Webpack入门教程二十七
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Webpack入门教程二十七相关的知识,希望对你有一定的参考价值。
126.使用同一模板文件生成不同文件且标题不同,修改webpack.config.js文件,代码如下
var htmlWebpackPlugin = require("html-webpack-plugin"); module.exports = { entry:{ main:‘./src/script/main.js‘, a:‘./src/script/a.js‘ }, output:{ path:‘./dist‘, filename:‘js/[name]-[hash].js‘, }, plugins:[ new htmlWebpackPlugin({ template:‘index.html‘, filename:‘a.html‘, inject:false, title:‘this is a.html‘ }), new htmlWebpackPlugin({ template:‘index.html‘, filename:‘b.html‘, inject:false, title:‘this is b.html‘ }), new htmlWebpackPlugin({ template:‘index.html‘, filename:‘c.html‘, inject:false, title:‘this is c.html‘ }) ] }
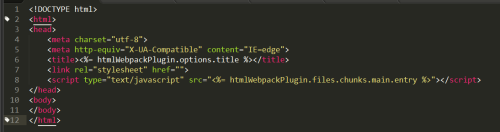
127.修改模板文件index.html,代码如下
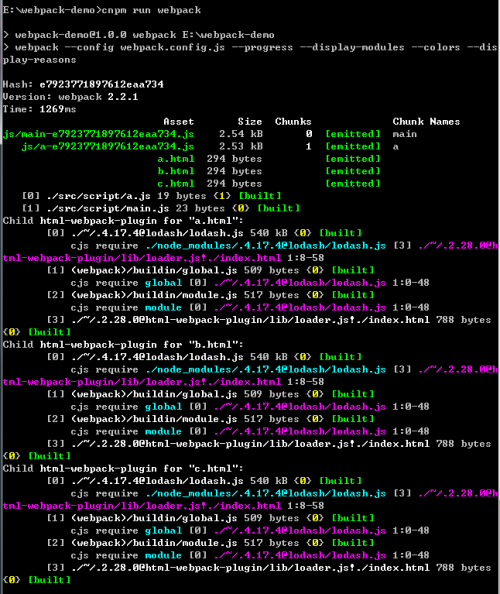
128.使用cnpm run webpack命令重新打包
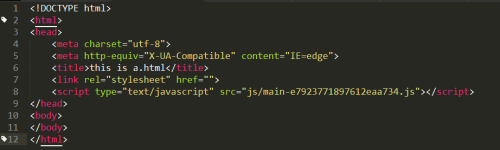
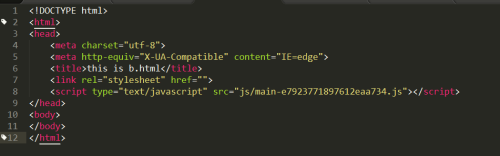
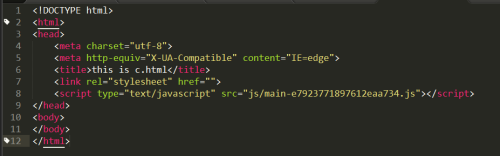
129.查看生成的a.html,b.html,c.html文件
本文出自 “素颜” 博客,请务必保留此出处http://suyanzhu.blog.51cto.com/8050189/1899587
以上是关于Webpack入门教程二十七的主要内容,如果未能解决你的问题,请参考以下文章