form1" method="get" action="login.php">
用户名:<input type="text" name="username" />
密码:<input type="password" name="userpwd" />
<input type="button" value="提交表单" onclick="checkForm()" />
</form>
提交信息
onsubmit和onclick事件:它们的返回值,会影响默认动作的执行。
submit按钮的默认动作就是提交表单;
<a>超级链接的默认动作,就是打开一个外部链接;
当事件返回false时,表单才会阻止提交,其它的返回值,表单都会提交。
单行文本框、单行密码框、表单验证的方法
一、常用的属性
Name:元素的名称
Value:元素的值
Size:文本框的宽度
Maxlength:最多存放多少个字符
Readonly:只读
Disabled:禁用
……
二、常用的事件
Onfocus:当获得焦点时;
Onblur:当失去焦点时;
三、常用方法
Select():选中内容
Focus():定位光标
Blur():让光标从某个元素上移走
四、表单验证的原理及方法(代码看文件)
复选框:全选和反选
复选框:checkbox对象
常用的属性
name:名称
value:值
checked:选中与否,选中返回true,未选返回false
注意:多个同名的name,则产生一个数组
下拉列表:二级联动菜单
Select对象的常用属性
options[]:返回所有option组成的一个数组;
name:名称
value:option的value的值
length:设置或读取option的个数
selectedIndex:当前选中的option的索引号
……
option对象的常用属性
text:指<option></option>中的文本
value:指option对象的value属性
index:指每个option对象的索引号
selected:当前option是否选中
……
以上是关于JS基础篇的主要内容,如果未能解决你的问题,请参考以下文章