Vue2学习笔记:v-model指令
Posted </script>
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue2学习笔记:v-model指令相关的知识,希望对你有一定的参考价值。
1.v-model指令
<!DOCTYPE html> <html> <head> <title></title> <script src="https://unpkg.com/vue/dist/vue.js"></script> <script type="text/javascript"> window.onload = function(){ var vm = new Vue({ el:\'#box\', data:{ msg:\'Hello Vue!\' } }); } </script> </head> <body> <div id="box"> <input type="text" v-model="msg"/><br/> {{msg}} </div> </body> </html>
Vue控制id="box"这个DIV元素,同时在 HTML模板上使用双花括号{{xxxx}}语法,来访问data中定义的数据。
通过v-model 指令,我们把msg 数据绑定到了input文本框,我们修改文本框的值,发现msg 数据改变了。
2.注意:定义的数据是数组或者json
!DOCTYPE html>
<html>
<head>
<title></title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script type="text/javascript">
window.onload = function(){
var vm = new Vue({
el:\'#box\',
data:{
msg:\'Hello Vue!\',
arr:[\'1\',\'2\',\'3\'],
json:{a:\'a\',b:\'b\'}
}
});
}
</script>
</head>
<body>
<div id="box">
<input type="text" v-model="msg"/><br/>
{{msg}} <br/>
{{arr}} <br/>
{{json}}
</div>
</body>
</html>
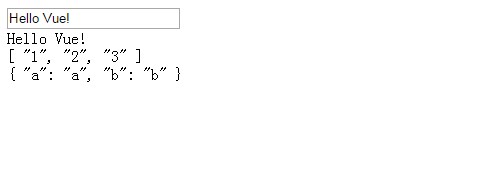
结果:

数组和json都被当作字符串输出了!
以上是关于Vue2学习笔记:v-model指令的主要内容,如果未能解决你的问题,请参考以下文章