怎么样在div+css中设置一个div的框并出现滚动条
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么样在div+css中设置一个div的框并出现滚动条相关的知识,希望对你有一定的参考价值。
怎么样在div+css中设置一个div,给他设置宽和高,并让他出现滚动条
1、打开dw,新建一个html页面,进入html页面编辑。

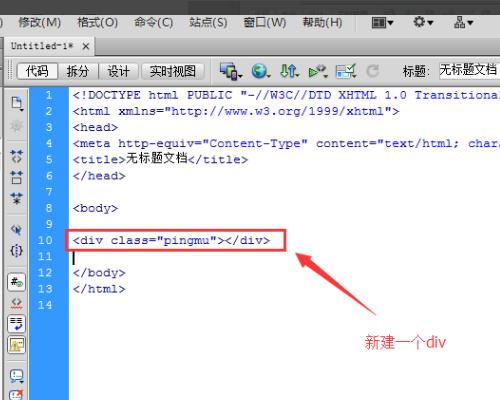
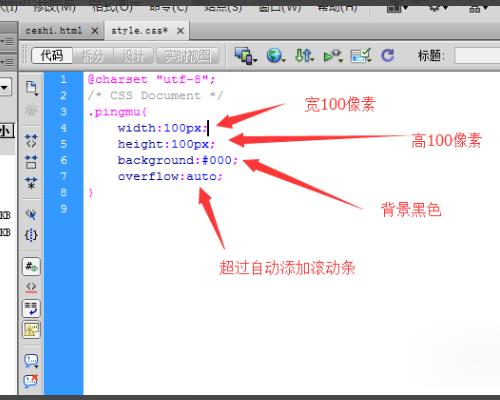
2、在代码的body中间编写一个div层。

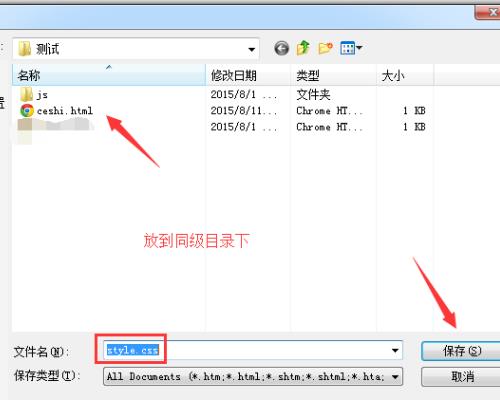
3、将这个新建好的html页面跟编写好的div利用快捷键“ctrl+s”另保存到知道的目录下。

4、点击dw的文件按钮,在弹出的下拉框中,选择“新建”。

5、在新建的窗口中,找到“css”这一栏,点击“css”新建一个css样式。

6、写样式用".pingmu"开始写,给它固定宽高,再添加背景色,让div自适应宽高,超过部分显示滚动条。

7、将这个css样式保存到同级目录下,如ceshi.html在c盘,css样式也保存在c盘。

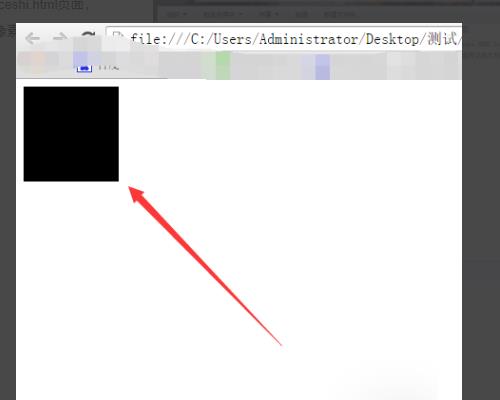
8、保存好样式后,双击这个ceshi.html页面,用浏览器打开后看到100像素宽高的黑块。

<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<style type="text/css">
.div1
width: 500px;
height: 200px;
background: #eee;
overflow: auto;
</style>
<div class="div1">
百度知道是一个基于搜索的互动式知识问答分享平台,于2005年6月21日发布,并于2005年11月8日转为正式版。百度知道一直探索国际化发展,于2012年3月31日发布百度知道台湾版。“百度知道”,是用户自己根据具有针对性地提出问题,通过积分奖励机制发动其他用户,来解决该问题的搜索模式。 同时,这些问题的答案又会进一步作为搜索结果,提供给其他有类似疑问的用户,达到分享知识的效果。
百度知道的最大特点,就在于和搜索引擎的完美结合,让用户所拥有的隐性知识转化成显性知识,用户既是百度知道内容的使用者,同时又是百度知道的创造者,在这里累积的知识数据可以反映到搜索结果中。通过用户和搜索引擎的相互作用,实现搜索引擎的社区化。
百度知道也可以看作是对搜索引擎功能的一种补充,让用户头脑中的隐性知识变成显性知识,通过对回答的沉淀和组织形成新的信息库,其中信息可被用户进一步检索和利用。这意味着,用户既是搜索引擎的使用者,同时也是创造者。百度知道可以说是对过分依靠技术的搜索引擎的一种人性化完善。
</div>
</body>
</html>

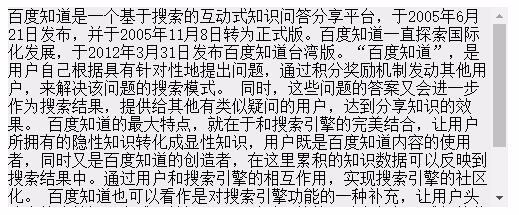
效果入下

代码如下
<html>
<head></head>
<body>
<div style="font-size:40px; color:red; font-wight:700 "></div>
<div style="width:100%" ><img src="img/1.jpg"></div>
<div style="width: 300px; height:100px; overflow-y:scroll; border: 1px solid red ">在抓捕了巫支祁以后,李子玉和高重九当天就登上了去往临高的船。李子玉从来没有见过这么大的船。虽然元老院已经进入广州多日,但是由于平时任务的繁忙,偶有时间也被好学的李子玉用来学习澳洲知识,所以一直没有机会去见识一下澳洲大船。因为李子玉和高重九是先进工作者,他们被允许在船的部分地方自由活动。李子玉和高重九一边感叹船的雄壮宏伟,一边转悠。他们走到前边甲板上的时候,迎面走来一队人,这队人全部都是短发短衣,中间为首的人的气质明显与其他人不同。这一行人就是元青团第一书记何青辰带领的前往临高参观学习的广州优秀青年代表。在抓捕了巫支祁以后,李子玉和高重九当天就登上了去往临高的船。李子玉从来没有见过这么大的船。虽然元老院已经进入广州多日,但是由于平时任务的繁忙,偶有时间也被好学的李子玉用来学习澳洲知识,所以一直没有机会去见识一下澳洲大船。因为李子玉和高重九是先进工作者,他们被允许在船的部分地方自由活动。李子玉和高重九一边感叹船的雄壮宏伟,一边转悠。他们走到前边甲板上的时候,迎面走来一队人,这队人全部都是短发短衣,中间为首的人的气质明显与其他人不同。这一行人就是元青团第一书记何青辰带领的前往临高参观学习的广州优秀青年代表。在抓捕了巫支祁以后,李子玉和高重九当天就登上了去往临高的船。李子玉从来没有见过这么大的船。虽然元老院已经进入广州多日,但是由于平时任务的繁忙,偶有时间也被好学的李子玉用来学习澳洲知识,所以一直没有机会去见识一下澳洲大船。因为李子玉和高重九是先进工作者,他们被允许在船的部分地方自由活动。李子玉和高重九一边感叹船的雄壮宏伟,一边转悠。他们走到前边甲板上的时候,迎面走来一队人,这队人全部都是短发短衣,中间为首的人的气质明显与其他人不同。这一行人就是元青团第一书记何青辰带领的前往临高参观学习的广州优秀青年代表。</div>
</body>
</html>
width:100%;
height:200px;
overflow-x:hidden;
overflow-y:auto;
/*兼容IE*/
.div
scrollbar-face-color: #20a774;/*移动滑块颜色*/
scrollbar-shadow-color: #20a774;/*移动滑块边框颜色*/
scrollbar-track-color: #ccc;/*背景颜色*/
scrollbar-arrow-color: #ddd;/*箭头颜色*/
.div::-webkit-scrollbar-track
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
background-color: #ccc;
/* 滚动条的滑轨背景颜色 */
.div::-webkit-scrollbar
width: 6px;
background-color: #ccc;
.div::-webkit-scrollbar-thumb
background-color: #20a774;
/* 滑块颜色 */
当div内的内容超过200px时才会显示滚动条,下边的代码是对滚动条的优化,希望对你有帮助。
参考技术D div 加滚动条的方法:<div style="position:absolute; height:400px; overflow:auto"></div>
div 设置滚动条显示:overflow :yes
div 设置滚动条自适应显示:overflow :auto
div 设置上下滚动条显示:overflow-y :yes
div 设置上下滚动条自适应显示:overflow-y :auto
如果该div被包含在其他对象例如td中,则位置可设为相对:position:relative
CSS img align:如何在 DIV 中设置 img 中右对齐
【中文标题】CSS img align:如何在 DIV 中设置 img 中右对齐【英文标题】:CSS img align: how to set a img middle-right align in a DIV 【发布时间】:2012-02-18 00:55:51 【问题描述】:我正在寻找一种简单的方法来在 DIV 中右对齐 img,即垂直居中和水平右对齐,如下所示:
我尝试在 IMG 样式中使用 vertical-align:middle 和 float:right,但似乎不能一起使用..
<div style='height: 300px; width: 300px'>
<img src= 'http://www.w3schools.com/tags/smiley.gif' style='vertical-align: middle; float: right;'/>
</div>
【问题讨论】:
【参考方案1】:有很多方法可以做到这一点。如果图像及其容器高度已知,则非常容易,否则就很棘手。选择适合您需求的解决方案:
方法一:行高、文本对齐和垂直对齐
#div1
width: 300px;
height: 300px;
background-color: blue;
line-height: 300px;
text-align: right;
#div1 img
vertical-align: middle;
<div id="div1">
<img src="http://dummyimage.com/100x50/fc0/000000.png">​
</div>方法二:绝对/相对定位,已知图像高度
#div1
width: 300px;
height: 300px;
background-color: blue;
position: relative;
#div1 img
position: absolute;
right: 0;
top: 50%;
margin-top: -25px; /* -(image_height/2) */
<div id="div1">
<img src="http://dummyimage.com/100x50/fc0/000000.png">
</div>方法3:绝对/相对定位,已知图片和容器高度
#div1
width: 300px;
height: 300px;
background-color: blue;
#div1 img
float: right;
position: relative;
top: 125px; /* (div_height-image_height)/2 */
<div id="div1">
<img src="http://dummyimage.com/100x50/fc0/000000.png">
</div>jsFiddle
【讨论】:
【参考方案2】:display: table-cell 技巧如果只是漂浮在 div 中的图像,则效果很好。但是,如果您有其他元素挤满了图像,例如<p>,它们会在浏览器调整大小时倾向于垂直推动图像。
http://www.brunildo.org/test/img_center.html 提供了一些关于跨浏览器支持和早期浏览器版本黑客的有用信息,以使图像在 IE 的破盒模型中正确显示。
【讨论】:
【参考方案3】:<DIV style='height: 300px; width: 300px;border:1px solid #ff0000;display:table-cell;vertical-align: middle'>
<img src= 'http://www.w3schools.com/tags/smiley.gif' style='float:right;'/>
</DIV>
顺便说一句,您在图像标签中使用了“styles=”。这是无效的。
【讨论】:
以上是关于怎么样在div+css中设置一个div的框并出现滚动条的主要内容,如果未能解决你的问题,请参考以下文章
CSS img align:如何在 DIV 中设置 img 中右对齐
div中设置背景图片,这个div中再嵌套一个div,并且设置margin-top为啥嵌套的块会移出去