HTMLHTML 注册表单案例 ① ( 表格设置 | 设置表格位置和大小 | 设置表格标题 | 表单设置 | 表格中设置单选按钮 )
Posted 韩曙亮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTMLHTML 注册表单案例 ① ( 表格设置 | 设置表格位置和大小 | 设置表格标题 | 表单设置 | 表格中设置单选按钮 )相关的知识,希望对你有一定的参考价值。
文章目录
一、表格设置
1、设置表格位置和大小
在 html 页面的 body 标签 中 , 通过 添加 table 标签 , 添加表格 ;
在 table 标签中 ,
- width 属性用于设置 表格的 像素宽度 , 单位是 整数 ;
- align 属性用于设置 水平方向上 表格的 位置 , 可以设置 left , center , right ;
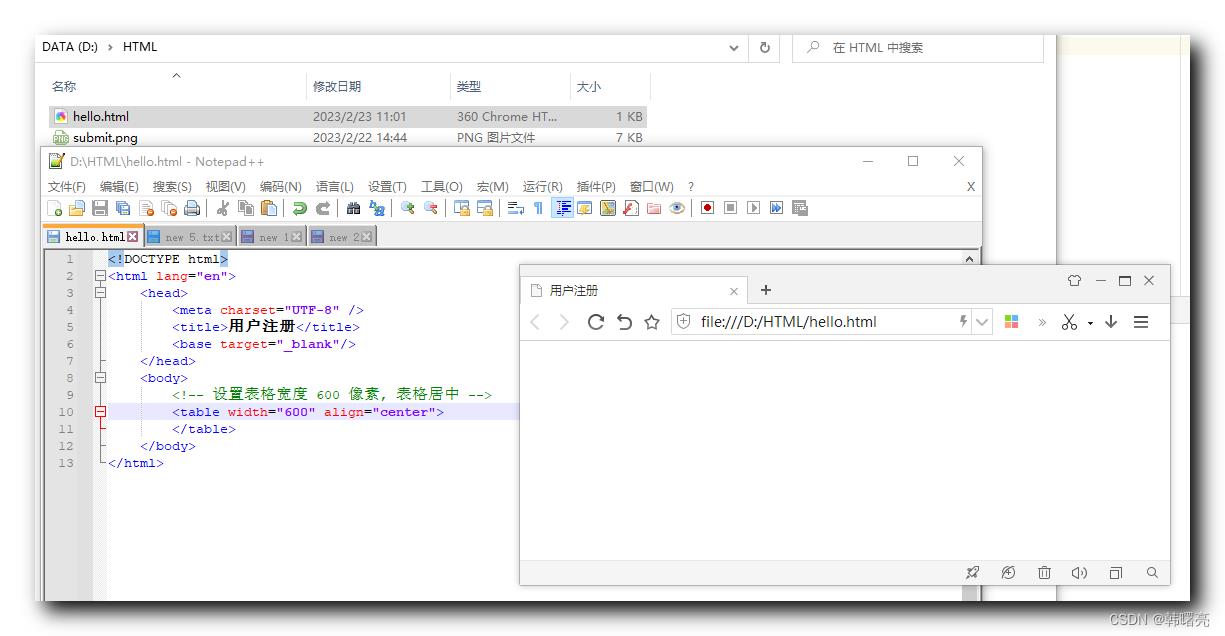
<!-- 设置表格宽度 600 像素, 表格居中 -->
<table width="600" align="center">
</table>
如果设置了 table 表格的 宽度为 600 像素 , 则 浏览器 缩小到 600 像素 , 就不能再缩小了 ; 下图中 浏览器 窗口已经缩小到最小 ;

2、设置表格标题
在 table 表格标签中 , 使用 caption 标签 设置 表格标题 ;
<!-- 设置表格宽度 600 像素, 表格居中 -->
<table width="600" align="center">
<!-- 设置表格标题 -->
<caption>用户注册信息</caption>
</table>
效果如下 :

可以将标题设置为 h1 ~ h4 的标题样式 , 字体大一些 , 并有加粗效果 :
3、完整代码示例
完整代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>用户注册</title>
<base target="_blank"/>
</head>
<body>
<!-- 设置表格宽度 600 像素, 表格居中 -->
<table width="600" align="center">
<!-- 设置表格标题 -->
<caption><h3>用户注册信息</h3></caption>
</table>
</body>
</html>

二、表单设置
1、表格中设置单选按钮
在 表格中 , 每行可以设置不同的数据 , 一行的内容放在 tr 标签中 ;
行内 每个单元格 放在 td 标签中 ;
单选按钮 通过 name 属性进行组合 , 多个 单选按钮 可以分布在 网页的不同位置 ;
<!-- 第一行数据 -->
<tr>
<!-- 第一行第一列 -->
<td>性别</td>
<td>
<!-- 设置单选按钮 -->
<input type="radio" name="sex" checked="checked" />
<img src="images/man.jpg" /> 男
<input type="radio" name="sex" />
<img src="images/women.jpg" /> 女
</td>
</tr>

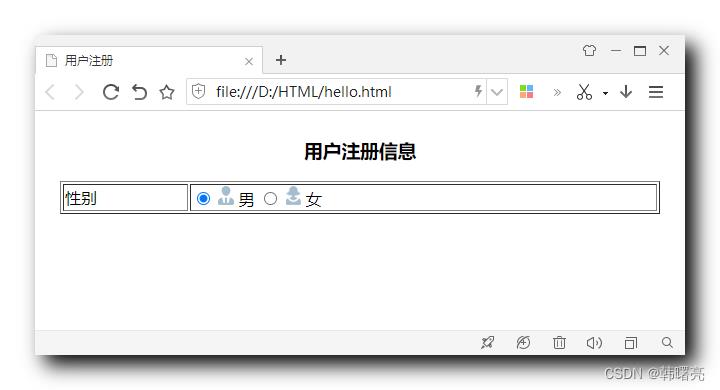
如果想要 查看表格的边框 , 可以设置 table 标签的 border 属性为 1 ;
3、完整代码示例
完整代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>用户注册</title>
<base target="_blank"/>
</head>
<body>
<!-- 设置表格宽度 600 像素, 表格居中 -->
<table width="600" align="center" border="1">
<!-- 设置表格标题 -->
<caption><h3>用户注册信息</h3></caption>
<!-- 第一行数据 -->
<tr>
<!-- 第一行第一列 -->
<td>性别</td>
<td>
<!-- 单选按钮 选择性别 -->
<input type="radio" name="sex" checked="checked" />
<img src="images/man.jpg" /> 男
<input type="radio" name="sex" />
<img src="images/women.jpg" /> 女
</td>
</tr>
</table>
</body>
</html>
运行效果 :

以上是关于HTMLHTML 注册表单案例 ① ( 表格设置 | 设置表格位置和大小 | 设置表格标题 | 表单设置 | 表格中设置单选按钮 )的主要内容,如果未能解决你的问题,请参考以下文章