为啥类名加标签在css样式里面无法使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了为啥类名加标签在css样式里面无法使用相关的知识,希望对你有一定的参考价值。
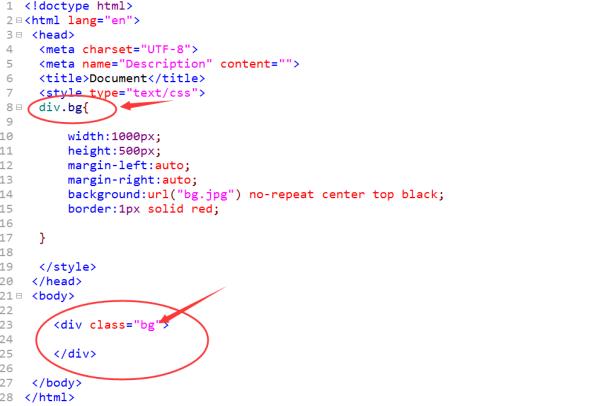
这种情况:
代码写错了,正确的如下,先写标签名紧接着写类名:div.bg

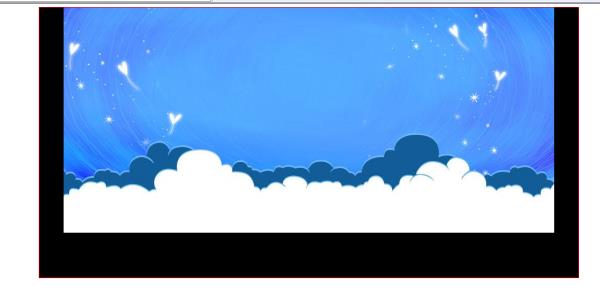
效果展示:

2. 代码的优先级不够高,有比他更优先的情况
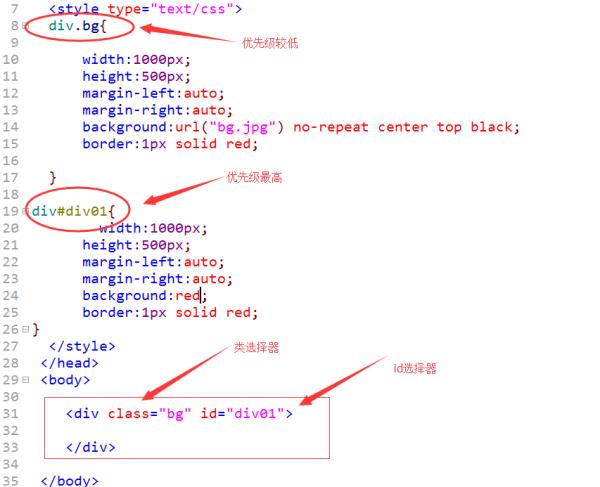
例如: 选择器div#div01 优先级高于 选择器div.bg
所以此时div.bg的黑色背景颜色看不到,而是div#div01的红色背景
(1)代码如下

(2)效果如下
 总结:建议在写css样式的时候,注意所有字符都是英文字符
总结:建议在写css样式的时候,注意所有字符都是英文字符
其次,一定要分清楚选择器的优先级
参考技术A 你发出来看看你去怎么写的? 参考技术B 没懂你的话的意思麻烦拿出例子来 人们瞅瞅 参考技术C 也许是权重问题。
React使用css module和className多类名设置
参考技术A 最近在写react的时候碰到了一个小问题:现在css样式我通过下图这样的方式直接引进来的时候,发现会和其他组件里面相同className的会有冲突的现象。正常来说吧,是可以通过不同的组件在className前面加上不同组件的标识做区分的,但是这样感觉不舒服。写习惯了vue的,发现vue里面是可以加scoped将样式私有化,那react应该也会有类似的解决方案吧。然后找了下发现有个叫做css module的。下图里框着的这刚好就是我想要的。这里是它的地址 CSS Module
然后看看怎么使用。听说npm eject是个坑,还好这个也不用去eject,create-react-app 2的版本就可以直接使用了,方便快捷用起来也爽 ~
注意:然后有一个需要注意的。默认文件名是以 [className].module.scss,就是需要加上.module。本来我也在弄了好久发现不生效,我就eject出来看到config文件下面有写着注释默认是需要加上的,当然如果配置的话就自己去百度看怎么配置了,我这就不写了,怎么简单怎么用~
我想~这个都能看懂为啥这么写吧 ~
jsx的和把className存数组里,然后join函数在中间加个空格,就拼出了下面这样啦
最后 ~ 有写错的地方麻烦可以指出来哦,也是刚接触几天然后做个整理,蟹蟹 ~ 。 ~
以上是关于为啥类名加标签在css样式里面无法使用的主要内容,如果未能解决你的问题,请参考以下文章