使用webstorm搭建vue-cli项目
Posted jjgw
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用webstorm搭建vue-cli项目相关的知识,希望对你有一定的参考价值。
前言
随着vue在前端不断的壮大,越来越多的前端工程师使用vue了,作为大型项目的开发,vue-cli是不二之选,所以这篇博客是为搭建vue-cli所写,想要搭建vue-cli项目就必须先有git,node.js,webpack,
git地址:https://git-scm.com/
node.js地址:http://nodejs.cn/
本章目标
使用websotm搭建vue-cli项目,前提安装有git,node.js,webpack等等,否则无法实现
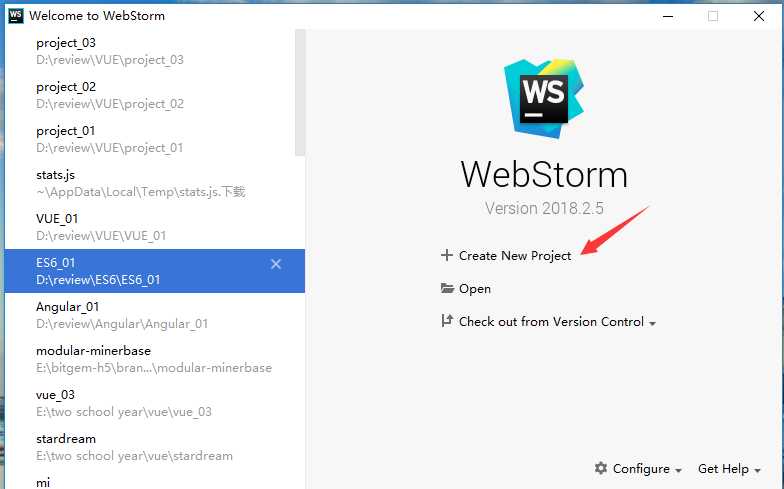
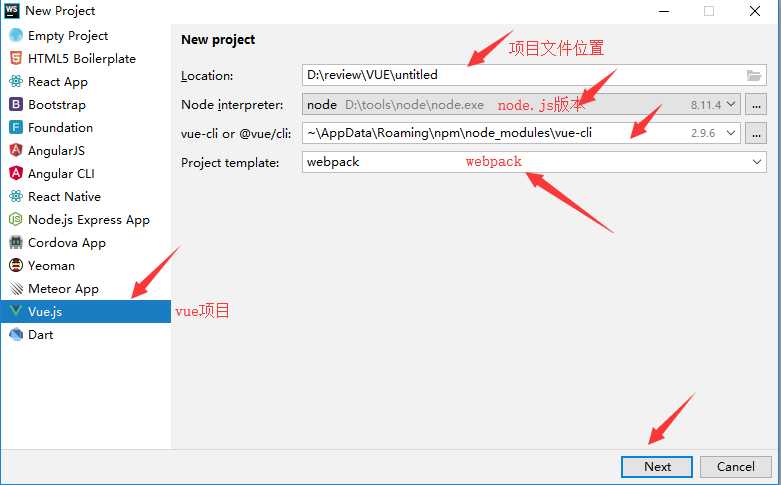
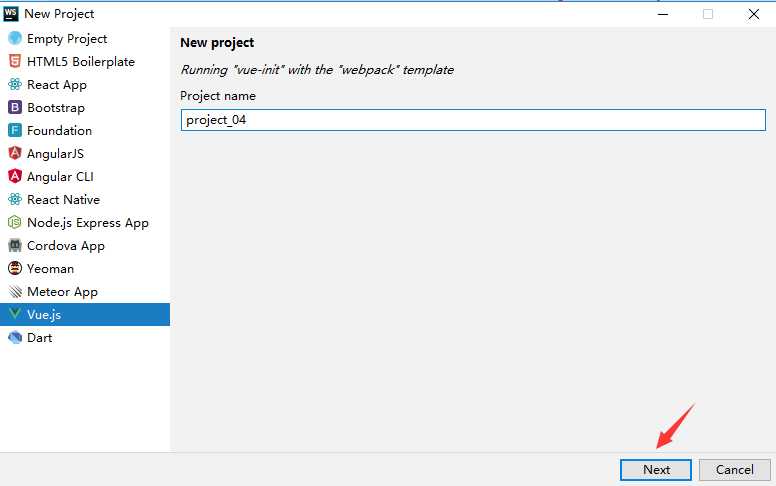
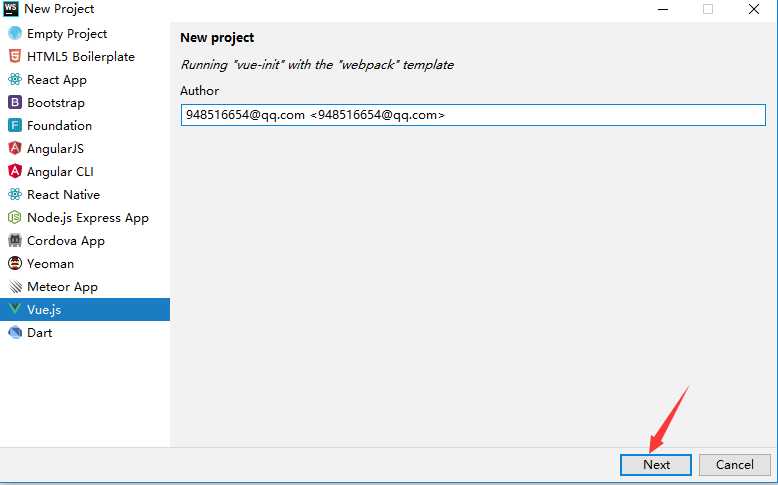
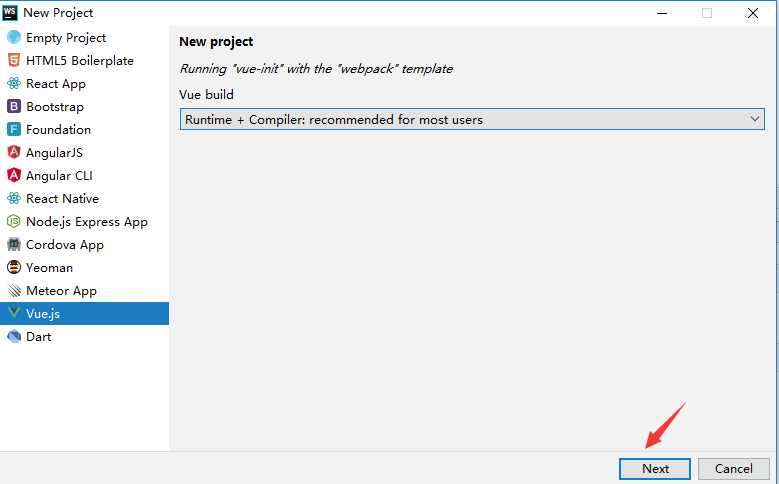
项目搭建


然后下面这一段可能会比较久




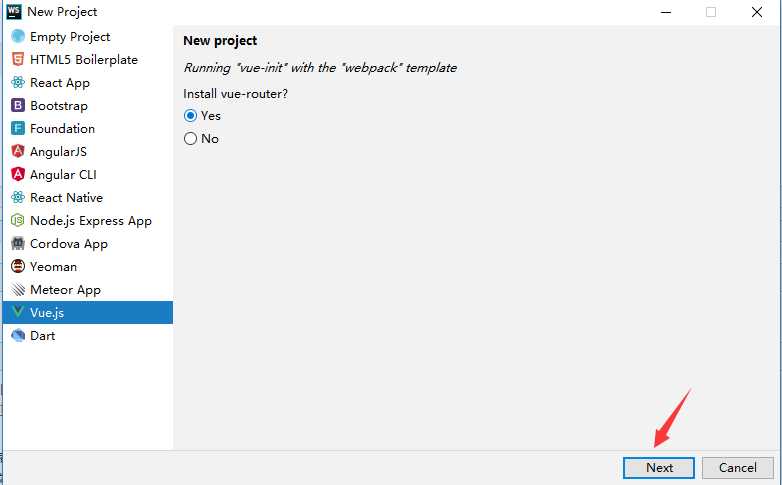
是否选择vue-router,这里我们选择是,待会后面我们会用到

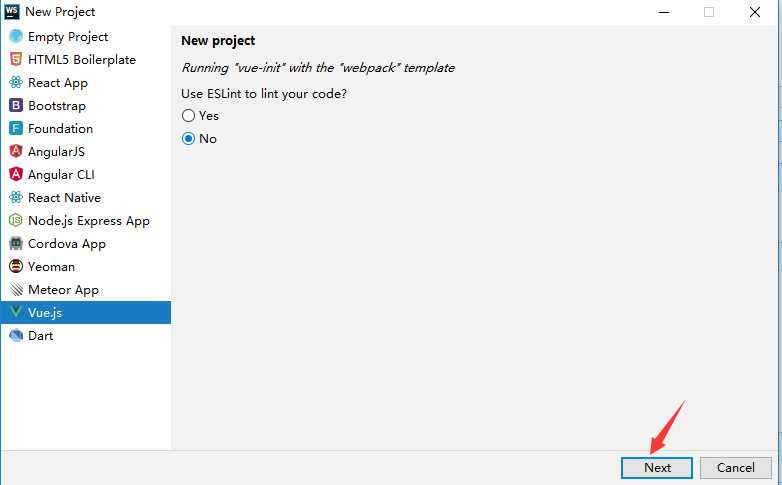
是否使用eslint检查,这里我们选择否

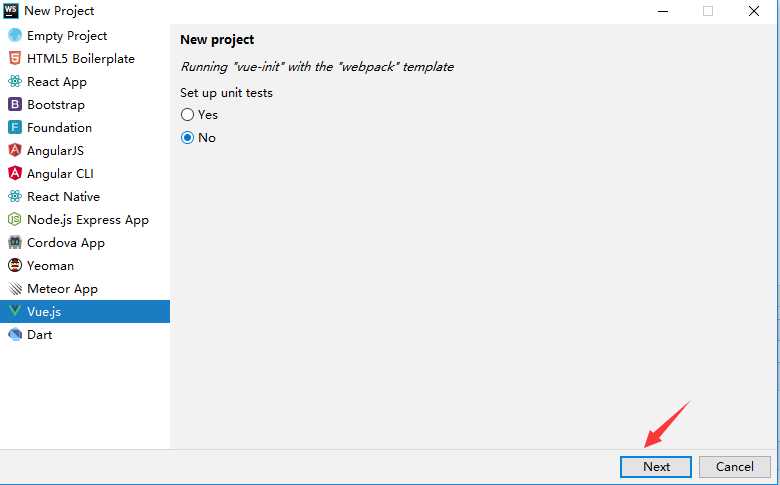
是否选择单元测试,这里我们也选择否

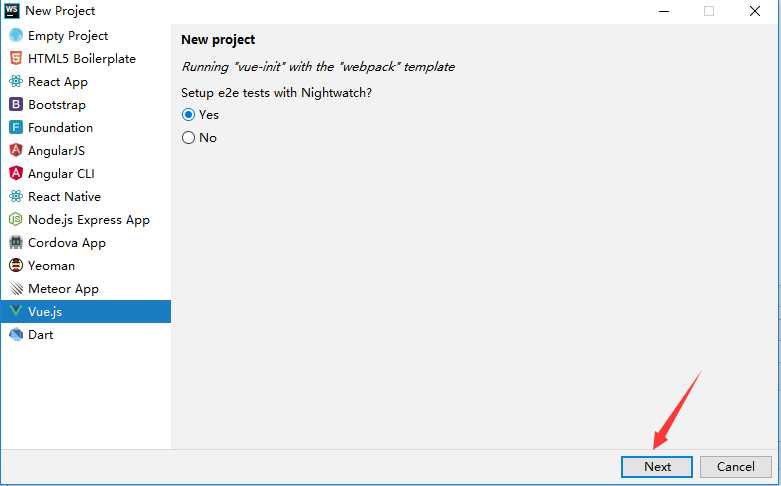
是否选择e2e测试,这里我们选择是

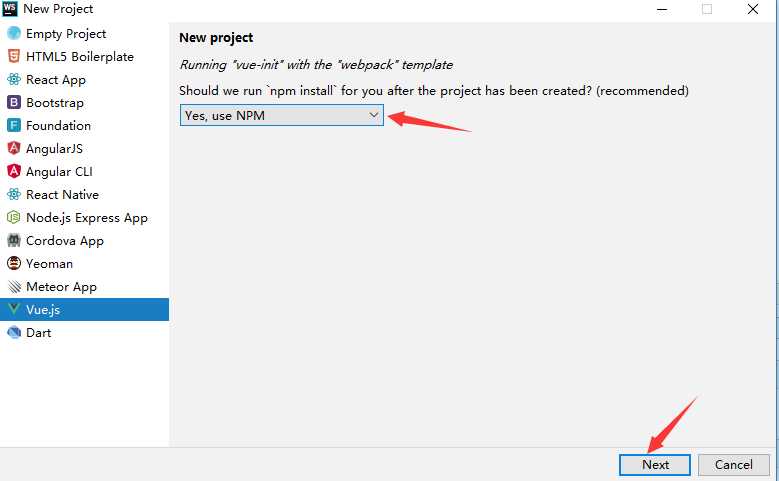
是否使用npm包管理器

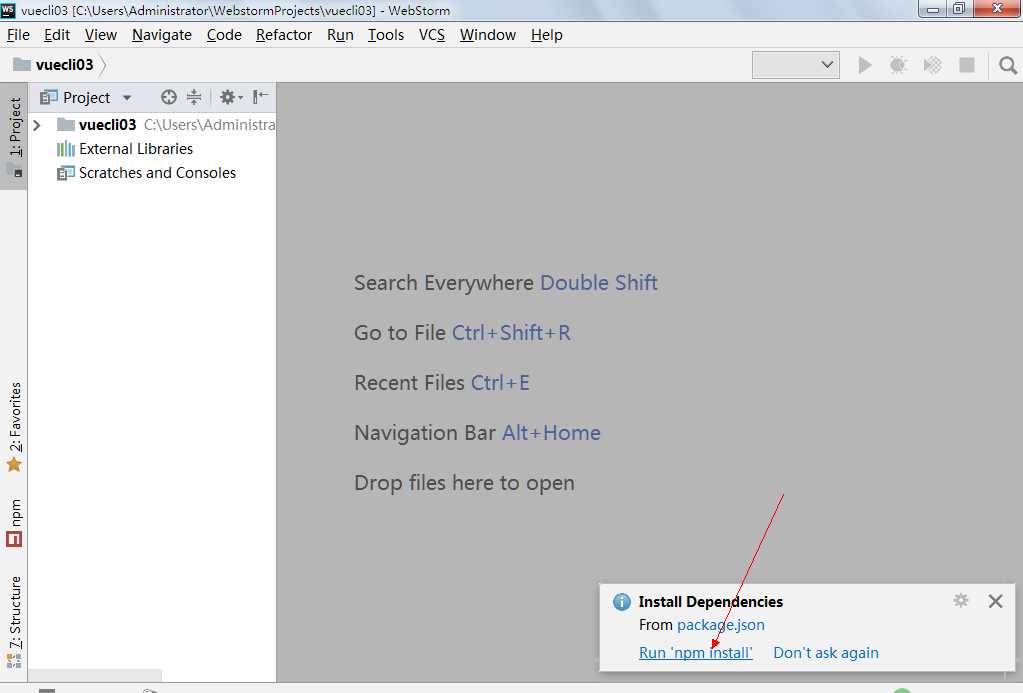
然后项目就搭建完成了,接下来我们需要选择安装包

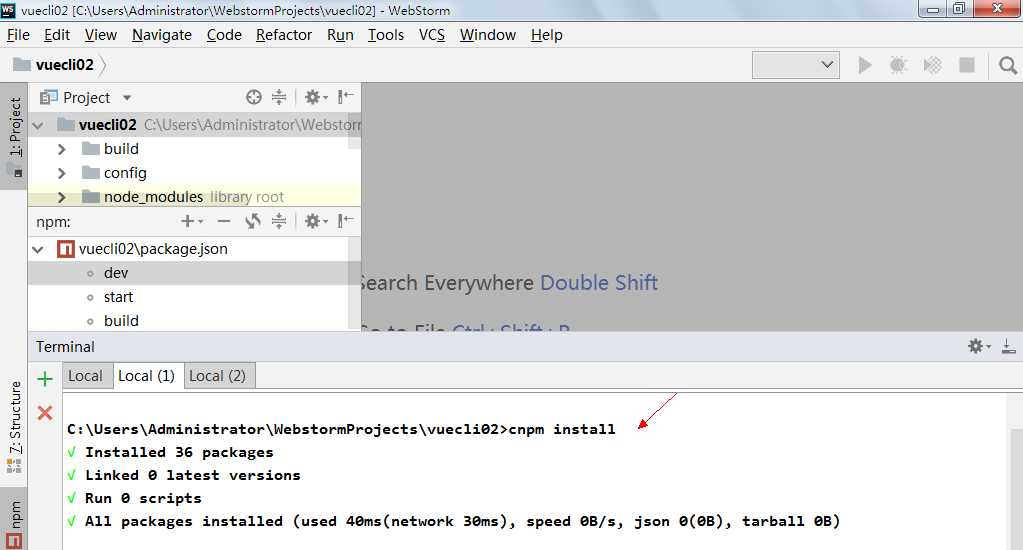
假如您的网速比较慢的话,我们可以在控制台中输入 cnpm install

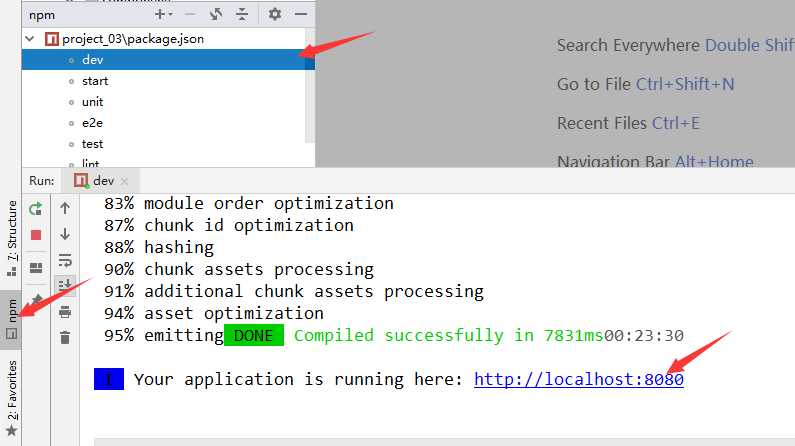
当所有安装包下载完成之后我们就可以启动我们的项目了


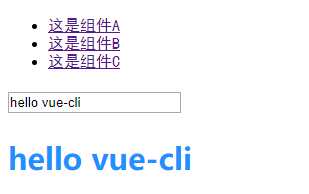
在地址拦输入http://localhost:8088,如何出现如下界面,那么恭喜你搭建成功了

接下来,我们对vue-cli中的各个项目进行分析,方便我们以后的开发中能够更好的进行管理

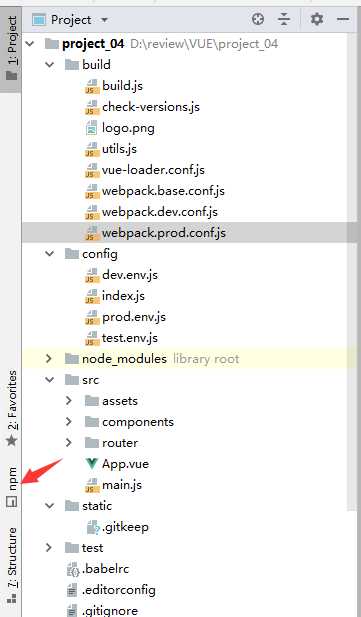
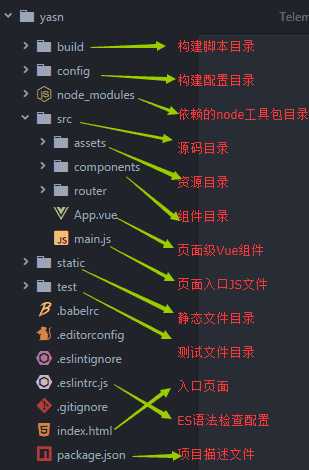
项目目录:
|-- build // 项目构建(webpack)相关代码 | |-- build.js // 生产环境构建代码 | |-- check-version.js // 检查node、npm等版本 | |-- dev-client.js // 热重载相关 | |-- dev-server.js // 构建本地服务器 | |-- utils.js // 构建工具相关 | |-- webpack.base.conf.js // webpack基础配置 | |-- webpack.dev.conf.js // webpack开发环境配置 | |-- webpack.prod.conf.js // webpack生产环境配置 |-- config // 项目开发环境配置 | |-- dev.env.js // 开发环境变量 | |-- index.js // 项目一些配置变量 | |-- prod.env.js // 生产环境变量 | |-- test.env.js // 测试环境变量 |-- src // 源码目录 | |-- components // vue公共组件 | |-- store // vuex的状态管理 | |-- App.vue // 页面入口文件 | |-- main.js // 程序入口文件,加载各种公共组件 |-- static // 静态文件,比如一些图片,json数据等 | |-- data // 群聊分析得到的数据用于数据可视化 |-- .babelrc // ES6语法编译配置 |-- .editorconfig // 定义代码格式 |-- .gitignore // git上传需要忽略的文件格式 |-- README.md // 项目说明 |-- favicon.ico |-- index.html // 入口页面 |-- package.json // 项目基本信息
测试案例
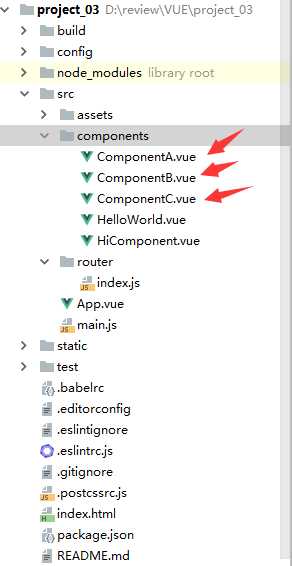
如果项目构建成功之后,那么接下来就开发我们自己的项目,在这里我就做一个小案例,方便大家理解和应用,那么我们接下来的这个案例是关于vue路由的使用,首先我们在src/components目录下构建三个组件componentA,componentB,componentC,结构如下;

ComponentA代码如下:
<template>
<div>
<h1>msg</h1>
</div>
</template>
<script>
export default
name: ‘ComponentA‘,
data()
return
msg:‘这是组件A‘,
</script>
<style scoped>
h1
color: red;
</style>
ComponentB代码如下:
<template>
<div>
<h1>msg</h1>
</div>
</template>
<script>
export default
name: ‘ComponentB‘,
data()
return
msg:‘这是组件B‘,
</script>
<style scoped>
h1
color: yellow;
</style>
ComponetC代码如下:
<template>
<div>
<h1>msg</h1>
</div>
</template>
<script>
export default
name: ‘ComponentC‘,
data()
return
msg:‘这是组件C‘,
</script>
<style scoped>
h1
color:blue;
</style>
三个组件构建完成之后,我们修改src/router/index.js,在这里我们引入我们定义的三个组件,实例代码如下:
import Vue from ‘vue‘
import Router from ‘vue-router‘
import Hi from ‘@/components/HiComponent‘
import A from ‘@/components/ComponentA‘
import B from ‘@/components/ComponentB‘
import C from ‘@/components/ComponentC‘
Vue.use(Router)
export default new Router(
routes: [
path: ‘/‘,
name: ‘hi‘,
component: Hi,
,
path: ‘/a‘,
name: ‘A‘,
component: A,
,
path: ‘/b‘,
name:‘B‘,
component:B,
,
path:‘/c‘,
name:‘C‘,
component:C,
]
)
我们修改index.html中的相关内容,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>project_03</title>
</head>
<body>
<div id="app">
<ul>
<li>
<a href="#/a">这是组件A</a>
</li>
<li><a href="#/b">这是组件B</a></li>
<li><a href="#/c">这是组件C</a></li>
</ul>
<!--router-view主要是构建 SPA (单页应用) 时,方便渲染你指定路由对应的组件。你可以 router-view 当做是一个容器,它渲染的组件是你使用 vue-router 指定的。-->
<router-view></router-view>
</div>
<!-- built files will be auto injected -->
</body>
</html>
最后一步,也是最重要的一步,小编自己也会经常犯这个错误,我们需要修改scr/main.js中的文件,清空组件和模板,代码如下:
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from ‘vue‘ import router from ‘./router‘ Vue.config.productionTip = false /* eslint-disable no-new */ new Vue( el: ‘#app‘, router, components: , template: ‘‘ )
运行结果:

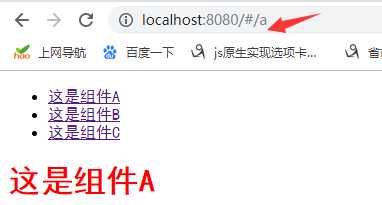
点击组件A:

点击组件B:

点击组件C:

可以看到,我们想要的结果已经出现了,本章博客的内容就结束了,使用webstorm搭建vue-cli项目,你学会了吗?,如果没有,请在下方留下您的评论。
总结
本篇博客主要是使用webstorm搭建vue-cli项目,我们需要注意几个点,第一:必须安装有git,第二:必须安装有node.js,第三,必须安装有webpack,然后我我们才能搭建vue-cli项目,
当然还有最重要的一点就是修改main.js下的component和template以及在index.html中加入<routerview></routerview>,这一点也是非常重要的,如果您觉得本篇博客对您有用的话,那就是对我最大的鼓励,最后感谢你们的阅读。
以上是关于使用webstorm搭建vue-cli项目的主要内容,如果未能解决你的问题,请参考以下文章