css 上级标签样式
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css 上级标签样式相关的知识,希望对你有一定的参考价值。
例如 页面1
<div class="aa">
<div class="bb"></div>
</div>
页面2
<div class="aa">
<div class="cc"></div>
</div>
都是用同一个css
怎样在页面2里面写cc的样式可以单独控制aa的样式?我知道用aa控制它里面的cc是.aa .cc,这样,但我想反过来,如果aa里面有cc的时候就跟其他不同样式
背景设置:
背景图像:网址(“”);做就可以了渐变背景
边框设置:
边框风格:固体;边框样式(实线)
边框宽度:0PX 0PX 1px的0PX; 1个像素的底部边框(上右左的顺序设置)
边框颜色:红色;红追问
你玩我阿,问非所答
参考技术B 这个要,用Jquery获取上一级元素,然后在控制这个元素的样式 参考技术C 不可能。。。除非用JS辅助(这个应该不是你想要的)不知道你想要怎样的效果呢,为什么要这样?本回答被提问者采纳
jq获取和设置标签的css样式jq给标签增加或移除class属性
1、jQuery获取和设置标签的css样式
- jQuery既可以直接获取标签的css样式,也可以设置样式,包括行内、内部、外部样式;
- 思路:先要选取这个标签,然后再获取或者设置样式;
- 获取css属性:
console.log($选择标签.css("属性"))
- 设置css属性:
$选择标签.css("属性",要设置的属性值)
代码:
<script src="./lib/jquery-3.6.1.js"></script>
<style>
#box
width: 100px;
</style>
</head>
<body>
<div id="box" style="height: 100px;background:red"></div>
<script>
//获取css样式
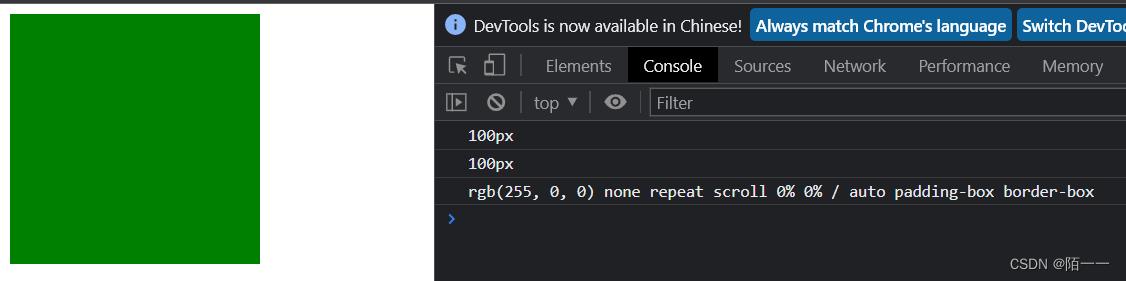
console.log($("#box").css("width"))//获取width属性
console.log($("#box").css("height"))//获取height属性
console.log($("#box").css("background"))//获取background属性
//设置css样式
$("#box").css("width","200px")
$("#box").css("height",200)
$("#box").css("background","green")
</script>
</body>结果:

- jq隐式迭代特点的体现:
$("ul li").css("color","red")//隐藏的for循环,一个一个加上样式上面的代码会像for循环一样给li标签一个一个加上样式,这就是jq隐式迭代的特点;
- 给标签批量加属性:属性是对象格式:
$("ul li").css(width:200,height:200,background:"yellow")
2、给标签增加或移除class属性
- 添加class属性:addClass()
$("ul li").addClass("active")//隐式迭代- 先定义好class属性,选择标签用addclass给这个标签加上class属性;
- addClass()方法也体现了jq隐式迭代的特点;
- 给每一个li标签都加上class属性;
完整代码:
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./lib/jquery-3.6.1.js"></script>
<style>
.active
color: red;
background-color: bisque;
</style>
</head>
<body>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
<li>444</li>
<li>555</li>
</ul>
<script>
$("ul li").addClass("active")//隐式迭代
// $("ul li").removeClass()//隐式迭代
</script>
</body>结果:

- 移除class属性:removeClass()
$("ul li").removeClass("active")//隐式迭代- 判断标签有没有class属性:hasClass()
$("ul li:eq(1)").hasClass("active")- toggleClass():判断标签有没有class属性,没有的话给它加上class属性,有的话移除这个属性
$("ul li:eq(1)").toggleClass("active")以上是关于css 上级标签样式的主要内容,如果未能解决你的问题,请参考以下文章