HTMLHTML 标签 ① ( 骨架标签 | 双标签和单标签 | 嵌套关系和并列关系 | 文档类型 | 页面语言 | 编码字符集 )
Posted 韩曙亮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTMLHTML 标签 ① ( 骨架标签 | 双标签和单标签 | 嵌套关系和并列关系 | 文档类型 | 页面语言 | 编码字符集 )相关的知识,希望对你有一定的参考价值。
文章目录
一、html 标签简介
HTML 英文全称 " HyperText Mark-up Language " , 中文名称是 " 超文本标记语言 " ;
- 多媒体 : 超文本 指的是 该文本 超过了文本的限制 , 可以展现 图片 , 声音 , 视频 等多媒体内容 ;
- 超链接 : 除了多媒体之外 , 该文本还具有 超链接跳转功能 , HTML 中还可以添加链接 , 可以跳转到其它文件中 ;
HTML 主要使用 HTML 标签 描述网页中的元素 , 常见的标签有 : 文本标签 , 换行标签 , 图像标签 , 链接标签 , 注释标签 等 ;
HTML 标签都在 尖括号 <> 中进行定义 , 这些标签都有各自的语法规范 ;
二、HTML 骨架标签
HTML 骨架标签 :
- 跟标签 : 所有的标签都在 跟标签 中 ;
<html></html>
- 文档头部标签 : 该标签的作用是 设置文档头部 , 其中最终要的是设置 标题标签 ;
<head></head>
- 文档标题标签 : 设置 HTML 页面的标题 ;
<titile></title>
- 文档内容标签 : HTML 的 网页内容 , 都放在这个标签内 ;
<body></body>
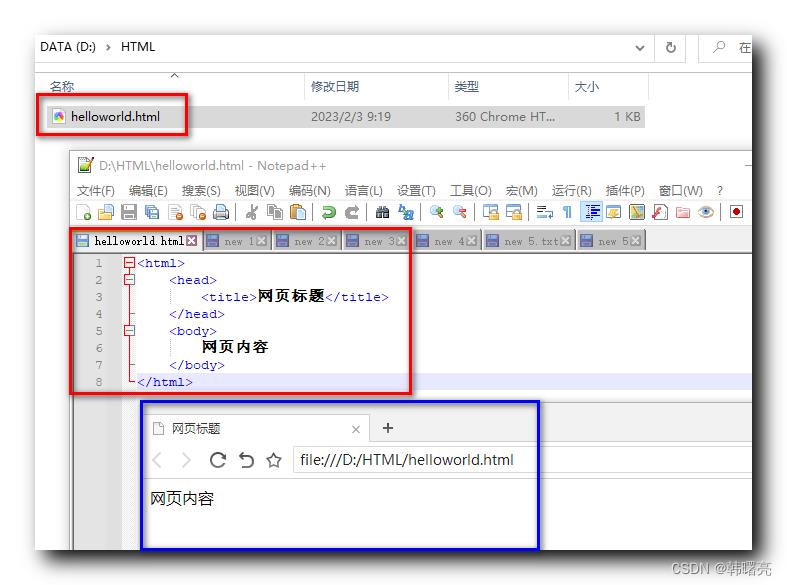
以下面的网页为例 ,
- 红色矩形框 内 是 网页标题 , 在 head 标签的 tittle 标签中设置 ,
- 蓝色矩形框 内 是 网页内容 , 在 body 标签中设置 ;

代码示例 : 创建一个文本文件 , 命名为 helloworld.html ;
<html>
<head>
<title>网页标题</title>
</head>
<body>
网页内容
</body>
</html>
运行效果 :

一般 HTML 的骨架都可以有编辑器自动生成 , 这里介绍一款文本编辑工具 Sublime , 该工具中可以自动生成 HTML 骨架标签 ;
Sublime 官方下载地址 : https://www.sublimetext.com/download
三、双标签和单标签
HTML 标签分为两种类型 : 双标签 和 单标签 ;
- 双标签 : 由 两个尖括号标签 组成的 成对标签 称为双标签 , 如上面介绍的骨架标签都是双标签 :
<html></html>,<head></head>,<titile></title>,<body></body>;- 开始标签 : 双标签都是由一对标签组成 , 其中 前面的标签称为开始标签 ,
<html></html>中的<html>是开始标签 ; - 结束标签 : 后面的标签称为结束标签 ,
<html></html>中的</html>是结束标签 , 结束标签比开始标签多了标签关闭符/;
- 开始标签 : 双标签都是由一对标签组成 , 其中 前面的标签称为开始标签 ,
- 单标签 : 单标签 都是 空元素 , 不需要再标签中包含内容 , 如换行标签
<br />;
四、嵌套关系和并列关系
双标签之间的关系 :
- 嵌套关系 : 下面代码中 html 标签 与 head 标签 , 属于 嵌套关系 , 一般 子标签 会相对于 父标签 缩进一个 TAB 身位 ;
- 并列关系 : 下面代码中 head 标签 与 body 标签 , 属于 并列关系 , 二者 对齐排在一起就可以 ;
<html>
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
</head>
<body>
网页内容
</body>
</html>
五、文档类型
在 HTML 文件中 , 要在 文档最开始位置 , 在所有的标签前面 , 标注 " 文档类型 " , 其作用是 通知浏览器该网页使用 的 HTML 或 XHTML 规范 ;
<!DOCTYPE html>
上面的配置是高速浏览器使用的是 HTML 5 规范 , 现在开发一般都使用该规范 ;
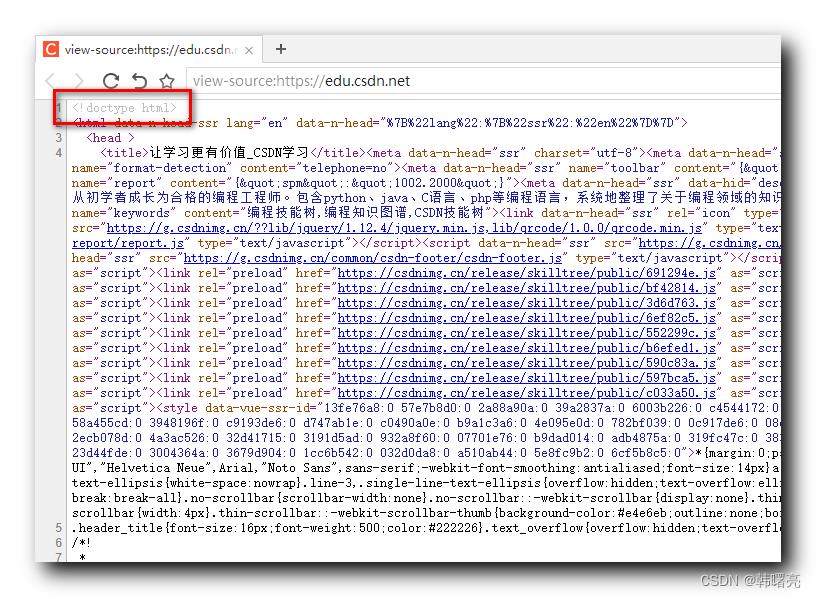
任意打开一个网页 , 不管页面有多复杂 , 在最开始一定是 文档类型 标注 ;

六、页面语言
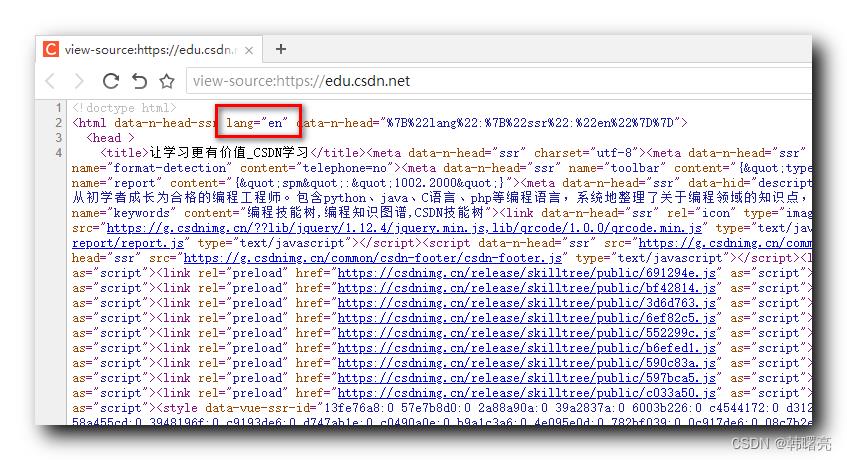
在 html 标签中 , 设置 lang 属性 , 用于 指定该 HTML 标签内使用的语言类型 ;
<html lang="en">
- en 属性值表示 英文 ;
- zh-CN 属性值表示 中文 ;
不管是设置什么语言 , 对开发是没有影响的 ;
该语言配置对于网页开发来说没有太大的作用 , 其目的是 告诉浏览器或者搜索引擎 , 该页面是什么语言的 ;
- 翻译工具识别 : 如果页面设置成英文 , 系统设置成中文的话 , 浏览器就会提示你是否要对该网页进行翻译 ;
- 搜索引擎精准搜索 : 搜索引擎尽量搜索语言相同的网页 ;
示例 : CSDN 的网页类型设置的是英文的 ;

七、编码字符集
在 HTML 页面中 , 在 head 标签下 的 meta 标签 中设置 字符集设置 , 该设置用于告诉 浏览器 , 该 HTML 文件使用什么字符集进行的编码 , 浏览器也使用该字符集解码 , 使用的字符集不一致就会导致乱码 ;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
</head>
<body>
网页内容
</body>
</html>
这里直接配置 UTF-8 即可 , 不要使用其它字符集 ;
以上是关于HTMLHTML 标签 ① ( 骨架标签 | 双标签和单标签 | 嵌套关系和并列关系 | 文档类型 | 页面语言 | 编码字符集 )的主要内容,如果未能解决你的问题,请参考以下文章
HTMLHTML 表单 ① ( input 表单控件 | input 标签语法 | input 标签属性 | type 属性 | value 属性 | name 属性 | checked 属性 )
HTMLHTML 标签总结 ★★★ ( 标签类型 | 排版标签 | 文本格式化标签 | 标签属性 | 图像标签 | 链接标签 | 注释标签 | 锚点定位 | 预格式化文本标签 | 特殊符号 )
HTMLHTML 注册表单案例 ① ( 表格设置 | 设置表格位置和大小 | 设置表格标题 | 表单设置 | 表格中设置单选按钮 )
HTMLHTML 表格 ② ( 表头单元格标签 | 表格标题标签 )
HTMLHTML 标签 ② ( 排版标签 | 标题标签 | 段落标签 | 水平线标签 | 换行标签 | div 标签 | span 标签 )