css中关于字体颜色的设置
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css中关于字体颜色的设置相关的知识,希望对你有一定的参考价值。
首先我写了两个div:
<div id=“1”>
<div id="2">some text</div>
</div>
部分css如下:
#1{
position:fixed;
left:0;
top:0;
bottom:0px;
right:0px;
background-color:#000;
opacity:0.15;
filter:alpha(opacity=15);
z-index:5000;
}
#2{
position:absolute;
left:50%;
top:50%;
margin-left:-196px;
margin-top:-203px;
padding:0;
border-style:solid;
border-width:1px;
border-color:#9999FF;
width:392px;
height:406px;
background-color:#EEEEEE;
color:#000000;
z-index:5001;
}
问题:文字显示的颜色不对,太淡,看起来的效果好像是,id为1的图层在上面,文字从下面透过来似的。
background-color:#000;
opacity:0.15;
这两行 换成下面两行,如果不用兼容ie的话,就使用下面第一行就行了。
background-color: rgba(0,0,0,.15);
filter: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr='#00000000', EndColorStr='#00000000')\9;追问
为什么我的写法是错误的,不能显示出我要的效果。
追答父元素设置了opacity属性,子元素的不透明度即为父元素的opacity 乘以自身的opacity值,所以,文字都会变得透明,即使设置了子元素的opacity = 1也是没有用的。
参考技术Adiv1有透明度,div2里面的字体会继承这个透明度,所以字体颜色淡。
解决:
你要把div2从div1里面移出来,不成为div的子元素,然后用定位放到div1上面
不移出来,div1不设置透明度,改用半透明的png图片做背景,低版本ie不支持png背景透明,你需要另外找点小技巧使其透明
div1背景色用css3的RGBA颜色来设置,这个RGBA的透明度子级不会继承,可惜ie低版本不支持
请抓住重点,这些代码是我现写的,只是为了表达我的意思,id改成什么无所谓。
css中关于position属性的探究(原创)
- static:默认属性。指定元素按照常规的文档内容刘(从左到右,从上到下)进行定位。
- absolute:独立定位,它的定位要么是相对于最近的定位祖先元素,要么是相对于文档本身。
- fixed:该值指定元素是相对于浏览器窗口进行定位的。不会随着文档其他部分而滚动。
- relative:元素按照常规文档流进行布局,它的定位相对于文档流中的位置进行调整。
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{
margin:0;
padding:0;
}
#father{
width:300px;
height:300px;
#child1{
width:100px;
height:100px;
#child2{
width:100px;
height:100px;
background:yellow;
}
#cousin{
width:100px;
height:100px;
</style>
</head>
<body>
<div id="father">
<div id="child1">child1</div>
<div id="child2">child2</div>
</div>
<div id="cousin">cousin</div>
</body>
</html>


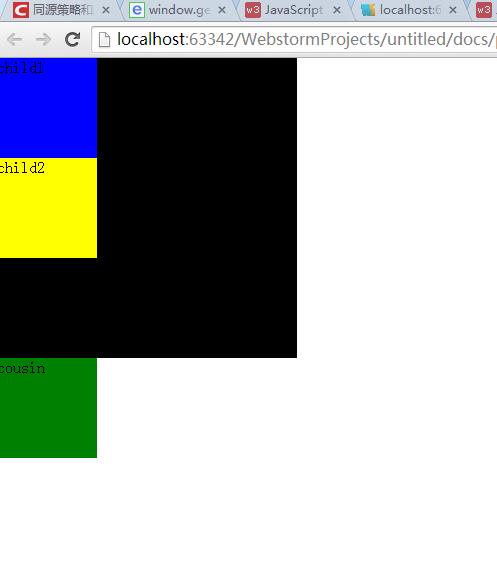
width:300px;
height:300px;
background:black;
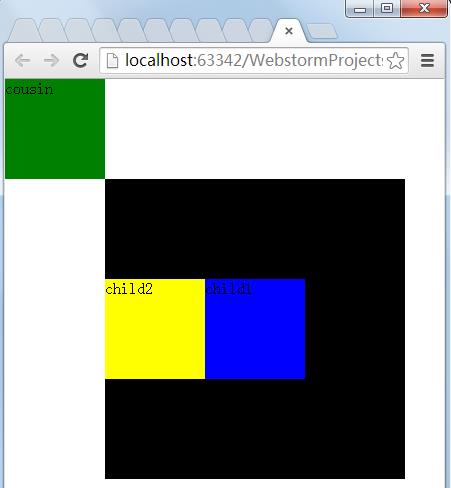
position:fixed;
top:100px;
left:100px;
width:100px;
height:2000px;

.png)
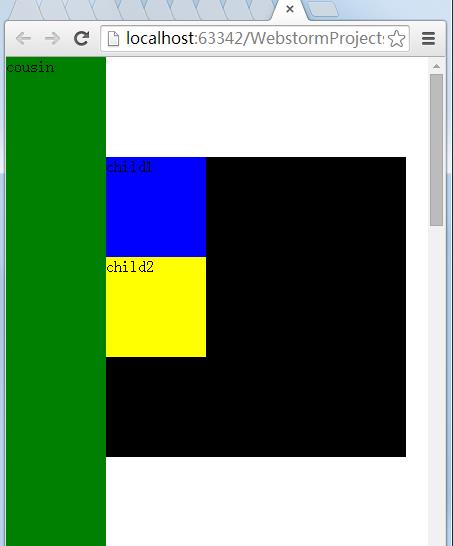
width:100px;
height:100px;
background:blue;
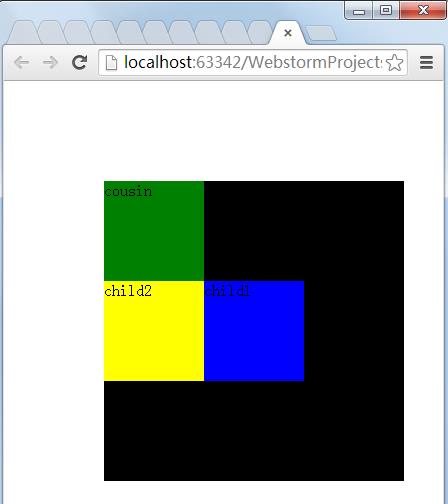
position:relative;
top:100px;
left:100px;
.png)

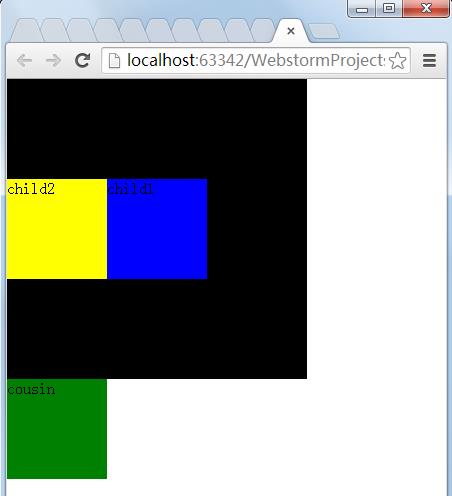
width:300px;
height:300px;
background:black;
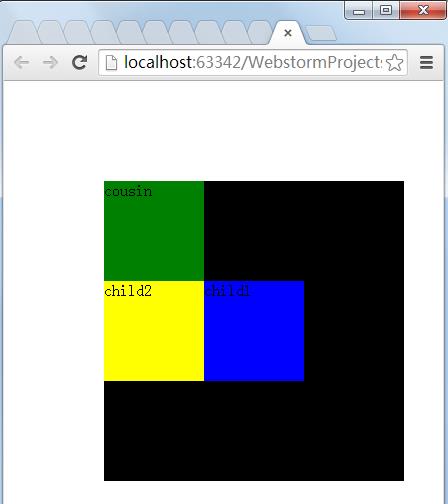
position:relative;
top:100px;
left:100px;
}
.png)

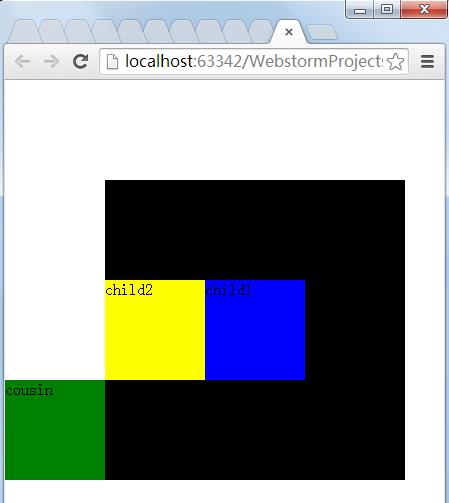
width:300px;
height:300px;
background:black;
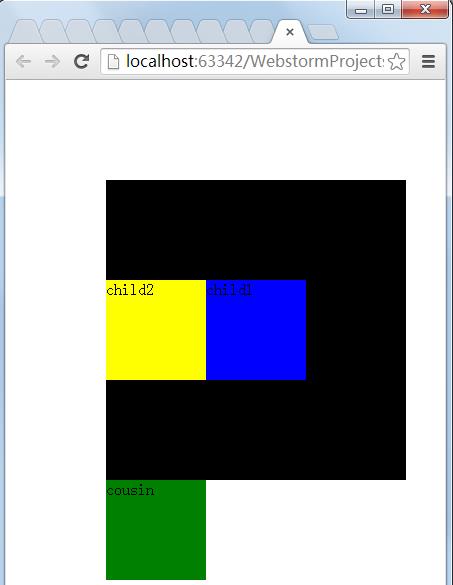
position:absolute;
top:100px;
left:100px;
.png)

width:100px;
height:100px;
background:green;
position:absolute;
top:100px;
left:100px;
.png)

width:100px;
height:100px;
background:green;
position:relative;
top:100px;
left:100px;

width:300px;
height:300px;
background:black;
position:relative;
top:100px;
left:100px;
.png)

- static就是默认设定,此时top,left,right,buttom无效,不再阐述
- fixed就是相对于浏览器窗口来进行定位,就像有些网站上固定在窗口中,挥之不去的小广告,跟着你走
- relative不会使得元素脱离文档流,元素仍然在原来的位置占有空间,而显示出来是偏离的位置,同时,如果父元素是relative或者absolute的话,就相对于父元素进行偏离
- absolute会使得元素脱离文档流,类似于flow浮动,同样,如果父元素是relative或者absolute的话,就相对于父元素进行偏离
- 注意所有元素的位置定位都是根据在文档流中原来的位置,而非top,left,right,buttom等设定后显示出来的位置,切记切记。
以上是关于css中关于字体颜色的设置的主要内容,如果未能解决你的问题,请参考以下文章