Bootstrap入门(二十七)JS插件4:标签页
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Bootstrap入门(二十七)JS插件4:标签页相关的知识,希望对你有一定的参考价值。
Bootstrap入门(二十七)JS插件4:标签页
标签页的切换可以带动内容的变化
首先我们引入CSS文件
<link href="bootstrap.min.css" rel="stylesheet">
在里面创建一个容器div,添加<ul><li>来承载标签,下拉菜单也是可以嵌套进去的
第一个默认设置为被选中
<ul id="mytab" class="nav nav-tabs"> <li class="active"><a href="#home" data-toggle="tab">home</a></li> <li><a href="#profile" data-toggle="tab">profile</a></li> <li class="dropdown"> <a href="#" id="mytabdrop1" class="dropdown-toggle" data-toggle="dropdown">dropdown<b class="caret"></b></a> <ul class="dropdown-menu" role="menu"> <li><a href="#dropone" tabindex="-1" data-toggle="tab">one</a></li> <li><a href="#droptwo" tabindex="-1" data-toggle="tab">two</a></li> </ul> </li> </ul>
在引入js文件(使触发下拉菜单)
<script src="jquery-3.1.0.min.js" type="text/javascript"></script> <script src="bootstrap.min.js" type="text/javascript"></script>
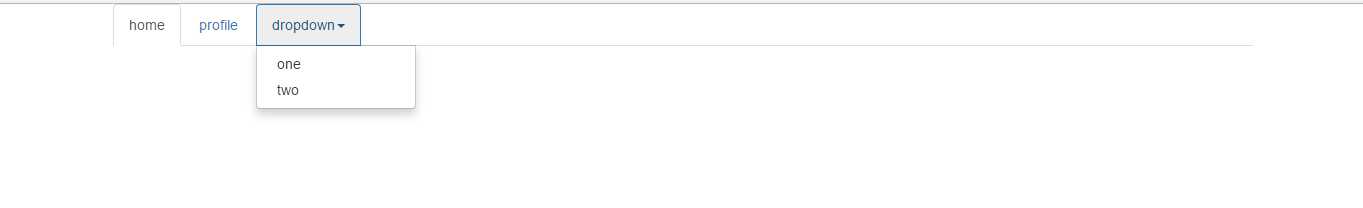
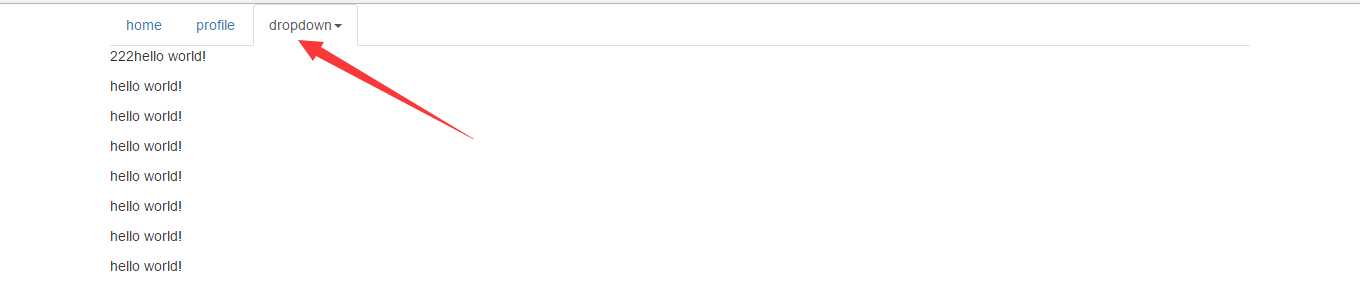
点击dropdown,效果:

为对应的标签页添加内容,div中要设置好id,使点击不同的标签时会有内容跳转的效果
<div id="mytabcon" class="tab-content"> <div class="tab-pane fade in active" id="home"> <p>hello world!</p> <p>hello world!</p> <p>hello world!</p> <p>hello world!</p> <p>hello world!</p> <p>hello world!</p> <p>hello world!</p> <p>hello world!</p> <p>hello world!</p> </div> <div class="tab-pane fade" id="profile"> <p>2hello world!</p> <p>2hello world!</p> <p>2hello world!</p> <p>2hello world!</p> <p>2hello world!</p> <p>2hello world!</p> <p>2hello world!</p> </div> <div class="tab-pane fade" id="dropone"> <p>111hello world!</p> <p>hello world!</p> <p>hello world!</p> <p>hello world!</p> <p>hello world!</p> <p>hello world!</p> <p>hello world!</p> <p>hello world!</p> <p>hello world!</p> </div> <div class="tab-pane fade" id="droptwo"> <p>222hello world!</p> <p>hello world!</p> <p>hello world!</p> <p>hello world!</p> <p>hello world!</p> <p>hello world!</p> <p>hello world!</p> <p>hello world!</p> <p>hello world!</p> </div> </div>
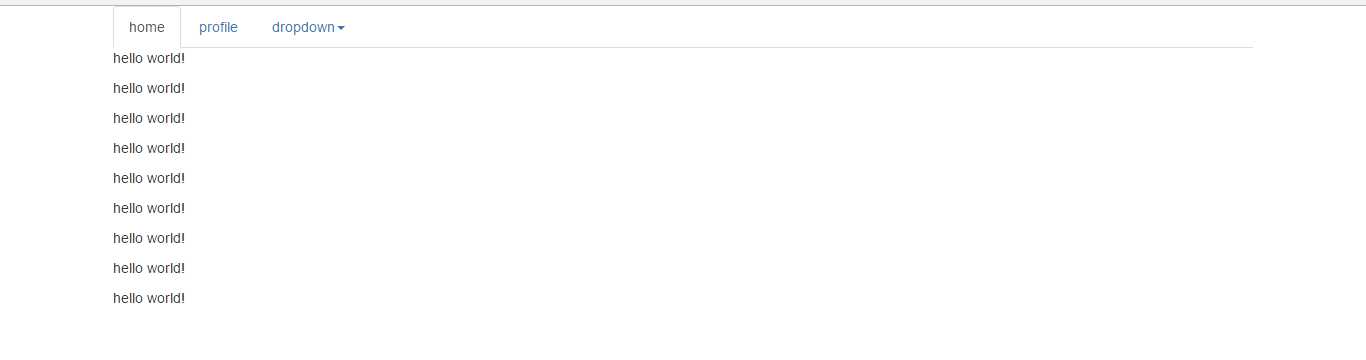
效果(默认打开的页面)

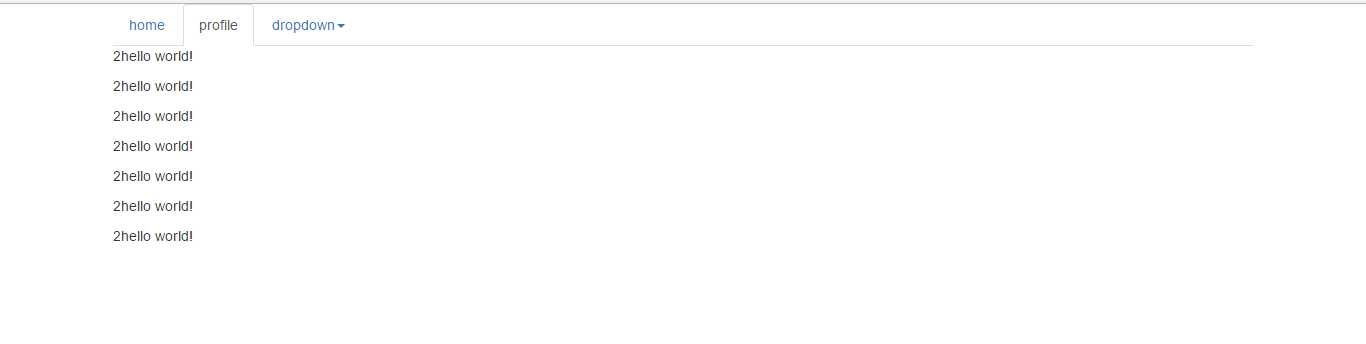
点击隔壁的标签“profile”,标签和内容都有跳转

在标签页的切换点击中与其他效果
添加js代码(注意用“#”索引id)
$("#mytab a:last").tab("show") :找到id为mytab的地方,选中里面<a>标签中最后一个,进行显示效果
<script> $("#mytab a:last").tab("show");</script>
刷新页面,的确选中最后一个

修改,比如我们想选中第1个(默认第一个是0,从0开始)
<script> $("#mytab li:eq(0) a").tab("show"); </script>
还可以点击的时候,有淡入淡出的效果,只需在内容div那里添加fade属性,上面的代码已经添加了
有时候,切换的有一些提示
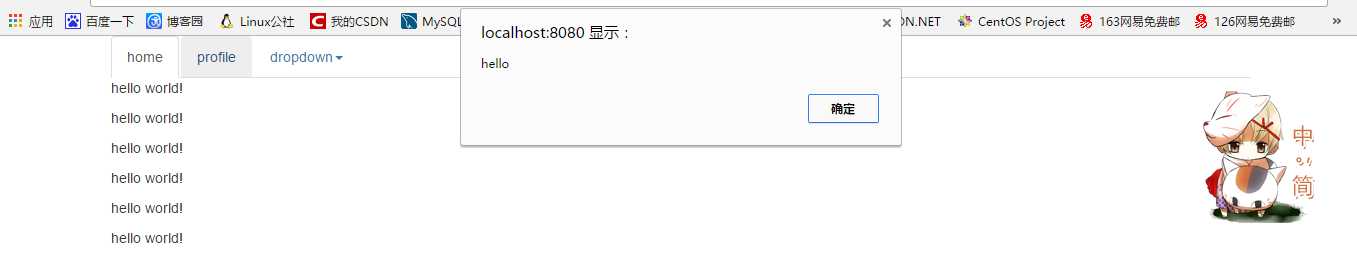
可以这样,这里是切换的时候弹出有“hello”字体的框
$(‘a[data-toggle="tab‘).on("show.bs.tab",function(e){
alert("hello")
});
效果