一.安装node.js
官网下载安装 :
https://nodejs.org/en/
二. 安装webstorm
https://www.jetbrains.com/webstorm/
个性化设置,页面与快捷键可以导入
http://blog.csdn.net/wm5920/article/details/76566114
这里的jar包
license server激活地址如下:
http://idea.iteblog.com/key.php
运行命令
npm run dev
然后
创建项目文件夹webpack-vue,安装vue-cli
npm install -g vue-cli
初始化
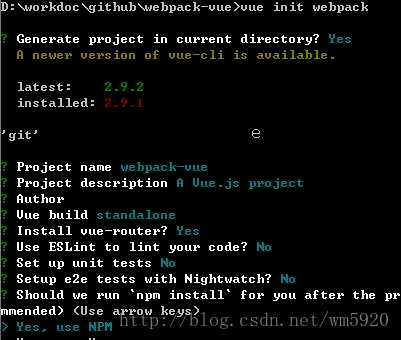
vue init webpack
默认项enter键,其他按情况选择y/n