原创基于NodeJS Express框架开发的一个VIP视频网站项目及源码分享
Posted 我爱科技论坛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原创基于NodeJS Express框架开发的一个VIP视频网站项目及源码分享相关的知识,希望对你有一定的参考价值。
项目名称:视频网站项目
开发语言:html,CSS(前端),javascript,NODEJS(expres)(后台)
数据库:mysql
开发环境:Win7,Webstorm
上线部署环境:Linux服务器
在线演示站点:http://vip.52tech.tech
Github源码:https://github.com/xiugangzhang/vip.github.io

我们先来看一下最终的效果:
用户主页的搭建:
- 实现了主页轮播图的显示和切换,用户可以从数据库中自由配置和切换轮播图的显示
- 实现了主页电影列表的显示:从数据库文件读取电影和电视剧列表信息并在前台显示


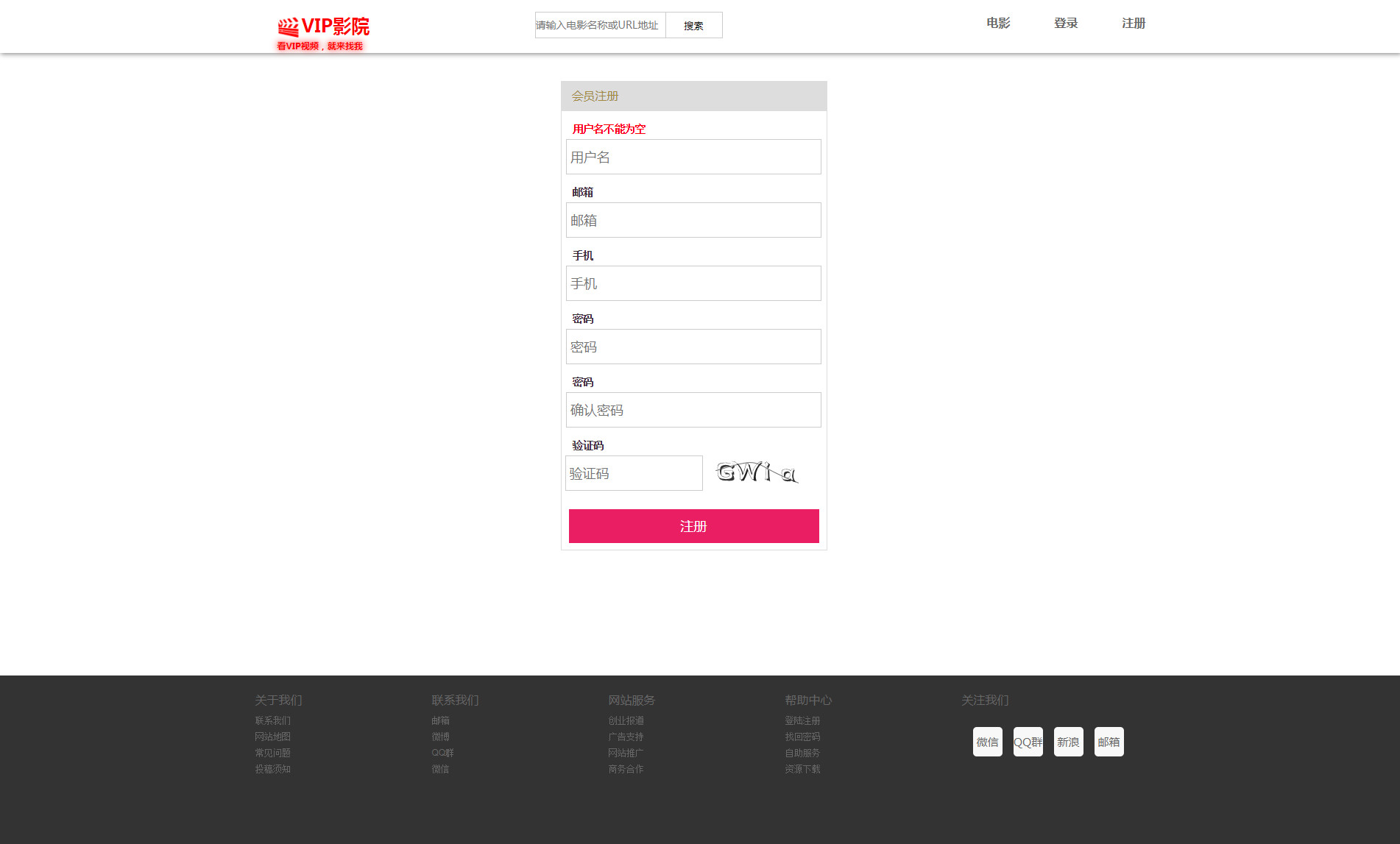
- 用户登录和注册页面的搭建:
- 实现了用户的登录和注册功能
- 用户注册和登录验证码提示功能(这部分建议使用谷歌或者火狐浏览器测试,因为使用的是svg格式的图片,对于低版本的浏览器或者IE浏览器,可能会出现验证码不能正常显示的问题)


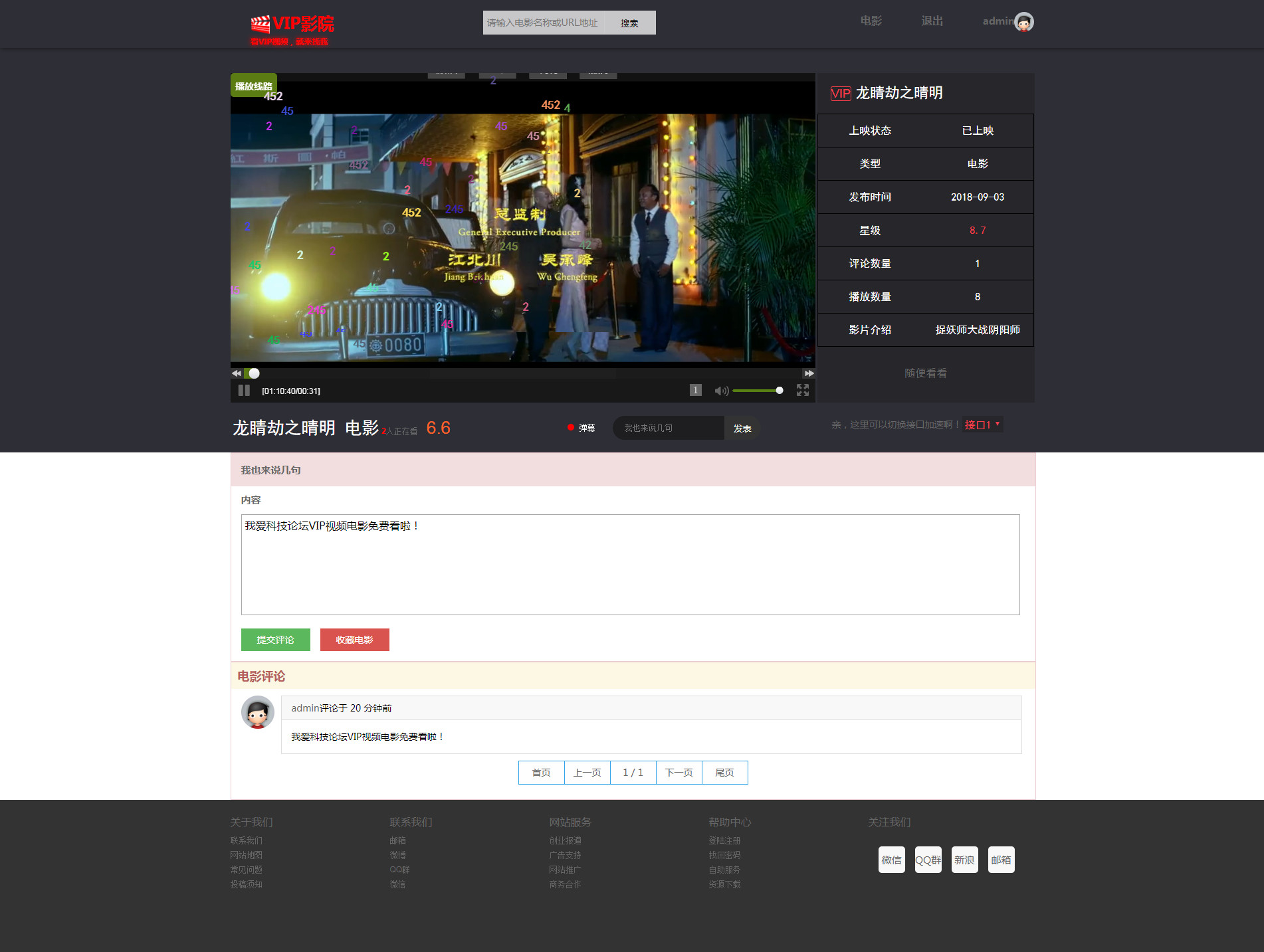
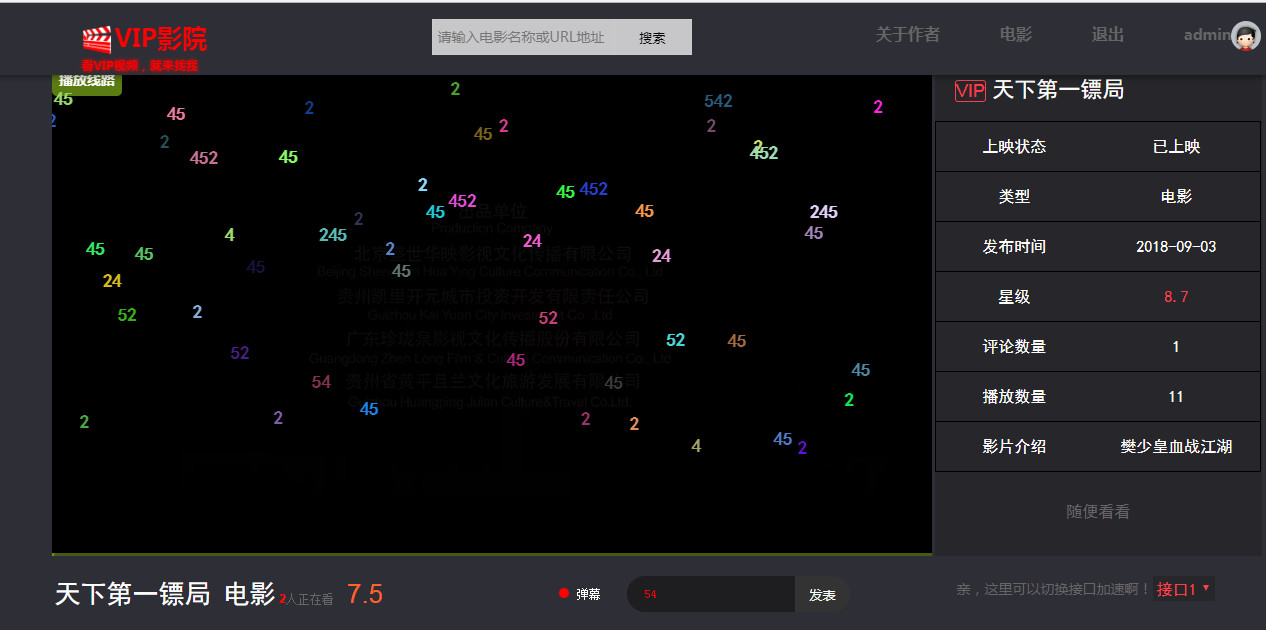
电影播放页面的搭建
- 对于其他页面的任意可以展现电影列表的页面,用户可以直接点击列表,直接进入播放页面
- 播放页面电影详细信息的展现
- 对于加载速度较慢的视频,用户可以自由切换播放接口进行加速
- 弹幕功能(特色功能):类似于B站等其他视频网站的弹幕功能,用户在登录之后可以实现在线发言
- 用户可以在相应的播放页面查看其他用户已经发表的评论,同时也可以在登录之后自由发表评论
- 电影收藏和取消功能


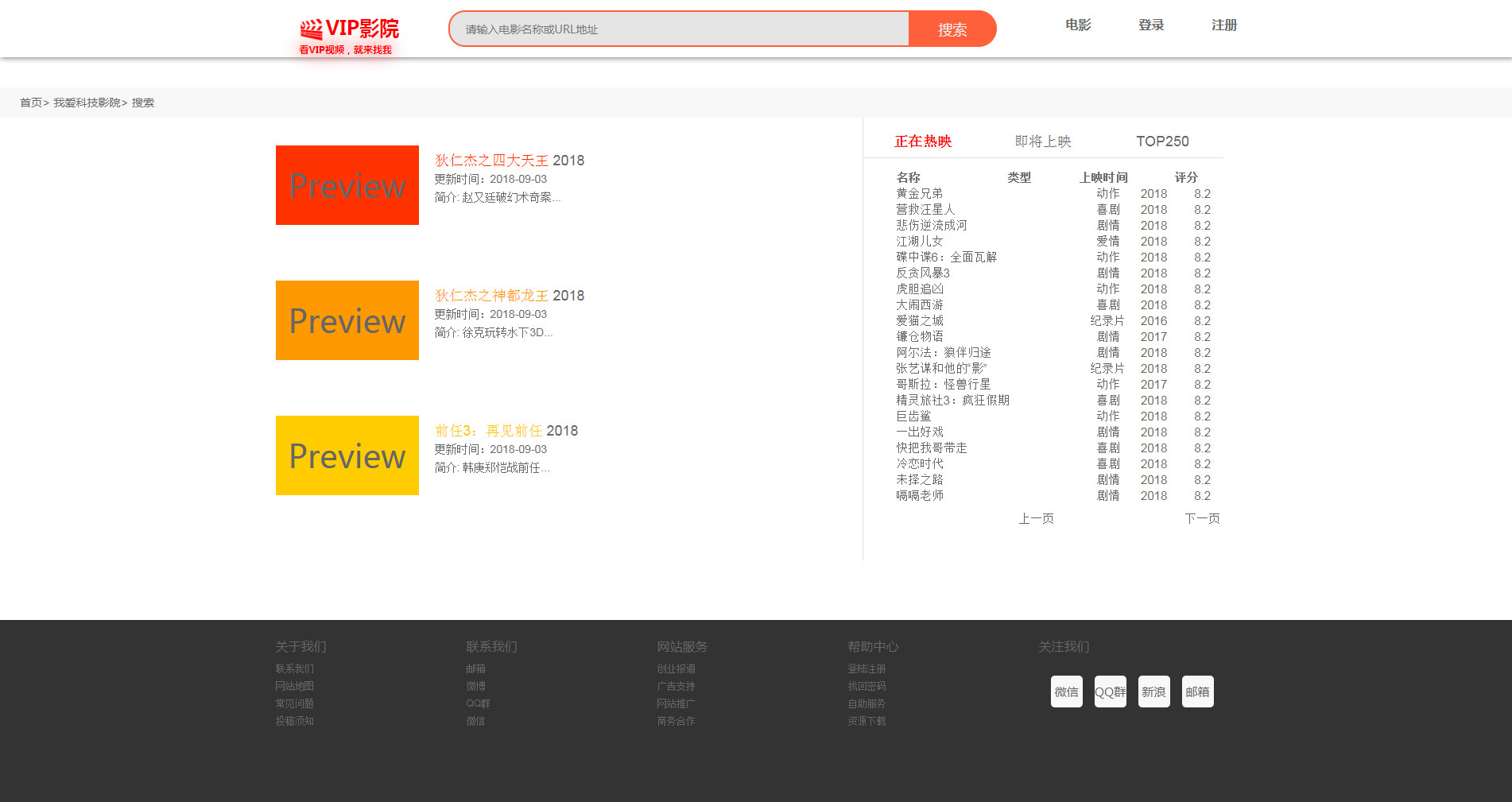
电影搜索功能(特色功能)
- 实现了根据视频播放地址和视频名称全网视频的搜索和播放功能
- 实现了正在热映,即将上映和TOP250的电影列表的展示
- 这部分由于目前网站也没有提供一些搜索的接口,这里使用的是正则方式进行解析的思路实现了搜索功能

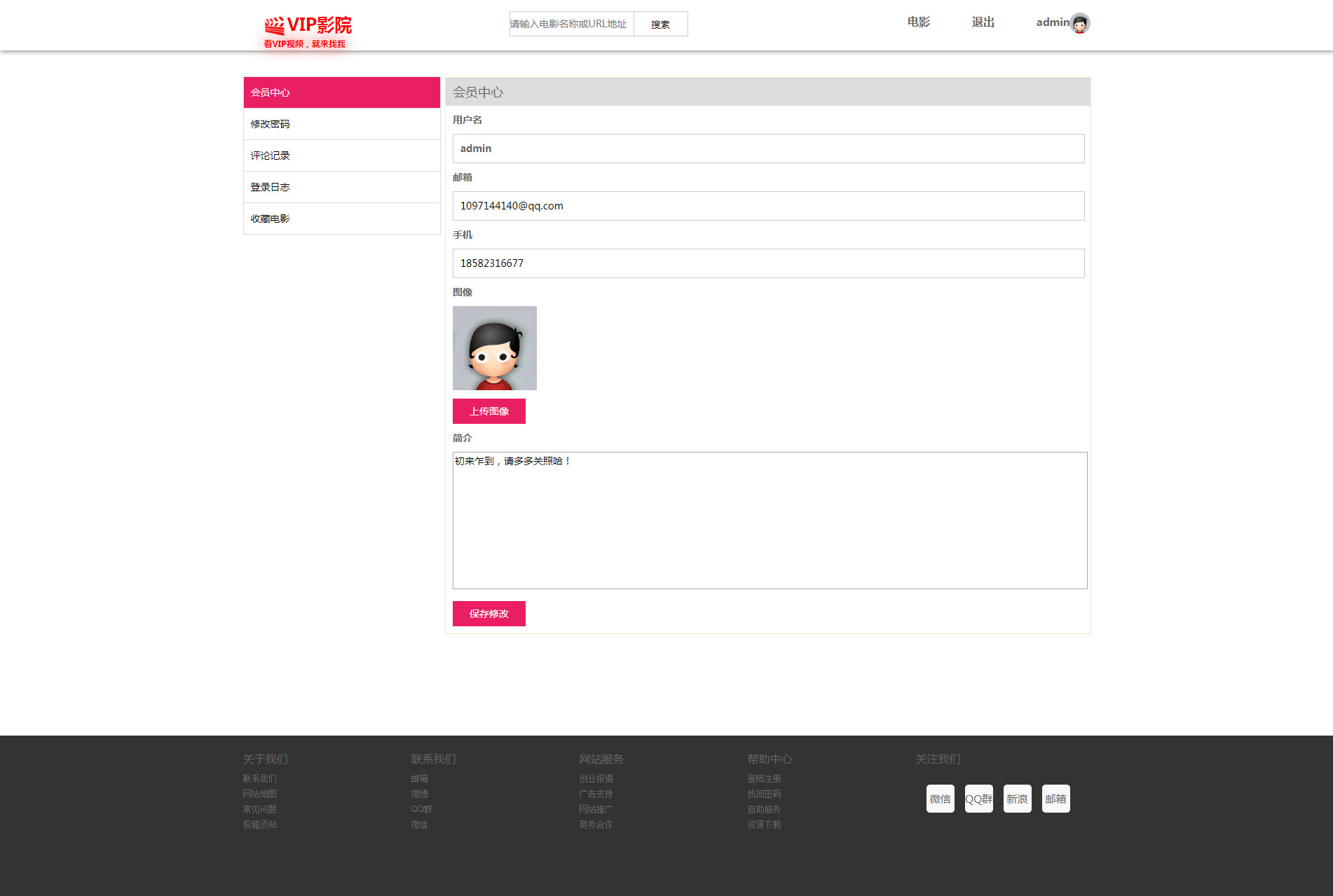
用户中心的管理
- 对于已经注册的用户,实现用户基本信息的修改
- 用户密码的修改
- 用户评论记录的查看
- 用户收藏电影的查看和播放
- 用户登录日志的查看

程序安装方法步骤:
- 确保电脑已经安装了NodeJS环境,运行版本尽量保持最新(V8以上吧),然后下载此安装包后解压到你的系统任意盘符下面的目录;
- 在当前解压文件夹的主目录(包含package.json的那个文件夹)运行命令:npm install, 系统就会自动安装该程序的依赖包;
- 登录你的网站数据库管理界面(phpAdmin),如果是在本地测试的话,就使用Navicat等MYSQL数据库连接工具连接数据库,连接完成之后创建数据库名为video,设置数据库登录名root, 登录密码为123456。如果需要配置其他用户名或者密码,请进入到modes/db.js文件下面,修改代码11行/12行的位置,user和password改为你自己的用户名个密码就行;
- 数据库环境配置完成之后,打开解压文件夹里面的video.sql数据库脚本文件,进入Navicat等数据库管理工具,运行执行脚本文件,脚本执行成功之后就会在已经创建好的数据库下面创建程序运行所需要的数据表文件;
- 在以上的步骤都执行完成且正确的情况下,就可以在程序主目录下面(有app.js的那个目录),先打开app.js文件,然后找到代码:server.listen(8080, ‘192.168.1.101’, function () {}),修改为你自己的主机相应的IP地址和端口号,然后执行命令,node app.js,在以上的配置都没出错的情况下,这里就会正常启动程序了,然后进入浏览器,输入IP地址和端口号,就会进入到程序的主页了。
- 初次进入到网站首页后,由于数据库中没有数据的原因,首页或者其他页面可能会出现变形格式不正常等其他问题,大家可以向数据库中添加一些测试数据,然后再测试一下。这里也可以直接添加我这里提供的一些测试数据,参见相关文件夹下面的video.sql 文件(直接导入数据表结构),如果是需要导入内容文件,这里也提供了另外一个SQL文件(包含部分内容的数据表movies.sql和tvs.sql),直接使用数据库管理工具,导入SQL文件数据到数据库即可完成数据的导入。
其他说明
- 页面整体的风格模仿了Discuz等论坛网站的布局
- 网站首页的轮播图效果模仿了优酷、爱奇艺、腾讯视频等主流视频网站的轮播图效果
- 电影底部的的友情链接,使用了大部分网站的分栏布局,用户可以添加自己的QQ群以及微信公众号方便增加自己网站的人气
- 主要列表的分页功能,对于一些内容显示较多的不能再一页显示完整的页面,使用了ajax无刷新分页对数据进行多条展示,提高了用户的体验
- 目前主流浏览器中也做了相应测试,建议大家使用谷歌或者火狐浏览器,效果可能会更好
- 总的来说吧,自己就是一个对前端技术有着较高热情的小白吧,没事的时候喜欢瞎折腾,对一些有意思的技术平时也比较喜欢研究一下吧。因此就在这股热情的鼓励下,怀着满腔热血,写下了这个VIP视频网站项目程序。因为发现有些东西一旦落下来,后面就也没有太多的激情去继续完善这个程序了,就把这个程序贡献给开源社区吧,供大家学习交流使用,在这里也希望大家能够多多支持。
- 最后,也请大家尊重原创,转载请注明出处。此外,由于时间原因以及个人能力有限等其他原因,目前程序中可能也会存在一些潜在的bug,对于程序中的一些技术细节或者其他问题,也欢迎大家多多交流,也欢迎大家提出来,后面也可以抽时间继续维护这个项目,如果可以的话后面大家可以继续维护吧。有什么问题或者建议也欢迎大家在下面留言。
- 最后,也希望大家能够多多支持,毕竟码代码也是不容易的,你们的支持和评分起码也是我前进的动力,谢谢大家支持。
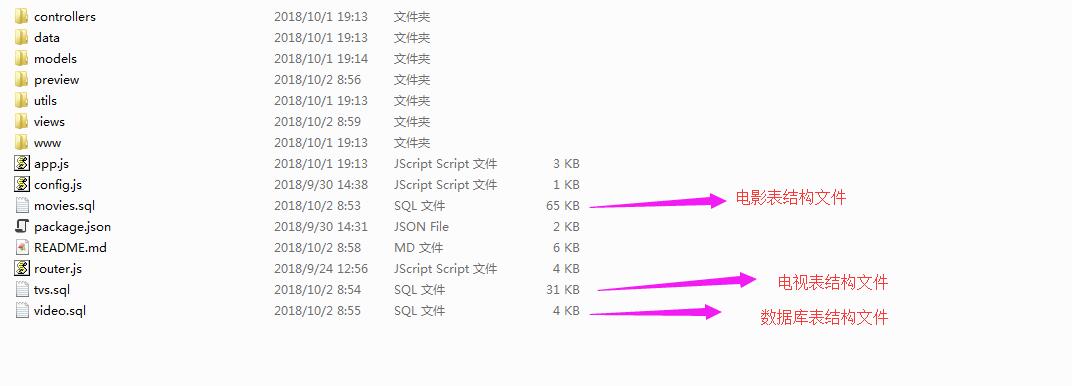
下面的是大家下载程序解压后的一个目录结构吧,下面简单对这个目录结构做个说明:

controllers: 控制层,只要的核心业务逻辑代码
data:数据抓取层,用于从爱奇艺网站抓取视频数据存储到数据库,并在前端显示,其中的db.js就是数据库的相关配置文件
models:数据库表结构映射文件(用于把数据库的关系数据模型转换为对象模型)
utils:工具包
views:视图文件(网站项目的所有html文件,这里的格式是xtpl,主要是为了对数据进行动态展示,便于后期进行数据渲染)
www:网站的所有静态资源文件,包括html,css,js等文件
app.js: 程序的入口文件
config.js : 程序的主要配置文件,用于配置文件上传目录等参数
router.js:程序的路由配置
*.sql:这几个都是一些抓取的数据信息,用于向数据库中插入数据使用
在线演示站点:http://vip.52tech.tech
以上是关于原创基于NodeJS Express框架开发的一个VIP视频网站项目及源码分享的主要内容,如果未能解决你的问题,请参考以下文章