webstorm创建nodejs + express + jade 的web 项目
Posted 余小果
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webstorm创建nodejs + express + jade 的web 项目相关的知识,希望对你有一定的参考价值。
原文 http://www.cnblogs.com/chengzi/p/4974960.html
最近看到使用jade模板来开发,觉得挺新奇的,于是试了一把,也了解了一些特性,算是个新的开始吧。
1、首先下载webstorm,百度一下,有绿色版。
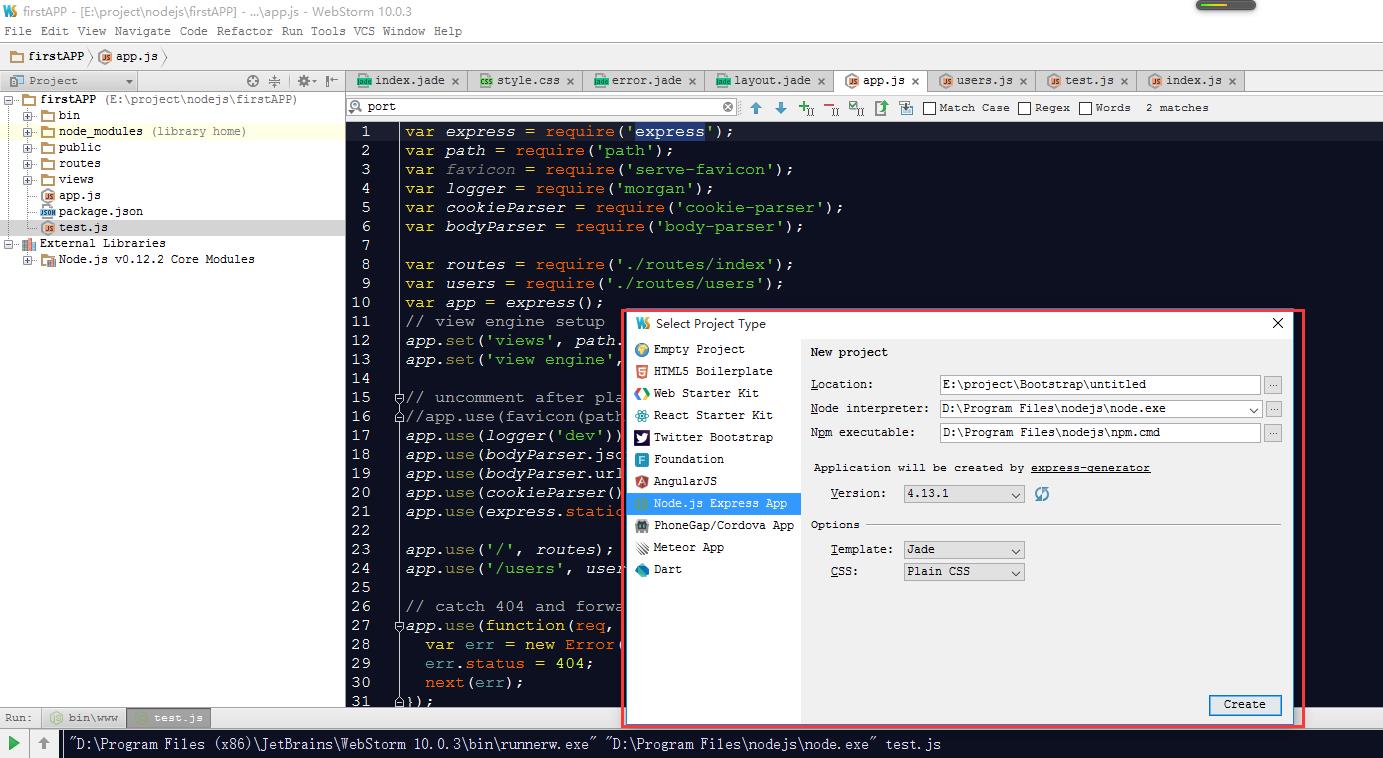
2、下载express模块和jade模块,就不详细说了。然后新建一个项目,选择nodejs express app

然后点击创建即可,一个可以运行的小栗子就诞生了。
接下来就看看express和jade是怎么相爱的吧。
1 var express = require(\'express\'); 2 var app = express(); 3 // view engine setup 4 app.set(\'views\', path.join(__dirname, \'views\')); 5 app.set(\'view engine\', \'jade\');
第一行代码加载express模块,然后执行,赋值给app变量
第四行代码设置试图的物理路径
第五行代码设置视图引擎为jade
然后看看路由相关的设置
var routes = require(\'./routes/index\'); app.use(\'/\', routes);
这两行代码设置了默认首页的路由,即访问地址:localhost:3000/时怎么处理请求
接下来就看 routes文件夹下的index.js是怎么处理这个请求的
1 var express = require(\'express\');
2 var router = express.Router();
3
4 /* GET home page. */
5 router.get(\'/\', function(req, res, next) {
6 res.render(\'index\', { title: \'Express\', time:"2015-11-18" });
7 });
8
9 module.exports = router;
很简单的几行代码,主要是看第五行和第六行代码,当路由截取到localhost:3000 get请求后,根据index.jade模板来渲染页面,并传递参数:title 和 time
在视图中,需要注意两个模板:index.jade 和 layout.jade
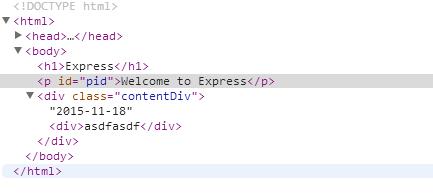
index.jade代码:
1 extends layout
2
3 block content
4 h1= title
5 p(id=\'pid\') Welcome to #{title}
6 div(class=\'contentDiv\') #{time}
7 div asdfasdf
layout.jade代码:
1 doctype html 2 html 3 head 4 title= title 5 link(rel=\'stylesheet\', href=\'/stylesheets/style.css\') 6 body 7 block content
layout就相当于是一个母版页,定义一些公共部分的信息,例如头信息,将内容部分空出来,让子页面去自定义,就使用block content的语法来定义自定义区域
index使用
extends layout
来使用母版页,使用关键字后跟空格再跟普通字符串来显示内容
例如:h1=title,向页面写入一个h1标签,内容是index.js传过来的title参数
标签的嵌套使用缩进来体现:
到这一套基本的流程就差不多了。
但是遇到一个小问题,就是router的模块定义是通过
1 module.exports = router;
来返回的,
那么module.exports 和 exports又有什么区别呢?
百度了一下,又自己做了一个实验,做出了如下结论。
module.exports的定义如下:
1 module.exports = exports = {};
1、模块最终返回给调用者的内容,或者说公开的内容是module.exports
2、当直接给module.exports指定值之后,无论你再怎么改exports对象,module.exports都不会变。因为exports还是指向{},而module.exports已经指向新的对象
3、当在页面中不给module.exports指定值,而是只给exports指定属性,例如:exports.name = "张三",
那么最后module.exports也会有name这个属性,即module.exports.name = "张三"
4、如果给module.exports指定属性,module.exports.name = "张三",
同时也给exports指定一个属性,exports.age = 22,
那么最后module.exports也会有age属性,即:module.exports.age = 22
以上是关于webstorm创建nodejs + express + jade 的web 项目的主要内容,如果未能解决你的问题,请参考以下文章
如何使用 PhpStorm / WebStorm 连接到远程 nodejs 调试会话?
