学习vue.js的自我梳理笔记
Posted web前端煜
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了学习vue.js的自我梳理笔记相关的知识,希望对你有一定的参考价值。
基本语法格式:
<script>
new Vue({
el: \'#app\',
data: {
url: \'http://www.runoob.com\'
}
})
</script>
指令 【指令是带有 v- 前缀的特殊属性。】
判断 <p v-if="seen">现在你看到我了</p>
参数 <a v-bind:href="url">菜鸟教程</a>
监听 v-on 指令,它用于监听 DOM 事件: <a v-on:click="doSomething">
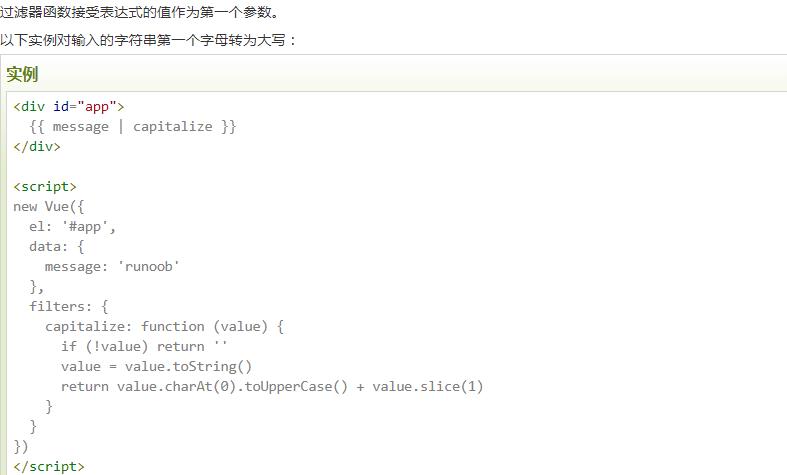
过滤器:{{ message | capitalize }} 或 <div v-bind:id="rawId | formatId"></div>
例:

双向数据绑定 v-model用在表单控件上的,用于实现双向数据绑定,所以如果你用在除了表单控件以外的标签是没有任何效果的。
===========================
计算属性:computed
computed vs methods
我们可以使用 methods 来替代 computed,效果上两个都是一样的,但是 computed 是基于它的依赖缓存,只有相关依赖发生改变时才会重新取值。而使用 methods ,在重新渲染的时候,函数总会重新调用执行。
=====================
Vue.js 样式绑定
v-bind:class 设置一个对象
===========================
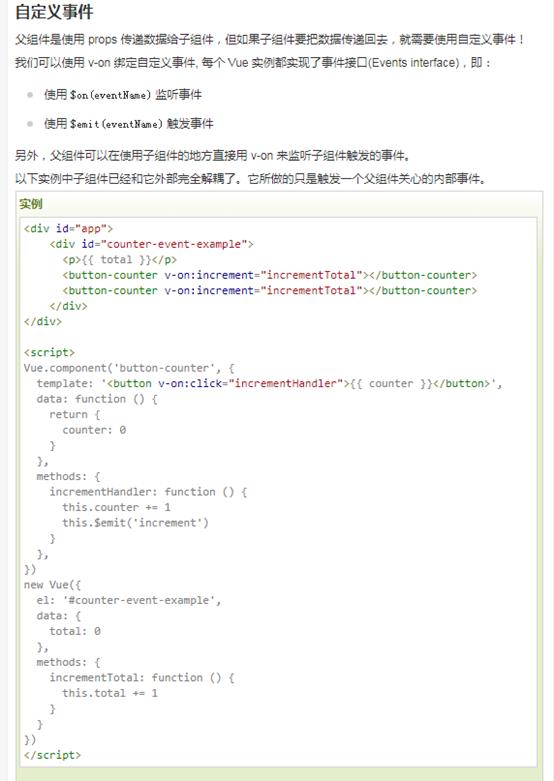
Vue.js 事件处理器
事件监听可以使用 v-on 指令:
====================
Vue.js 组件
prop 是单向绑定的:当父组件的属性变化时,将传导给子组件,但是不会反过来。
//js
Vue.component(\'todo-item\', {
props: [\'todo\'],
template: \'<li>{{ todo }}</li>\'
})
new Vue({
el: \'#app\',
data: {
todo :""
}
})
不理解的问题:

以上是关于学习vue.js的自我梳理笔记的主要内容,如果未能解决你的问题,请参考以下文章