Vue.js学习笔记: 指令 v-on
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue.js学习笔记: 指令 v-on相关的知识,希望对你有一定的参考价值。
Vue.js官方文档对于 v-on 这一常用指令提供了缩写方法,看看官网是怎么介绍的
<!-- 完整语法 --> <a v-on:click="doSomething"></a> <!-- 缩写 --> <a @click="doSomething"></a>
1、方法处理器
可以用 v-on 指令监听DOM事件
<div id="box">
<button class="btn btn-success" v-on:click="showMsg">{{msg}}</button>
</div>绑定一个单机事件的处理方法showMsg到methods中
var vm = new Vue({
el:‘#box‘, //el指代选择器如 id,class,tagName
data:{
msg:‘点击按钮‘, //这里仅仅是为了生硬的强化记忆vue双括号标签写法
name:‘Vue.js‘
},
methods:{ //在methods对象中定义方法
showMsg: function(e){
//方法中的this,指代new Vue这个实例对象,可以再次验证下
console.log(this);
//event 是原生DOM事件
console.log(e.target); //打印出事件源对象button
console.log(‘Hello‘ + this.name + ‘!‘);
}
}
});查看页面效果截图
2、内联语句处理器
除了直接绑定到一个方法里面,也可以用内联javascript语句
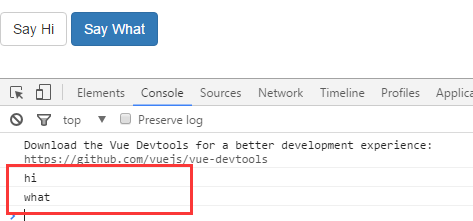
<div class="app"> <button class="btn btn-default" v-on:click="say(‘hi‘)">Say Hi</button> <!--尝试用下v-on的缩写方法 @click--> <button class="btn btn-primary" @click="say(‘what‘)">Say What</button> </div>
var vm2 = new Vue({
el:‘.app‘,
methods:{
say: function(msg){ //把方法里面的参数打印出来
console.log(msg);
}
}
});查看页面效果截图
有时也需要在内联语句处理器中访问原生DOM事件,比如阻止链接跳转。可以用特殊变量$event把它传入方法:
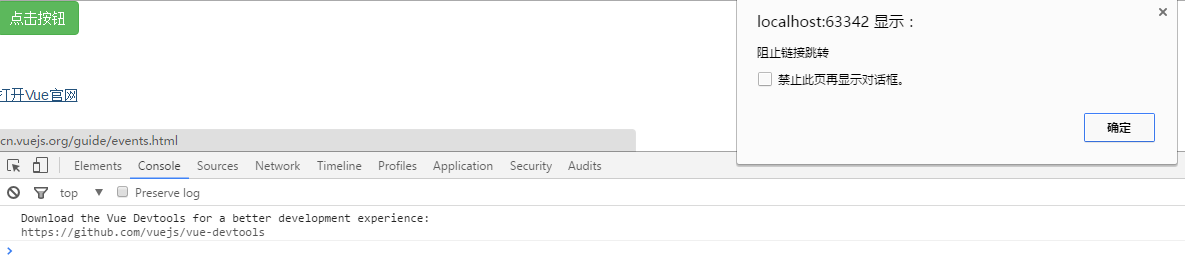
<div class="app"> <a href="http://cn.vuejs.org/guide/events.html" @click="stop(test, $event)">打开Vue官网</a> </div>
var vm2 = new Vue({
el:‘.app‘,
data:{
test:‘阻止链接跳转‘
},
methods:{
stop: function(test, e){
e.preventDefault();
alert(test);
}
}
});点击a链接以后,页面还能跳转到vue官网吗?看看页面效果截图
3、事件修饰符
在事件处理器中经常需要调用event.preventDefault()或event.stopPropagation()。尽管在方法内可以轻松做到(如上例所示),不过让方法是纯粹的数据逻辑而不处理DOM事件细节会更好。
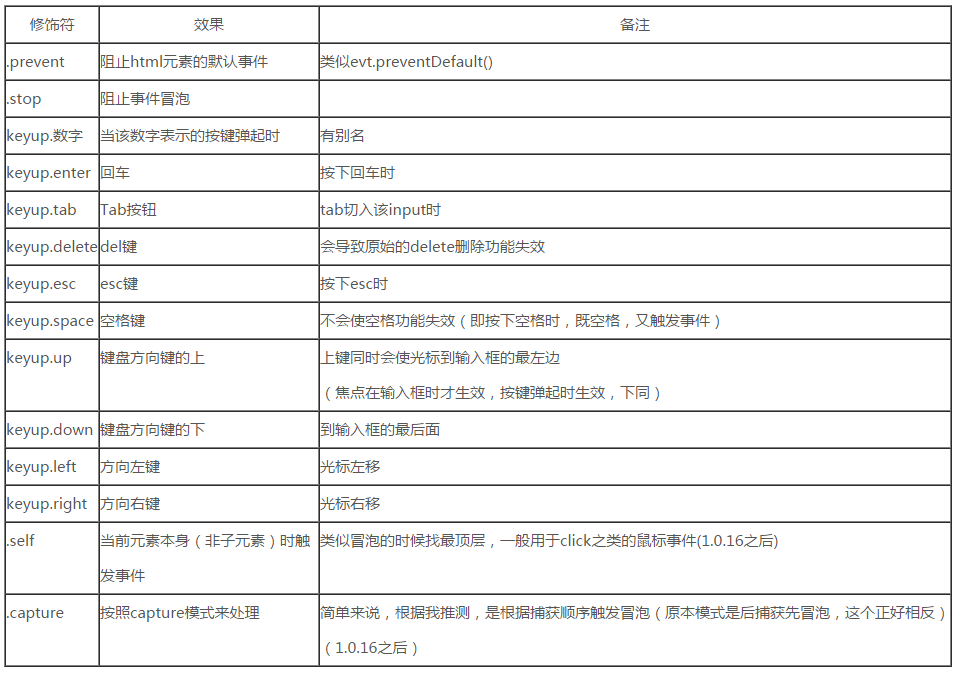
为了解决这个问题,Vue为v-on提供了两个事件修饰符:.prevent和.stop
<!-- 阻止单击事件冒泡 --> <a v-on:click.stop="doThis"></a> <!-- 提交事件不再重载页面 --> <form v-on:submit.prevent="onSubmit"></form> <!-- 修饰符可以串联 --> <a v-on:click.stop.prevent="doThat"> <!-- 只有修饰符 --> <form v-on:submit.prevent></form> <!-- 添加事件侦听器时使用 capture 模式 --> <div v-on:click.capture="doThis">...</div> <!-- 只当事件在该元素本身(而不是子元素)触发时触发回调 --> <div v-on:click.self="doThat">...</div>
看一小段代码理解下上面的大段内容:
<div id="container"> <!-- 阻止页面跳转 --> <a v-on:click.prevent="doThis" href="http://cn.vuejs.org/guide/events.html">doThis</a> </div>
var vm3 = new Vue({
el:‘#container‘,
methods: {
doThis: function () {
}
}
});最终的实际结果就是,点击a链接,并不会跳转到Vue官网,完全实现了我们预期的效果。
再来看一个关于.self的例子
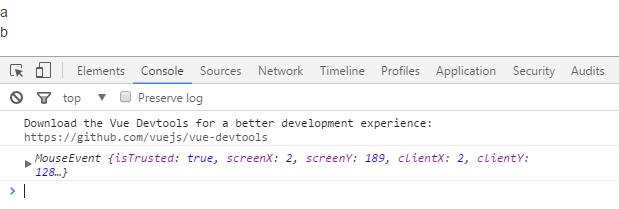
<div id="app"> <div @click.self="test" class="a">a <div class="b">b</div> </div> </div>
var vm4 = new Vue({
el:‘#app‘,
data:{
items:‘test‘
},
methods:{
test: function(e){
console.log(e);
}
}
})根据Vue的文档解释“只当事件在该元素本身(而不是子元素)触发时触发回调”,所以点class为a的div时触发了事件,点class为b的div时则不会
4、按键修饰符
http://dapengtalk.blog.51cto.com/11549574/1860203
在这边博文中,我专门复习了keycode的相关知识。在Vue中也专门为键盘监听事件提供了一系列的按键修饰符
<!-- 只有在 keyCode 是 13 时调用 vm.submit() --> <input v-on:keyup.13="submit"> <!-- 同上 --> <input v-on:keyup.enter="submit">
全部的按键别名:
enter
tab
delete
esc
space
up
down
left
right
5、为什么在HTML中监听事件?
(1)、扫一眼HTML模板便能轻松定位在Javascript代码里对应的方法。
(2)、因为你无需在Javascript里手动绑定事件,你的ViewModel代码可以是非常纯粹的逻辑,和DOM完全解耦,更易于测试。
(3)、当一个ViewModel被销毁时,所有的事件处理器都会被自动删除,你无需担心如何自己清楚它们
学习的过程中参考了以下文档,诚挚感谢
http://cn.vuejs.org/guide/events.html
http://blog.csdn.net/qq20004604/article/details/52413898
以上是关于Vue.js学习笔记: 指令 v-on的主要内容,如果未能解决你的问题,请参考以下文章