Bootstrap入门(二十六)JS插件3:滚动监听
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Bootstrap入门(二十六)JS插件3:滚动监听相关的知识,希望对你有一定的参考价值。
很多时候我们在浏览一些网页的时候,导航条会根据我们浏览网页的进度而发生不同的变化,这种就是滚动监听。
你的顶栏导航,添加data-spy="scroll"到您想要刺探(最典型的是这将是该元素<body>)。然后添加data-target任何引导的父元素的ID或类属性.nav的组件。
我们来写一个基本的实例
先引入CSS文件
<link href="bootstrap.min.css" rel="stylesheet">
我们需要在<body>中添加属性data-spy="scroll" data-target=".navbar" data-offset="70"来实现滚动监听
data-target=".navbar" :这是一个滚动条,依赖于导航条
<body data-spy="scroll" data-target=".navbar" data-offset="70"> ... </body>
添加一个容器div,创建导航条
navbar-fixed-top属性使导航条一直处于浏览器顶部
<div class="container-fluid">:这是一个充满全屏的容器
navbar-default navbar-collapse:这是样式
id="myscrollspy":是用来索引的
<ul><li>用来做导航栏
<div class="container"> <nav class="navbar navbar-default navbar-fixed-top" role="navigation"> <div class="container-fluid"> <div class="collapse navbar-collapse js-navbar-scrollyspy" id="myscrollspy"> <ul class="nav navbar-nav"> <li><a href="#">@qwe</a></li> <li><a href="#">@asd</a></li> </ul> </div> </div> </nav> </div>
效果

在容器div中添加应该要跳转的内容
先写一个<hn>标签,在里面指定id,再添加内容
为方便,随便写点内容,然后把<a>中的href属性修改为“#qwe”和“#asd”(因为只在同一个页面内跳转,注意要用“#”来索引)
<h2 id="qwe">@qwe</h2> <p>qweeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeqhwduqhuwduqwg asduiashduassssssssssssssssssssssssshdsuadusdkagsudguasgdukasgdukagsudgauskgd asduiashduassssssssssssssssssssssssshdsuadusdkagsudguasgdu uassssssssssssssssssssssssshdsuadusdkagsudguasgdu uassssssssssssssssssssssssshdsuadusdkagsudguasgdu uassssssssssssssssssssssssshdsasduiashduassssssssssssssssssssssssshdsuadusdkagsudguasgdu uassssssssssssssssssssssssshdsuadusdkagsudguasgdu uassssssssssssssssssssssssshdsuadusdkagsudguasgdu uassssssssssssssssssssssssshdsuadusdkagsudguasgdukasgdukagsudgauskgd asduiashduassssssssssssssssssssssssshdsuadusdkagsudguasgdu uassssssssssssssssssssssssshdsuadusdkagsudguasgdu uassssssssssssssssssssssssshdsuadusdkagsudguasgdu uassssssssssssssssssssssssshdsuadusdkagsudguasgdukasgdukagsudgauskgduadusdkagsudguasgdukasgdukagsudgauskgdk</p> <h2 id="asd">@asd</h2> <p>qweeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeqhwduqhuwduqwg asduiashduassssssssssssssssssssssssshdsuadusdkagsudguasgdukasgdukagsudgaus asduiashduassssssssssssssssssssssssshdsuadusdkagsudguasgdu uassssssssssssssssssssssssshdsuadusdkagsudguasgdu uasssssssssssssssssasduiashduassssssssssssssssssssssssshdsuadusdkagsudguasgdu uassssssssssssssssssssssssshdsuadusdkagsudguasgdu uassssssssssssssssssssssssshdsuadusdkagsudguasgdu uassssssssssssssssssssssssshdsuadusdkagsudguasgdukasgdukagsudgauskgd asduiashduassssssssssssssssssssssssshdsuadusdkagsudguasgdu uassssssssssssssssssssssssshdsuadusdkagsudguasgdu uassssssssssssssssssssssssshdsuadusdkagsudguasgdu uassssssssssssssssssssssssshdsuadusdkagsudguasgdukasgdukagsudgauskgdsssssssshdsuadusdkagsudguasgdu uassssssssssssssssssssssssshdsuadusdkagsudguasgdukasgdukagsudgauskgdkgdk</p>
然后我们来添加js代码
<script src="jquery-3.1.0.min.js" type="text/javascript"></script> <script src="bootstrap.min.js" type="text/javascript"></script>
实行查看效果

效果不明显,那是因为内容不够多,没有使浏览器产生上下的滚动条,需要添加新的内容
既然这样,顺便把下拉菜单也同时说了
在<ul>中添加新代码作为下拉菜单
<li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">下拉菜单<b class="caret"></b></a> <ul class="dropdown-menu" role="menu"> <li><a href="#one" tabindex="-1">one</a></li> <li><a href="#two" tabindex="-1">two</a></li> <li><a href="#three" tabindex="-1">three</a></li> </ul> </li>
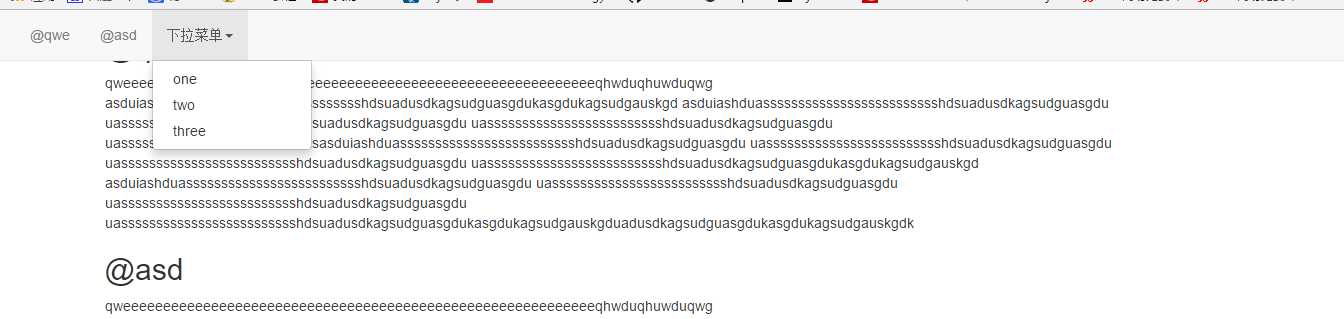
效果

然后为其添加新的内容
(省略,使内容多到让浏览器产生上下的滚动条,同时也要仿照上面的,记得在<hn>标签中添加id索引)
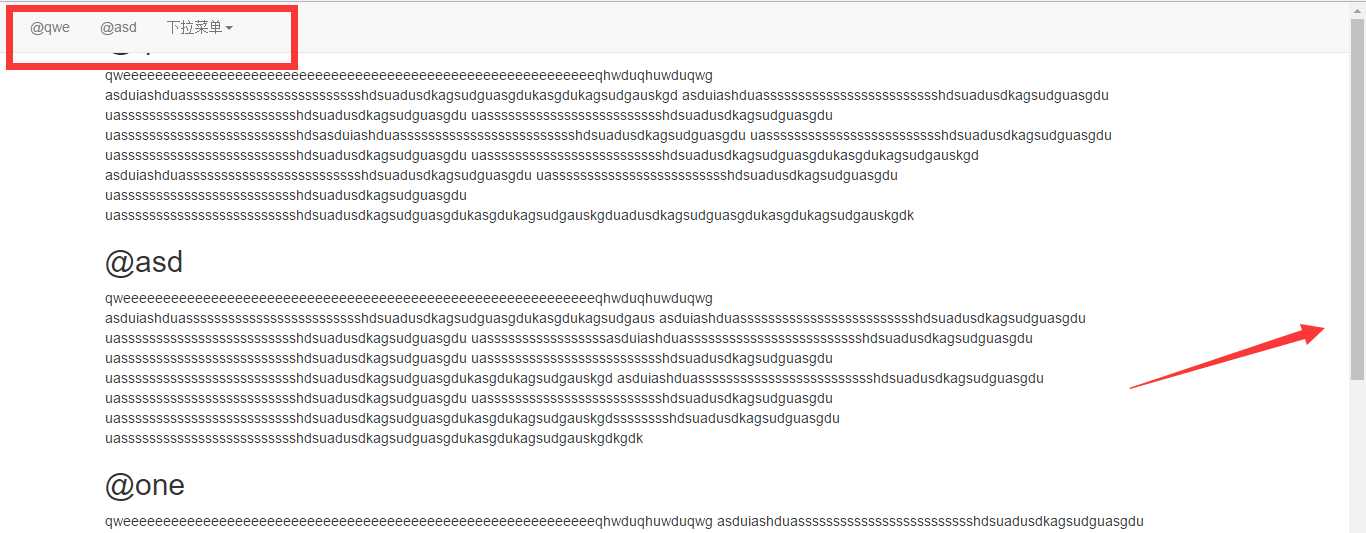
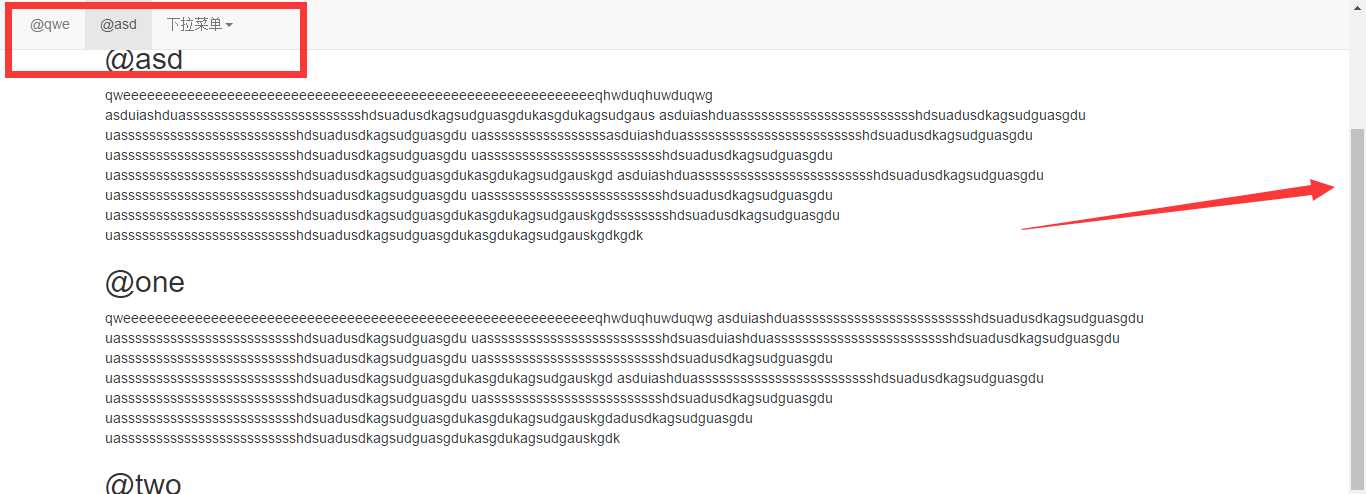
注意红框内,

现在我们向下拉,注意红框内,@asd那里发生了变化

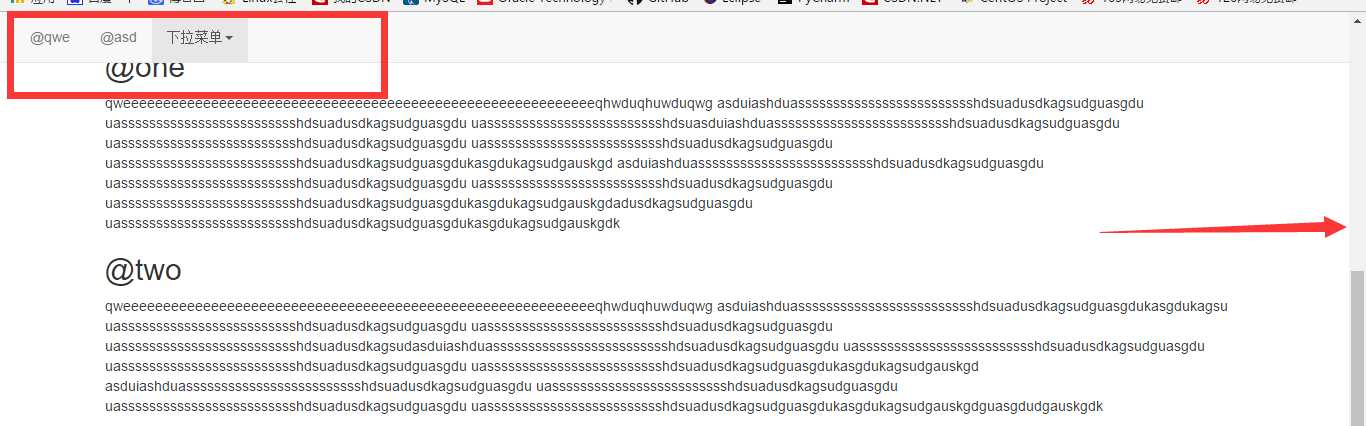
再继续往下,由于“one”是在下拉菜单中,现在“下拉菜单”发生了变化

同样,点击里面的标签,也会有跳转效果
以上是关于Bootstrap入门(二十六)JS插件3:滚动监听的主要内容,如果未能解决你的问题,请参考以下文章
MFC编程入门之二十六(常用控件:滚动条控件ScrollBar)
MySQL从入门到精通高级篇(二十六)建了索引就能用么?我看未必。来看看几种索引失效的情况吧