Vue开发环境的搭建
Posted 橘猫吃不胖~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue开发环境的搭建相关的知识,希望对你有一定的参考价值。
Vue开发环境的搭建
1 基本方式
最基本的方式就是在页面文件中引入vue.js文件,步骤如下:
(1)引入vue.js文件(在自己创建的html文件中引入,以下使用001.html文件来举例)
创建001.html文件,在该文件中引入vue.js文件
<!-- 本地引入,需要在本地下载好vue.js文件 -->
<script src="../js/vue.js"></script>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
(2)创建Vue实例,和页面中的DOM组件进行绑定
定义DOM:
<div id="app">
<p> msg </p>
</div>
定义model:
<script>
var vm = new Vue( // 创建实例
el: '#app',
data:
msg: '橘猫吃不胖'
)
</script>
在浏览器中打开001.html文件,效果如下:

2 脚手架方式(vue2.0)
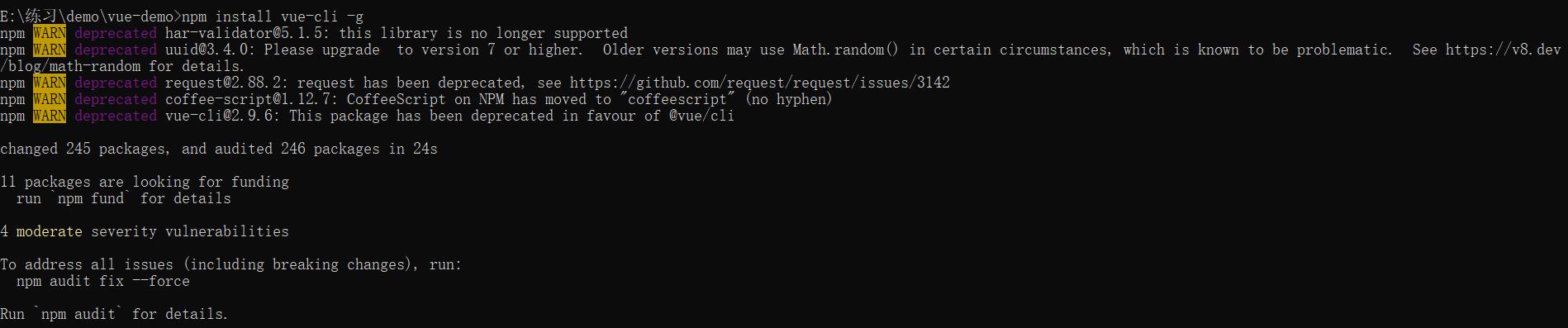
1、安装vue-cli。脚手架方式需要安装vue-cli,新建文件夹vue-demo,在当前文件夹的路径下打开cmd窗口,按照下面的命令全局安装vue-cli
# 全局安装
npm install vue-cli -g

可以查看安装的vue的版本号:
vue --version

2、利用vue-cli创建项目。使用以下指令在当前文件夹下创建项目:
# 创建vue2.0项目
vue init webpack 项目名称
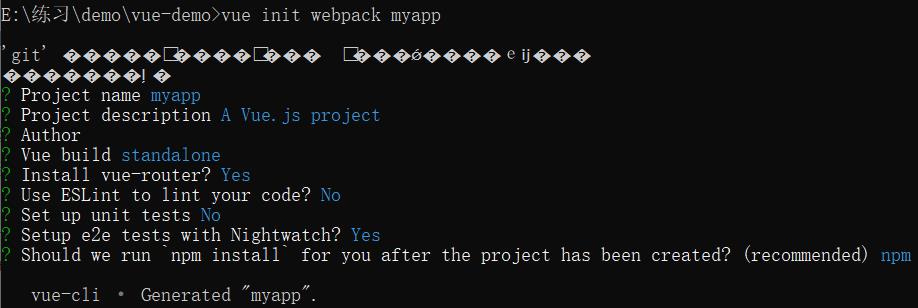
使用该指令后,会出现一些提示:
? Project name # 项目名称
? Project description (A Vue.js project) #项目描述,可以直接回车
? Author # 作者,可以直接回车
? Vue build standalone # 直接回车
? Install vue-router? (Y/n) # 安装路由,一般选择y
? Use ESLint to lint your code? (Y/n) # 是否安装语法校验器,一般选择n
? Set up unit tests (Y/n) # 是否安装单元测试,可装可不装
? Setup e2e tests with Nightwatch? (Y/n) # 一般选择是
? Should we run `npm install` for you after the project has been created? (recommended) (Use arrow keys)
> Yes, use NPM
Yes, use Yarn
No, I will handle that myself # 一般选择第一个Yes, use NPM

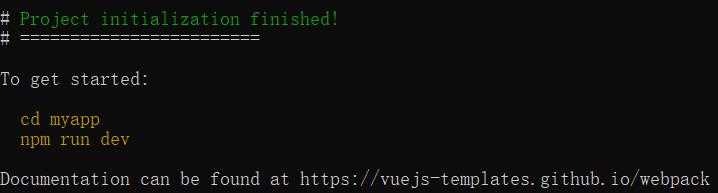
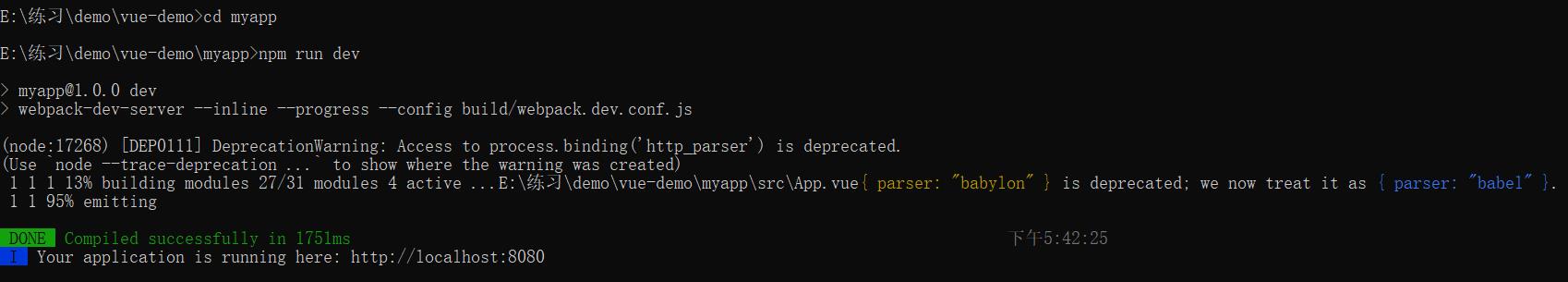
然后等待安装就可以。安装成功后会给我们显示启动的命令:

我们输入它给出的命令,就可以运行项目:
# myapp是创建项目时起的项目名称,每个人不一样
cd myapp
npm run dev

最后显示项目在http://localhost:8080可以运行,在浏览器中输入该地址,就可以看到以下效果:

3 使用WebStorm集成环境创建vue-cli项目(vue3.0)
打开WebStorm,选择File —> New —> Project

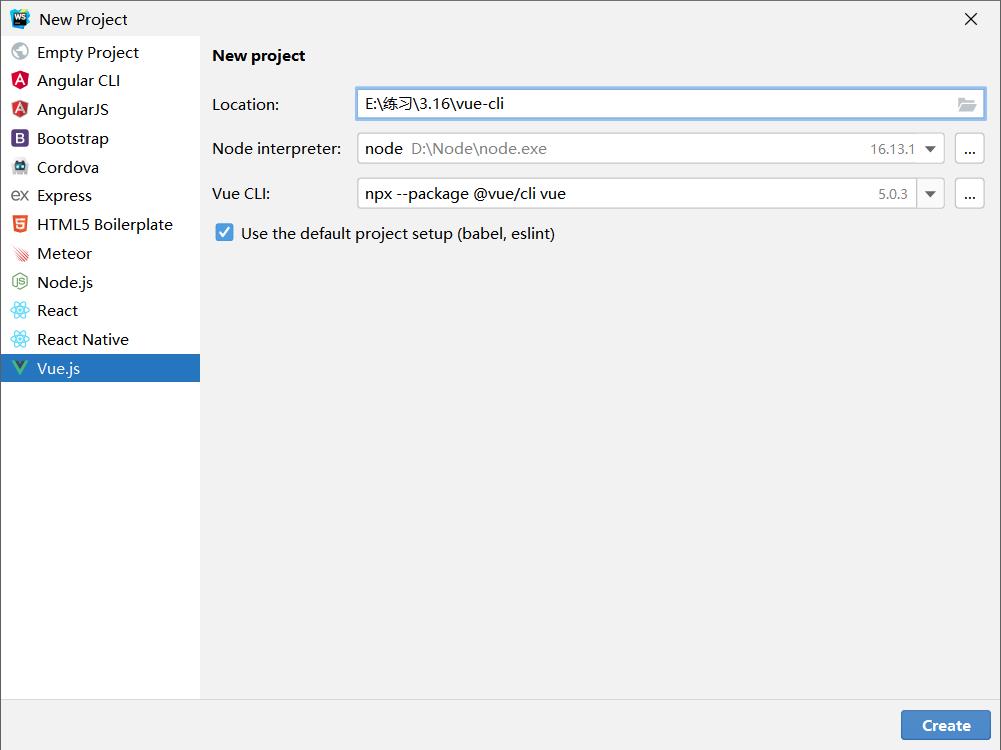
选择最底下的Vue.js,然后在location处修改合适的项目路径,点击create,就可以创建成功了,该方式创建的是vue3.0版本的项目。

4 vue项目的目录结构(vue2.0)
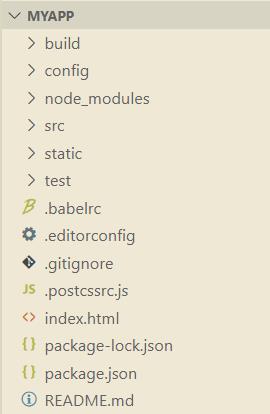
下面是使用脚手架方式创建的项目的目录结构:

build目录:项目打包(webpack)的配置信息
config目录:项目的配置文件目录
node_modules目录:项目的依赖模块
src:源程序目录
static:存放的静态资源文件
test:初始测试目录
index.html:项目入口页面文件
package.json:项目的配置文件
README.md:项目的说明文件
以上是关于Vue开发环境的搭建的主要内容,如果未能解决你的问题,请参考以下文章