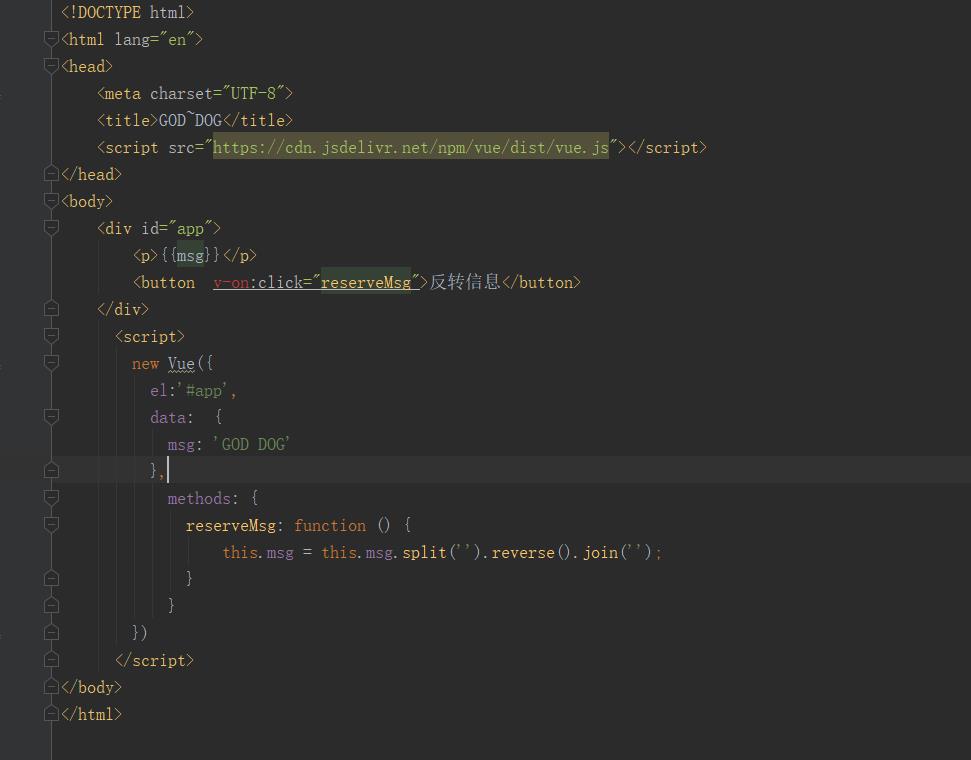
vue中的v-on指令怎么是红色的?怎么解决
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue中的v-on指令怎么是红色的?怎么解决相关的知识,希望对你有一定的参考价值。
哪里出问题求大神解决

第二步主题元素插入div标签元素并其插入input输入框按钮利用v-on指令绑定点击事件queryDate
第三步div标签编写vue.js点击事件事件获取前期
第四步让输入框按钮间距设置body元素
第五步预览该静态页面点击按钮发现输入框没值调试发现错误缺少jquery核js文件!
以上是关于vue中的v-on指令怎么是红色的?怎么解决的主要内容,如果未能解决你的问题,请参考以下文章