HTMLHTML 标签总结 ★★★ ( 标签类型 | 排版标签 | 文本格式化标签 | 标签属性 | 图像标签 | 链接标签 | 注释标签 | 锚点定位 | 预格式化文本标签 | 特殊符号 )
Posted 韩曙亮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTMLHTML 标签总结 ★★★ ( 标签类型 | 排版标签 | 文本格式化标签 | 标签属性 | 图像标签 | 链接标签 | 注释标签 | 锚点定位 | 预格式化文本标签 | 特殊符号 )相关的知识,希望对你有一定的参考价值。
文章目录
- 一、HTML 标签简介
- 二、HTML 骨架标签
- 三、双标签和单标签
- 四、嵌套关系和并列关系
- 五、文档类型
- 六、页面语言
- 七、编码字符集
- 八、排版标签
- 九、文本格式化标签 ( 加粗 | 斜体 | 下划线 | 删除线 )
- 十、标签属性
- 十一、图像标签
- 十二、链接标签
- 十三、注释标签
- 十四、文件路径
- 十五、锚点定位
- 十六、base 标签
- 十七、预格式化文本标签
- 十八、HTML 特殊符号
一、html 标签简介
HTML 英文全称 " HyperText Mark-up Language " , 中文名称是 " 超文本标记语言 " ;
- 多媒体 : 超文本 指的是 该文本 超过了文本的限制 , 可以展现 图片 , 声音 , 视频 等多媒体内容 ;
- 超链接 : 除了多媒体之外 , 该文本还具有 超链接跳转功能 , HTML 中还可以添加链接 , 可以跳转到其它文件中 ;
HTML 主要使用 HTML 标签 描述网页中的元素 , 常见的标签有 : 文本标签 , 换行标签 , 图像标签 , 链接标签 , 注释标签 等 ;
HTML 标签都在 尖括号 <> 中进行定义 , 这些标签都有各自的语法规范 ;
二、HTML 骨架标签
HTML 骨架标签 :
- 跟标签 : 所有的标签都在 跟标签 中 ;
<html></html>
- 文档头部标签 : 该标签的作用是 设置文档头部 , 其中最终要的是设置 标题标签 ;
<head></head>
- 文档标题标签 : 设置 HTML 页面的标题 ;
<titile></title>
- 文档内容标签 : HTML 的 网页内容 , 都放在这个标签内 ;
<body></body>
以下面的网页为例 ,
- 红色矩形框 内 是 网页标题 , 在 head 标签的 tittle 标签中设置 ,
- 蓝色矩形框 内 是 网页内容 , 在 body 标签中设置 ;

代码示例 : 创建一个文本文件 , 命名为 helloworld.html ;
<html>
<head>
<title>网页标题</title>
</head>
<body>
网页内容
</body>
</html>
运行效果 :

一般 HTML 的骨架都可以有编辑器自动生成 , 这里介绍一款文本编辑工具 Sublime , 该工具中可以自动生成 HTML 骨架标签 ;
Sublime 官方下载地址 : https://www.sublimetext.com/download
三、双标签和单标签
HTML 标签分为两种类型 : 双标签 和 单标签 ;
- 双标签 : 由 两个尖括号标签 组成的 成对标签 称为双标签 , 如上面介绍的骨架标签都是双标签 :
<html></html>,<head></head>,<titile></title>,<body></body>;- 开始标签 : 双标签都是由一对标签组成 , 其中 前面的标签称为开始标签 ,
<html></html>中的<html>是开始标签 ; - 结束标签 : 后面的标签称为结束标签 ,
<html></html>中的</html>是结束标签 , 结束标签比开始标签多了标签关闭符/;
- 开始标签 : 双标签都是由一对标签组成 , 其中 前面的标签称为开始标签 ,
- 单标签 : 单标签 都是 空元素 , 不需要再标签中包含内容 , 如换行标签
<br />;
四、嵌套关系和并列关系
双标签之间的关系 :
- 嵌套关系 : 下面代码中 html 标签 与 head 标签 , 属于 嵌套关系 , 一般 子标签 会相对于 父标签 缩进一个 TAB 身位 ;
- 并列关系 : 下面代码中 head 标签 与 body 标签 , 属于 并列关系 , 二者 对齐排在一起就可以 ;
<html>
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
</head>
<body>
网页内容
</body>
</html>
五、文档类型
在 HTML 文件中 , 要在 文档最开始位置 , 在所有的标签前面 , 标注 " 文档类型 " , 其作用是 通知浏览器该网页使用 的 HTML 或 XHTML 规范 ;
<!DOCTYPE html>
上面的配置是高速浏览器使用的是 HTML 5 规范 , 现在开发一般都使用该规范 ;
任意打开一个网页 , 不管页面有多复杂 , 在最开始一定是 文档类型 标注 ;

六、页面语言
在 html 标签中 , 设置 lang 属性 , 用于 指定该 HTML 标签内使用的语言类型 ;
<html lang="en">
- en 属性值表示 英文 ;
- zh-CN 属性值表示 中文 ;
不管是设置什么语言 , 对开发是没有影响的 ;
该语言配置对于网页开发来说没有太大的作用 , 其目的是 告诉浏览器或者搜索引擎 , 该页面是什么语言的 ;
- 翻译工具识别 : 如果页面设置成英文 , 系统设置成中文的话 , 浏览器就会提示你是否要对该网页进行翻译 ;
- 搜索引擎精准搜索 : 搜索引擎尽量搜索语言相同的网页 ;
示例 : CSDN 的网页类型设置的是英文的 ;

七、编码字符集
在 HTML 页面中 , 在 head 标签下 的 meta 标签 中设置 字符集设置 , 该设置用于告诉 浏览器 , 该 HTML 文件使用什么字符集进行的编码 , 浏览器也使用该字符集解码 , 使用的字符集不一致就会导致乱码 ;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
</head>
<body>
网页内容
</body>
</html>
这里直接配置 UTF-8 即可 , 不要使用其它字符集 ;
八、排版标签
排版标签 是 网页布局 中 , 最常用的标签 , 排版标签又分为如下几个类型 :
- 标题标签
- 段落标签
- 水平线标签
- 换行标签
- div 标签
- span 标签
1、标题标签
HTML 提供了 6 个等级的标题 , 分别是
<h1> 一级标题 </h1>
<h2> 二级标题 </h2>
<h3> 三级标题 </h3>
<h4> 四级标题 </h4>
<h5> 五级标题 </h5>
<h6> 六级标题 </h6>
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
</head>
<body>
<h1> 一级标题 </h1>
<h2> 二级标题 </h2>
<h3> 三级标题 </h3>
<h4> 四级标题 </h4>
<h5> 五级标题 </h5>
<h6> 六级标题 </h6>
</body>
</html>
展示效果 :

2、段落标签
HTML 中的段落标签使用 <p> 表示 , 段落内容在 开始标签 <p> 和 结束标签 </p> 之间 ;
<p> 段落内容 </p>
将下面的文字分成 2 个段落 ,
编程范式 指的是 使用某种编程语言的 编程套路 或 编程习惯 ; 使用 Java 等高级语言进行的编程 , 编程范式 一般都是 面向对象编程 ; 与 面向对象编程 同等级的另外一种 编程范式 是 函数式编程 , 函数式编程 不依赖于 指定的语言 , 所有的编程语言都可以使用 函数式编程范式 ; 介绍 函数式编程 前先引入 高阶函数 的概念 , 高阶函数指的是 使用 函数类型 作为 参数 或 返回值 的函数 ; 也就是说 高阶函数 的 参数 或 返回值 是 Lambda 表达式 / 匿名函数 / 闭包 ( 三者是相同的概念 ) ;
直接将文字拷贝到 HTML 中 , 所有的文字都显示成一段文字 ;

使用 段落标签 后 , 代码如下 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
</head>
<body>
<h1> 一级标题 </h1>
<h2> 二级标题 </h2>
<h3> 三级标题 </h3>
<h4> 四级标题 </h4>
<h5> 五级标题 </h5>
<h6> 六级标题 </h6>
<p>编程范式 指的是 使用某种编程语言的 编程套路 或 编程习惯 ; 使用 Java 等高级语言进行的编程 , 编程范式 一般都是 面向对象编程 ; 与 面向对象编程 同等级的另外一种 编程范式 是 函数式编程 , 函数式编程 不依赖于 指定的语言 , 所有的编程语言都可以使用 函数式编程范式 ;</p>
<p>介绍 函数式编程 前先引入 高阶函数 的概念 , 高阶函数指的是 使用 函数类型 作为 参数 或 返回值 的函数 ; 也就是说 高阶函数 的 参数 或 返回值 是 Lambda 表达式 / 匿名函数 / 闭包 ( 三者是相同的概念 ) ;</p>
</body>
</html>
效果展示 :

3、水平线标签
水平线标签 , 可以在网页中添加一条分割横线 , 标签代码如下 :
<hr />
在标题下添加了 <hr /> 标签后的效果 , 在网页中 , 显示了一条横线 ;

4、换行标签
换行标签 :
<br />
在 HTML 中的文字 , 不管里面有回车 , 空格 , 换行 , 都会被忽略 , 默认按照一行显示 ;
如果分段需要使用 段落标签 <p> ;
如果换行 , 需要使用 换行标签 <br />
换行标签使用代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
</head>
<body>
<h1> 一级标题 </h1>
<h2> 二级标题 </h2>
<h3> 三级标题 </h3>
<h4> 四级标题 </h4>
<h5> 五级标题 </h5>
<h6> 六级标题 </h6>
<hr />
<p>编程范式 指的是 使用某种编程语言的 编程套路 或 编程习惯 ; 使用 Java 等高级语言进行的编程 , 编程范式 一般都是 面向对象编程 ;
<br />与 面向对象编程 同等级的另外一种 编程范式 是 函数式编程 , 函数式编程 不依赖于 指定的语言 , 所有的编程语言都可以使用 函数式编程范式 ;</p>
<p>介绍 函数式编程 前先引入 高阶函数 的概念 , 高阶函数指的是 使用 函数类型 作为 参数 或 返回值 的函数 ;
<br /> 也就是说 高阶函数 的 参数 或 返回值 是 Lambda 表达式 / 匿名函数 / 闭包 ( 三者是相同的概念 ) ;</p>
</body>
</html>
效果展示 : 换行处使用箭头进行标记 ;

5、div 标签 和 span 标签
div 标签 和 span 标签 都用于 网页布局 ;
- div 标签 一行 只能设置一个 ;
<div> 布局内容 </div>
- span 标签 一行可以设置多个 ;
<span> 布局内容 </span>
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
</head>
<body>
<h1> 一级标题 </h1>
<h2> 二级标题 </h2>
<h3> 三级标题 </h3>
<h4> 四级标题 </h4>
<h5> 五级标题 </h5>
<h6> 六级标题 </h6>
<hr />
<p>编程范式 指的是 使用某种编程语言的 编程套路 或 编程习惯 ; 使用 Java 等高级语言进行的编程 , 编程范式 一般都是 面向对象编程 ;
<br />与 面向对象编程 同等级的另外一种 编程范式 是 函数式编程 , 函数式编程 不依赖于 指定的语言 , 所有的编程语言都可以使用 函数式编程范式 ;</p>
<p>介绍 函数式编程 前先引入 高阶函数 的概念 , 高阶函数指的是 使用 函数类型 作为 参数 或 返回值 的函数 ;
<br /> 也就是说 高阶函数 的 参数 或 返回值 是 Lambda 表达式 / 匿名函数 / 闭包 ( 三者是相同的概念 ) ;</p>
<hr />
<div> div1 </div>
<div> div2 </div>
<span> span1 </span>
<span> span2 </span>
</body>
</html>
效果展示 :

九、文本格式化标签 ( 加粗 | 斜体 | 下划线 | 删除线 )
文本格式化标签 : 对文字设置 粗体 , 斜体 , 下划线 , 删除线 效果 ;
- 粗体效果 : 下面两种标签都能实现 粗体效果 , 在 XHTML 中推荐使用
<strong></strong>标签 ;
<b></b>
<strong></strong>
- 斜体效果 : 下面两种标签都能实现 斜体效果 , 在 XHTML 中推荐使用
<em></em>标签 ;
<i></i>
<em></em>
- 下划线效果 : 下面两种标签都能实现 下划线效果 , 在 XHTML 中推荐使用
<ins></ins>标签 ;
<u></u>
<ins></ins>
- 删除线效果 : 下面两种标签都能实现 删除效果 , 在 XHTML 中推荐使用
<del></del>标签 ;
<s></s>
<del></del>
XHTML 是 可扩展超文本标记语言 , 英文全称 eXtensible HyperText Markup Language , 是 HTML5 标准的一部分 ;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
</head>
<body>
<strong>编程范式</strong> 指的是 <em>使用某种编程语言的</em> <ins>编程套路</ins> 或 <del>编程习惯</del> ;
</body>
</html>
显示效果 :


十、标签属性
在标签中可以添加 标签属性 , 标签属性的格式为 :
<标签名称 属性名称1="属性值1" 属性名称2="属性值2"> 标签内容 </标签名称>
一个标签中可以设置若干属性 ;
十一、图像标签
在网页中插入图片 , 使用 <img> 标签 , 该标签是单标签 , 插入语法如下 :
<img src="图片的 URL 路径" />
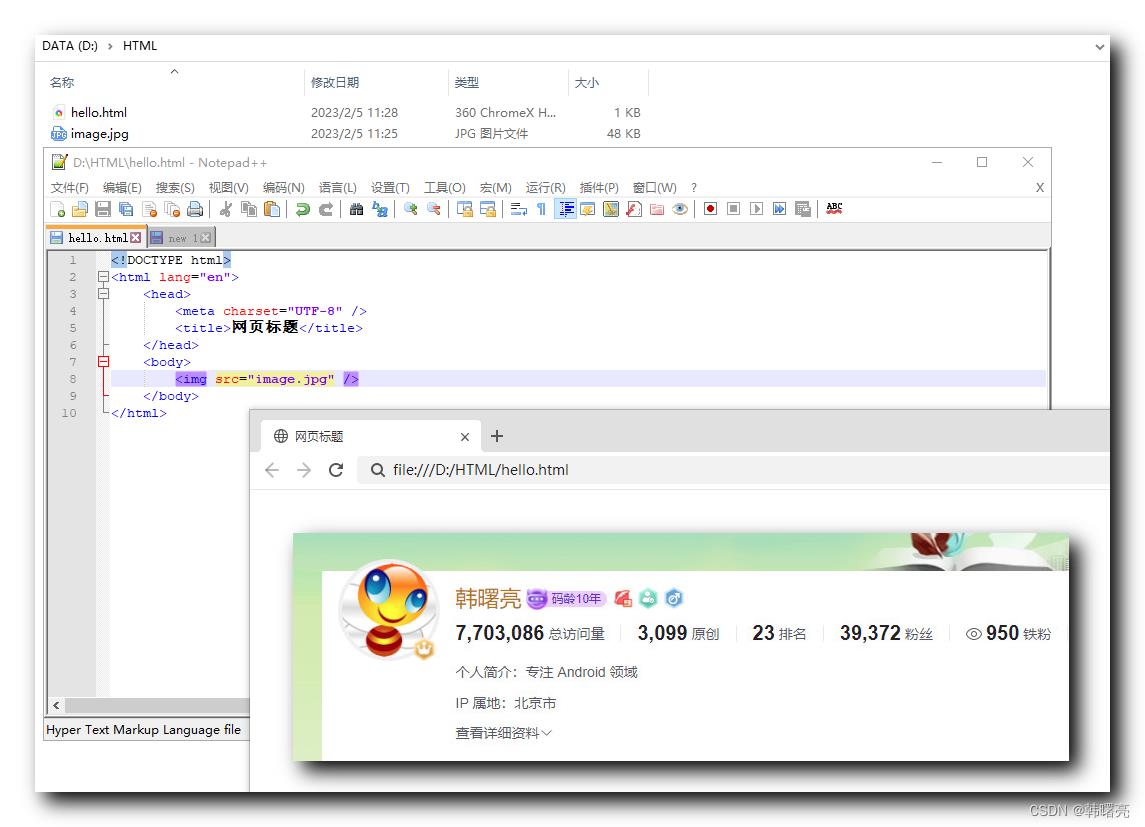
将图片放在 html 文件相同的目录 , 可以直接使用相对路径添加该图片 ;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
</head>
<body>
<img src="image.jpg" />
</body>
</html>
添加后的效果如下 , 图片会按照原始像素进行显示 ;

图像标签 可以设置如下属性 :
- alt 属性 : 属性值是 文本字符串 , 作用是 当图片无法显示时 , 显示该文本 ;
- title 属性 : 属性值是 文本字符串 , 作用是 鼠标在图片上悬停时 , 显示该文本 ;
- width 属性 : 属性值是 像素数值 , 作用是 设置图像的像素宽度 ; 宽度和高度一般不同时设置 , 同时设置比例可能失真 ;
- height 属性 : 属性值是 像素数值 , 作用是 设置图像的像素高度 ; 宽度和高度设置任意一个 , 另外一个可以等比例缩放 ;
- border 属性 : 作用是 设置图像的边框宽度度 , 一般都使用 css 设置 border 属性 ;
上述属性可以选择性设置 , 不必全部设置 , src 属性必须要配置 , 其它属性可有可无 ; 属性设置顺序不分先后 , 都可以正常发挥作用 ;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
</head>
<body>
<img src="image.jpg" />
<br />
<img src="image1.jpg" alt="图像显示出现问题" />
<br />
<img src="image.jpg" title="博客数据" width="400"/>
</body>
</html>
效果展示 :

十二、链接标签
连接标签格式 :
<a href="跳转链接" target="窗口打开方式">链接内容</a>
- href 属性 : 设置 链接 的 URL 地址 , 该属性必须设置 ; 链接 分为 外部链接 和 内部链接 ;
- 外部链接 : 连接到 外部网址 , 如 百度搜索引擎 https://www.baidu.com/ ;
<a href="https://www.baidu.com/">百度以上是关于HTMLHTML 标签总结 ★★★ ( 标签类型 | 排版标签 | 文本格式化标签 | 标签属性 | 图像标签 | 链接标签 | 注释标签 | 锚点定位 | 预格式化文本标签 | 特殊符号 )的主要内容,如果未能解决你的问题,请参考以下文章
- 外部链接 : 连接到 外部网址 , 如 百度搜索引擎 https://www.baidu.com/ ;