DW中怎么添加CSS样式
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了DW中怎么添加CSS样式相关的知识,希望对你有一定的参考价值。
参考技术A1、先启动DW软件,新建文档,文档类型选择【</>html】-【XHTML1.0】,然后点击【创建】。

2、点击创建后,DW会为之创建一个HTML文件,我们在body标签中加入一个div标签组。

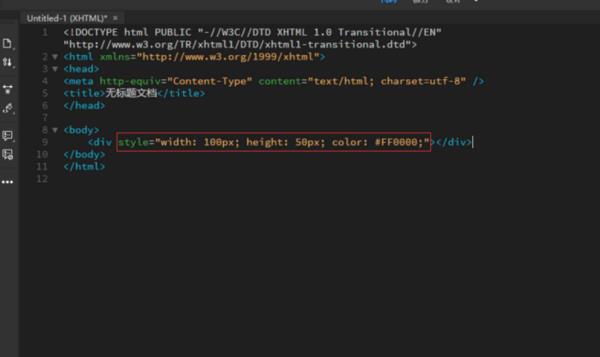
3、然后在div标签中输入下图中的代码,style代表了这个div直接添加了CSS样式,这样就成功了。样式要在英文的引号中,否则是不起作用的。

自定义css怎么添加在现有样式上添加组件
参考技术A css中直接使用给出的css变量赋值即可。自定义css添加在现有样式上添加组件直接使用给出的css变量赋值即可。自定义属性(有时也被称作CSS变量或者级联变量)是由CSS作者定义的,它包含的值可以在整个文档中重复使用。以上是关于DW中怎么添加CSS样式的主要内容,如果未能解决你的问题,请参考以下文章
如何在DW中做图像的水波倒影。。我指的是在DW中。请问用CSS样式中的滤镜能做到么?