div+css样式中h标签怎么用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了div+css样式中h标签怎么用相关的知识,希望对你有一定的参考价值。
<h>是用来定义网页标题字体的使用方法:<h>标题名称</h>
其中还有h1,h2,h3,h4,h5,h6等
数字越大,字体越小 参考技术A h1就是个标题标签 在seo还没出来之前,比较随便 怎么用都行《h1》hello</h1> ,但在seo迅速发展的今天h1就要小心了,通常只用在文章标题,而且一个页面只能出现一个,如果出现多个则回影响seo 影响网站被收入 其他h2-h6到关系不大 参考技术B <h1>一级标题</h1>
还有h2,h3,h4,h5,h6,h6是最小的标题 参考技术C <h1>你的内容</h1> 参考技术D 1、Heading标签也叫做H标签,html语言里一共有六种大小的heading 标签,是网页html 中对文本标题所进行的着重强调的一种标签,以标签<h1>、<h2>、<h3>、<h4>、<h5>、<h6>定义标题头的六个不同文字大小的tags,本质是为了呈现内容结构。共有六对,文字从大到小,依此显示重要性的递减,也就是权重依次降低。
2、W3C指出h1-h7标签可定义标题。h1定义最大的标题。h6定义最小的标题。h标签是成对出现的,以<h>开始,以</h>结束。h1,h2,h3,h4,h5,h6,h7作为标题标签,并且依据重要性递减。遵循这样的原则是很有必要的,它能让页面的层级关系更清楚,让搜索引擎更好地抓取和分析出页面的主题内容等等。
用css怎么设置div滚动条的样式,可改变大小的
在css设置可改变大小的div滚动条样式方法:
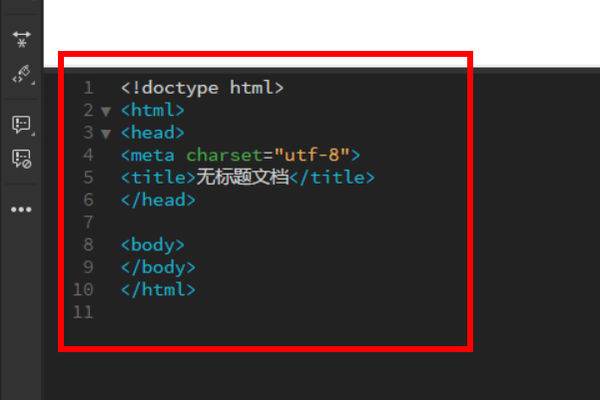
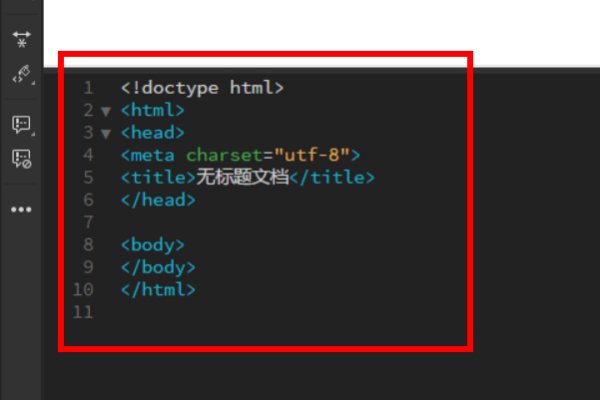
1.首先新建html文档,进入代码书写界面。

2.在</head>和<body>的里面写入代码,在<div>里面写入想要输入的内容</div>。

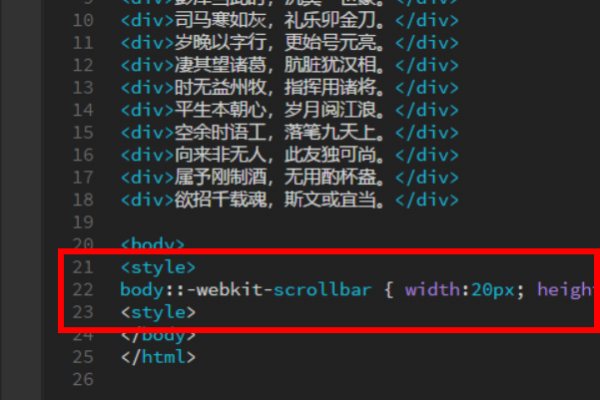
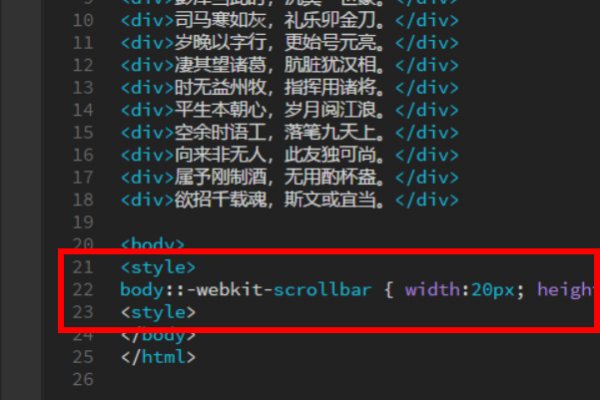
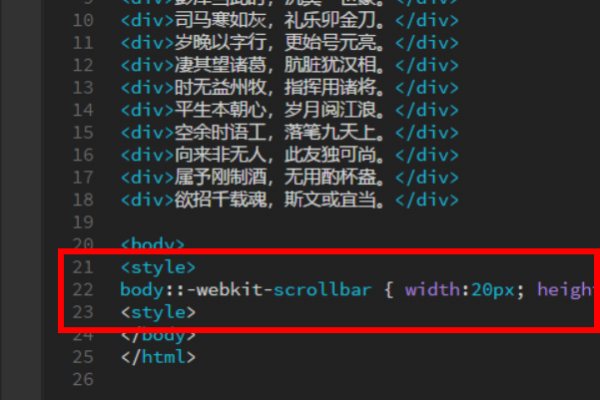
3.书写外层轨道css代码。body::-webkit-scrollbar width:20px; height:2px; background:#ccc; border-radius:10px;/*外层轨道*/
这里主要是设置外层轨道的形状和颜色。

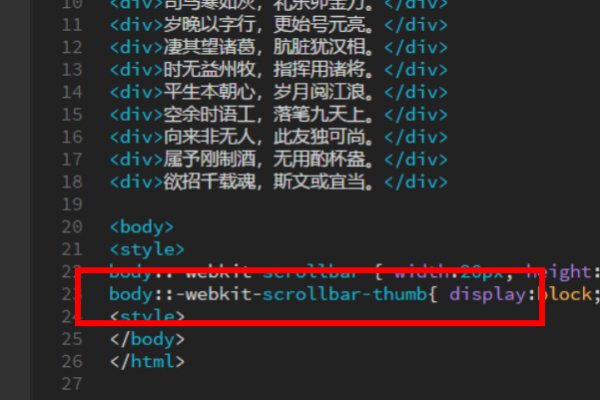
4.书写内层轨道css代码。body::-webkit-scrollbar-thumb display:block; width:6px; margin:0 auto; border-radius: 10px; background:red;/*内层轨道*/
这里主要是设置内层轨道的形状和颜色。

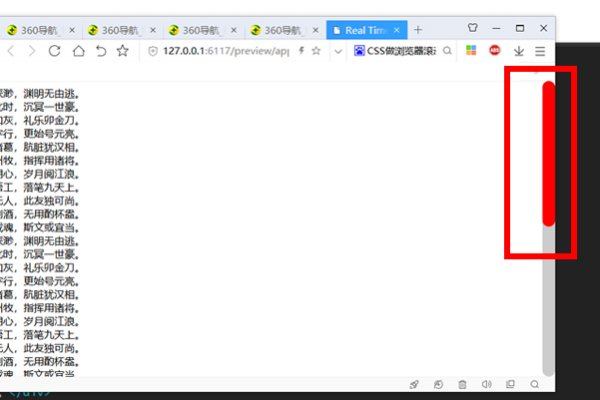
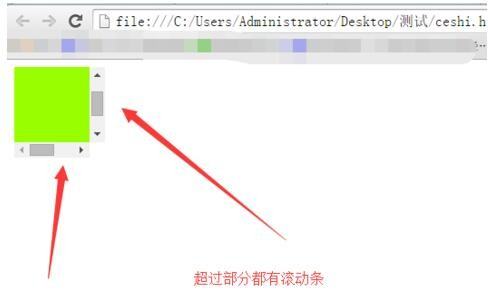
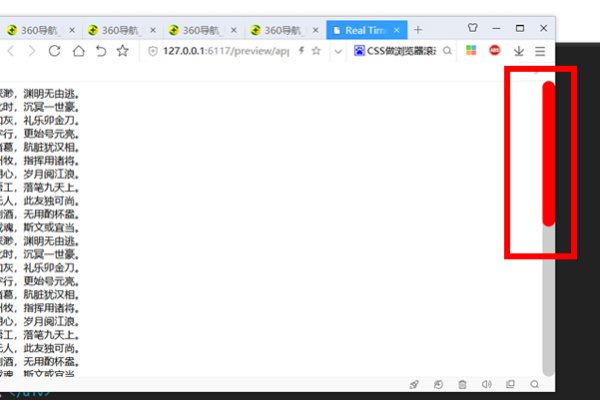
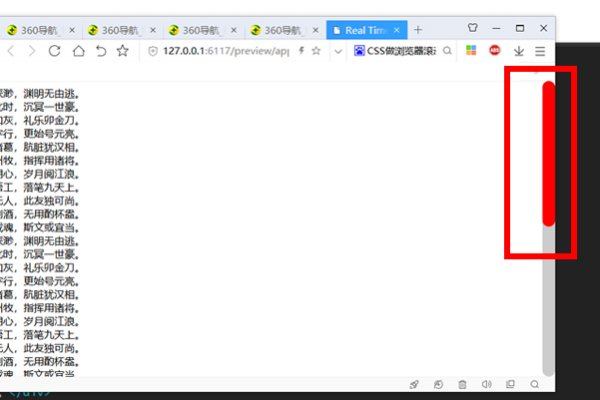
5.代码工作做完后,就可以查看效果,效果如下红框所示,滚动条设置完成。

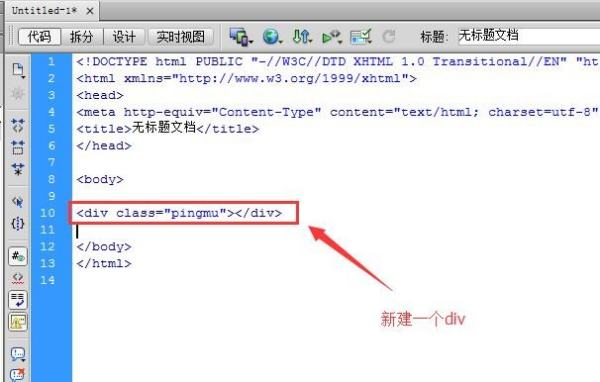
1、打开adobe dreamweaver,新建一个html页面,进入html页面编辑。

2、这是新建页面,在代码的body中间编写一个div层。“ctrl+s”另保存到我们知道的目录下,命名为“ceshi.html”然后保存这个页面。

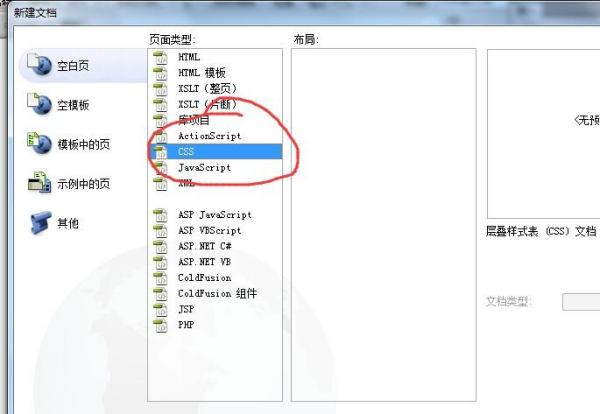
3、在新建css样式文件

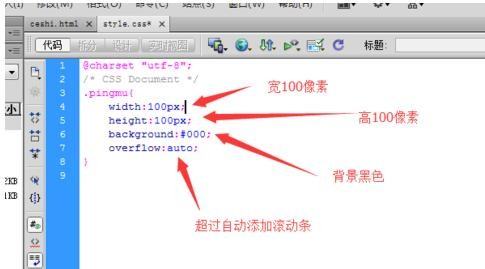
4、写样式用".pingmu"开始写,给它固定宽高,再添加背景色,让div自适应宽高,超过部分显示滚动条。保存文件。

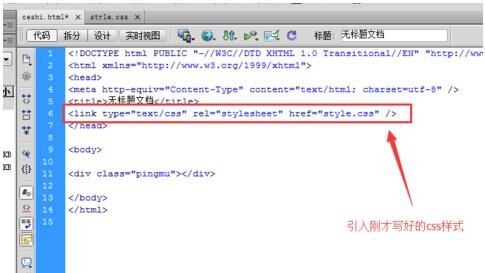
5、引入这个css样式,通过链接,把刚才写好的css样式引入。保存即可

6、浏览器打开ceshi.html页面,可以看到右边跟底部都多了滚动条,超过的部分可以利用滚动条拖动。

在css样式中设置浏览器滚动条样式操作步骤如下:
1.打开软件,新建html文档,如下图红框所示为新建界面。

2.在</head>和<body>中间书写hmtl代码,<div>这里面输入你想要输入的内容即可</div>,如下图红框所示。

3.然后在<body>和</body>中间书写外层轨道css代码:body::-webkit-scrollbar width:20px; height:2px; background:#ccc; border-radius:10px;/*外层轨道*/ 。
这里主要是设置外层轨道的形状和颜色,根据想要设置的样式进行调节即可,如下图红框所示。

4.然后在外层轨道下面书写内层轨道css代码:body::-webkit-scrollbar-thumb display:block; width:6px; margin:0 auto; border-radius: 10px; background:red;/*内层轨道*/。
这里主要是设置内层轨道的形状和颜色,根据想要设置的样式进行调节即可,如下图红框所示。

5.以上代码代码输入完成,就可以运行看效果,效果如下红框所示,滚动条设置完成,如果不喜欢样式,回去修改代码属性即可。

在css设置可改变大小的div滚动条样式方法:
1.首先新建html文档,进入代码书写界面。

2.在</head>和<body>的里面写入代码,在<div>里面写入想要输入的内容</div>。

3.书写外层轨道css代码。body::-webkit-scrollbar width:20px; height:2px; background:#ccc; border-radius:10px;/*外层轨道*/
这里主要是设置外层轨道的形状和颜色。

4.书写内层轨道css代码。body::-webkit-scrollbar-thumb display:block; width:6px; margin:0 auto; border-radius: 10px; background:red;/*内层轨道*/
这里主要是设置内层轨道的形状和颜色。

5.代码工作做完后,就可以查看效果,效果如下红框所示,滚动条设置完成。

以上是关于div+css样式中h标签怎么用的主要内容,如果未能解决你的问题,请参考以下文章