Vue.js学习笔记: 指令
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue.js学习笔记: 指令相关的知识,希望对你有一定的参考价值。
指令(Directives)是特殊的带有前缀v-的特性。指令的值限定为绑定表达式,指令的职责就是当其表达式的值改变时把某些特殊的行为应用到DOM上
html:
<div id="test01"> <p v-if="greeting">Hello!</p> </div>
这里,v-if指令将根据表达式greeting值得真假 删除/插入p元素
JS:
var vm1=new Vue({
el:‘#test01‘,
data:{
greeting:false
}
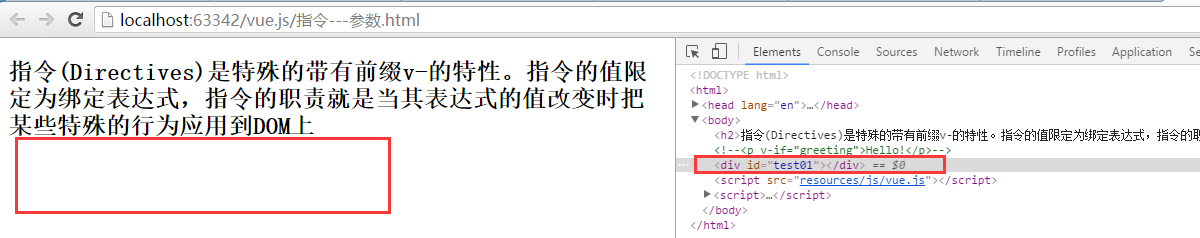
});当greeting取值为false时,查看页面效果和控制台
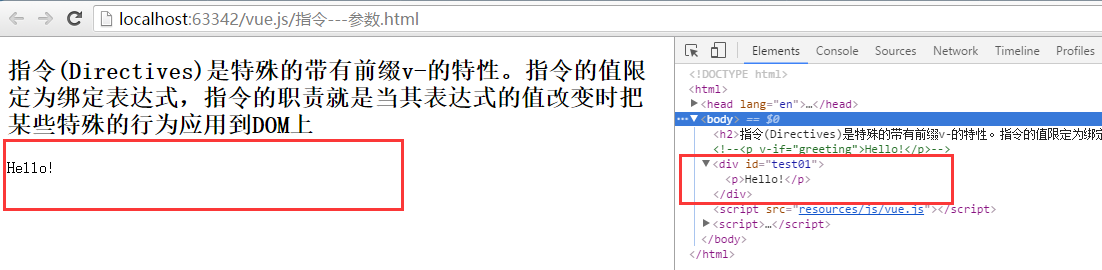
当greeting取值为true时,查看页面效果和控制台
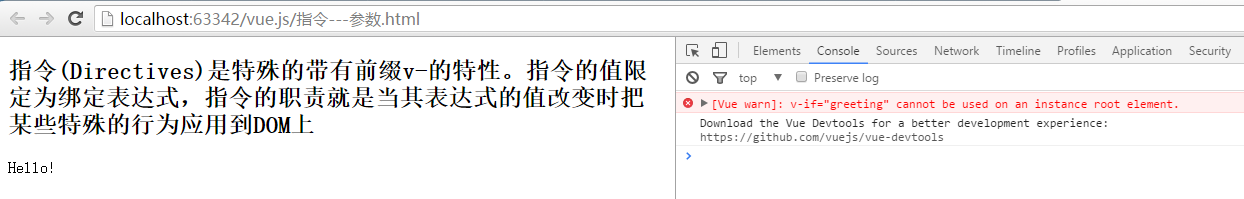
 这里需要注意的是,v-if="greeting"不能用于根元素之上,也就是说必须用于某一元素的子元素之上,否则,控制台就会报错"[Vue warn]: v-if="greeting" cannot be used on an instance root element."
这里需要注意的是,v-if="greeting"不能用于根元素之上,也就是说必须用于某一元素的子元素之上,否则,控制台就会报错"[Vue warn]: v-if="greeting" cannot be used on an instance root element."
查看错误示例:
HTML:
<p v-if="greeting">Hello!</p>
JS:
var vm=new Vue({
el:‘p‘,
data:{
greeting:true
}
});控制台错误提示:
 有些指令可以在其名称后面带一个”参数“(Argument),中间放一个冒号隔开。例如:v-bind指令用于响应地更新HTML特性
有些指令可以在其名称后面带一个”参数“(Argument),中间放一个冒号隔开。例如:v-bind指令用于响应地更新HTML特性
HTML:
<a id="test02" v-bind:href="url">v-bind链接</a>
这里href是参数,它告诉v-bind指令将元素的href特性跟表达式url的值绑定
JS:
var vm2=new Vue({
el:‘#test02‘,
data:{
url:‘http://cn.vuejs.org/‘
}
});v-on指令用于监听DOM事件
HTML:
<div id="test03" >
<p>{{message}}</p>
<button v-on:click="reverseMessage">Reverse Message</button>
</div>JS:
var vm3=new Vue({
el:‘#test03‘,
data:{
message:‘颠倒字体顺序‘
},
methods:{
reverseMessage:function(){
//console.log(this) this指代div#test03
this.message=this.message.split(‘‘).reverse().join(‘‘)
}
}
});v-model指令实现双向数据绑定
这个指令只能用在<input>, <select>,<textarea>这些表单元素上,所谓双向数据绑定,指的就是在JS实例中的data与其渲染的dom元素上的内容保持一致,二者任何一个被改变,另一个也会相应的更新为相同的内容,这是通过属性访问器实现的。
HTML:
<div id="test04">
<p>{{message}}</p>
<input type="text" v-model="message">
</div>JS:
var vm4=new Vue({
el:‘#test04‘,
data:{
message:‘双向数据绑定‘
}
});v-for列表渲染,用作循环遍历,类似ng中的ng-repeat
HTML:
<div id="test05">
<ul>
<li v-for="todo in todos">{{todo.text}}</li>
</ul>
</div>JS:
var vm5=new Vue({
el:‘#test05‘,
data:{
todos:[
{text:‘Learn javascript‘},
{text:‘Learn Vue.js‘},
{text:‘Learn Angular.js‘}
]
}
});再来两个综合的例子回顾下以上几个指令的用法
HTML:
<div id="zongHe">
<input type="text" v-model="newTodo" v-on:keyup.enter="addTodo">
<ul>
<li v-for="todo in todos">
<span>{{todo.text}}</span>
<button v-on:click="removeTodo($index)">X</button>
</li>
</ul>
</div>JS:
var vm=new Vue({
el:‘#zongHe‘,
data:{
newTodo:‘‘,
todos:[
{text:‘add some todos‘}
]
},
methods:{
addTodo:function(){
var text=this.newTodo.trim();
if(text){
this.todos.push({text:text}),
this.newTodo=‘‘
}
},
removeTodo:function(index){
this.todos.splice(index,1)
}
}
});HTML:
<form id="demo">
<!-- text -->
<p>
<input type="text" v-model="msg">
{{msg}}
</p>
<!-- checkbox -->
<p>
<input type="checkbox" v-model="checked">
{{checked ? "yes" : "no"}}
</p>
<!-- radio buttons -->
<p>
<input type="radio" name="picked" value="one" v-model="picked">
<input type="radio" name="picked" value="two" v-model="picked">
{{picked}}
</p>
<!-- select -->
<p>
<select v-model="selected">
<option>one</option>
<option>two</option>
</select>
{{selected}}
</p>
<!-- multiple select -->
<p>
<select v-model="multiSelect" multiple>
<option>one</option>
<option>two</option>
<option>three</option>
</select>
{{multiSelect}}
</p>
<p><pre>data: {{$data | json 2}}</pre></p>
</form>JS:
var demoVm=new Vue({
el:‘#demo‘,
data:{
msg:‘hi!‘,
checked:true,
picked:‘one‘,
selected:‘two‘,
multiSelect:[‘one‘, ‘three‘]
}
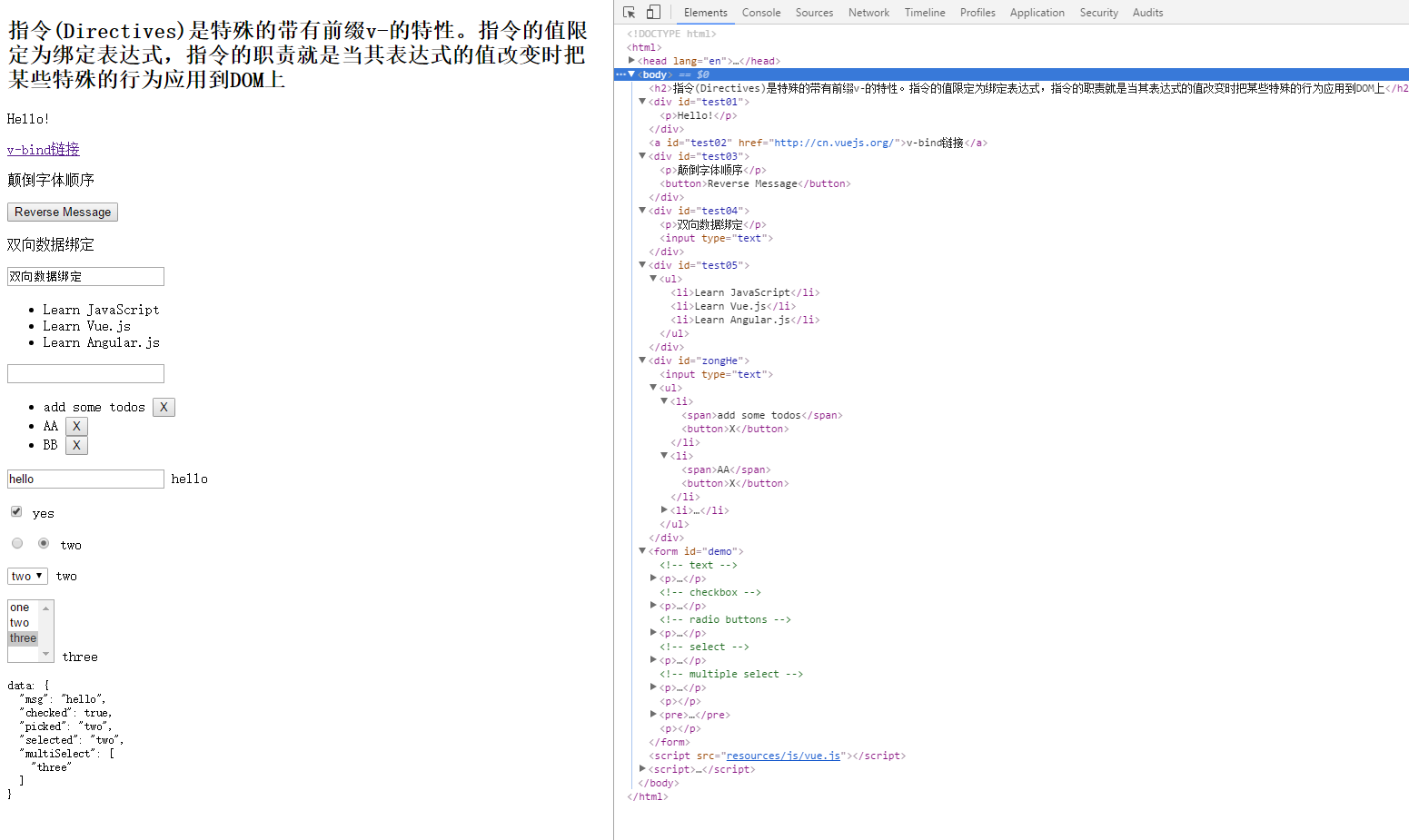
});查看页面截图效果:
本文出自 “dapengtalk” 博客,请务必保留此出处http://dapengtalk.blog.51cto.com/11549574/1859897
以上是关于Vue.js学习笔记: 指令的主要内容,如果未能解决你的问题,请参考以下文章