webstorm/...开发 NodeJS 项目
Posted 云雀sunshine
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webstorm/...开发 NodeJS 项目相关的知识,希望对你有一定的参考价值。
前提:
已安装好 IDE ,eg:webstorm/IDEA 2016.3 & 2017.1
nodeJS(含 npm 及 相应的模板等)
要用 webstorm 开发 NodeJS项目(web/JS)项目,首先需要:
1. IDE 说明
webstorm 中自带了 nodeJS 开发环境的插件,可以跳过该步骤,直接下一步
若在 IDEA中,需下载 NodeJS 插件,参考http://blog.csdn.net/wang19891106/article/details/51127133,主要步骤如下:
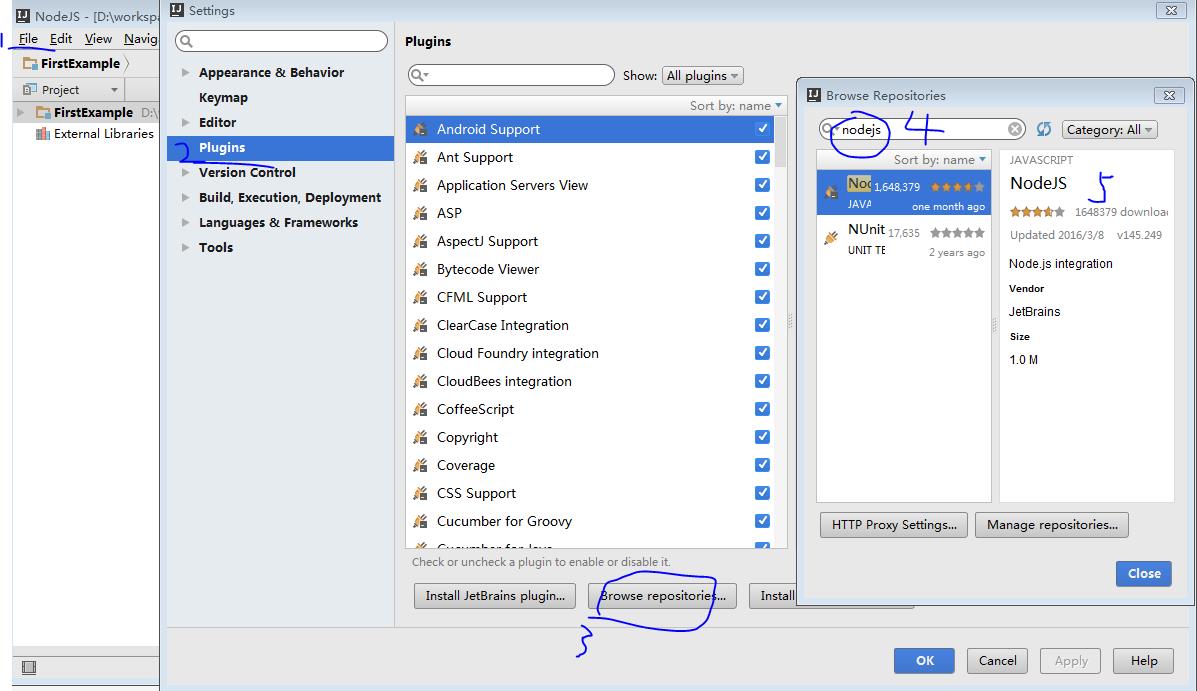
- 默认安装好了IDEA,在IDEA的file -> setting ->Plugins,右边默认是没有这个组件的需要你手动点击Browe repositories..,在插件列表中搜索nodejs,将看到NodeJS插件,点击下载,重启,(其实它会关联到你安装的NodeJS)如下图;

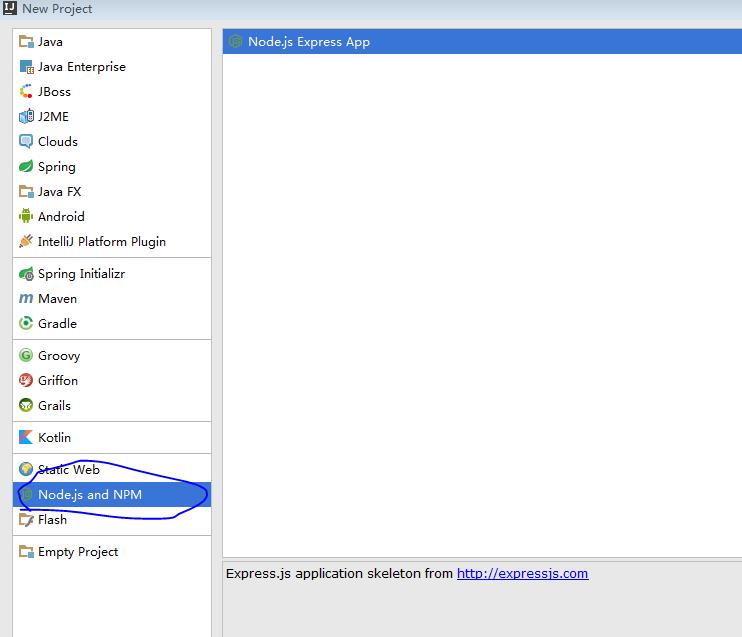
- 在new project中就多出一项NodeJS

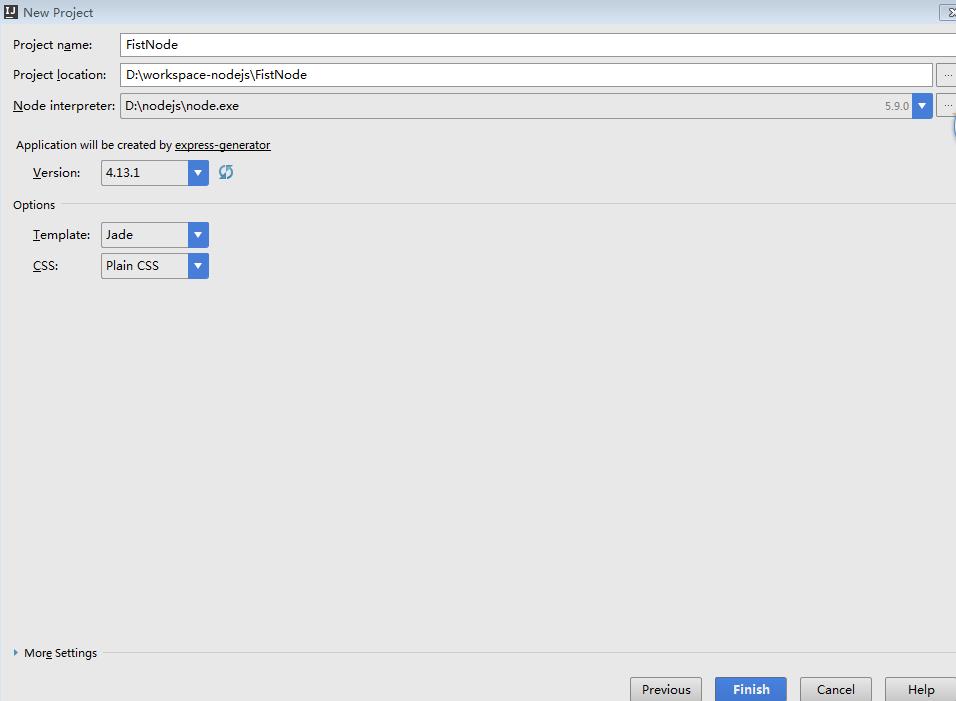
- 构建第一个NodeJS项目

出现如下问题:原因 4.X 版本 express.js 文件名称改变
Error creating Node.js Express App. Cannot find C:\\Users\\admin\\AppData\\Local\\Temp\\intellij-express-generator\\node_modules\\express-generator\\bin\\express
解决方法:方法1: 使用命令行 方式创建项目,再使用以上 IDE 打开即可(已亲测试成功)
方法2:如上图 构建项目时, Version 选择 4.14.1 版本或以下(必须下载大于等于该版本的 express-generator)(已亲测试成功)
2. 创建项目:本文使用 Node.js web 框架 express 框架
(1)首先需要下载保存支持 express 的模块,如下:
npm install express -save # 本地安装(没必要全局安装 将安装包放在 ./node_modules 下(运行 npm 命令时所在的目录),如果没有 node_modules 目录,会在当前执行 npm 命令的目录下生成 node_modules 目录。)
$ npm install body-parser --save # body-parser - node.js 中间件,用于处理 JSON, Raw, Text 和 URL 编码的数据。
$ npm install cookie-parser --save # cookie-parser - 这就是一个解析Cookie的工具。通过req.cookies可以取到传过来的cookie,并把它们转成对象。
$ npm install multer --save # multer - node.js 中间件,用于处理 enctype="multipart/form-data"(设置表单的MIME编码)的表单数据。
安装好之后,express 包就放在了工程目录下的 node_modules 目录中,因此在代码中只需要通过 require(\'express\') 的方式就好,无需指定第三方包路径。
var express = require(\'express\');
(2)创建一个模板引擎为 ejs,应用名叫 testNode 的工程
- 先进入你想创建项目的目录,eg:F:\\workspace
- 创建项目,创建一个模板引擎为 ejs,应用名叫 testNode 的工程,命令如下:
$ express --view=ejs testNode
回车,输出如下:
create : testNode create : testNode/package.json create : testNode/app.js create : testNode/public create : testNode/views create : testNode/routes create : testNode/routes/index.js create : testNode/routes/users.js create : testNode/bin create : testNode/bin/www create : testNode/public/images create : testNode/public/javascripts create : testNode/public/stylesheets create : testNode/public/stylesheets/style.css install dependencies: $ cd testNode && npm install
run the app:
$ DEBUG=testNode:* npm start
- 按照提示,进入新建 testNode 目录,并下载模板包,命令如下:
cd testNode && npm install
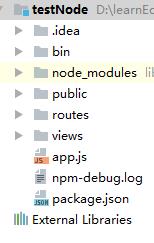
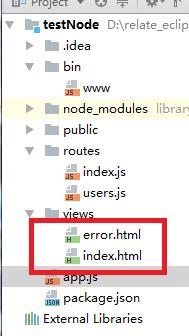
回车,生成的项目目录结构如下(该文件已经生成一个可以运行的Demo)。

bin: 是真实的执行程序
node_modules:存放所有的项目依赖库
public:静态文件(css,js,img)
routes:路由文件
views:页面文件
app.js,程序启动文件
package.json:项目依赖配置及开发者信息
此时,完整的应用架构已建设完毕,之后就可以编写自己的代码。
- 启动服务。
(1)法1: 使用 IDE 环境的设置(已尝试成功):
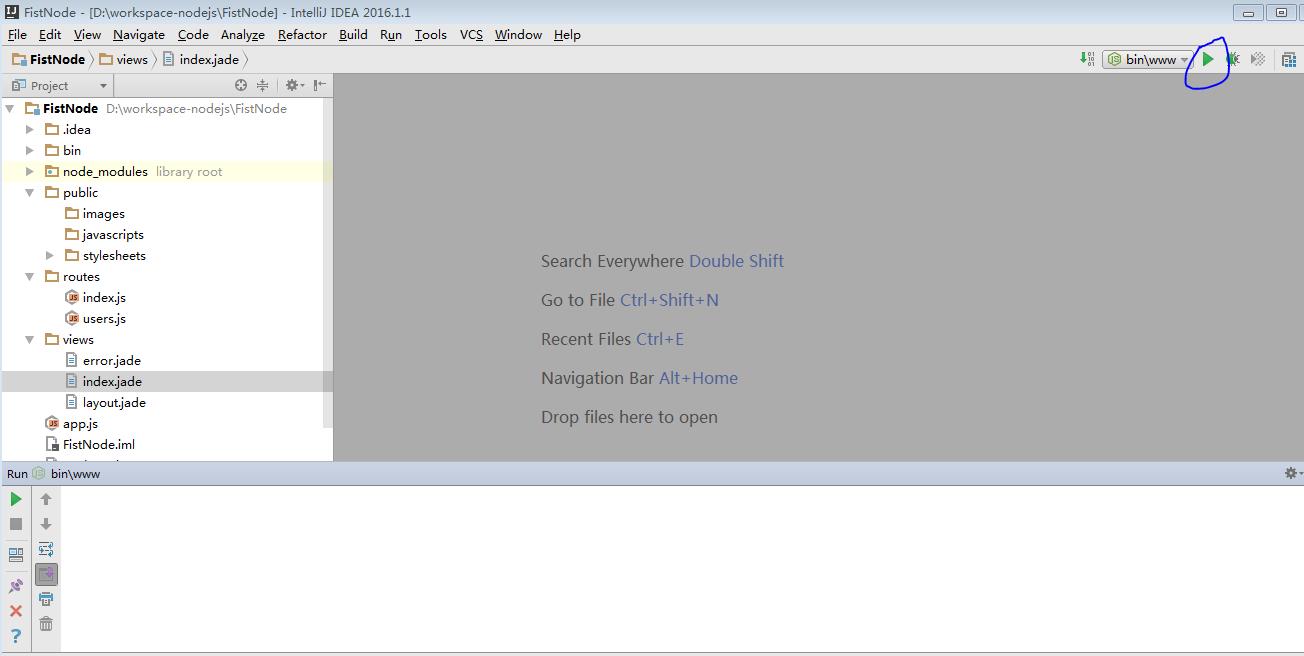
如下 点击下图 红圈处
![]()
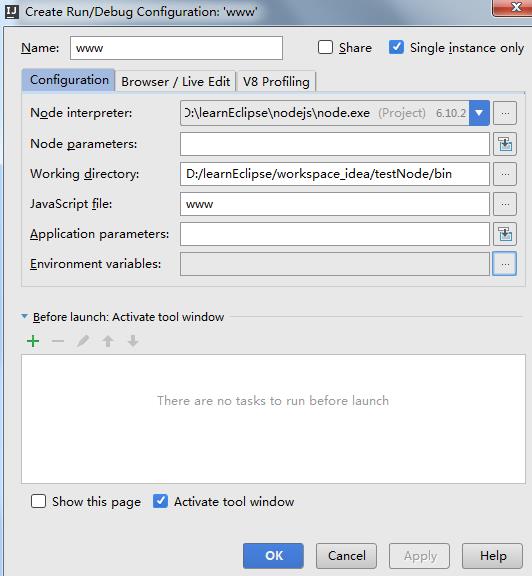
接着点击 Edit Confignations.... ---> 绿色加+ ---> Name: www (默认), 设置如下:
其中 Name: 可以根据自己爱好,想怎么写都行,结果如下:

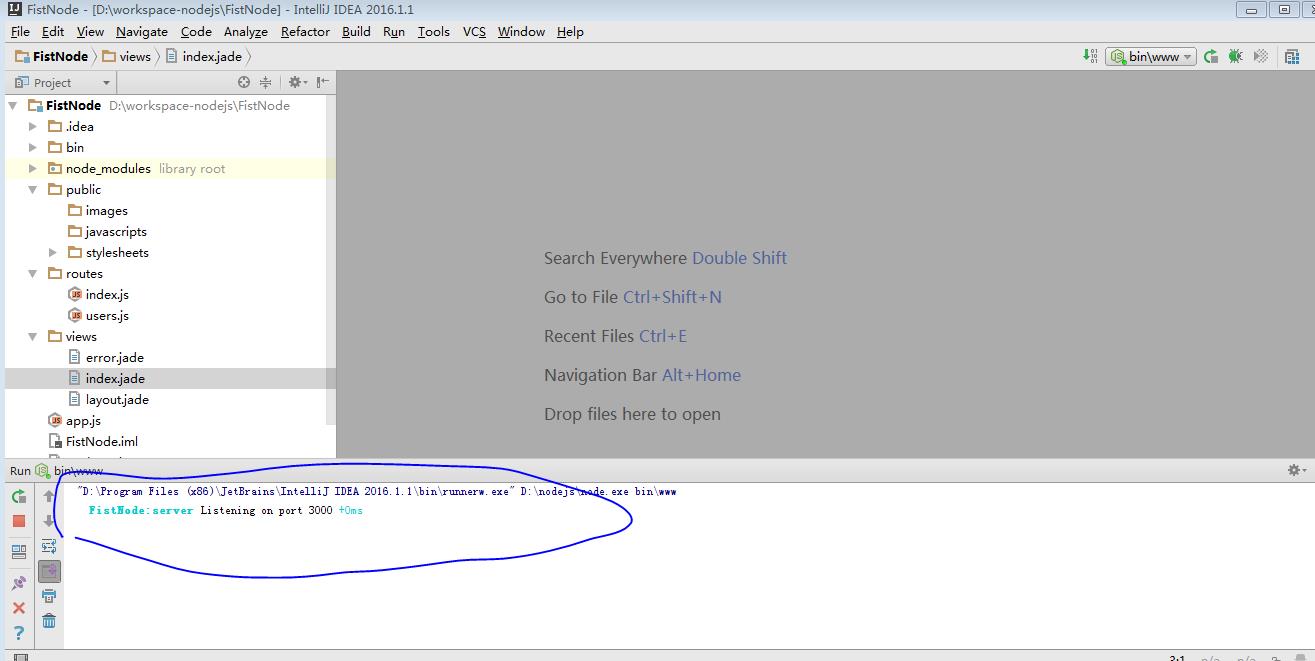
完成后点击 apply ---> ok 即可,出现类似以下结果:

出现如下提示”Listening on port 3000”,说明服务启动成功

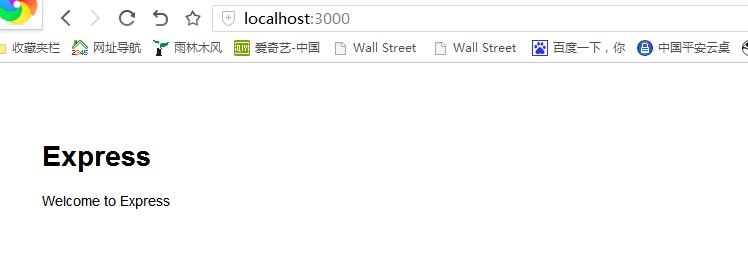
- 在浏览器中输入”http://localhost:3000/“,出现下图说明成功

(2)法2: 使用 IDE 环境的终端输入命令启动(已尝试成功):
打开 Terminal ---> npm start ,回车即可,在浏览器打开 localhost:3000,出现如下界面:

(3)法3: 使用 电脑命令行输入命令启动(已尝试成功):
打开 cmd 回车---> npm start ,回车即可,在浏览器中打开 localhost:3000,出现如下界面:

3. node.js 使用ejs模板引擎时后缀换成.html (重要!!!,已亲实践)
此部分特别感谢网址:http://www.jb51.net/article/64579.htm
这是一个小技巧,看着.ejs的后缀总觉得不爽,使用如下方法,可以将模板文件的后缀换成我们习惯的.html。
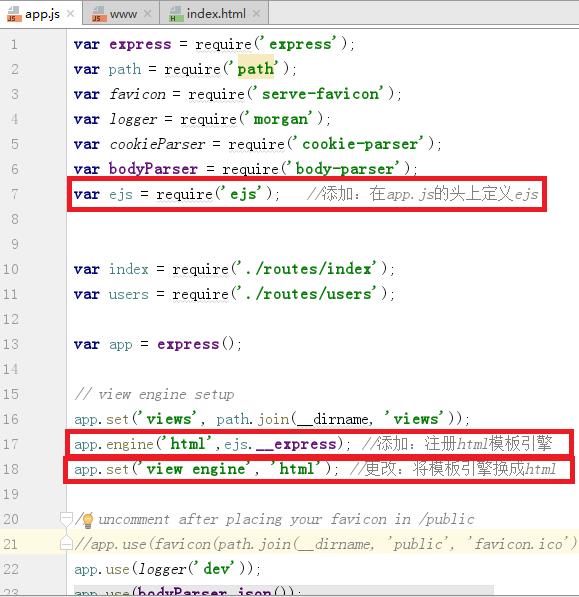
(1) 修改 app.js 文件,及修改引擎设置文件:
- 在app.js的头上 添加定义ejs,代码如下:
var ejs = require(\'ejs\');
- 添加注册 html 模板引擎,代码如下(两种方式选其一即可):
-
app.engine(\'html\',ejs.__express); 或者 app.engine(\'html\', ejs.renderFile);
# 也可以去掉第一步,直接 app.engine(\'html\', require(\'ejs\').renderFile);
- 将模板引擎换成html,代码如下:
app.set(\'view engine\', \'html\');
得到的 app.js 文件如下(整个只更改了红框的三句):

(2)设置具体的 运行文件 .ejs 后缀全部更改为 .html 后缀。
- 修改所有模板文件(views 文件夹里的 .ejs 后缀文件)的后缀改为 .html。结果如下红框部分:

好了,任务完成,可以自行实践啦~\\(≧▽≦)/~!
以上是关于webstorm/...开发 NodeJS 项目的主要内容,如果未能解决你的问题,请参考以下文章