Bootstrap的js插件之标签工具弹出框警告框按钮折叠狂轮播附加菜单
Posted 工云IT技术
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Bootstrap的js插件之标签工具弹出框警告框按钮折叠狂轮播附加菜单相关的知识,希望对你有一定的参考价值。
2Bootstrap标签、工具、弹出框、警告框
标签页
效果图:
核心代码:
•<ul class="nav nav-tabs" role="tablist">
<li role="presentation" class="active">
<a href="#home" role="tab" data-toggle="tab">Home</a></li>
<div class="tab-content">
<div role="tabpanel" class="tab-pane active" id="home">...</div>
标签页代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>标签页</title>
<link rel="stylesheet" type="text/css" href="./css/bootstrap.min.css">
<script ></script>
<script ></script>
</head>
<body>
<p class="active-tab"><strong>激活的标签页</strong>:<span></span></p>
<p class="previous-tab"><strong>前一个激活的标签页</strong>:<span></span></p>
<ul id="myTab" class="nav nav-tabs">
<li class="active"><a href="#home" data-toggle="tab”> php</a></li>
<li><a href="#ios" data-toggle="tab">iOS</a></li>
<li class="dropdown">
<a href="#" id="myTabDrop1" class="dropdown-toggle"
data-toggle="dropdown">
Java <b class="caret"></b></a>
<ul class="dropdown-menu" role="menu" aria-labelledby="myTabDrop1">
<li><a href="#jmeter" tabindex="-1" data-toggle="tab">jmeter</a></li>
<li><a href="#ejb" tabindex="-1" data-toggle="tab">ejb</a></li> </ul> </li></ul>
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade in active" id="home">
<p>学的不仅是技术,更是梦想。</p></div>
<div class="tab-pane fade" id="ios">
<p>iOS 是一个由苹果公司开发和发布的手机操作系统。最初是于 2007 年首次发布 iPhone、iPod Touch 和 Apple
TV。iOS 派生自 OS X,它们共享 Darwin 基础。OS X 操作系统是用在苹果电脑上,iOS 是苹果的移动版本。</p>
</div>
<div class="tab-pane fade" id="jmeter">
<p>jMeter 是一款开源的测试软件。它是 100% 纯 Java 应用程序,用于负载和性能测试。</p>
</div>
<div class="tab-pane fade" id="ejb">
<p>Enterprise Java Beans(EJB)是一个创建高度可扩展性和强大企业级应用程序的开发架构,部署在兼容应用程序服务器(比如 JBOSS、Web Logic 等)的 J2EE 上。
</p></div></div>
<script>
$(function(){
$('a[data-toggle="tab"]').on('shown.bs.tab', function (e) {
// 获取已激活的标签页的名称
var activeTab = $(e.target).text();
// 获取前一个激活的标签页的名称
var previousTab = $(e.relatedTarget).text();
$(".active-tab span").html(activeTab);
$(".previous-tab span").html(previousTab);
});
});
</script>
</body>
</html>
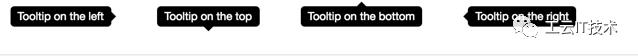
工具提示
•tooltip.js
•<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="left|top|right|bottom" title="Tooltip on left">Tooltip on left</button>
•
•$('#example').tooltip(options)
效果图:

工具提示代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>工具提示</title>
<link rel="stylesheet" type="text/css" href="./css/bootstrap.min.css">
<script ></script>
<script ></script>
</head>
<body>
<h4>提示工具(Tooltip)插件 - 锚</h4>
这是一个 <a href="#" class="tooltip-test" data-toggle="tooltip"
title="默认的 Tooltip”> 默认的 Tooltip</a>.
这是一个 <a href="#" class="tooltip-test" data-toggle="tooltip"
data-placement="left" title="左侧的 Tooltip”> 左侧的 Tooltip</a>.
这是一个 <a href=“#” data-toggle=“tooltip” data-placement=“top” itle="顶部的 Tooltip”> 顶部的 Tooltip</a>.
这是一个 <a href=“#” data-toggle=“tooltip” data-placement=“bottom” title=“底部的 Tooltip”> 底部的 Tooltip </a>.
这是一个 <a href="#" data-toggle="tooltip" data-placement="right” title="右侧的 Tooltip”> 右侧的 Tooltip</a>
<br><h4>提示工具(Tooltip)插件 - 按钮</h4>
<button type="button" class="btn btn-default" data-toggle="tooltip"
title="默认的 Tooltip">
默认的 Tooltip
</button>
<button type="button" class="btn btn-default" data-toggle="tooltip"
data-placement="left" title="左侧的 Tooltip">
左侧的 Tooltip
</button>
<button type="button" class="btn btn-default" data-toggle="tooltip"
data-placement="top" title="顶部的 Tooltip">
顶部的 Tooltip
</button>
<button type="button" class="btn btn-default" data-toggle="tooltip"
data-placement="bottom" title="底部的 Tooltip">
底部的 Tooltip
</button>
<button type="button" class="btn btn-default" data-toggle="tooltip"
data-placement="right" title="右侧的 Tooltip">
右侧的 Tooltip
</button>
<script>
$(function () { $("[data-toggle='tooltip']").tooltip(); });
</script>
</body>
</html>
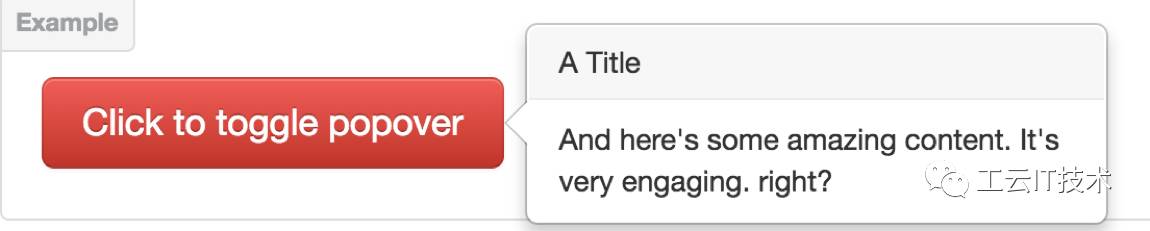
弹出框
•弹出框依赖工具提示插件
•$('#example').popover(options)
效果图:

•<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="left" title="Tooltip on left">Tooltip on left</button>
弹出框代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>弹出框</title>
<link rel="stylesheet" type="text/css" href="./css/bootstrap.min.css">
<script ></script>
<script ></script>
</head>
<body>
<div class="container" style="padding: 100px 50px 10px;" >
<button type="button" class="btn btn-default" title="Popover title"
data-container="body" data-toggle="popover" data-placement="left"
data-content="左侧的 Popover 中的一些内容">
左侧的 Popover
</button>
<button type="button" class="btn btn-primary" title="Popover title"
data-container="body" data-toggle="popover" data-placement="top"
data-content="顶部的 Popover 中的一些内容">
顶部的 Popover
</button>
<button type="button" class="btn btn-success" title="Popover title"
data-container="body" data-toggle="popover" data-placement="bottom"
data-content="底部的 Popover 中的一些内容">
底部的 Popover
</button>
<button type="button" class="btn btn-warning" title="Popover title"
data-container="body" data-toggle="popover" data-placement="right"
data-content="右侧的 Popover 中的一些内容">
右侧的 Popover
</button>
</div>
<script>
$(function (){
$("[data-toggle='popover']").popover();
});
</script>
</div>
</body>
</html>
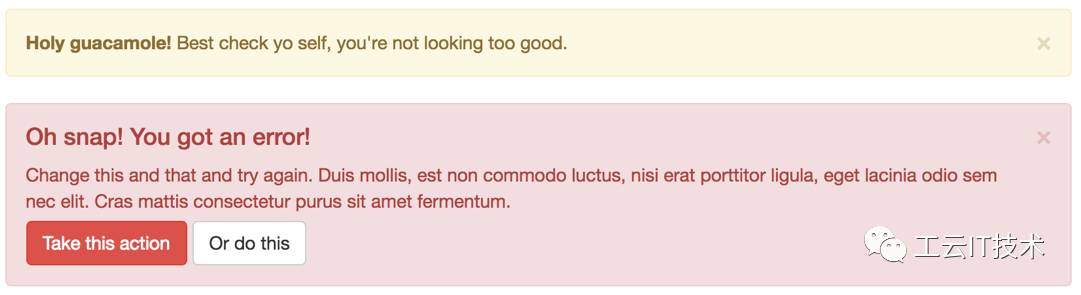
警告框
•Data-dismiss=“alert”
•淡入淡出:fade in
•事件
–close.bs.alert
–close.bs.alert
效果图:

警告框代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>警告框</title>
<link rel="stylesheet" type="text/css" href="./css/bootstrap.min.css">
<script ></script>
<script ></script>
</head>
<body>
<h3>警告框(Alert)插件 alert() 方法</h3>
<div id="myAlert" class="alert alert-success">
<a href="#" class="close" data-dismiss="alert">×</a>
<strong>成功!</strong>结果是成功的。
</div>
<div id="myAlert" class="alert alert-warning">
<a href="#" class="close" data-dismiss="alert">×</a>
<strong>警告!</strong>您的网络连接有问题。
</div>
<script>
$(function(){
$(".close").click(function(){
$("#myAlert").alert();
});
});
</script>
</body>
</html>
3Bootstrap按钮、折叠狂、轮播、附加菜单
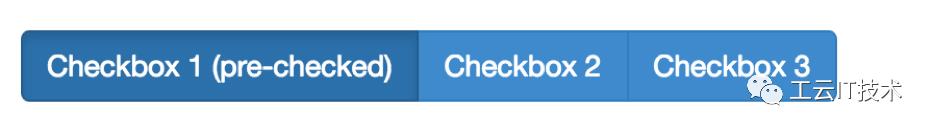
按钮
•状态
–data-loading-text="Loading..."
•Single toggle
–data-toggle="button"
•复选/单选
–div class="btn-group" data-toggle="buttons">
– <label class="btn btn-primary active">
– <input type="checkbox" autocomplete="off" checked> Checkbox 1 (pre-checked)
– </label>
– <label class="btn btn-primary">
– <input type="checkbox" autocomplete="off"> Checkbox 2
– </label>
效果图:

按钮代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>按钮</title>
<link rel="stylesheet" type="text/css" href="./css/bootstrap.min.css">
<script ></script>
<script ></script>
</head>
<body>
<button id="fat-btn" class="btn btn-primary" data-loading-text="Loading..."
type="button"> 加载状态
</button>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary">
<input type="checkbox"> 选项 1
</label>
<label class="btn btn-primary">
<input type="checkbox"> 选项 2
</label>
<label class="btn btn-primary">
<input type="checkbox"> 选项 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary">
<input type="radio" name="options" id="option1"> 选项 1
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2"> 选项 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3"> 选项 3
</label>
</div>
<script>
$(function() {
$(".btn").click(function(){
$(this).button('loading').delay(1000).queue(function() {
// $(this).button('reset');
// $(this).dequeue();
});
});
});
</script>
</body>
</html>
折叠框
•data-toggle=“collapse”
•data-target=“#collapseExample”
•<div class=“collapse” id=“collapseExample”>
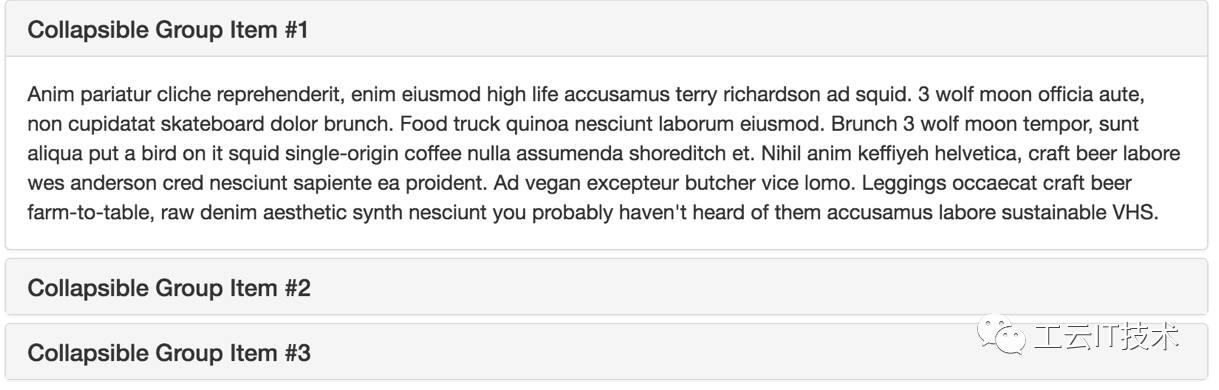
效果图:

折叠框代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>折叠框</title>
<link rel="stylesheet" type="text/css" href="./css/bootstrap.min.css">
<script ></script>
<script ></script>
</head>
<body>
<div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true">
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingOne">
<h4 class="panel-title">
<a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1 </a> </h4> </div>
<div id="collapseOne" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="headingOne">
<div class="panel-body">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS. </div> </div> </div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingTwo">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2 </a></h4> </div>
<div id="collapseTwo" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="panel-body">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div> </div></div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingThree">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3 </a> </h4> </div>
<div id="collapseThree" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="panel-body">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>
</body>
</html>
轮播
•interval
•pause
•wrap
•keyboard
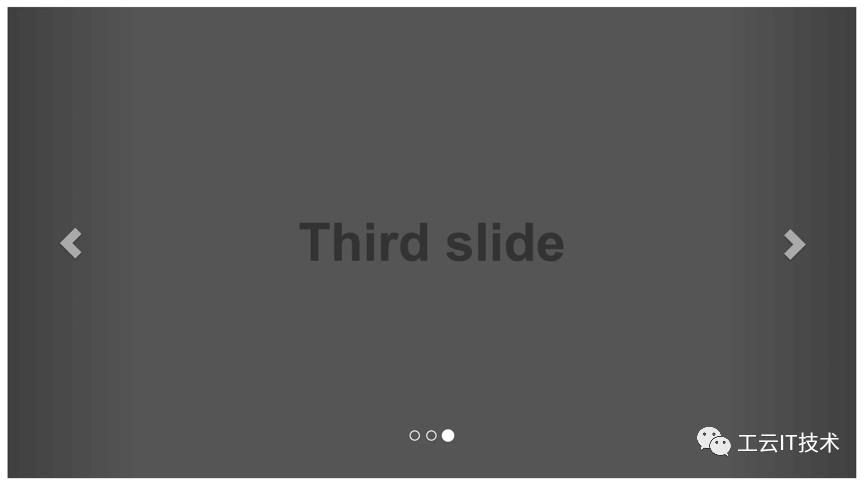
效果图:

轮播代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>轮播</title>
<link rel="stylesheet" type="text/css" href="./css/bootstrap.min.css">
<script ></script>
<script ></script>
</head>
<body>
<div id="myCarousel" class="carousel slide">
<!-- 轮播(Carousel)指标 -->
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
</ol>
<!-- 轮播(Carousel)项目 -->
<div class="carousel-inner">
<div class="item active">
<img alt="First slide">
<div class="carousel-caption">标题 1</div>
</div>
<div class="item">
<img alt="Second slide">
<div class="carousel-caption">标题 2</div>
</div>
<div class="item">
<img alt="Third slide">
<div class="carousel-caption">标题 3</div>
</div>
</div>
<!-- 轮播(Carousel)导航 -->
<a class="carousel-control left" href="#myCarousel"
data-slide="prev">‹</a>
<a class="carousel-control right" href="#myCarousel"
data-slide="next">›</a>
</div>
</body>
</html>
附加菜单
•data-*,如图:

•Js-api,如图:

本站代码下载方法:
以上是关于Bootstrap的js插件之标签工具弹出框警告框按钮折叠狂轮播附加菜单的主要内容,如果未能解决你的问题,请参考以下文章